用图形规划未来
——视觉传达设计专业暑期教学实践经验谈
2021-02-11LiXin
李 昕/Li Xin
如果说对数字的敏感和对文字的敏感分别决定了理科类和文科类专业学生的发展潜质,那么能否利用图形进行熟练表达则是判断艺术类学生,尤其是视觉传达设计专业学生能力高低的有效标准。无论是在设计教育高度发达的现代社会,还是在现代设计教育初步形成的20世纪初,图形的地位都是如此重要。早在包豪斯学校建立之初,在这里任教的保罗·克利(Paul Klee)和瓦西里·康定斯基(Wassily Kandinsky)就已开创性地将图形与空间、色彩一起整合到设计语言之中。[1]在包豪斯所确立的课程体系中,包含形式和系统研究在内的基础课程极大地激发了学生的创造力,丰富了学生的视觉经验,为他们进一步从事专业设计奠定了基础。[2]
正因为图形具有高度的抽象性与概括性,具有表情达意的特殊功能,所以它成为一切设计的基础。大多数高校的视觉传达设计专业在大学一年级设有多门与图形感知、表达和应用相关的课程。但由于认知上的局限,大多数学生习惯独立地看待这些专业基础课程,鲜有能够将学到的知识和技能综合在一起进行运用的。因此,如何在大学的基础阶段让学生达到对知识技能的融会贯通就成了教师在日常教学改革当中必然要思考的问题。
一、暑期教学实践
(一)实践周的目的
我们厦门大学嘉庚学院设计与创意学院在大学一至三年级每个学年的教学周结束之后均设有不同形式和内容的三次实践教学周。以艺术设计类大一学年的实践周为例,其目的是培养学生的造型认知能力,不同的专业方向可围绕此目的设置形式不同的课程内容。受新冠疫情的影响,2020年的暑期实践周,由于教师无法像往年一样带领学生外出写生或采风,如何以“线上”“宅家”的模式完成此次课程也就成了设计此次实践周的最大挑战。由于实践周的主要目的在于使学生建立正确的造型观念,树立理性的造型思维,掌握形态创造的基本规律和方法,因而对图形的感知、表达和应用能力的培养在一定程度上也存在和造型认知相结合的可能性。对于造型来说,不管简单还是复杂,抽象还是具象,都能够传达一定的信息,表达一定的内容。但不管是什么样的造型,其最基本的构成元素都是图形。因此,使用图形的形式来传达信息、表达思想也就成了此次实践周教学的出发点。
(二)实践周的内容
如何加强以图形为基础的造型认知和表达能力?大学低年级学生往往会在一定程度上存在对专业和未来职业认知模糊的问题,如果不加以适当的引导,则极有可能出现消极对待学业以及迷惘看待人生的后果。因此经过反复衡量,我们这次暑期教学实践的内容最终被确定为规划自己的大学学业和未来可能的职业方向,并以信息图形的方式呈现出来。一方面,学生可以综合利用在刚刚过去的一年所学的各门专业基础知识,并综合使用Photoshop、Illustrator、InDesign这三种业已掌握的平面设计软件工具进行创作,巩固基础知识,锻炼应用能力。另一方面,学生可以学会综合分析与学业和职业相关的各类信息,并以图形化的方式对自己未来三年的学习和毕业后的职业发展方向作出清晰而形象的表达。对于视觉传达设计专业数字媒体设计方向的学生来说,此次暑期的学习实践还有利于他们初步掌握专业方向课程体系之外的信息图形设计的基本知识,为将来在新媒体设计中呈现动态的图形信息打好基础。
二、实践周教学阶段
此次实践周历时12天,对于常规的课程教学来说显得过于短促。由于还要向学生介绍信息图形设计相关的基础知识,因此在保证其拥有足够创作时间的前提下,必须对理论内容进行适当的精简以及合理的规划。如表1所示,整个实践周大致分为六个阶段,各阶段的主要任务及其成果详述如下:

表1 实践周日程安排表
1.任务概况阶段
为了尽量利用好实践周的有限时间,使学生在实践周开始后能对课程内容有一个大致的了解,在实践周开始前,任课教师向学生公布了实践周的内容、任务和时间安排。由于在此之前所有学生均未接触过信息图形设计,所以指导教师在前期收集了大量信息图形案例并分发给学生,使其对该类型的设计有一个感性的认知。教师根据画面表现形式将这些案例划分为“时间架构”“空间架构”“逻辑架构”三大类型[3]9。三大类型的划分有助于学生直观地了解信息图形常见的架构方法,并思考自己即将创作的作品可能的表现形式。
2.信息图形设计入门阶段
由于学生在刚刚过去的大一学年已基本掌握图形的基本知识和二维设计的基本方法,懂得如何将特定的信息“翻译”为特定的图形,加上在版式设计课程当中所学的内容,所以他们此时已初步具备创作一幅信息图形作品所必须具备的“形式”上的条件。但是在当前,学生需要懂得的是如何将“逻辑”上的要求体现出来。信息图形中所谓的“逻辑”,即内容与内容之间的联系。通过这种联系,一幅信息图形作品即可用图像来解释和说明某个具体的问题。在此阶段,通过向学生简单解释信息图形是怎样以图形的方式来解释和说明问题的,使学生明白了生活当中到处都有信息图形的存在——通过产品说明书,我们能够知道怎样操作和使用一件产品;通过地图,我们能够获悉怎样才能去到某个地方;通过各种数据图表,我们可以方便地理解和比较数据……从这些生活当中的案例获得信息图形设计的感性认识之后,学生们就可以从更加理性的方面来认识和创作作品了。
3.信息收集阶段
在确定了“大学期间的学业和职业规划”这一作品主题以及对学生进行了信息图形设计的简单入门讲解之后,即可开始进入信息收集阶段了。既然称之为“信息图形”,那么在作品中就一定得体现出“信息”的存在。信息图形当中的信息无非文字信息、图片信息、数据信息三种,三种类型的信息均可通过不同的渠道获取。结合实践周主题,指导教师为学生归纳了八个方面的信息:学什么课程、讲什么内容、会什么软件、读什么著作、有什么大家、用什么技术、做什么工作、有什么要求。本着这八个方面的问题,学生可以从专业培养方案、搜索引擎、作品网站、招聘网站等多个渠道来查找与自己未来学业和工作有关的信息,从而对自己未来一个时期的学习和生活形成明确的认识。
由于大学低年级学生对于专业和工作的认识还较为模糊,在实践周的这一阶段,指导教师邀请本专业其他教师通过视频会议的形式向学生介绍各自所擅长的数字媒体设计领域。从实际情况来看,视觉传达设计专业数字媒体设计方向所涉及的领域有交互和影像两个方面,因此受邀教师分别介绍了这两个领域的知识体系构成以及当前相关行业的发展情况,使学生对与之相关的用户体验设计、界面设计、游戏设计、三维建模、影视后期、栏目包装等方面有了进一步的了解。
此外,由于作品还必须体现出对未来职业的规划,指导教师在该阶段通过共享桌面的方式向学生演示了如何通过求职网站查找与专业相关的职位信息。通过查找和筛选海量的职位信息,学生可以切身了解现实社会对于某个专业相关工作的要求。而这些职位要求无论是在个人技能上还是在学历以及工作经验方面所列举出的详细信息,都能够成为创作当中有价值的素材。为了保证此类信息有一个可靠、全面且共同的比较基础,学生被统一要求在“前程无忧”招聘网站进行查找和筛选,并且以“全国”作为搜索范围,根据自己的兴趣选择与本专业相关的某一个行业的某一个职位,并以搜索出的职位列表为基础进行筛选和记录有关的职位需求,为下一阶段的信息分析做好准备。
4.信息分析阶段
在收集了足够多的原始信息后,学生即可进入信息分析阶段。该阶段又分为信息的分类和信息的整理两个步骤。原始信息由于来源众多、分布杂乱,无法明显地看出信息与信息之间的共性和个性差异,因此也就不存在比较的基础。图1形象地向学生解释了接下来需要进行的工作。“分类信息”意味着学生需要将前一阶段收集的信息按照相同或者相似的属性进行分类,如学科信息、课程信息、软件信息、职位信息等。当各类不同性质的信息被分门别类之后,其视觉特征——至少是在脑海当中所呈现出的视觉特征就有了一定的轮廓。

图1 什么是信息图形 图片来源:Hot Butter Studio
但此时的信息若直接呈现在作品中,则会表现为简单的信息罗列,只是在告诉读者作品当中“有什么”,至于这些信息之间的关系如何读者却无从得知。为此,同一类别的信息之间还要进行比较分析,如这些课程分别在什么时候学习、某一门课程所学的软件在其他什么课程中也能得到应用、被统计的职位中有哪些共性、其对于哪些能力有共同的需求、对于哪一种专业软件的需求程度最高、对于工作经验以及学历的要求多集中在哪一个层次等。当学生能够在这些独立的信息之间如此建立起联系的时候,就可以在信息图形三种架构类型中选择其中一种来进行表现了。
5.阶段性成果汇报阶段
当完成了信息分析,整个实践周课程就已完成了三分之一。为保证信息表现阶段的顺利进行,学生被要求在此时间点进行一次阶段性成果汇报。汇报的目的有两个:第一,将分析的信息形成规范而有条理的文字,从而使得之后的作品创作过程有据可依;第二,整个汇报过程有多位指导老师的共同参与,可及时纠正学生在收集和分析信息中出现的失误,从而保证后期作品中信息的准确性,同时也能够就每人的汇报情况提出可能的画面组织形式,为其作品创作提供参考。
6.信息的表现阶段
通过分类和整理之后,信息的呈现方式更加整齐和规范了。在这一步中,分类、整理的结果需要用设计的方式表达出来,以增加信息的可看性。也正是从这一步开始,学生必须有自己的设计构思,找到最适合主题的表达方式,并将其设计构思用草图的形式表现出来,再进行上机创作。
由于大部分学生是首次接触信息图形,在阶段性授课过程中,指导教师适时向学生提出了优秀信息图形的五大要素,即“吸引人”“清晰”“简洁”“流动性”“去文字化”,[3]13在进行作品创作时,学生必须时刻对照这五个方面的要求来审视和改进自己的作品。所谓“吸引人”,即作品的画面以及标题对读者有足够的吸引力。“清晰”,即作品的画面和逻辑结构清楚可辨,不能使读者产生误解。“简洁”,即重点突出,没有不必要的元素。“流动性”,即方便读者阅读,使读者在看到作品的第一眼时就知道这是什么主题,知道怎样去解读画面,知道画面的重点在哪。“去文字化”,即尽量使用图形来表达信息,减少文字表述。相比纯粹的文字,恰当地“翻译”成图像的文字往往更有助于读者的理解。
三、信息表现阶段的信息图形原理
在信息的表现阶段,学生开始在草图的基础上使用手绘、拍摄、电脑绘图等方法来进行创作。为了使每个学生都能综合使用所学专业软件,指导教师要求作品中所有图片必须使用Photoshop进行后期处理,所有图形必须使用Illustrator进行绘制,再将所有图片、图形、文字导入InDesign进行最终的排版和导出。由此一来,视觉传达设计专业最为基础和常用的三种软件在此次课程中均已得到全面的应用,也使得学生体会到各司其职的软件结合在一起时所能发挥的效用。
在此阶段,学生已经能够利用已有知识和技能实现自己的设计构思,但是在信息的具体表达上仍然需要指导教师的现场指导。为了达到精简内容、提高效率的目的,指导教师分别从“信息的维度和密度”“宏观信息与微观信息”“信息的分层”“网格化图表”“颜色与信息”这五个方面对信息的表现形式进行了介绍。经过学习,大多数学生都能够或多或少地将这些信息表现特征反映在自己的作品当中,真正做到了让图形承载信息,避免了没有任何信息表达功能的装饰性图形的出现。下面就结合此次部分学生的作品来说明这五个方面的信息表现形式是如何在作品当中得到运用的。
(一)信息的维度和密度
世界是复杂的、多维的,而我们的设计用来表现世界的媒介如纸张、屏幕等却是简单的、二维的。如何在简单的平面上表现复杂而多维的信息,是信息图形设计者需要考虑的问题。如果仅仅去表现一个维度的信息,正如前文所述,信息图形将变成简单的信息罗列,缺乏相互比较的特征。如果作品能表现两个或者多个维度的信息,信息与信息之间也就有了比较的基础,同时单位面积的平面媒介所承载的信息量就会更大。换句话说,信息的维度与信息的密度成正比。美国著名统计学家、数据可视化领域的开拓者、信息图形领域专家爱德华·塔夫特(Edward Tufte)就主张使用信息密集的图形表现形式。当这类作品被近距离仔细观察时,每一项信息都能够表现得清晰无误;当远距离泛泛而看时,读者则能够被信息所形成的独特样式所吸引。[4]
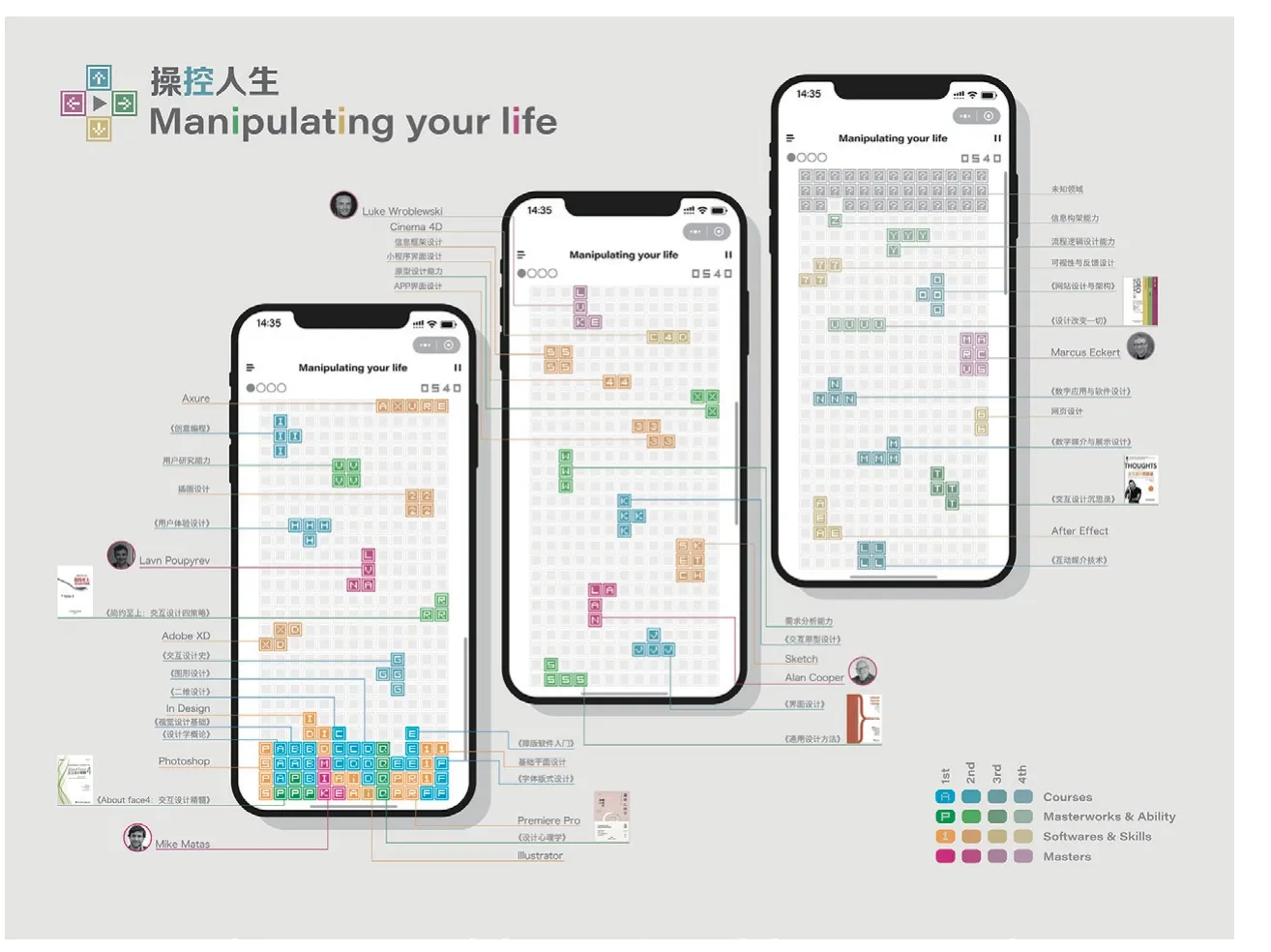
在图2所示案例中,该学生由于有志于从事交互设计工作,故采用了手机游戏界面的图形样式来表达其未来三年的学习规划。该作品在图形表现方面精准而富有创意。其三个手机界面分别代表的是未来三年的学习规划,色彩饱和度不同的俄罗斯方块造型代表了已经掌握和尚未掌握的专业课程以及相关联的各项技能(时间维度),方块的不同颜色则分别代表了课程、能力、软件、行业大师四个类型的信息(学业维度)。当后两类信息在图例当中以矩阵的形式组合在一起时,信息的比较效果就产生了。当这些颜色不同、色彩饱和度不同的方块与代表不同学年的手机屏幕组合在一起时,每个学年所要学习的知识、所要掌握的技能、所要学习的软件、所要阅读的著作、所要了解的行业专家也就一目了然了。可以说,该作品不但在形式上引人注目,在信息的维度和密度上也表现突出,且图形和版式的处理也比较到位。

图2 徐家吉 操控人生
(二)宏观信息与微观信息
苏轼在其《题西林壁》一诗中用“横看成岭侧成峰,远近高低各不同”来形容观察角度的不同对观察结果的影响。虽说在信息图形设计领域没有观察角度的高低之分,但观察距离的不同的确能够给人带来不同的感受。当站在较远的地方观察信息图形作品时,我们所获得的是整体的、宏观的印象;而近距离观察信息图形作品时,我们看到的是微观的、细节的效果。不同于强调整体观感的海报等平面设计形式,信息图形作品中宏观和微观的设计处理既要经得起细微之处的辨别与比较,又要经得起整体的、全局的观照和纵览。[5]51对于后者,擅长艺术表现且又经过一年视觉传达基础课程训练的学生不难做到;对于前者,经过此次实践课程中大量案例的启发以及指导教师在创作过程中的逐个辅导,大多数学生已经基本上能够将丰富的信息与画面图形相结合,展现出具有可比性的上下文信息。
在图3所示案例中,学生使用“爬山”的比喻来展现自己在未来三年中学习专业课程知识,而后成长为一名UI设计师的历程。由于该生图形设计基础扎实,其作品在整体上显得内容丰富,无论是排版还是对“爬山”历程的表现都能有效吸引读者的注意力。而在微观的层面上,当读者去细看每一个局部时,又能发现在爬山过程中的每一个关键时刻作者对自己学习和努力方向的详细说明。而且,作者并没有采取平铺直叙的方式,而是将说明文字尽量精简,尽量使用关键词、短语、精练的句子以及图标。与此同时,我们还能在微观层面看到该生已将自身能力以及外界的工作要求等方面的信息转化为可视化的图表来进行信息之间的比较,从而将不同的信息进行了有效的组合,均衡了作品在宏观和微观两个层面的完善程度。

图3 陈子洋 怎么爬到“学”山顶
(三)信息的分层
对于经常使用各类平面设计软件的视觉传达设计专业学生来说,“图层”的概念并不陌生。Photoshop、Illustrator、InDesign等软件均对“图层”有所表现。信息图形当中的信息也是分为不同“图层”的。与图像的“图层”相比,信息的“图层”或者说“信息层”并不是一个“具象”的层,它表现的形式更加抽象。信息分层即对画面上的众多信息进行差异化区分,也就是将性质或者作用相同的一类信息通过某种视觉表现形式与其他类型的信息区分开来。
为了使学生对这一概念有更加形象的理解,指导教师在教学中使用了地图的例子。地图这种古老的信息图形样式发展至今,其画面的信息表达已非常成熟,我们可以毫不费力地从中发现星罗棋布的城市、蜿蜒交错的道路、形态各异的边界线、深浅不同的陆地和海洋等高线……它们之所以能够被人毫不费力地辨认出来,主要是由于其在色彩和造型上的差异所致。而不同的色彩和造型则区别出了抽象的“信息层”。试想一张没有色彩的黑白地图,不同的道路、边界、城市图标都是相同的造型,我们是否还能快速而准确地分辨出其中的信息?显然不能。此时这幅地图的信息由于没有作差异化处理,各种信息杂糅在一起,从而形成了一个模糊、混乱而没有逻辑的平面(图4)。

图4 1954年美军绘制的印度西姆拉地区地图 图片来源:Edward Tufte, Envisioning Information, p. 58
在图5所示案例中,学生将自己想象为一个贪婪地吞噬知识的黑洞,在其未来三年的成长过程中需要获取和消化掉更多的知识和技能。但在其画面当中,这些知识和技能并不是毫无区别地杂糅在一起,而是进行了信息的分层处理。首先,使用不同的、容易辨识的图标分别代表需要阅读的著作、需要掌握的软件、需要学习的课程、需要掌握的技能和需要关注的视觉特效领域制作团队,再将这些代表不同内容的图标置于不同的学年轨道上。这样一来,观者就能够很方便地得知其在哪一个学年需要学习和掌握哪些内容。同时为了将这些内容在时间安排上的先后关系体现得更加一目了然,其将不同学年的图标大小、文字字号和连接线条的粗细均进行了差异化处理。这样不仅在视觉上体现出近大远小的效果,使画面呈现纵深感,而且还使作品的结构更加合理,信息分布更加错落有致。

图5 施泓泽 黑洞之旅
(四)网格化图表
凡是见过英国摄影师埃德沃德·迈布里奇(Eadweard Muybridge)创作于1878年的作品《运动中的赛马》(图6)的人都应当对赛马在每一个时刻四肢的不同姿态印象深刻。通过对每一帧照片的对比,人们可以非常直观地了解马的四肢在奔跑过程中的不同状态。这种直观的相似画面比较的方法与一百多年后信息图形领域的开拓者爱德华·塔夫特提出的网格化图表方法(Small Multiples)不谋而合。所谓网格化图表,是指由造型相似、尺度相等的一系列图形或图表构成的连续性排列。人们可以非常方便地在目光所及的范围内进行比较,从不同的视角了解一组信息的不同方面。无论是比较变化的数据、比较事物的不同点,还是比较选项的范围,就广义的信息图形设计来看,网格化图表都是最佳的设计解决方案。[5]51需要强调的是,这种方法有时并不需要将“网格”的概念体现得十分明显,只要能够利用好排版,将需要进行比较的信息整齐地排列在一起即可。

图6 埃德沃德·迈布里奇 运动中的赛马 图片来源:维基百科
在图7所示作品中,作者将不同学期的专业课程学习内容以垒方块的形式呈现在画面之中。虽说该作品在整体效果上还不太完善,但是其对于每一个“课程方块”的处理却无意中体现出了网格化图表的方法。由于每个方块造型一致、每个方块的每个面上的信息属性一致,读者可以毫不费力地在方块与方块之间进行比较,从而得出未来哪一门课需要阅读什么著作、需要学习什么软件的结论。

图7 吕晓彤 跳跳大学(局部)
(五)颜色与信息
色彩在信息图形中的作用是毋庸置疑的:除了前文所述可以用来体现信息的层次,还可以用来活跃画面、标记对象、进行测量、模拟真实的场景,甚至可以只是作为纯粹的装饰。仍然以生活中常见的地图为例,蓝色用来标记河流,使其能够与陆地区分开来;绿色用来标记绿洲,使其能够从沙漠中区分出来;深浅逐级变化的色彩可以用来标记变化的等高线;由于色彩的使用,一些重要的文字信息可以有效地和图形区分开来。可以说,这些效果是仅使用黑白两色所完全无法达到的。在信息图形设计当中,怎样将颜色用好是一个值得探讨的问题。在信息表现中掌握色彩的使用,就像在绘画中掌握色彩的使用一样重要。欧洲艺术家保罗·克利曾说,画好一幅画其实很简单,把正确的颜色放在正确的位置就行。[6]这听起来很简单,做起来却很难。不过对于信息图形设计的初学者来说,地图学家爱德华·英霍夫(Eduard Imhof)的如下观点可以有效地使我们避免由于色彩使用不当而对画面造成的破坏:当许多大面积高纯度的或者非常明亮的色彩在一起使用时,其效果往往让人难以忍受;但当这些色彩被少量地用在暗淡或低纯度的底色之上时,则能够达到非常理想的效果。换句话说,应当非常谨慎地用大范围的背景色或者底色将小面积的、明亮的色彩区域凸现出来。如果背景色或者底色是非常柔和的、带有灰度的、中性的色彩,只以小面积的、明亮的色彩来表现主体,那么其效果将会非常显著。由于此原因,灰色被认为是绘画当中最美丽、最重要、最通用的色彩。当非常柔和的色彩与灰色混合在一起时,就成为最好的背景色。[5]90
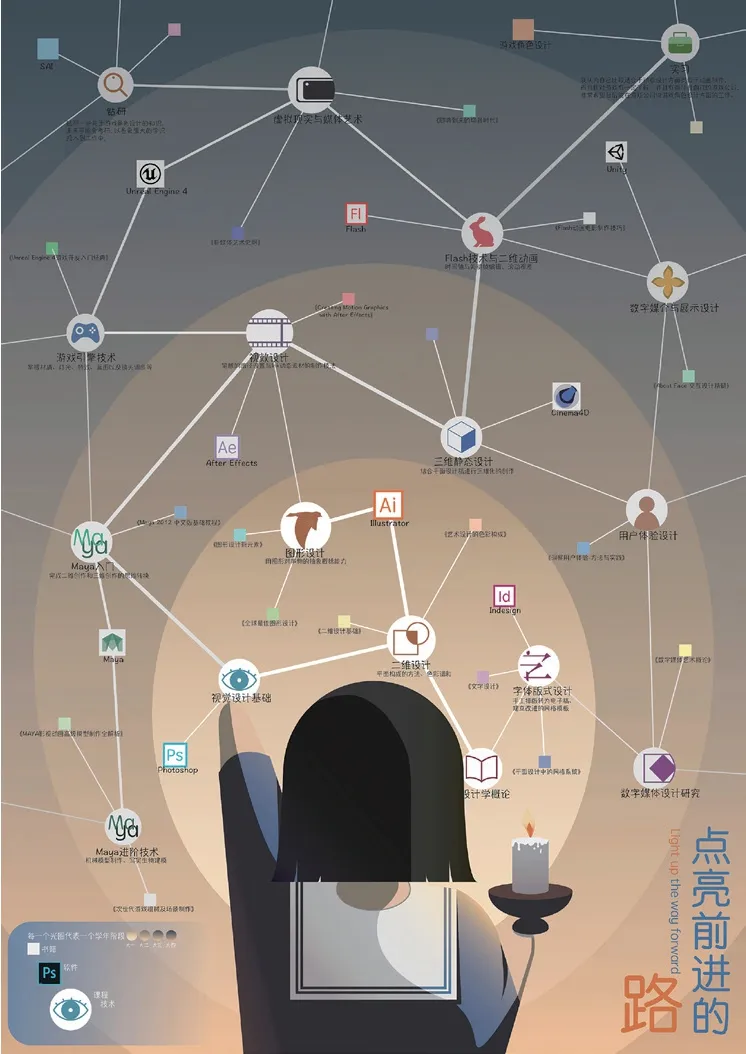
在图8所示作品中,作者忠实地再现了英霍夫的色彩观。首先,低纯度的接近中性灰的底色分别区分出了从大一入学至大学毕业的五个时间段。其带有渐变特征的背景色处理既与烛光照亮前路的意象相吻合,同时其类似于地图学中大洋地势图的颜色梯度衔接效果也使得二维的画面具有了纵深感。此外,作为画面主要信息的大学学业以及未来的工作规划则使用了相互关联的分支结构表示,并使用了明亮的白色线条和高纯度的色彩。这些色彩由于面积小、用量少,在偏中性灰的柔和底色上显得尤为突出。这样,既做到了色彩与色彩之间的和谐搭配,又恰当地利用色彩对比凸显了作品的主要内容。

图8 黄钟乐 点亮前进的路
四、小结
通过此次教学实践,不难得出两个结论。第一,对于视觉传达设计专业低年级的学生来说,尽管没有多少信息图形设计的基础,但只要其掌握了二维设计、图形设计等专业基础课程的理论知识,懂得常用的平面设计软件的基本操作,经过短期的集中实践学习之后,是有能力创作出优秀的信息图形作品的。在学生创作过程中,指导教师必须因势利导,对他们的作品随时提出改进意见。正如在现实的社会环境中,设计师需要不断接受委托方以及设计主管的反馈一样,学生在设计过程中也需要不断接受指导教师的修改意见。只有经过不断修改的作品才经得起推敲,才能够具有成为优秀作品的潜力。这也是艺术设计类教学不同于其他学科教学的地方。第二,信息图形创作前的信息收集、分析是必不可少的环节。它一方面可以使学生懂得设计前期调研的重要性,另一方面可以使倾向于感性思考问题的艺术类学生加强理性思考的逻辑能力的培养。只有经过分析和比较的信息,其关系才更加清晰,其表现形式才具有更多的可能性,其产生的作用也要大于简单罗列之和。
在当前由技术驱动的世界中,我们被史无前例的海量信息所包围。在这些信息面前,人们难免会手足无措。但是海量的信息一旦经过人为的筛选、分析后,往往能够显示出清晰的结构和层次关系,从而为人所用。随着信息图形设计的兴起,越来越多的设计师和艺术家开始将这些信息“翻译”成形象的、视觉化的图形语言,进而以更加合理的方式将这些图形语言优美地组合在一起,表现出信息本身所承载的美,从而以一种新的方式在逻辑分析与美学之间架起一座沟通的桥梁。对于视觉传达设计专业的学生来说,学习信息图形设计不但有助于培养其图形化思想表达的能力,而且还有助于培养他们从现实生活中筛选信息并进行分析的能力,做到用理性的方法思考问题、用感性的图形阐述和解决问题。由于此次实践周的目的和作品主题非常贴近现实,虽然时间短暂,但实践证明了这种短时间的、目的性极强的集中学习非常有助于学生对于知识的吸收。经过实践周的训练,他们既巩固了原有的知识和技能,又在新知识的现学现用中体会到了什么叫作“设计来源于现实生活”。他们用新的方法和手段形象地规划了自己的大学学业和未来工作,从而使设计产生了实际效用。