国家博物馆移动端导览系统设计与实现
2021-05-26周虹霞
周虹霞
中国国家博物馆 北京 100006
1 现状分析
近年来,随着移动互联网和相关软硬件的快速发展,社会公众在博物馆参观时使用移动互联网设备进行导览的需求也呈现多样化、层次化、差异化的发展趋势。
目前,国博已经建设了一些互联网移动服务系统,但各系统间相互独立,数据信息存在壁垒,一方面无法为观众提供一个整合的信息平台和随走随用的便捷导览服务,为参观游览带来不便。另一方面,现有系统分散的后台管理,无法对移动端数据进行统一管理,不利于智慧博物馆未来发展目标。
因此,为充分利用各类多媒体数据资源,对各类信息化素材进行整合管理,实现观众参观数据采集,并进一步分析观众的参观兴趣需求,为观众提供更加便捷、更加个性化的优质服务,国博开展移动端导览系统建设,以求打通各系统间信息屏障,提升馆内导览科技水平和综合管理与服务水平[1]。
2 建设目标
移动端导览系统建设应充分立足于国博现状及现有资源,以当前使用范围最广的智能手机作为载体,通过综合APP的开发、微信小程序的建设、后台数据管理和统一用户管理功能的搭建,面向观众提供具有“互联网+”思维模式的移动端导览,为国博管理人员配套便捷、高效的后台管理平台功能体系。并在下一阶段充分利用精准定位技术,提升自动感应式定位导览服务水平,为观众提供从预约、导览、鉴赏到互动的一站式参观体验,实现动静结合、互动参与的双向观展。
同时,建设应着眼于当今博物馆新媒体工作的核心,迎合文博机构文化诠释和传播媒介发展趋势。并且符合稳定性、先进性、可扩展性等各方面要求,以保证系统的先进、成熟、实用和可持续发展。
3 需求分析
基于观众服务需求,移动端导览系统整体涵盖了综合App,微信小程序、移动端后台管理和统一用户管理等内容。
3.1 业务需求分析
3.1.1 场馆服务:细分观众群体和需求,为不同类型的观众群体提供针对性的场馆服务,如参观路线的选择、多样化的内容表现形式等。
3.1.2 数据资源管理:对综合App和小程序采集、收录和上传的大量专业数据,进行统一整合、分类管理和存储分析。并满足系统在运行过程中对定制数据资源的服务需求。
3.2 功能需求分析
3.2.1 综合APP。综合App应涵盖观众参观过程的全部需求,包括了解国博资讯、进行参观预约、获取相关导览信息,展览及重点藏品介绍、获得地图服务、个性化路线推荐、文创商品推广、查看个人参观数据记录等内容。此外,智能终端中下载的资源支持观众在离馆后继续使用,有利于国博文化传播功能的推广延伸。
3.2.2 微信小程序。小程序具有“即开即用,用完即走”的特点,提供重点藏品的介绍,实时推送,个性化导览路线推荐和观众参观数据记录。鉴于微信的延伸功能,即使观众离馆后,通过关注博物馆微信号和小程序,也可以获得参观的历史记录和藏品信息,提高观众和国博之间的黏性。
3.2.3 移动端后台管理。移动端后台管理应实现数字内容及信息的跨终端发布及统一管理,并精细化管理内容发布通道,及动态配置每个信息通道的内容组织架构。整合移动端预约订单信息,与现有预约系统数据对接。支持对综合APP和微信小程序自动采集的观众参观行为数据进行统计分析。
3.2.4 统一用户管理。实现各系统间用户数据互通和信息共享,通过用户信息的汇集唯一化,打造基于中台建设模式的用户中心。通过统一集中的用户管理,实现应用系统的用户、角色和业务部门统一化管理;通过基于网络协议的单点登录、登出体系实现用户不同应用系统间身份一致性,满足对国博预约服务系统、综合APP、微信小程序等前端应用的集中管理。
4 系统架构
移动端导览系统在“智慧国博”项目总体规划下开展建设,按照总集成商制定的统一技术标准、架构方法和交付标准执行。
4.1 移动端软件分类
移动端软件开发分为三层架构:界面层、数据访问层、业务逻辑
层界面层:指用户交互界面,用于接收用户输入数据和显示处理后用户需要的数据。
数据访问层:主要实现对数据的增、删、改、查。将存储在数据库中的数据提交给业务层,同时将业务层处理的数据保存到数据库。
业务逻辑层:UI和DA层间的桥梁,实现验证、计算、业务规则等业务逻辑。
采用先进的MVVM技术架构在传统架构的基础上进行优化升级,使用了双向绑定技术,数据与页面的交互通过Data Binding完成。使页面和控制模块的耦合更加降低,减轻了视图的压力,提高了软件的响应效率和流畅度。
4.2 后台管理技术架构
系统采用JAVA语言,微服务架构,基于国博大数据支撑云平台开发,其微服务的细化、采用的数据库、接口均符合云平台建设的统一要求。系统前台采用react等前端框架,使用HTML5技术,自适应分辨率,用户界面根据需求情况采用富客户端技术,通过加强界面功能,有效提高系统响应速度。
5 系统功能实现
移动端导览系统是依据观众实际需求和展厅展区及展品实际情况,通过参观者的智能手机设备,为参观者提供无触碰、无障碍的展品语音及视频等多媒体服务的系统。
5.1 综合APP
进入综合App,首页金刚区显示全景国博、参观预约、讲解导览、国博好课、餐饮休息、国博文创、便民服务和国博讲堂八个板块;中间展示展览推荐、路线推荐和精品推荐三个板块。菜单栏设置首页、展览、导览、藏品和我的五个栏目。
5.1.1 展览。实现了展览筛选、展览详情、展厅导览、相关展品、展览操作等功能,用户可以查看展览详情,倾听语音讲解,以及分享展览到好友或朋友圈。
5.1.1.1 展览筛选:根据分类信息对展览进行展示,包括类型筛选和时间筛选。类型筛选分为基本陈列、专题展览和临时展览,可在主要类别下进行细分筛选。时间筛选分为正在展览、展览回顾两个时间维度,时间信息根据设定的展览时间自动判断。
5.1.1.2 展览详情:通过图片、文字、音频、视频等方式介绍展览详细信息。显示展览名称、时间、位置、收费情况、宣传图信息和相关展品列表。点击“查看位置”按钮跳转到展览对应的地图位置界面,方便观众直观了解展览位置。点击“展厅导览”按钮跳转到展览展品的地图位置界面,显示展品在展厅中位置信息,点击展品可进入展品详情页面或收听展品讲解。
5.1.1.3 相关展品:介绍与本展览相关的文物信息,显示文物的缩略图、名称、年代等。点击“展品”跳转到展品详情页面,可以查看展品介绍和收听讲解,在展品详情页中点击“查看位置”按钮跳转到展品对应的地图位置界面。
5.1.2 导览。实现楼层地图、展览位置、服务设施点位、推荐路线等功能。用户可通过地图查询自己想要参观的展览或展品具体位置,根据参观时间,合理安排出行计划。
5.1.2.1 楼层地图:按楼层显示手绘2.5D地图,可在楼层地图上查看展览和各种服务设施点位信息,点位支持进行分类或分组展示。选择展览位置,楼层地图直观显示展览信息,点击对应展览可进入展览地图界面,点击“展览信息”按钮可跳转到展览详情页。使用地图导览实现了在任意页面层级间通过展览找展品、通过展品找展览。
5.1.2.2 推荐路线:根据参观时间制定了一小时展览推荐、二小时展览推荐和半日展览推荐。点击“进入推荐路线”,显示推荐展览信息,点击“进入展厅”进入展览展品详细地图界面,可以查看展品详细介绍和收听讲解。
5.1.3 我的。实现个人信息、登录/注册、我的预约、我的收藏、我的行程、消息通知、意见反馈、我的评论和国博融媒矩阵等功能。支持用户按手机号和第三方快捷方式进行登录。显示当前用户的预约信息,记录用户收藏的展览和藏品信息,查看添加到“我的行程”的展览信息和日程信息等。
5.2 微信小程序
微信小程序是一种不需要下载安装即可使用的轻量级应用。因此,国博微信小程序功能侧重于观众参观过程中的导览服务,实现了为在馆观众提供参观、看展、导览、服务设施的相关查询,通过扫码、输编号等方式快速使用小程序获取地图或展项的导览信息等功能。小程序主页面显示展示展览、导览和我的三个模块,功能实现和具体操作类似于综合APP,本文不再赘述。

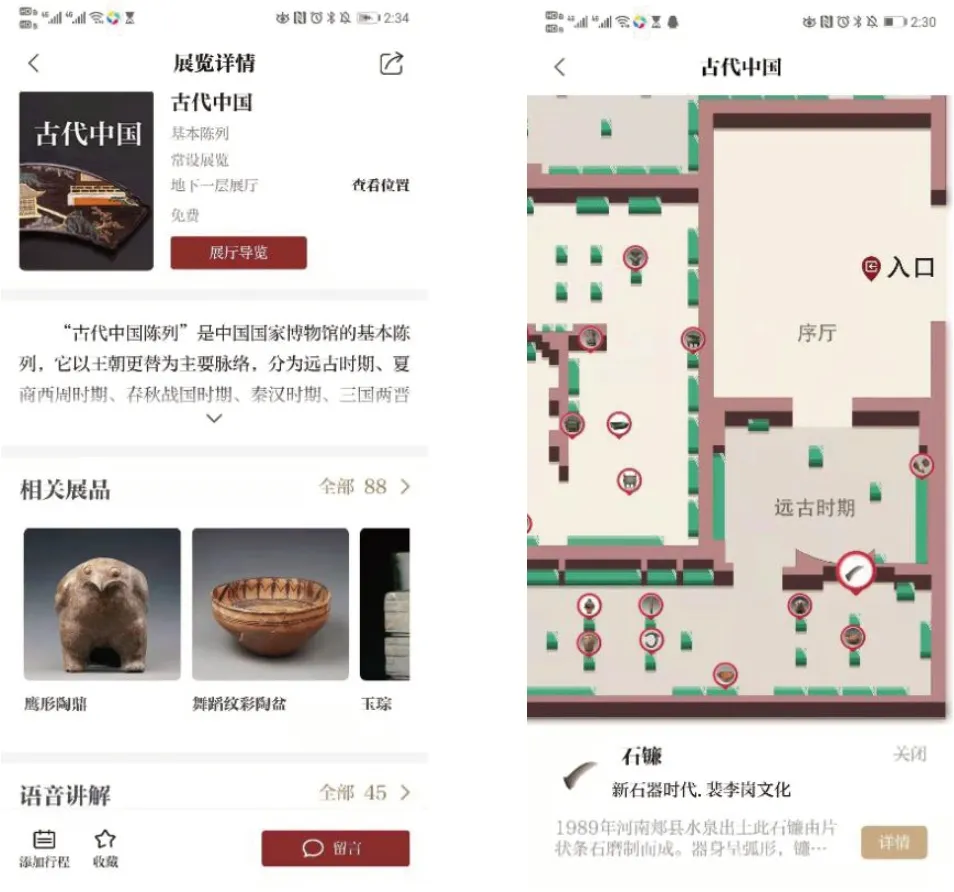
图1 展览详情和展厅导览
5.3 移动端后台管理
管理员依据权限使用后台管理功能对移动端展示的内容资源进行管理和维护,并对采集的观众参观数据进行统计分析。
5.3.1 信息管理:对基础信息以图片、文字、音频、视频的方式进行自定义编辑;通过接入第三方地图服务提供场馆周围信息,可以自定义标记周边热点的位置、名称和缩略图等,并绘制相关路线。
5.3.2 藏品管理:编辑、新增、删除、批量导入导出藏品信息,并对藏品资源内容,如图片、音视频等进行存储和管理。
5.3.3 路线管理:实现自定义编辑路线信息,可以在地图上绘制路线的路径信息。
5.3.4 设施管理:自定义编辑服务设施信息,对服务设施进行分类管理,管理设施的点位信息,可根据展厅规划实时动态调整设施点位信息。
5.3.5 展览管理:自定义展览信息,在地图上根据绝对的展厅位置,自定义组合展览包括的展厅,以维护展览的位置信息,并对展览进行命名和颜色标记。
5.3.6 统计分析:统计观众点击或使用最多的展览信息和路线信息,统计展览和展品被点赞、收藏次数等。
6 结束语
移动端导览系统的应用全面提升了观众的参观体验,提高了馆内业务管理水平。目前,国博正在进行室内定位系统建设,前端应用与移动端导览系统集成后可实现场馆内高精度位置服务和实时位置的移动讲解等服务。届时通过对观众参观行为数据采集分析,绘制观众群体精准画像,即可实现根据观众偏好和参观时间,定制参观路线和讲解,提供客流提示和展览推荐等智能导航服务,从而构建一个精细化、移动化、智能化的博物馆智慧导览系统,彻底健全及优化服务内容。
