基于微信小程序的发展党员信息查询系统设计与实现
2021-01-14郭灿杰
郭灿杰
(泉州经贸职业技术学院,福建泉州362000)
近些年,移动互联网应用快速发展,微信小程序在网购、餐饮、生活服务、教育等领域用户量大幅度增长。用户只需扫一扫或搜一下就能够打开应用,让应用在指尖“触手可及”。微信小程序不消耗流量、不占用内存空间且无须专门下载和安装,用完即走。作为无处不在、随时可用的移动应用,给大家的学习生活带来了深刻的影响[1]。党务工作人员在工作中经常要了解发展党员的相关信息,通常的做法是从不同的Excel 表格中去查询、筛选、统计需要的数据信息,这往往需要在办公电脑上操作,加上数据大都是零散的,数据之间没有形成联动,当数据逐渐增多后,带来了诸多不便,影响了信息查询工作的效率。本文使用微信开发者工具开发一款基于微信小程序的发展党员信息查询系统,能够很好地解决以上问题,让党务工作人员随时随地查询发展党员信息。
1 开发技术
1.1 微信小程序
微信小程序是基于微信平台的一款移动终端应用,它有成熟的框架、组件等工具,开发周期更短、流程更简单,只需开发一个版本,即可跨平台运行在Android 和iOS 上;非常适合低频简单的应用程序;大小不到1 MB,无须下载加载且速度极快;支持多级缓存,查询获取信息的效率更高。
微信小程序分成视图层和逻辑层。视图层用于实现用户与程序的交互,由组件(Component)、WXML 文件(WeiXin Markup Language)、WXSS 文件(WeiXin Style Sheet)等元素构成。[2]组件作为页面构成的基本元素,也是小程序界面的基本组成单元。WXML 文件使用类似于HTML 的标记性语言WXML 描述页面的结构。WXSS 文件使用类似于CSS 的语法格式WXSS描述页面的样式。逻辑层负责事务逻辑处理,实现视图层与服务器之间的数据交互,它接收来自视图层的服务请求和事件反馈,向服务器发送请求,进行数据处理后再将结果返回给视图层,它采用Java Script 语言编写,所有的JS 脚本文件都存放于此[3]。
1.2 PHP
PHP 是Hypertext Preprocessor(超文本预处理器)的简写,它包含文本、HTML、CSS 以及PHP 代码,具有强大的功能,可以融合像Java、C 语言、Perl 等多种语言的特点,是一种应用于Web 开发的多用途脚本语言。此外,PHP 开源免费、操作简单、可扩展且支持面向对象,运行在像Windows、Linux 等绝大多数操作系统平台和服务器端。在服务器端,PHP 代码能够被解释成纯文本返回浏览器端[4]。
1.3 JSON 数据
本系统使用了一种轻量级数据交换格式JSON(JavaScript Object Notation)在微信小程序与服务器之间实现通信。JSON 使用了JavaScript 编程语言来描述数据对象,阅读、编写简单,方便机器的解析和生成;任何语言编写的服务器程序都能转换JSON 格式数据,这有利于在客户端和服务器端之间数据通信。相对于XML,解析速度更快,文档更小,能更高效在客户端进行数据处理与显示。因此,JSON 成为手机客户端理想的数据交换语言[5]。
2 系统设计
2.1 需求分析
根据使用权限将系统用户分为管理员和普通用户。管理员负责系统后台操作,从Web 端登录,可对发展党员等信息进行增、删、改、查的操作。普通用户即为微信用户,通过微信登录系统前端,可设置条件查询满足需求的发展党员有关信息,并进行相关数据的统计。
2.2 总体设计

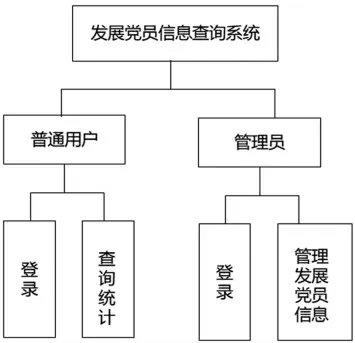
图1 系统的功能结构图
系统的功能结构图如图1 所示。本系统的前端开发采用的是微信小程序,后台开发的服务器语言采用的是PHP,选择MySQL 作为后台数据库。系统提供了用户登录、信息查询、信息统计、信息管理等功能模块。各模块相辅相成,有机组成该系统,模块间只有数据耦合,充分体现高内聚、低耦合的特点。
2.3 界面设计
微信小程序组件之间通过WXML 和WXSS 的编写来完成界面设计,构造良好的用户体验。系统的页面由查询首页、查询结果信息显示页等组成。页面布局选择了列表式,从上而下垂直排列各组件元素。其中采用了弹性布局Flex,在WXCSS 设置display 属性为flex,让页面中的各元素垂直方向排列。页面中使用了按钮(button)、滚动选择器(picker)、输入框(input)、表单控件(form)等表单组件收集用户输入、选择的各项查询条件。
2.4 数据库设计
数据库是信息的集合,通过它来组织、存储和管理数据。MySQL 体积小、运行速度快、免费开源、支持用结构化查询语句(SQL),为多种语言连接操作提供接口,多线程编程,系统资源利用率高,具有完整的控制措施,系统安全、稳定,是一款小型关系型数据库管理系统。由于本系统应用的数据量不大,因而选择MySQL 作为后台数据库。创建数据库tb_fzdy,它包括两个数据表:User 表、member 表[6]。User 表用于保存用户基本信息,表结构如表1 所示。member 表用于保存发展党员基本信息,表结构如表2 所示。

表1 用户信息表(User)

表2 发展党员基本信息表(member)
3 系统实现
3.1 微信小程序开发准备
微信小程序账号注册,打开微信客户端,选择“立即注册”,按步骤要求依次填写账号信息、邮箱验证激活、上传个人身份证件信息等,即可完成小程序的账号注册,成为开发者;下载微信开发者工具,安装完成后,扫码绑定管理员就可以开始进行系统开发。
3.2 用户登录
登录是每个程序不可缺少的环节。通过用户授权登录,获取用户唯一标识(openid)、本次登录会话密钥(session_key)等用户有关的公开、加密资料信息。
用户使用微信小程序提供的wx.login()接口获取code(登录凭证),通过登录凭证、ApplD、AppSecret 换取用户登录态信息,包括用户的唯一标识(openid)及登录的会话密钥(session key)等信息。具体的登录步骤包括:通过wx.login()接口调用获取code 值,并返回code 值;调用wx.request()发送code 值至开发者服务器;将code 值加上ApplD 和AppSecret 一起发送到微信服务器换取openid 和session_key。
3.3 查询实现
微信小程序没有提供直接连接MySQL 数据库的接口,而是采用微信端小程序连接服务器端程序,再通过服务器程序连接数据库的方式来间接连接数据库,如图2 所示。微信端小程序通过调用网络接口wx.request(),发送https 网络请求,实现与服务器端程序的连接。wx.request()只能读取JSON 格式的数据,所以服务器端程序要形成JSON 数据才可以供微信端小程序使用。

图2 微信小程序、服务器、数据库的交互示意图
服务器端程序使用PHP 语言编写,通过PHP 的mysqli 访问MySQL 数据库,执行数据操作。mysqli 访问数据库的流程:使用mysqli_connect () 函数与MySQL 数据库服务器创建连接;使用mysqli_connect()函数选择MySQL 数据库服务器上的数据库;使用mysqli_query()来执行SQL 语句,查询数据库数据;使用mysqli_fetch_array()函数将查询结果集返回数组;使用json_encode()将数组结果转为JSON 数据,返回微信小程序显示在前台微信端。主要代码如下:
$hostname="localhost";
$username="root";
$pwd="";
$datas="tb_fzdy";
$conn=mysqli_connect ($hostname,$username,$p wd); // 创建连接
mysqli_select_db($conn,$datas);
mysqli_query($conn,"set names utf8");
$que="select * from member";
$res=mysqli_query($conn,$que);
while($rs=mysqli_fetch_array($res,MYSQL_ASS OC))
{
$result1[]=$rs;
}
if($result1){
echo json_encode($result1,JSON_UNESCA PED_UNICODE);
}else{
echo mysql_error();
}
?>
3.4 查询操作
在JS 文件中调用wx.request()函数,向服务器端提供的接口地址发起请求,同时携带从查询页面收集到的查询条件作为参数一起传递,返回结果是JSON格式数据。使用组件
onLoad:function (options) {
var that = this
wx.request({
url:'"baseurl"+/list/list.php',
header: {
"content- type":"application/json"
},
success: function (res) {
console.log(res.data)
that.setData({
array: res.data })
}
视图层数据列表渲染主要代码:
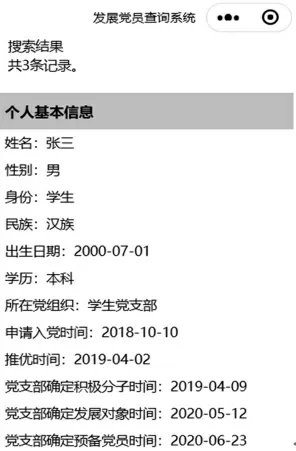
运行效果如图3 所示。

图3 查询结果图
4 结束语
本文从党建工作的实际出发,运用了PHP 编程语言、MySQL 数据库研究设计了一款基于微信小程序的发展党员信息查询系统,用户通过微信端登录系统,就能够及时、方便快捷使用微信小程序去查询、统计发展党员的相关信息,在提升了党务工作者工作效率的同时,也促进了党建业务信息化水平的提高。
