响应式布局网页的设计与实现
2021-01-22梁敦毫
梁敦毫
(广东茂名幼儿师范专科学校,广东茂名 525000)
0 引言
近年来,随着移动互联网的高速发展,移动互联网用户的数量已经远远超过了PC端用户,由于移动设备使用便捷,越来越多的人喜欢通过手机、平板等移动设备来访问网络,例如,当想查看某学校官网时,用户可能会通过手机登陆,如果打开的网站排版混乱、字体太小、滚动条很长等情况,不仅用户体验差,网站也达不到宣传的效果。现在,大部分的网站都逐步往风格一致而且兼容不同的设备的方向发展,响应式布局就顺应而生。响应式布局是指通过一套代码使网页内容能根据设备的不同尺寸良好的呈现不一样的效果,从而提高用户的体验。
1 技术介绍
1.1 响应式布局
响应式布局是指一个网站能够兼容不同的终端设备,而不需要为每个终端设备设计一个特定版本。响应式布局能根据不同的终端,呈现不同的显示效果,为用户带来更好舒适的界面和更好的用户体验。
1.2 HTML5+CSS3
HTML5是最新的Web标准,在原有的HTML4基础上增加了一些新的标签和JavaScript接口,其中定义了很多语义化的标签,如:header、footer、nav、main等,这些标签给网页的布局带来了很大的便利。
CSS3是CSS(层叠样式表)的最新版本,它在原有的CSS2.0的版本上增加了许多新的特性,例如,多列布局和弹性盒模型布局特性、媒体查询特性等,其中,弹性盒模型布局方便了Web前端开发者根据复杂的前端分辨率进行弹性布局,轻松地实现页面中的某一区块在水平、垂直方向对齐,是进行响应式网站开发的一大利器[1]。媒体查询能根据不同的分辨率的终端设备,定义不同的样式。
1.3 Bootstrap
Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript开发的简洁、直观、强悍的前端开发框架,使得Web开发更加快捷[2]。Bootstrap提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列[3]。
2 响应式布局页面的设计与实现
2.1 媒体查询实现响应式布局
设计网页布局的实现方式有很多种,但是主流的设计方式是DIV+CSS,这种方式结构代码简单,可以轻松的实现内容与表现相分离,提高网页的加载速度,特别是在HTML5中增加了
该响应式布局的实现主要是利用CSS3的媒介查询(@media)功能。通过查询判断设备终端所处的宽度范围,然后执行对应的CSS样式,从而呈现不同的布局效果。该案例实现的两个关键点如下:
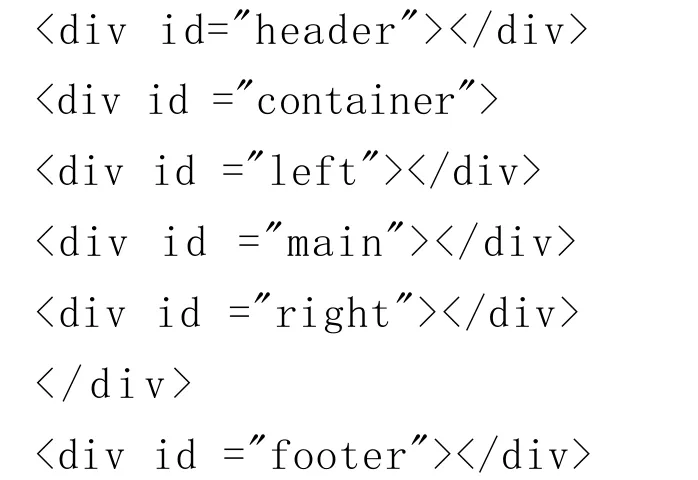
2.1.1 HTML结构代码
在案例中,布局分三大模块:头部(header)、中间(container)、脚部(footer),其中主题部分分左侧(left)、主体(main)、右侧(right)三个模块。具体代码如下:

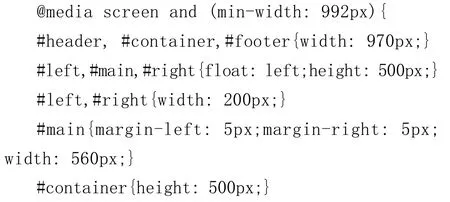
2.1.2 CSS代码
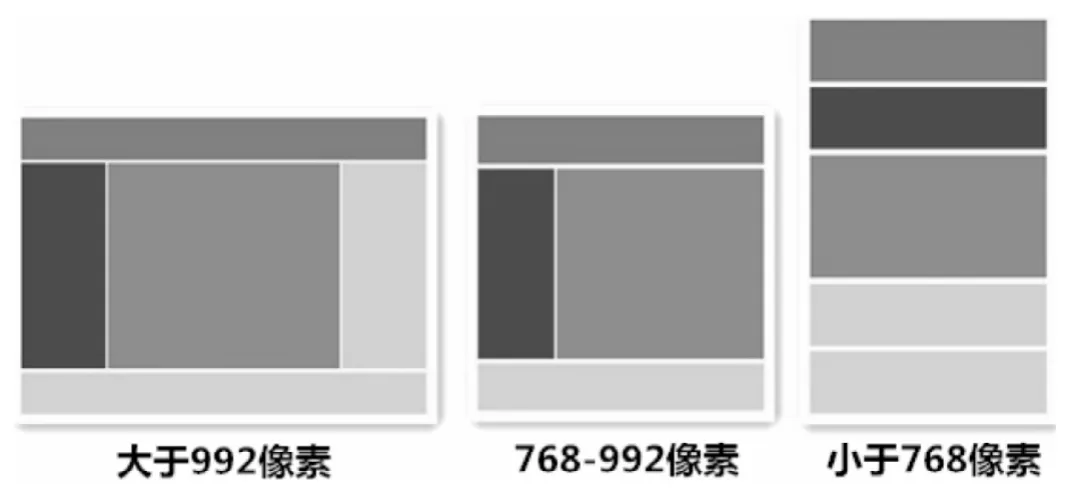
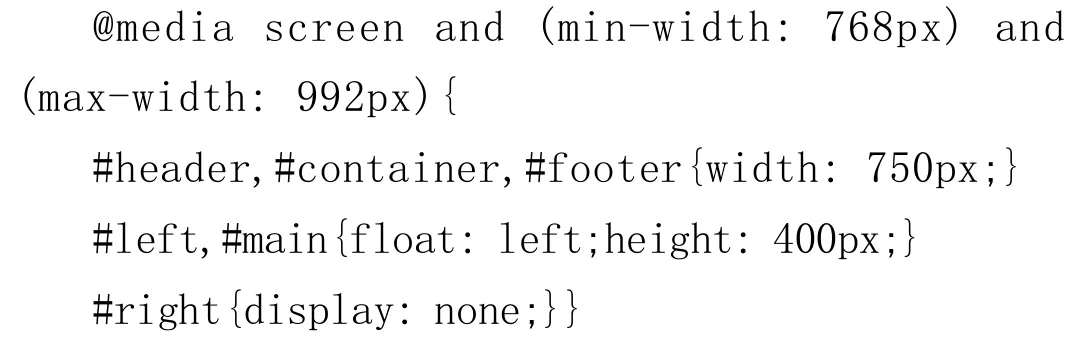
为了实现不同的设备显示不同的布局效果,案例中将设备的浏览器的宽度分为大于等于992像素,768~992像素以及小于768像素三种情况。当宽度大于992像素时,header、container、footer的宽度均设置为992像素,container中的三个模块都左浮动;具体代码如下:


图1 效果图

当宽度在768-992像素时,header、container、footer的宽度均设置为750像素,main和left设置左浮动,right设置为display。

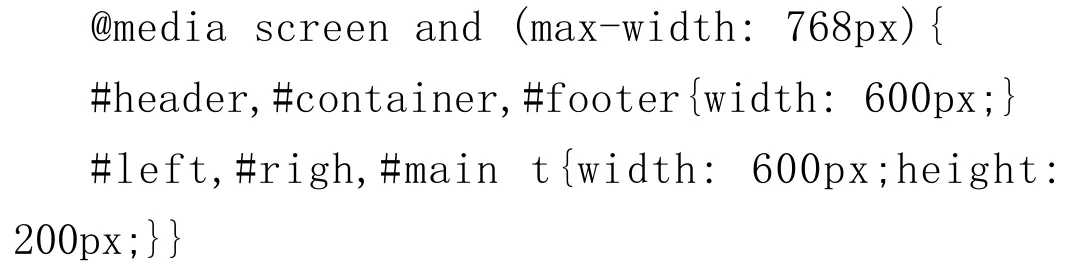
当宽度小于768像素时,所有模块的宽度都设为600像素,这样模块就实现叠加显示。

从上面的案例可以看出HTML5+CSS3的方法可以实现响应式布局,但是,设计人员需要为每一个查询范围的分别写一套不同的CSS代码,这样不仅代码多,而且工作量非常大。为了能简单高效的设计响应式布局,可以借助前端开发框架Bootstrap来实现。
2.2 Bootstrap实现响应式布局
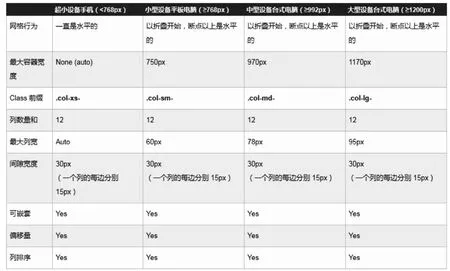
Bootstrap中预定义了一套CSS样式,以及样式对应的jQuery代码,使用时只需要提供固定的HTML结构,再添加Bootstrap中的类名称即可实现指定的效果。另外,Bootstrap还包含了丰富的组件和插件,同时拥有一套移动设备优先的流式网格系统,网格系统将容器平均为12列,在使用时根据实际情况设置模块所占的列数,但是所有模块的列数总和不超过12,如图2网格系统所示,它包含了很多易于使用的预定义类和强大的用于生成更具语义的布局[4]。网格系统通过一系列的行和列的组合来创建网页布局,整个网格系统根据设备尺寸的大小形成四种不同的网格选项,Bootstrap为不同的网格选项定义了不同的类,如图3网格参数所示。

图2 网格系统
其中,class前缀的命名规则就是根据不同屏幕宽度区分的,例如,.col-xs-适用屏幕宽度小于768px的超小设备,.col-sm-适用宽度在768px~992px之间的小型设备,.col-md-适用宽度在992px~1200px之间的中型设备,.col-lg-适应宽度大于1200px的大型设备。
了解了网格系统,再利用Bootstrap设计与图1相同效果的网页布局就变得轻松多了。下面将通过两个步骤来实现这个布局效果:
2.2.1 添加Bootstrap文件
Bootstrap里集成了很多前端框架的内容,要想使用这些内容,必须把Bootstrap导入到网页中,导入的方式有两种:下载Bootstrap文件再导入到网页;通过CDN库导入。在本案例中,采用第一种方式,下载Bootstrap后,解压出来,并在HTML的头部导入Bootstrap的CSS文件,命令如下:
2.2.2 划分网页模块
这里划分模块的代码和前面是类似的具体如下:
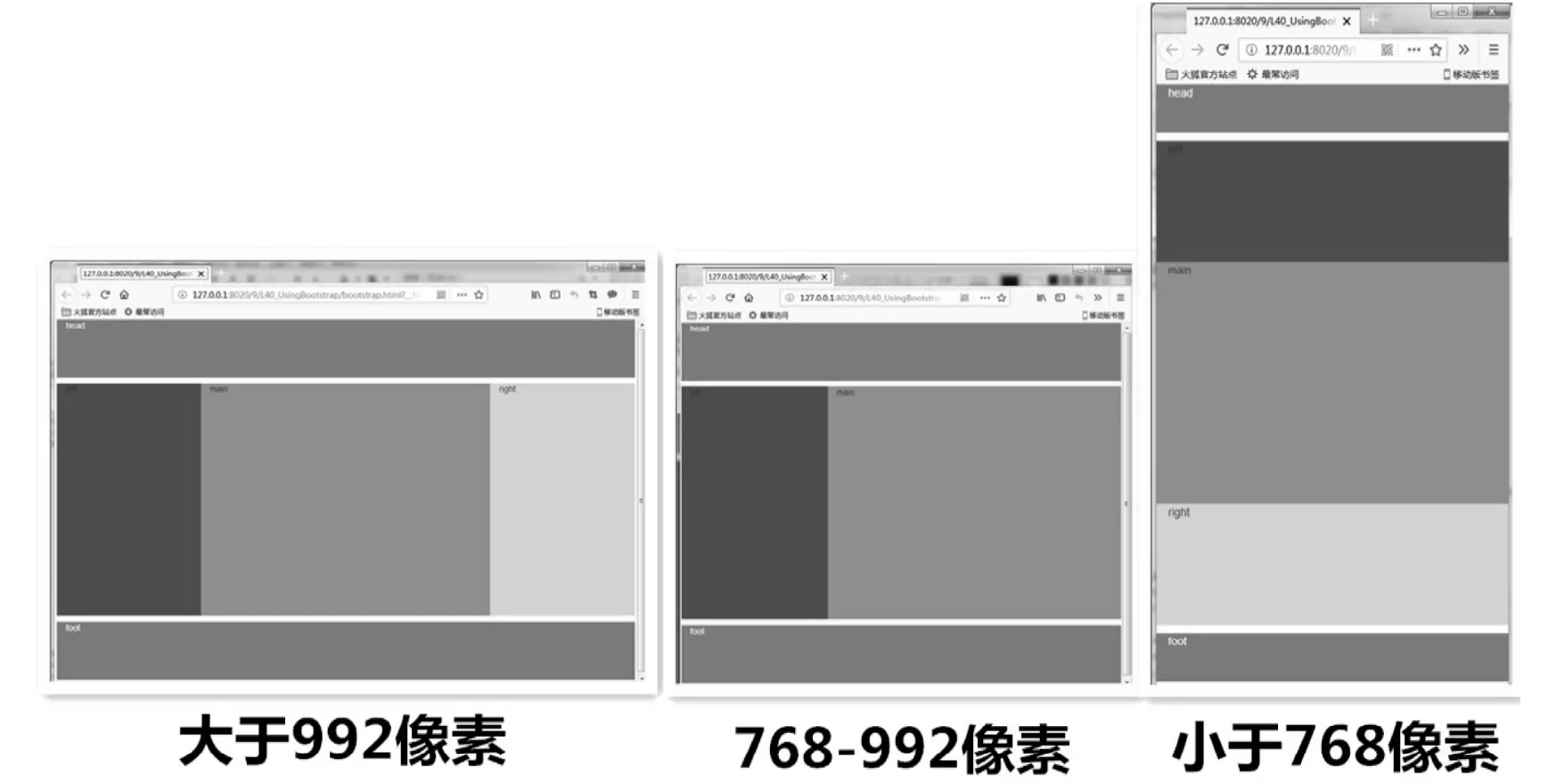
在HTML代码中,直接使用Bootstrap的网格系统,头部header和脚部footer不管屏幕宽度多大都是占12列,所以直接引用类“col-sm-12”即可,content模块分成left、main、right三个部分,当屏幕宽度小于768px时,当部分都是占12列,引用类“col-xs-12”;当屏幕宽度在768px-992px时,left占4列,引用类“col-sm-12”,main占8列,引用类“col-sm-8”,而right则隐藏起来,引用类“hiddensm”;当屏幕宽度大于992px时,三个部分分别占3列、6列、3列,对应分别引用类“col-md-3”、col-md-6”、col-md-3”。这样,网页就可以随着屏幕宽度的变化而呈现出不同的布局效果,其效果如图4所示,至此,利用Bootstrap设计响应式布局就完成了。

图3 网格参数

图4 不同屏幕宽度显示效果图
3 结语
在本文中叙述了两种不同的设计响应式布局的方式。比较这两种实现方式,采用媒体查询,需要为每一种尺寸的设备设计一套样式,代码量大,设计繁琐;而采用Bootstrap框架体系,只需要直接引用预定义的样式类即可,设计变得便捷高效。由此可见,在移动设备流行的时代,Web前端开发中,掌握和应用Bootstrap框架是十分重要的。
