一种小商铺通用小程序的设计理念及方法
2021-03-07庞美辰刘宇欣王昊洋乔文豹
庞美辰 刘宇欣 王昊洋 乔文豹
(北京信息科技大学 北京市 100029)
1 介绍
1.1 需求分析
1.1.1 背景
同类微信小程序的功能、架构、甚至UI设计都极为相似,这导致在微信小程序的开发设计过程中存在着大量重复开发、代码复用率低、开发成本较高的问题。如果能够开发一款经过简单修改就可以在同类小程序开发中实现代码复用的“通用小程序”,将极大的降低成本、提高开发速度的同时保障可维护性。这样的“通用微信小程序”也可以覆盖更加多元的应用场景和更广阔的市场。
经过市场和技术调研,社会上小微型商铺(比如蛋糕店、小吃店)对微信小程序的需求较大,但这些商铺老板对微信小程序的开发成本普遍期望较低。降低这类商铺的微信小程序开发成本,是一个有意义的活动。而经过技术调研,我们发现这类商铺对微信小程序的功能需求相似,所以代码复用率高。本论文通过设计“通用小程序”实现一些通用的功能,比如预约、到店取货、付款、商铺数据分析、买卖数据管理等。进而可以显著降低商铺老板对微信小程序功能的购买成本。
本论文中,我们对“通用小程序”的理解包括:同类商铺相似功能的开发,可以通过开关进行调整有某些功能或者没有某些功能,进而在开发的时候,提高效率。除此之外,商接入使用小程序简单、店铺老板和客户操作便捷、功能全面、高可维护性的同时尽可能满足对后续不断开发的组件的兼容性。
通用的商铺小程序应满足以下的特性:接入简单,操作便捷、功能全面、高可维护性同时要尽可能满足对后续不断开发的组件的兼容性。
1.1.2 通用微信小程序系统应用场景
本论文所开发通用微信小程序包括两个用户层面,小微型商铺老板和购买商品的客户。商铺可通过小程序上传商品,比如鸡蛋灌饼商家可上架鸡蛋灌饼,添加加菜和忌口选线;蛋糕店老板可通过微信小程序上架当天新出炉的蛋糕;食堂可以发布当天的菜以及价格。购买商品的客户,可以通过微信小程序设置喜好、挑选商品、加入购物车或者结账。在积累了一定数量的客户购买数据之后,商铺可以通过小程序的大数据统计功能,进行客户喜欢的统计分析、并根据客户的不断调整更新产品。
1.1.3 用户需求分析
系统用户分为商铺管理员和普通客户。
本系统的使用者包括小微型商铺老板和购买商品的客户。本文需要对两者分别进行需求分析。
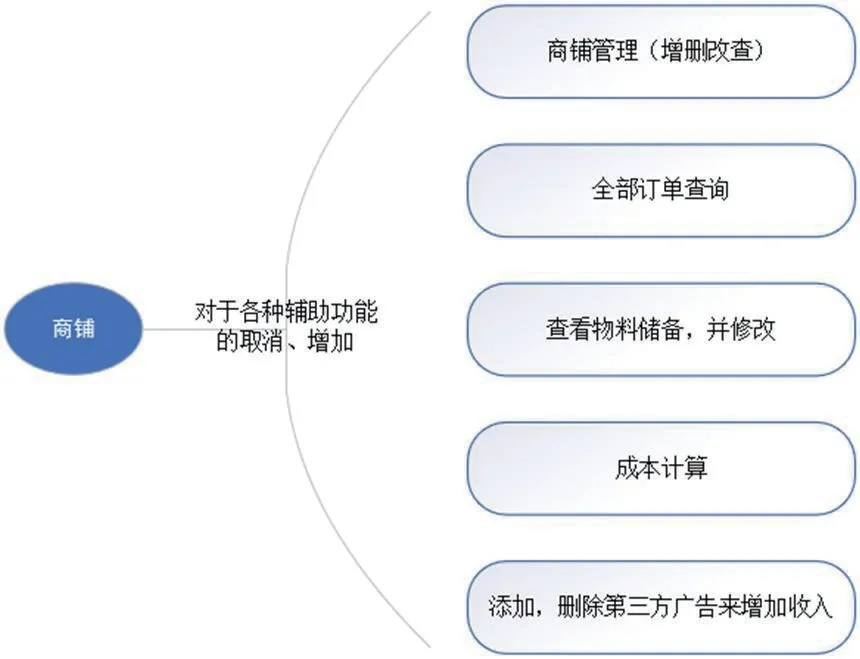
对于小微型商铺老板,其可对于各种辅助功能进行取消、增加,对商铺进行管理(增删改查),对当日的订单进行简单的成本计算,查看物料储备,并修改,到店即走订单管理和全部订单的查询,提供简单的制表功能(可选)和添加,删除第三方广告来增加收入(可选)。如图1所示。

图1:商铺各种辅助功能的取消和增加
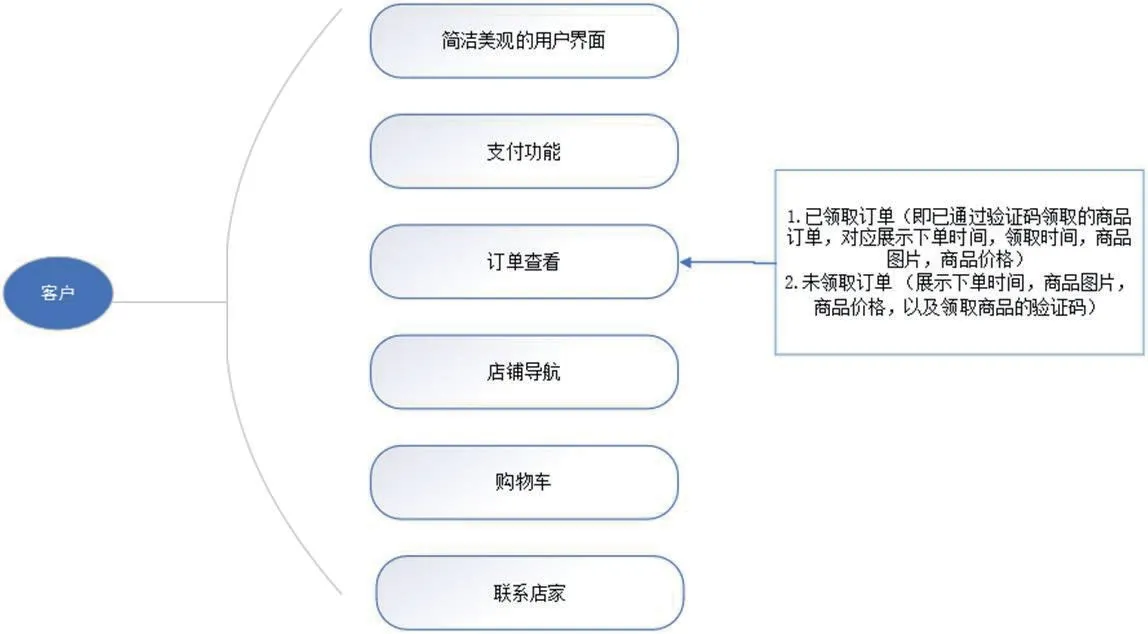
对于购买商品的客户,系统还将对客户提供简洁美观的用户界面、订单查看、支付功能(已领取订单:即已通过验证码领取的商品订单,对应展示下单时间,领取时间,商品图片,商品价格。未领取订单 :展示下单时间,商品图片,商品价格,以及领取商品的验证码)、还可以通过地图指导用户从用户所在地到书店的路线、以及购物车和联系客服功能。如图2所示。

图2:系统提供给客户的功能
1.2 设计方案
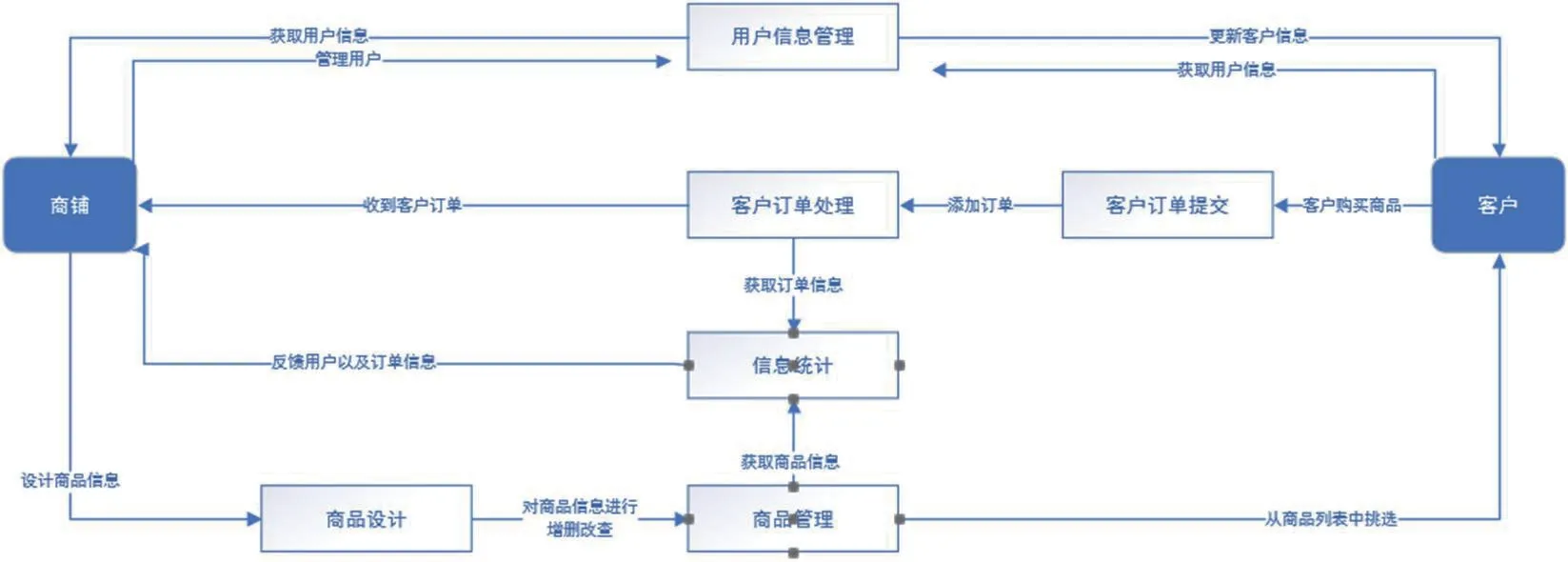
系统功能按照相关模块实现,入门槛低,复用开发模板,商家无需电脑控制,仅用手机控制,小程序运行在云服务器上,运营成本低廉,比如用户信息管理模块、商品管理与设计模块、客户订单提交与处理模块、信息统计模块这六个模块相辅相成,模块之间只有数据耦合,充分体现高内聚、低耦合的特点。模块之间的数据传输如图3所示。其中,商铺信息和客户信息由统一的数据库进行管理。

图3:数据流图
1.2.1 系统功能设计
(1)用户端:
1.模块化用户界面;
2.支付功能;
3.订单查看(已领取订单(即已通过验证码领取的商品订单,对应展示下单时间,领取时间,商品图片,商 品价格),未领取订单 (展示下单时间,商品图片,商品价格,以及领取商品的验证码));
4.“到这去”(即通过地图指导用户从用户所在地到书店的路线);
5.购物车;
6.联系店家。
(2)商家端:
1.对于各种辅助功能的取消、增加;
2.商铺管理(增删改查);
3.简单的成本计算,查看物料储备,并修改的功能;
4.到店即走订单管理;
5.全部订单查询;
6.提供简单的制表功能(可选);
7.添加,删除第三方广告来增加收入(可选)。
1.2.2 数据库功能设计
数据库收集前端用户上传的基本信息,以及商家上传的商品信息。在此基础上,每日统计商品的销售情况并进行汇总,实时反馈于商家端。另一方面,针对性的统计每位用户的消费偏好,并推送相关商品。
2 技术背景
2.1 网络架构
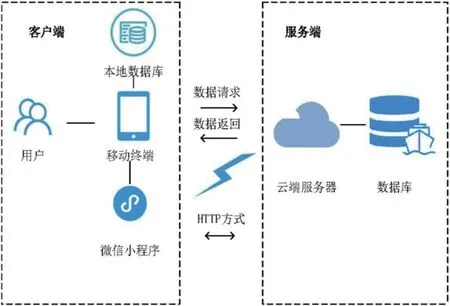
微信小程序采用了最先出现的C/S网络架构模式,通过wx.request或者socket连接服务器。C/S结构通常采取两层结构,服务器负责对数据的管理,而客户机则负责与用户的交互对接任务,实现了小程序的高效运行和数据传输。如图4所示。

图4:网络架构
微信小程序网络架构在 C/S 架构的基础上利用动态语言和算法突破客户端必须安装客户端服务软件的限制。微信小程序采用MINA框架的实时数据绑定和算法完成加载和运行同步,类似于DCloud 流应用。当需要发布最新版的微信小程序时,只需要把完善好的微信小程序传送到服务器供用户调用,正在使用该版本的用户不影响其继续使用,因为代码包已经缓存到本地。再次打开微信小程序时会检查是否有更新版本,若有则加载最新版的代码包为用户提供服务。[1]
2.2 前后端架构
微信小程序前端基于MINA框架搭建,样式上基于Element Ui样式库。MINA框架是通用的网络通信框架,该框架核心为实时响应的数据绑定系统。MINA框架封装了微信客户端提供的基础功能,包括文件系统、网络通信、任务管理等,开发者可以使用API快速完成应用开发。前端开发语言采用WXML和WXSS。WXML是一种类似于HTML的XML语言,用于组织页面结构;WXSS是一种近似于CSS的样式表,用于表述WXML的显示方式;逻辑层使用的JavaScript语言。JSON主要用于保存小程序的全局配置信息和系统各页面配置信息。
小程序后端架构采用分布式架构,由开发者对接微信开发平台API接口,通过调用来接收微信服务器发送的数据,并回调以做出回复响应。在整体小程序后端架构中,主服务器作为核心部分负责静态资源管理、微信服务器回调、API调用等一系列组件功能,从而实现小程序开发的部分功能。
2.3 函数接口API
微信小程序提供了大量的函数接口API,API实现了本小程序前端和服务器后端的数据通信。在微信小程序开发的关键技术中使用API 无疑是最重要和便捷的一门方式。在底层框架里,微信开发者工具是一个基于ne.js,使用API等工具来实现底层模块,使用react、redux等技术来实现用户交互功能,使代码具有跨平台性。
具体是使用wx.request()方法,其工作原理是从小程序端向服务器发起HTTP网络请求、传递数据参数,并将服务器接口处理结果返回。
3 关键技术
前面说到本微信小程序系统为了实现降低准入门槛,采取了复用代码,以模块式卡片设计组成,把功能的选择权交给商家。这章将详细阐述如何实现以上功能。
3.1 “卡片式”的模块化
卡片式,是一种xxx的展示方式。通过卡片式,此应用可以展示xxxx。对卡片式的实现,本应用采取了xxx的方法。

通过公用css文件保持模块间的显示效果一致,通过修改模块R角,可以提高模块美观度,并通过背景颜色和边框修饰,可以呈现出“卡片式”的模块化效果。
3.2 隐藏/启用功能模块
本应用“通用”体现在,使用了隐藏/启用模块,对商铺某些功能实现启、关,进而达到满足不同商铺需求的目的。具体实现方式是:在模块元素中使用wx:if,并绑定JS层布尔变量,可以实现元素的“显示/隐藏”,通过小程序云服务器可以实现各元素的隐藏与现实,进而达到商家不通过代码,只使用小程序就可挑选功能并大幅修改客户页面的效果。
具体步骤:
1.新建元素
2.在元素中加入wx:if,并绑定布尔变量
3.通过小程序云数据库同步商家端(开关),客户端的各个控制变量
4.效果实现
3.3 JS技术
用户端的js层实现了用户输入数据存储到数据库:


具体步骤:更新data,把data数组添加到数据库中,用“.count()”计算数据库中含多少条符合条件的data数组,导出结果显示到前端(onLoad)。
3.4 云函数技术
3.4.1 每日清空
每日清空技术,主要是为了实现每日统计的功能,有利于统计单日数量,对比每日数据。每日清空功能利用了云函数定时触发器。配置了定时触发器的云函数,会在相应时间点被自动触发,函数的返回结果不会返回给调用方。可以在特定的时间对数据库集合进行remove操作。
js代码:


4 主要功能实现
4.1 界面设计
本应用界面设计包含主页设计、商品详情设计、购物车设计、个人主页设计部分。
4.1.1 主页设计
本应用在实现普通商铺应用具备的相关功能的基础上,提供以下模块供商家选择开启,以达到商家可以对应用进行简单维护的效果:横向滚动的视图,以供展示特色商品、周年庆等信息;分类进入的图标(提供打折区,临期区等页面);商品货架(并列,交错二选一);搜索栏。
4.1.2 商品详情设计
本应用提供的商品详情设计包含以下功能,用户可以上传商品的图片,编辑商品的名称,对商品进行简介,以及显示主要配料表。同时,提供加入购物车功能:商品图片;商品名称;商品简介;主要配料表;加入购物车。
4.1.3 购物车和订单功能
应用提供常见的购物车、订单以及支付功能:
(1) 商品列表:①名称;②个数;③价格。
(2) 立即支付。
4.1.4 个人主页设计
个人主页设计部分,主要包含实现以下功能:
(1)头像,应用将自动提取微信使用者的头像,并作为本应用的个人主页头像。
(2)名称,应用具备让用户自主修改名称的功能。
(3)历史订单,应用具备让用户自主查看订单记录的功能。
(4)正在进行中订单,用户可监督正在进行中的订单的进度。
(5)联系客服,出现问题时,用户可自主联系客服协调解决。
4.2 数据库实现方式
小程序提供了一个简单、高效的应用开发框架和丰富的组件及API,帮助开发者在微信中开发具有原生 APP 体验的服务。小程序·云开发是微信团队联合腾讯云推出的专业的小程序开发服务。开发者可以使用云开发快速开发小程序、小游戏、公众号网页等,并且原生打通微信开放能力。开发者无需搭建服务器,可免鉴权直接使用平台提供的 API 进行业务开发。云开发提供了一个 JSON 数据库。[2]
4.2.1 数据集合设计
采用微信小程序云开发技术,根据前端需要记录的数据名称以及类型,进行后端数据集合的设计。为每一个种类分别新建一个集合,并按照标准进行取名以便查询与管理数据。
4.2.2 数据字段记录设计
采用微信小程序云开发技术,根据某商品数据包括的内容,以商品为单位,设计合理的字段对数据进行记录。
例如“卸妆水”作为某个特定的商品存储在集合goods中,每一条记录相当于一件商品,在记录中添加字段,也就是商品需要记录的属性,如:“上架日期”、“价格”、“商品名”、“商品类”、“库存”等。通过调研以下集合可满足基本通用连锁店需求。
4.2.3 前端图片存储
可以通过在集合对象上调用 add 方法往集合中插入一条记录。采用微信小程序云开发技术,将需要展示的图片储存在微信小程序云开发的“存储”中。在“存储”中新建各类所需要的图片种类文件夹储存相应类的图片,并在js文件中可通过填写图片地址进行应用。
以“蛋糕店通用微信小程序”为例,我们可以添加“套装蛋糕”、“奶油种类”、“蛋糕形状”等文件夹。
例:

4.3 通过数据库实现客户端与商家端互联
在记录和集合上都有提供“get()”方法用于获取单个记录或集合中多个记录的数据。 通过客户端js文件的动作函数以及连接数据库的代码,实现将客户端的动作以及信息上传到数据库。再通过客户端的js文件中的连接数据库代码,实习从数据库下载数据并进行处理与展示。[3]
5 总结
小程序是较简单的,性价比较高的应用之一,但其开发成本对于大部分商铺来说依然较高,对于大型连锁店,小程序的开发和使用轻而易举,但对于大部分小微商铺,他们需要一款价格低廉,易于使用的小程序。
通用小程序的设计理念与具体实现主要解决了小程序开发成本高、小商户线下订单难以管理以及消费者排队时间成本过高等问题。利用模块化设计,双端链接等设计,让商家直接操作店铺信息,同时减少维护成本,可以实现“一次开发,到处运行,一次更新,全部推送”的特点,借此大幅降低使用和学习成本,对小程序的大面积推广降低了门槛。
