基于SpringBoot+Vue框架的协同育才系统设计与开发
2021-01-14向福川方玉刘浪唐振云练瑶
向福川 方玉 刘浪 唐振云 练瑶




摘 要:近年来,跨境电商已经成为“一带一路”背景下的国家经济发展战略,伴随着网络技术的普及和发展,全球跨境电商贸易额正在大幅度攀升,国内众多学校响应国家号召,大力支持发展跨境电商。为了方便学校对跨境电商人才的培养,文章开发了基于SpringBoot+Vue框架的协同育才管理系统,为学校老师管理学生、培养学生,以及学生锻炼自己的电子商务销售能力提供了良好的互动平台。
关键字:跨境电商;管理系统;Spring Boot;Vue框架;互动平台
中图分类号:TP311 文献标识码:A文章编号:2096-4706(2021)14-0005-04
Abstract: In recent years, cross-border e-commerce has become a national economic development strategy under the “ The Belt and Road“With the popularization and development of network technology, the global cross-border e-commerce trade volume is rising significantly, and many domestic schools have responded to the call of the country, strongly support the development of cross-border e-commerce. In order to facilitate the training of cross-border e-commerce talents in schools, the paper have developed a collaborative education management system based on the SpringBoot+Vue framework to provide a good interactive platform for teachers managing and educating students and students themselves excercising their e-commerce ability.
Keywords: cross-border e-commerce; management system; Spring Boot; Vue framework; interactive platform
0 引 言
電子商务在当今的现代贸易中发挥着至关重要的作用,全球电子商务交易额持续增高,这种趋势将随着互联网和信息通信技术(ICT)的普及而增长[1]。跨境电子商务在中国经济发展中得到高度重视,极大地促进了我国的国际电子商务交易[2]。近几年来,我国众多学校也大力培养电子商务的人才,传统的管理系统大都是对学生进行基本的信息管理,但是难以让学生在网上及时进行电子商务模拟训练。为了方便学校集学生基本信息管理、电子商务能力训练于一体,我们开发了此协同育才系统。本系统采用前后端分离开发,后端采用Spring Boot框架,前端采用Vue框架。极大地方便了学生和老师及时进行信息交互和能力培养,让学校更加高效的培养电子商务方面的人才。
1 系统的需求及建设目标
1.1 系统建设目标
该系统产品的总体目标、分阶段目标和总体功能进行一款可向市场推广、完成学生跨境电商模拟操作的教学产品,本产品的定位为辅助类软件,采用分组对抗实训的模式,通过该种方式能够起到活跃课堂气氛,增加学生兴趣。其设计结构是模拟电商企业过程出发,能够让学生在比赛实训过程中得到实际工作中的岗位间的互动、并行任务的处理等多方面体验。该系统的用户主要位国内普通本科、高职高专电子商务、国际贸易等专业的学生。
1.2 系统需求
为了实现本系统的各个功能,需要平台提供一套完整的模块:(1)系统模块:包括用户登录认证模块、管理员首页模块、账户设置模块、学校管理模块、用户管理模块、角色管理模块、班级管理模块、学生管理模块、基本信息模块、参考资料模块、交流区模块、通知公告模块;(2)1688采购网模块:包括采购网—首页模块、商品页模块、商品详情页模块、轮播图模块、商品列表模块、商品新增模块、商品分类模块、商城管理—相册管理模块;(3)亚马逊商城模块包括:亚马逊商城首页模块、轮播图模块、品牌管理模块、商品列表模块。(4)前端界面交互模块包括;ElementUI界面设计、数据表格设计、Echarts数据可视化展示[3]。
2 系统架构设计和功能模块设计
2.1 系统的框架总体设计
本系统采用前后端分离的MVVM框架,MVVM将软件的架构可以分离成View、Model、View Model三层,使数据和界面得到很好的分离效果[4]。从而便于分离开发,数据库采用MySQL数据库,后端采用当下比较流行的Spring Boot框架,通过MyBatis访问数据库,同时通过Redis做数据缓存,前端开发采用的框架是Vue,Vue是一套用于构建用户界面的渐进式JavaScript框架,体积小,在开发过程中,拥有更高的运行效率,其框架基于虚拟DOM,可以预先通过JavaScript进行各种计算,把最终的DOM操作计算出来并优化,同时开发者可以依赖于其框架的双向数据绑定特点,不用再去操作DOM对象,从而有更多精力投入到业务逻辑中去。引用一些可视化组件,如Echarts,让数据更加直观地展示给用户,在开发过程中,后端主要负责业务逻辑处理和对数据进行处理,相对而言更加抽象,前端主要负责和用户进行交互,设计页面功能,调用后台API结构,实现相应功能,做出良好的页面,让用户更加高效的使用系统。
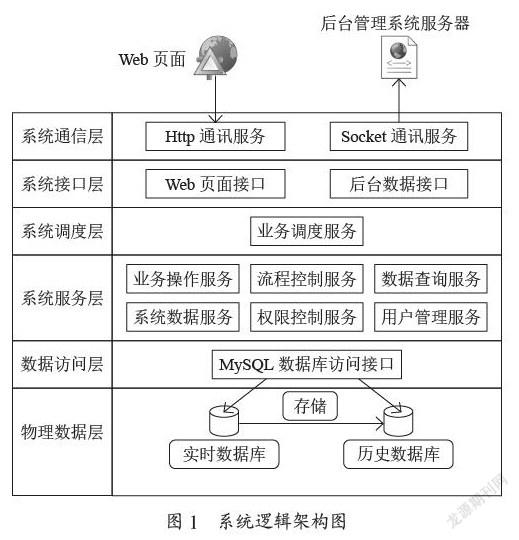
2.2 系统的逻辑架构设计
系统的逻辑架构图如图1所示,系统的逻辑架构从下至上主要分为六层,分别为:物理数据层、数据访问层、系统服务层、系统调度层、系统接口层、系统通信层。物理数据层负责对数据进行实时比对更新操作,可实现增删改查的持久化操作[5];数据访问层主要提供支持访问数据操作的API接口,供系统调用;系统服务层是系统主要业务功能的实现区域,本系统中后端用Java实现系统相关的各种业务功能,并封装好相关业务的接口,供系统调用系统调度层可过滤外部数据请求并选择路由等操作;系统接口层将业务接口和数据结构封装好供系统外部使用,前端开发人员可通过相关接口的调用,实现各个模块的功能;系统通信层主要发送相关通信协议,本系统中主要是HTTP协议,实现用户之间的通信[6]。
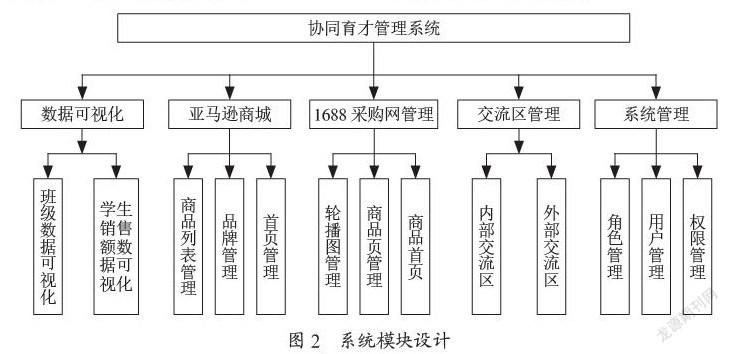
2.3 系统的功能模块设计
在设计本系统时,主要分为五大模块开发,系统模块图如图2所示。系统管理模块包括权限管理、用户管理、角色管理等模块,不同权限的用户登录系统将拥有不同的权限,同时用户管理模块中,管理员可以对学校、班级、学生进行管理;交流区管理模块主要分为内部交流区和外部交流区,该模块为学生和老师共同使用,该板块分为内部交流区和外部交流区,学生可在不同交流区发表自己的意见,内部交流区即本班交流区,外部交流区即所有班级成员均可见,可实现学生之间相互探讨疑问的功能;1688采购网模块主要分为首页管理、商品管列表管理、轮播图管理等模块,该模块是模拟一个商品供应商的后台页面,学生可以在该模块下进买商品;亚马逊商城模块即学生自己的店铺模块,学生可以在该模块中销售自己的商品,自定义商品属性价格等,让学生们大胆发挥自己的销售才能,起到训练学生实际销售能力的作用;数据可视化模块分为班级数据可视化、学生销售营业额可视化等模块,该模块可以让学生、老师、管理员直观的看见不同学生、不同班级的总销售额以及总利润等情况,以便采取合理的培养方案。
3 系统详细设计
3.1 数据库设计
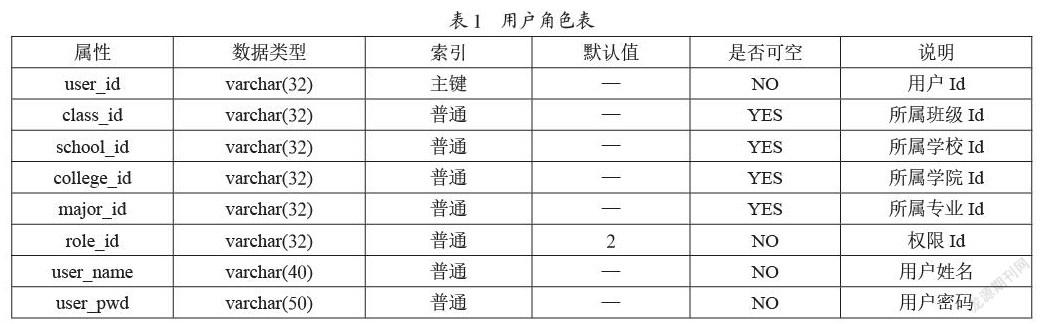
数据库的设计质量对计算机软件的运行具有十分重要的影响,因此技术人员应该遵循数据库的相关设计原则,合理对计算机软件进行设计,使其能发挥更好的作用[7]。本系统数据库设计时从多维度出发,综合考虑如何快速响应各个关键字的检索速度,并且在设定各表时满足范式要求,并加强对学生学号,班级,学校等关键字进行有效检测。在数据库请求方面,我们采用HTTP协议,前端通过对后台API接口的调用,从而对数据库进行访问并操作。以用户角色表为例,如表1所示。
3.2 前端界面设计
我们在进行前端软件开发过程中,应该追求高内聚,低耦合,同时编写CSS、JavaScript、HTML的时候要注重代码的解耦,保持更好的可维护性、可扩展性、以及可读性[8,9]。在开发过程中,业务相对繁多,很容易导致JS代码引用的时候业务逻辑异常,因为在每个页面对JS代码的引用都是成堆出现,这时候就需要我们对代码进行模块化开[10]。写好一个模块后,在之后的开发过程中,相似模块可直接调用该模块的代码,可有效减少代码的复杂度。下文列出交流区部分代码:
<div class=”button”>
<Icon type=”ios-play-outline” />
<Icon class=”sk-d” type=”ios-add-circle-outline” />
<span class=”sk-f” @click.stop=”showItem(item.topicId)” >添加回应</span>
</div>
<div class=”sk-g” v-if=”activeId === item.topicId”>
<Form :model=”addForm” :rules=”rules” ref=”addResponseForm” label-position=”top” >
<FormItem prop=”con”>
<Input class=”sk-h” v-model=”addResponseForm.content” type=”textarea” placeholder=”添加一些有趣的回应吧”></Input></FormItem>
<Button class=”sk” type=”pri” @click=”addMeans(item.topicId )” >添加</Button>
</Form>
</div >
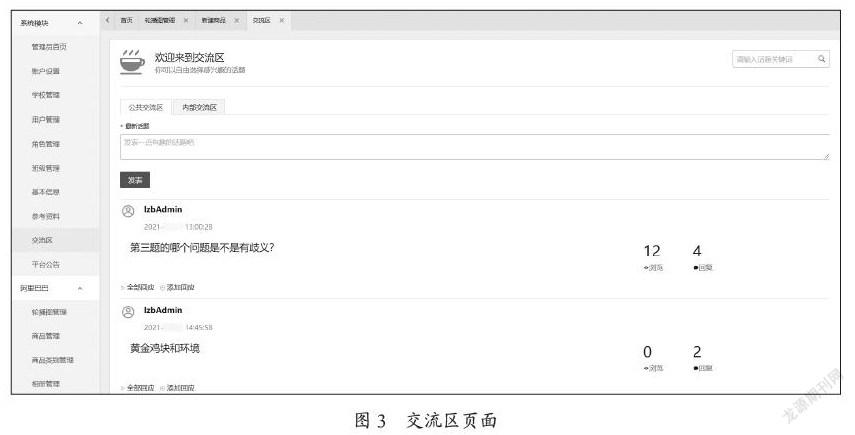
交流区页面效果图如图3所示。
4 结 论
本文所提出的MVVM开发模式和SpingBoot+Vue开发框架在设计和实现本协同育人系统中是切实可行的,为系统提供了一套切实可行的方案,在开发中采用模块化开发的思想,为后期代码的维护和系统的扩展带来了极大的便利。后期系统可以拓展到各大学校作为教务管理系统使用,也可以作为电子商务类院校或者相关专业作为课堂辅助教学软件,充分发挥互联网的优势。
参考文献:
[1] HAJI K. E-commerce development in rural and remote areas of BRICS countries [J].Journal of Integrative Agriculture,2021,20(4):979-997.
[2] FAN J,CAI Y L,JI X J,et al. An Observation on China Comprehensive Pilot Areas for Cross-border E-commerce in Henan Province [J].Procedia Manufacturing,2019,30:77-82.
[3] 徐小輝,刘江涛,高涵,等.基于SpringBoot+Vue框架的采气方案系统开发 [J].计算机仿真,2021,38(6):248-250+382.
[4] 郑新超,王清永.“一带一路”沿线国家网络互动平台构建探索 [J].现代信息科技,2021,5(1):21-24.
[5] 刘立.MVVM模式分析与应用 [J].微型电脑应用,2012,28(12):57-60.
[6] 吴功宜.计算机网络:第3 版 [J].计算机教育,2012(5):37.
[7] 侯晓凌,冯丽露,曲霄红.计算机软件数据库设计的重要作用及原则 [J].电子技术与软件工程,2020(2):186-187.
[8] 吕迪.途牛网WAP前端系统设计与实现 [D].武汉:华中科技大学,2015.
[9] 赖定清,林坚.大巧不工:Web前端设计修炼之道 [M].北京:机械工业出版社,2010.
[10] 陈劲,桂彬旺,陈钰芬.基于模块化开发的复杂产品系统创新案例研究 [J].科研管理,2006(6):1-8.
作者简介:向福川(2001—),男,汉族,四川达州人,本科在读,研究方向:软件智能;方玉(2002—),女,汉族,四川达州人,本科在读,研究方向:数据分析与数据挖掘;刘浪(2000—),男,汉族,四川达州人,本科在读;研究方向:软件智能、数据分析;唐振云(2001—),男,汉族,江苏常州人,本科在读,研究方向:软件智能;练瑶(2001—),女,汉族,江苏扬州人,本科在读,研究方向:数学与应用数学。
