基于体验设计的健身类App信息可视化设计研究
2021-03-09曾盛旗
曾盛旗



摘要:在体验设计视角下探讨提升用户体验的健身类APP可视化设计方法。从无序到有序、从无形到有形两方面对内容和形式两方面进行有效分析,探讨了数据整理、视觉层次与视觉流向的构建,剖析了健身类APP视觉元素中的图形、字体、色彩等元素。提出健身类App信息可视化设计方法。该方法为设计内容与形式结合独特、具有良好使用体验的健身类APP带来新的思路与借鉴。
关键词:体验设计健身类APP信息可视化设计界面设计交互
中图分类号:TP391.9
文献标识码:A
文章编号:1003-0069(2021)01-0142-04
引言
随着移动互联网的发展与人们物质生活水平的提高,诸多广泛的健康问题也随之而来,这促使大众的健康意识越来越强烈,对身材和体形的重视程度也越来越高,健身训练类APP地开发设计与使用呈爆发式增长。在移动生活的时代背景下,信息可视化以清晰的视觉逻辑和简单的视觉形式来传达运动数据信息和训练计划,能够帮助用户快速识别并理解信息,提高健身效率与表现,减少犯错的概率。为了让用户取得良好的健身体验,此类APP信息可视化设计的研究迫在眉睫。作为一名健身爱好者,笔者每当打开健身训练类APP开始训练时,总是因数据、信息传达不直观、视觉表现不清晰以及视觉流向不明确等各种问题增加阅读和理解负担,影响合理的训练进程与良好的健身体验。本文便来谈谈这个问题。
一、健身类APP定义与体验概述
(一)健身类APP概念与分类
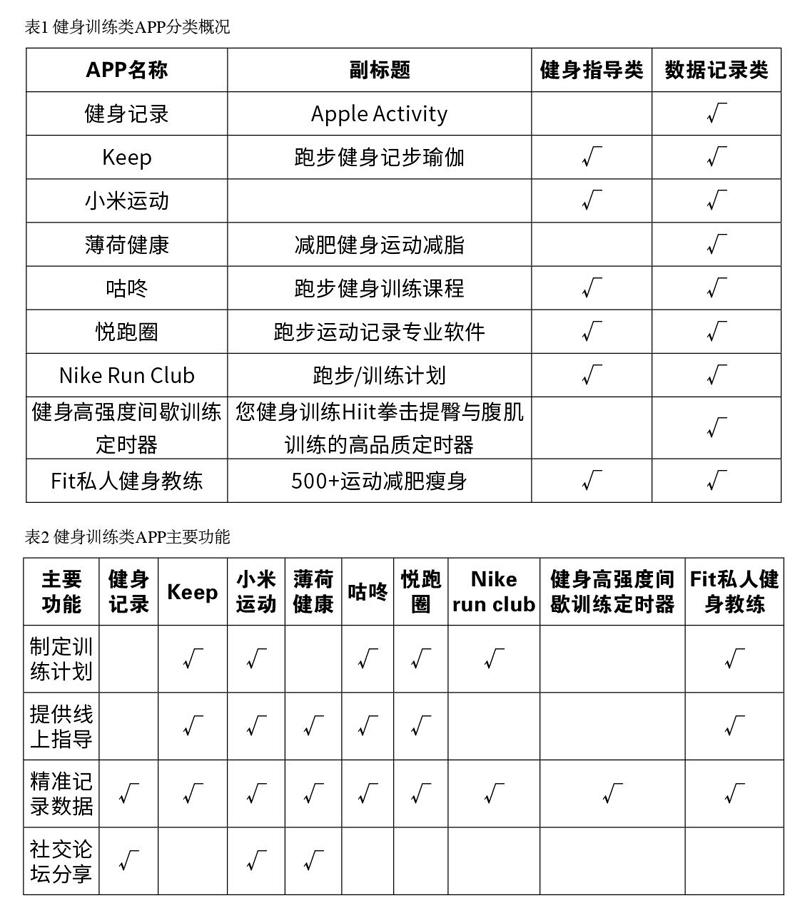
健身训练类APP是指根据用户场景与需求,线上指导用户健身训练,记录训练、饮食与睡眠数据等为主要功能的智能手机或穿戴设备等第三方应用平台。在体验个体化、智能化和融合化趋势下,各种功能与品种的健身训练类APP应运而生,但总的来说可分为两类,如表1。
1.健身指导类:此类APP提供真人演示的健身训练视频课程指导,用户可以根据时间长短、场地条件和器械条件选择合适的课程,也可以根据当前阶段训练目的和强度进行选择。此类APP热门的有Keep、NikeRunClub、Fit私人健身教练等。
2.数据记录类:这类APP能够精准记录用户与健身训练相关的数据,并实时进行整理与分析,包含用户体重、体脂、维度等多维数据,步数、健身项目、负重数据、耗时、距离等运动数据,心率、睡眠、血压等生理数据。这些数据能够快速帮助用户快捷建立健康档案、辅助设定健身训练目标与制订合适的饮食方案,帮助用户更高效地获得健身训练成果。这类软件热门的有薄荷健康、健身记录(APPleActivity)、小米运动、咕咚、悦跑圈等。
(二)健身类APP的功能与体验
经过筛选从APPStore中国健康健美排行榜中筛选出排名靠前的健身训练类品牌进行功能对比,如表2,各类健身训练类APP主要功能侧重不同,但可以归纳为以下几点:
1.量体裁衣,制订合理的健身训练计划:健身训练类APP依据用户填写的个人数据与信息,能为用户提供合理、多样的健身训练课程,帮助训练者有目标循序渐进地进行训练。
2.选择多样,提供多种视频教学以及在线教练实时指导:用户可以根据阶段目标、有无器械情况、健身训练场景选择合适的教学视频,根据动作演示和同步语音指导同步完成训练计划。
3.精准记录,帮助健身训练者系统记录健身数据:健身训练类APP会根据训练者的训练轨迹自动记录数据,同步进行数据分析和管理。系统的数据记录能够帮助训练者合理地安排下阶段健身训练的计划。
4.社交分享,论坛互动:用户能够在APP社交圈内拍照分享每日的训练打卡,分享好友相互互勉,探讨健身训练的经验以及询问相关问题。用户通过社交平台之间的互动往来使健身训练不再是一个人孤单的坚持。
(三)健身训练类APP体验特点
相对于传统健身,线上健身训练类APP能够给用户提供不同的用户体验。总结主要有以下特征:
1.便捷的数据记录体验:用户能够使用手机或健身手环等便携式智能設备,在不受时间、场地条件的限制下记录相关健身训练和身体数据。通过APP后台进行数据分析与整理,用户能够直观地了解健身训练计划的强度以及身体状况。
2.科学的健身指导体验:按照健身场景、训练计划、是否有健身器械等条件,量体裁衣的为用户提供合适的健身训练计划。标准的动作演示和精确的语言描述能够帮助用户安全、正确完成训练。
3.社交性与个性化体验:健身训练类APP提供的社交平台能够让用户在线上拍照记录每天的变化,分享给好友自己健身训练的心得和成果相互勉励,社区点赞、评论等功能能够有效地激励用户坚持健身训练计划,加强社交体验,扩充自身的交友圈。此外,由于用户的目标和训练计划的不同,健身训练类APP会根据用户自身数据情况给予不同的健身训练建议与指导,提供给用户更多的选择。
二、体验设计下健身训练类APP信息可视化设计发展
“用户体验”概念首先由美国认知心理学家唐纳德诺曼(DonaldArthurNorman)在上世纪90年代中期提出和推广,2014年辛向阳在IXDC(国际体验设计大会)和UXAustralia(澳大利亚用户体验大会)上首次提出了“体验作为设计对象”和“从用户体验到体验设计”范式转变的学术观点,体验作为特殊人群在特定场景的一段特殊的经历成为设计对象”。
随着体验设计理念的兴起与传播,体验设计呈现出个体化、智能化和融合化三个发展新趋势。个体化体验是指由用户主动驱动、预设、参与和规划的专属体验;智能化体验通过智能技术创新交互方式,将使语音交互、动作识别等自然交互手段为用户提供更自然便捷的使用体验、认知体验、行为体验、情感体验和互动体验;融合化体验借助多平台融合,确保在移动端、PC端、平板甚至可穿戴设备帮助用户获得高效统一的无缝体验【2】。
健身类APP应遵循使用第一的原则。体验设计需要依据产品应用场景的综合情况,统筹内容与形式两方面的因素来处理问题。此理念改变了以物作为设计对象的传统,深刻影响了健身训练类APP信息可视化设计。当我们使用此类APP时,我们既体验内容,也体验其传达形式,两者共同构成了我们的使用体驗【3】。然而目前市面上绝大多数健身训练类APP更偏重于内容,拥有更多的信息内容和不断膨胀的产品功能导致APP变得越来越复杂难以使用,形式的体验也很不友好。而从体验角度看,可视化对内容与形式设计结合,能够反映健身用户思路,以直观的方式传达抽象内容,帮助训练者快速识别和理解信息,并支持他们高效率地完成训练任务和目标。
基于体验设计的发展趋势,用户自身的心理感受和行为决定了今天健身训练类APP内容和形式的呈现,使用者更加青睐从更快地看见信息到更快地看懂信息。然而此类APP作为一个自助式产品,面对大量的信息和选择,用户只能自己想办法,依靠自己的感性和经验独自摸索使用这个软件。健身训练类APP越复杂,向用户提供良好体验就越艰难,每一个新增的文字、图像,都加大了不友好用户体验的可能性【4】。
要想帮助健身训练APP的使用者提高训练效率,减少犯错概率,获得更好的健身体验,需要将运动数据、图文等进行设计,合理巧妙地把数据语言转化为视觉语言进行展现,有效地传达信息。
三、健身类APP信息可视化设计方法
(一)从无序到有序
1.整理数据,呈现有序信息:运动信息主要包括运动数据、视频、图文、测试等【5】。鉴于健身训练APP使用场景的特殊性和移动设备屏幕尺寸的局限性,数据信息混乱与无序的呈现会严重影响用户的使用体验,更可能造成场景下痛点的缺失。
使信息有序是指根据数据间的关系和规律对数据进行筛选和分类。想要呈现有序信息,首先是搜集数据,只有完整、准确的数据才能够帮助设计师更好地整理数据。设计师将完整、准确却繁杂的数据筛选和分类,变成简洁有序的信息,能帮助用户更便捷地找到视觉焦点,降低认知负荷,直达当前场景下的功能需求,提高功能使用效率,帮助此类APP的用户拥有良好的体验。
从此类APP的训练数据记录界面来看,Keep的年、月健身数据过于繁冗琐碎,且信息表达不明确,如图1。视觉中心以分钟为单位记录每年和每月用户健身的累积时长,所有信息没有进行分类、分组与有序地呈现。比如说,用户想对比每月的训练时长和消耗热量,将会无所适从,在APP中找不到相应的分类统计数据。而每次的训练数据也毫无重点,导致用户认知负荷过载。
苹果Activity运动数据记录页面则清晰有序、内容适量,三个页面,分别记录了每月、每天和每次的训练数据,如图2。第一个页面有序记录了每月训练的累积和平均时间,以及累积和平均热量,用户能够快速知晓每月平均锻炼时间和消耗的热量,又可以清晰地对比每个月的总训练时间和消耗的热量。第二个页面则以月为单位记录着每天训练消耗的热量,方便用户得知自己每天消耗的热量。每天训练的具体数据则分组有序地显示在第三个页面中,其中训练名称和时间段为一组,累积时间、总热量、动态热量和平均心率四项训练数据为一组,地图、天气、湿度三项信息为一组,遵循了记忆的“四项事物法则”,信息容量合适,又合理有序地进行了信息分类,大大提高了用户阅读与接受信息的效率。
2.运用规律,使视觉层次有序:视觉层次是在整理数据,使信息有序陈列后,将信息语言转化为符合大众认知的视觉语言。构建视觉层次有序,是利用视觉语言将信息进行分类、组合或对比,为读者寻找信息提供清晰的视觉层次与路径,帮助用户对信息的轻重缓急进行判断,促使用户快速发生行为反馈。视觉语言的表达需要用严谨的思维寻找并运用信息间的规律,如色彩规律、形状规律、群组规律、节奏规律等,才能建立有序并符合逻辑的视觉层次。
苹果Activity运用红、绿、蓝三色以及不同形态的箭头构成的甜圈图来呈现活动、锻炼、站立三项数据的完成进度,如图3。色彩和图形规律的运用,明确、有序的视觉层次的表达代替了复杂、冗长的文字表意,让每次、每日、每月的完成进度以及当前趋势一目了然。此外,苹果Activity还利用群组和节奏规律,来展现心率数据的变化,图4可以看到密集的红色图形代表着运动进行时偏高的心率,舒缓的、松散的红点则代表心率恢复,运用群组与节奏规律使得视觉层次有序地展现,这样的设计方法大大降低了用户的阅读负荷,提高了信息传达的效率。
3.整理视觉流向,使其符合用户浏览习惯:用户浏览页面时的视线路径叫作视觉流向。良好的视觉流向设计能够引导读者流畅地依照顺序进行阅读。通常,人们习惯从上往下、从左往右阅读图文信息,且水平浏览速度快于垂直浏览速度。
健身训练类APP用户的完整体验是基于APP目标和用户需求的理解之上的,良好体验的重要标准不是苛求整个过程一共需要多少步骤,而是用户知道从哪里开始浏览操作,每一个步骤是否自然流畅地延续了上一个步骤中的任务,拥有自然舒适的视线流和操作流。毫无疑问,一个混乱的、令人困惑的视觉流向和操作步骤会使用户束手无策,大大降低体验感受。
即刻运动APP的训练界面用垂直浏览的形式展示了“跟着计划”、“跟着视频练”、“自由训练”三大块内容,又用水平浏览的形式展示了具体信息,无序的视觉流向大大增加了用户的阅读时间和操作负担,如图5。
Nike+RunningAPP展示页内容简洁,布局划分合理明确,遵循从上往下的有序视觉流向,让用户可以有序、高效地浏览APP的内容,简单快捷地找到适合自己的训练计划并开启训练,取得良好的学习体验,如图6。此外,线条、箭头等指示性的图形符号能够有效引导用户阅读,避免用户视觉流混乱。
(二)从无形到有形
1.显著视觉图形,使数据信息有形化:显著视觉图形是指合理地设计图文大小、颜色、位置等形态和视觉元素,这些元素的占比多少能够帮助用户有效地分配注意资源,形成和谐统一的视觉效果【6】。数据与信息有形化将复杂繁琐的数据建立联系,发现规律和特征,运用计算机图形学和图像处理技术将不易理解的数据变为有形的视觉图形,协助个体或组织简短有效地向受众传达信息【7】。健身类APP需要将无形的数据转化为显著的视觉图形,才能给用户带来良好的视觉与使用体验,具体来说需要注意以下三点:
(1)避免大面积重复信息:大面积重复信息会增加用户接受信息的时间,在浏览Keep完成课程界面时,图7展现了所有健身项动作项目的名称、组数与完成时间,且相同动作的名称反复多次重复展现,使得用户不仅浪费了阅读时间,又不得不花费精力去寻找所需的重要信息,大大降低了体验效果。
Nike+RunningAPP的训练计划则将动作计划说明单独列于一行,且对每个动作匹配了相应图片,每段时间的字体加粗、有形化处理,避免大面积文字的出现,如图8。信息有形化,结构精简化,合理地设计文字信息权重能够有效分配用户的注意力,减少视觉负担。
(2)合理设定字体、字号、字距和行距:合理设定字体、字号、字距和行距对数据信息有形化非常重要。健身训练类APP的字体最常用的是黑体,笔画较粗的中黑、粗黑字体适合用于标题和重要提醒信息,正文则适合使用细黑字体,此外,英文文字要用等线英文字体,不宜使用中文字体。对于字号大小也要严格地遵守规范,通常在健身类APP中,导航主标题字号默认字号为34px-36px,32px-34px大小的正文字号与28px-24px大小的副文能够便于用户识别与阅读。不建议使用小与20px大小的字号,会影响文字内容的识别。除了文字大小,字间距、行间距也十分重要。可以适度放大字距,营造疏松宁静的版面,加强文字图形化表现,但要注意大面积段落文字的字距大于行距是很难阅读的。此外,行间距为行高的1/2-1倍更能够给人以视觉上的舒适感,有效引导阅读,显著文字信息。
(3)排除视觉噪音干扰:视觉噪音是指妨碍用户接收、理解、选择信息的视觉元素。如色彩、形态各异的文字背景,均可称为视觉噪音。在健身APP中,文字背景界面的过分装饰以及反差过小的色彩搭配,会导致用户花费更多时间和精力,在基于语境,排除干扰的情况下对信息进行识别,从而获得有效信息。
受背景图的干扰,用户阅读图9Keep的课程名称和信息的难度大大增加,只能逐字逐句地在受背景图干扰的文字信息中寻找有用信息,比如课程名称、时间与课程强度。
Fit的课程库页面则拥有清晰的视觉呈现,将运动项目的图片统一至于左侧,右侧在白底的空间上用加粗的黑体字展现运动项目的名称与时间,避免了视觉噪音的干扰,从而给用户带来更好更直观的阅读体验,而不是增加用户的认知负荷,影响用户理解与使用APP的效率,如图10。
2.运用视觉修辞,使抽象信息变得具体:抽象的信息往往很难让用户在短暂的时间内识别并接受。运用视觉修辞,如比喻、对比、夸张、放大、解剖、显微等手法,结合受众、意图与语境,能够对抽象信息进行生动具体的视觉展现。
视觉修辞整合抽象的信息为创新的视觉元素,以视觉为引导让抽象的信息变得形象具体,提升信息的视觉表现力、感染力和传播力,激发用户的视觉注意与视觉互动【9】,帮助用户减轻阅读负担,提高使用效率和体验效果。
3.构建色彩反差,提高信息识别度:色彩是可视化设计的重要元素之一,健身类APP的色彩使用不仅要遵循色彩理论提升配色美感,更重要的是需要运用色彩策略构建色彩反差,帮助用户快速注意到需要阅读与接受的信息。可视化设计通过构建色彩反差能够提升信息的差异性、突显性与易读性,帮助用户发现、区分、辨别与理解信息,优化认知体验。
(1)构建明度反差:色彩三要素为色相、明度、纯度,其中明度是指色彩所具有的明暗程度。构建色彩明度反差十分重要,从健身高强度训练APP的界面可以看出色彩明度对比鲜明,即使是同类色蓝色的呈现,但信息识别度依然清晰良好,如图11。
(2)构建纯度反差:纯度是指色彩的饱和度,也称鲜艳程度。同一色彩明度不同,纯度也会随之不同。而在明度接近的情况下,要提高信息识别度,就要构建纯度反差。
在苹果Activity运动数据界面中,构建纯度反差,利用高纯度的色彩组成甜圈图,无形的明度对比变为有形的纯度对比,使用户一眼就能辨别不同颜色所代表的信息含义,如图12。高纯度的色彩对比丰富了视觉效果,降低了用户识别信息的负担,提升了用户的体验和感受。
结论
当前市面上的健身训练类APP大多数均具备提供锻炼方法和运动数据反馈的功能,想对用户进行刺激、劝导和促发,培养用户持续、主动的锻炼习惯,增强用户黏度,就必须注重产品信息可视化的设计。只有通过有序、有形的信息设计,才能清晰准确地对健身训练类用户进行直观反馈,指导用户科学地、高效率地健身训练,提供给他们一个良好的产品体验。从无序构建有序、从无形创造有形,是企业、团队或个人在对健身训练类APP进行信息设计时值得花功夫去做好的一件事。
参考文献
【1】辛向阳.从用户体验到体验设计【J】.包装工程,2019,40(8):60-67.
【2】杨琨钰,王伟伟.我国用户体验设计发展研究分析【J】.设计,2020,33(13):117-119.
【3】代福平从体验设计角度看汉译图书的视觉翻译问题【J】.创意与设计,2017(05):77-83.
【4】加瑞特,用户体验要素:以用户为中心的产品设计【M】.北京:机械工业出版社,2011:10-11.
【5】龍娟娟,闫北歌.量化自我与运动类App信息可视化设计研究【J】.装饰,2017(10):105-107.
【6】龙娟娟,闫北歌.基于无意视盲的运动类APP界面设计研究【J】.包装工程,2017,38(24):130-136.
【7】可视化设计【J】.设计,2018,(15):7.
【8】代福平.信息可视化设计【M】.重庆:西南师范大学出版社,2015:84-85.
【9】王艳艳.图像语境下的报刊视觉设计重构【J】.中国出版,2018,(14):52-54.
