前后端分离文本摘要系统的设计与实现*
2021-01-22蔺晨齐
蔺晨齐
(北京信息科技大学计算机学院,北京 100101)
0 引言
随着信息时代的不断发展,文本数据也爆炸性的增长,文本信息过载问题越来越严重,给人们带来了越来越大的负担,对文本摘要进行“降维”处理就显得越发重要,而文本摘要作为自然语言处理的一个重要领域,旨在对文本信息经过一系列算法处理后得到更简洁关键的文本信息。因此本文设计实现了浏览器扩展程序前后端分离文本摘要系统,该系统主要利用了Flask和Ajax技术,以及TextRank[1]文本摘要算法。开发的目标是通实现一种文本摘要系统来提供一种思路,以促进文本摘要的实际应用,推动文本摘要领域成果的落地应用,开发宗旨的制定也应该以此为依据,为了便于推广应用,这个系统应该具有:复用性,易用性,高效性的使用特点。而Chrome扩展程序[2]恰好能够满足这几点要求,首先,Chrome浏览器具有较高的市场占有率,使用的人群足够大,有利于摘要功能产品更好地推广;其次Chrome浏览器扩展的开发已经比较成熟,开发的成果易于使用,符合易用性要求和高效性需求;同时应用场景也足够广泛,Chrome浏览器扩展程序除了Chrome浏览器之外,还可以在其他具有webkit浏览器引擎的浏览器上使用,如猎豹浏览器、百度浏览器、opera浏览器、QQ浏览器等,能够满足复用性的要求。
同时,之所以采用前后端分离的框架,是因为虽然大多浏览器扩展程序都采用JavaScript实现应用功能以便于打包上架应用商店,但是文本摘要这类人工智能分支领域,在Python各类算法库以及Numpy这类科学计算库的加持下有着天然的开发条件优势[3],因此本项目还是采用Python语言进行后端的实现,而由于Chrome浏览器扩展程序本身的特点与安全限制[4],不便于调用本地项目文件中的Python脚本文件,因此以用户本地作为媒介进行前后端连接,前端将摘要的文本内容写入本地,后端从本地得到文本处理后再写回本地,由前端再次获取完成摘要的方案难以实现,于是我们采用了Ajax与Flask框架通过web服务完成前后端分离的方式越过这个问题,实现该应用系统。
由此得到的应用系统的意义在于,除了探索了文本摘要应用的另一条道路外,还将此系统的复用性进行了扩充,除了系统上层的应用实现了复用性外,该系统框架还可以在采用的算法上实现复用性,这也是前后端分离的特点所在,在后端进行局部的算法调整就可以尝试不同的算法效果,有助于促进文本摘要算法的实际应用。
1 系统设计
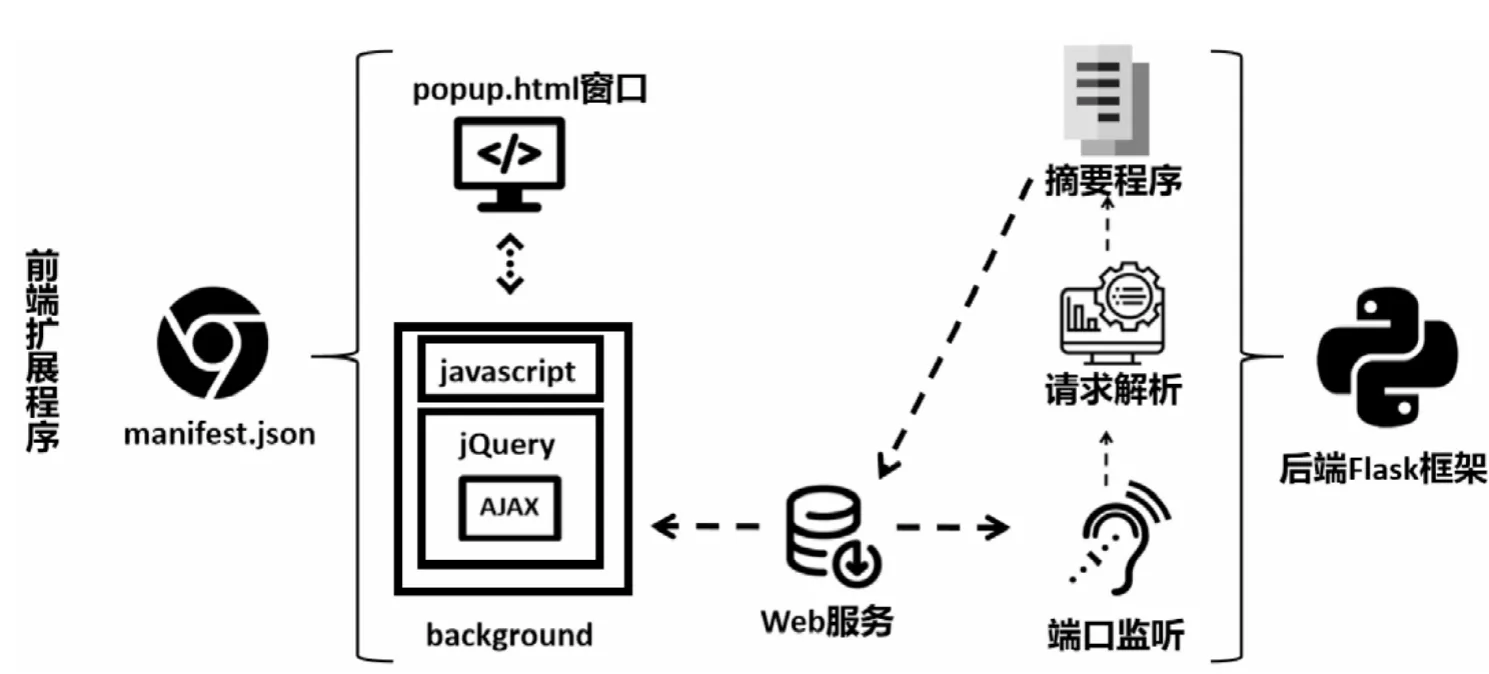
前后端分离文本摘要系统是一个以Chrome浏览器扩展程序为主体,以待摘要的文本信息为输入,以摘要信息为输出的基于Flask框架,Ajax技术以及TextRank摘要算法实现的前后端分离的文本摘要系统。如图1所示,前端是一个Chrome扩展程序的形式,包括用户交互模块,以及通信模块,后端为一个web服务的web应用,同样包括通信模块,同时还有文本摘要模块。
1.1 前端设计
前端框架以Chrome浏览器扩展程序的manifest.json配置文件为蓝本进行设计与实现。manifest.json作为整个Chrome扩展程序最核心的文件,规定了整个扩展程序的配置内容,除了manifest_version、name、version三个必不可少的配置属性外,还包括很多扩展功能所需的权限属性,例如本项目中使用browser_action属性中所包含的default_popup属性,通过此属性可以定义一个popup.html窗口与用户进行交互,提升用户的交互体验,而popup.html想获取摘要信息则需要在background属性中通过JavaScript文件调用Ajax[5]与后端服务器端进行通信。
前端的界面设计主要集中在popup.html中,参考百度翻译,谷歌翻译等文本信息处理的浏览器处理扩展程序,html界面主要应该至少包括三个部分,输入框,功能按钮以及输出框。
1.2 后端设计
后端则以Flask为框架进行搭建。主体的摘要算法端通过Python编写,因此后端整体为了便于搭建框架也采用基于Python的Flask框架进行搭建,Flask是一个轻量级的可定制框架,较其他同类型框架更为灵活、轻便、安全且容易上手。它可以很好地结合MVC模式进行开发,开发人员分工合作,小型团队在短时间内就可以完成功能丰富的中小型网站或Web服务的实现。
后端的核心算法是TextRank算法,该算法是脱胎于PageRank算法的一种抽取式无监督文本摘要算法。与PageRank[6]算法相比TextRank使用句子代替网页,将每两个句子之间的相似度都等同于网页转换概率,以句子为节点,相似度为边,构建一张带权图,根据各节点临边的权重进行排序,最终得出全文中与其他句子关联度最高的句子,作为摘要结果。

图1 前后端系统示意图
1.3 前后端通信设计
前后端通信的过程设计为,用户将想要摘要的内容输入输入框内,点击按钮,触发background属性中调用Ajax的JavaScript的监听事件,事件会获取输入框中的文本信息,通过Ajax交由后端处理,后端整体通过Flask框架中的Werkzeug库搭建一个web服务以接收前端的请求信息,将摘要算法封装成一个web应用等待调用,同时持续监听web服务的端口,准备接收以及解析前端发送的请求和信息,解析成功后将得到的文本信息交由被封装的web应用进行处理,最后将处理后的信息通过web服务返回给请求信息的前端页面,由JavaScript通过Ajax获得返回信息,将文本处理结果写入之前隐藏起来的结果框中并显示出来,完成整个摘要过程,在此基础上进行各个模块的具体实现。
2 系统实现
基础环境配置:Chrome浏览器采用Chrome极速浏览器75.0.3770.100(开发者内部版本)(32位),JavaScript版本为V8 7.5.288.22,为了方便Ajax技术的使用,采用jQuery框架[7],使用此框架中封装好的Ajax方法,版本为jQuery v3.5.1,Flask版本为1.1.2。
本文中的Chrome浏览器文本摘要扩展程序实现了两种摘要形式。
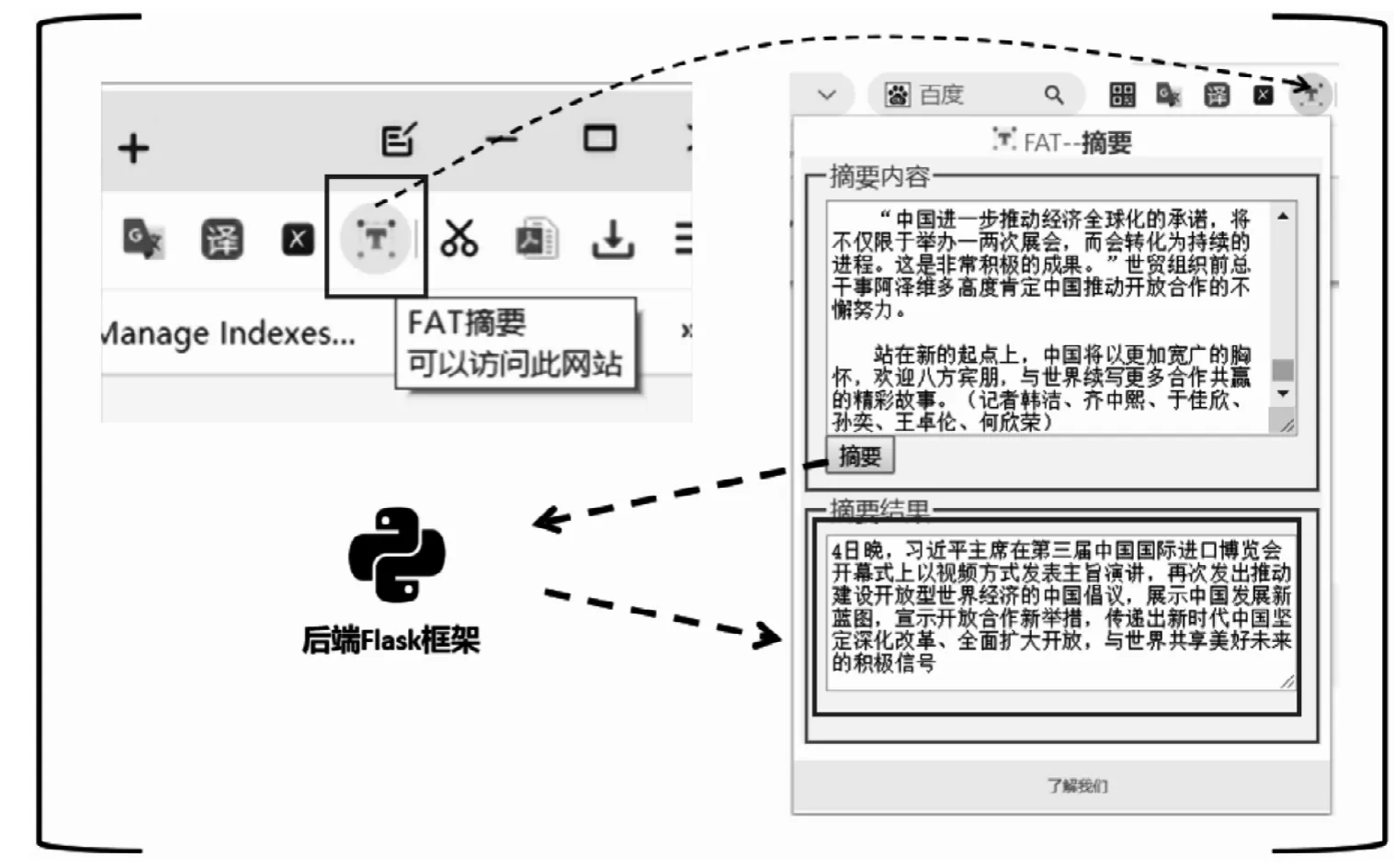
一种是通过点击在manifest.json的icons属性中添加的应用图标呼出popup.html窗口,窗口直接通过web开发工具进行编写,实现了美观、简约的界面效果目标。如图2所示,整体包括三个重要部分摘要内容框,摘要按钮以及摘要结果框,用户将希望进行摘要的文本内容写入内容框,点击“摘要”按钮后在结果框中即可得到摘要结果。同时可以通过底端链接直接访问本项目的GitHub页面,此外需要注意,出于安全限制的原因popup.html中禁止使用script标签编写的css与js语句,需要尽可能使用外链样式与js文件进行样式设计与动态渲染。
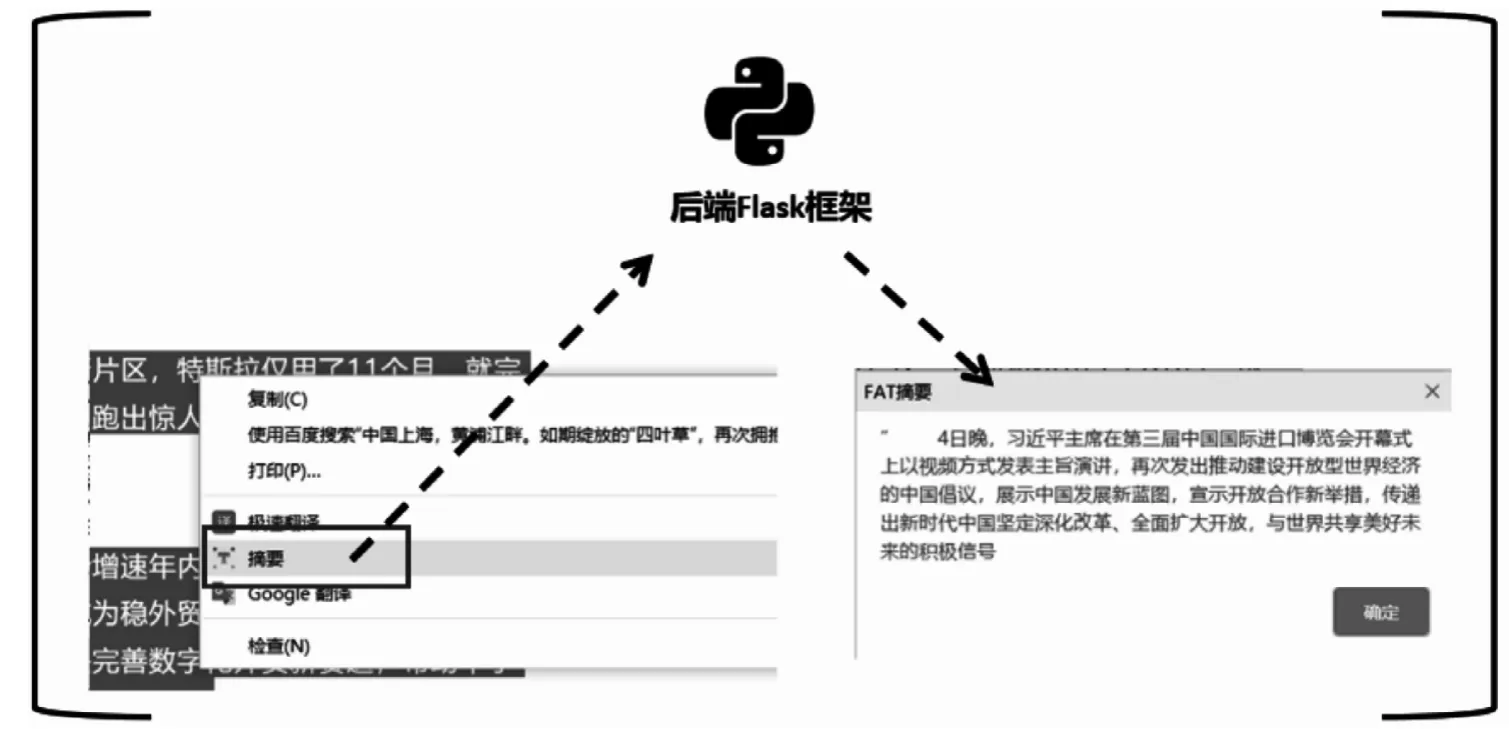
二是在浏览器中选中文本后,直接通过右键在功能菜单内选择摘要功能进行摘要,如图3所示,摘要结果会通过浏览器提示窗口展示,该形式的摘要功能需要在manifest.json权限控制属性permission中列出contextMenus即上下文菜单权限标签才能完成,发出申请的JavaScript文件通过genericOnClick函数监听右键菜单事件当事件触发后,将浏览器中选中的文本通过Ajax向后端发出请求,并在返回时通过浏览器提示框展示出来。
同时本文采用本地服务器进行了测试,在将web服务器运行之前先确保Flask构造的web应用框架监听的网络端口与前端发送至的端口一致,在接收到前端信息之后,通过Flask构造的Web应用框架对摘要算法进行函数修饰,以此对摘要算法进行web应用化,通过Flask库中自带的json信息解析类对前端发送的json信息进行解析,将解析后的信息传递给web应用化的摘要算法进行处理,并返回处理后的摘要结果信息。
3 结语
本文旨在为文本摘要的应用探索更多可行的路线,目前的工作通过Ajax与Flask前后端分离的技术实现了本地的Chrome浏览器扩展程序功能,实现的两种功能通过本地服务器能够流畅的使用,能够满足的易用性与高效性以及框架层面算法复用的要求,但通过web服务实现的前后端分离结构,能否满足应用程序复用性要求还需要在在服务区端投入一定资金成本,因此上线应用商店还需要进一步探索。

图2 应用窗口摘要示意图

图3 鼠标右键摘要示意图
