bootstrap在响应式web设计中的应用
2021-01-20颜春艳南京技师学院
颜春艳 南京技师学院
一、响应式web设计概述
越来越多的人使用小屏幕设备上网,针对不同屏幕的设备开发不同页面成本非常大,这时响应式Web设计应运而生。响应式Web设计是由Ethan Marcotte在2010 年提出的,他将媒体查询、栅格布局和弹性图片合并称为响应式Web设计。
从设计理念看,响应式Web设计是一种针对任意设备对网页内容进行完美布局的显示方式,与原始设计方式相比有以下两点突破。
(一)一个网页设计,多个设备使用
随着移动产品发展,出现了各种屏幕尺寸的手机、Pad等移动设备,而针对每一种尺寸的设备都独立开发一个网站,成本会非常高,如果要找一个成本、设计、性能的平衡点,响应式设计是最好的选择。它可以做到一处设计,相应多种屏幕。
(二)移动优先
以前的网站开发大多数是先开发PC端,再根据PC端的网页及功能设计开发移动端。然而,随着互联网行业的发展,使用移动端上网的用户群已经赶超PC端。由于移动设备的屏幕小、计算资源低,如果我们先开发移动端,再开发PC端,可以迫使开发人员在更小、计算资源更低的设备中设计产品功能。这样做,一是可以使产品功能更加核心和简洁,二是有助于设计出性能更高的程序。
二、响应式web设计特点
下面从用户体验和技术层面两个方面来陈述响应式Web设计的特点。
(一)用户体验
用户体验对于网站的运营是至关重要的,网站如果没有良好的用户体验,那么就算里面的内容再精彩,用户也无心浏览下去。通常,网站会在移动浏览器上缩放,这样虽然可以完整地给我们呈现想要浏览的内容,但鉴于移动设备屏幕大小的限制,用户也能难找到自己关注的内容。而响应式Web设计并不是将整个网页缩放给用户,而是经过精心筛选,有选择性地显示页面的内容。
例如一个网站在pc端大屏幕的页面效果如图1所示,而如果在移动端小屏幕上,按比例缩小的话文字就会看不清,使用响应式Web开发可以让该界面呈现纵向排列方式,如图2所示。

图1

图2
(二)技术层面
在技术层面,响应式Web设计是和HTML5+CSS3互相配合与支持的,实现响应式设计包括以下技术点。
1.HTML5+CSS3的基本网页设计。
2.HTML5中的viewport:提供可以配置视口的属性。
3.CSS3媒体查询:识别媒体类型、特征(屏幕宽度、像素比等)。
4.流式布局:可以根据浏览器的宽度和屏幕的大小自动调整效果。
5.响应式栅格系统:依赖于媒体查询,根据不同的屏幕大小调整布局。
6.流失图片:随流式布局进行相应缩放。
实现响应式Web设计,简单说就是根据显示屏幕大小的变化控制页面的文档流。用户利用媒体查询设计不同尺寸设备下的网页的外观形式,利用响应式栅格系统和弹性盒子可以方便的设计出不同尺寸设备下的网页布局形式,从而实现针对不同终端设备显示出最佳的效果,达到响应式的目的。
三、bootstrap的在响应式web中的应用
响应式布局虽然能够解决不同终端设备浏览同一网页的问题,也带给了用户很好的体验,然后对于开发者来说,还是有很多细节需要调整,相对来说是个比较复杂的过程,这时bootstrap的出现给编程者带来一个很好的开发工具,它提供了用户友好、跨浏览器的解决方案,让响应式变得容易实现,大大提高了前端开发的工作效率。
(一)bootstrap简介
bootstrap是由Twitter推出的前端开源工具包,它结合了HTML、CSS和JavaScript等前端技术。
(二)CSS媒体查询
针对不同的设备,我们需要编写适应其特性的CSS代码,bootstrap框架利用CSS媒体查询有效地解决了这个问题,它首先对不同的型号媒体设备进行查询,判断其属于哪种设备,然后根据判断结果在事先写好的多种样式中匹配最为合适的样式。
举例说明:当屏幕分辨率最大宽度不超过768像素时,其背景色为绿色,当其屏幕宽度在768像素到992像素之间时,将其背景设置为红色,具体代码如下:

(三)栅格系统
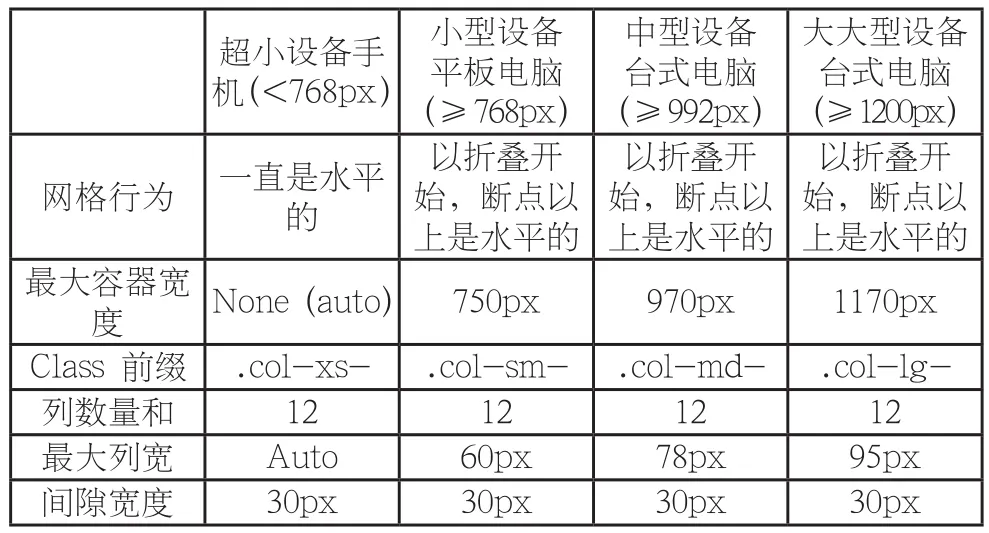
bootstrap提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口尺寸的增加,系统会自动分为最多12列,根据需要通过行列组合来创建页面布局,开发者可以将内容放入这些建好的布局中。Bootstrap3使用了4种栅格选项来形成栅格系统,这4中栅格选项适合不同尺寸的屏幕设备。如下表所示:

超小设备手机(<768px)小型设备平板电脑(≥768px)中型设备台式电脑(≥992px)以折叠开始,断点以上是水平的最大容器宽度 None (auto) 750px 970px 1170px Class 前缀 .col-xs- .col-sm- .col-md- .col-lg-列数量和 12 12 12 12最大列宽 Auto 60px 78px 95px间隙宽度 30px 30px 30px 30px大大型设备台式电脑(≥1200px)网格行为 一直是水平的以折叠开始,断点以上是水平的以折叠开始,断点以上是水平的
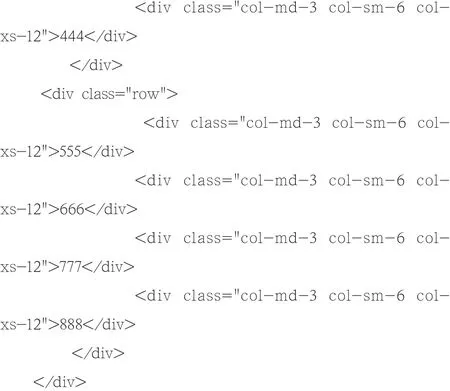
栅格系统可以让用户在不同尺寸设备上看见不同的布局效果,举例说明如下:


当屏幕是中等大小的时候运行结果如下图3所示,当在小屏幕上显示时效果如图4所示,当在超小屏幕上显示时,效果如图5所示。

图3

图4

图5
四、结束语
本文主要介绍了响应式web设计的概念、特点、bootstrap框架在响应式web开发中的应用,对其中的关键技术CSS媒体查询和栅格系统,通过实例做了比较详细的介绍。整合bootstrap编写的网站在设备适配性、浏览器兼容性等方面较一般网站都有显著的提高。另外,bootstrap的组件和插件也能在一定程度上缩短开发时间、节约人力物力成本。有关bootstrap的功能细节还需要在开发过程中进行反复不断地尝试。
