Web前端中基于MVVM框架的技术应用研究
2020-12-28朱海萍丁西刘链
朱海萍 丁西 刘链



摘 要:在互联网技术日新月异的今天,随着Web技术的不断发展,以前的技术无法满足日趋复杂的Web应用,如果还在使用之前老的框架,对View层的操作就会难以维护,这就是前端框架要不断演变的主要原因,前端MVVM框架应运而生,前端模块化开发模式成为现在的主流。该文将重点介绍MVVM框架的发展由来、MVVM模式的工作原理以及和传统的MVC模式进行对比、前端主流MVVM框架的对比、详细分析MVVM框架的关键技术以及优势所在。
关键词:MVC MVVM VUE Web前端
中图分类号:TP393.09 文献标识码:A文章编号:1672-3791(2020)10(c)-0008-03
Abstract: With the rapid development of Internet technology today, with the continuous development of web technology, the previous technology cannot meet the increasingly complex web applications. If you still use the old framework before, the operation of the View layer will be difficult to maintain. This is the front end the main reason for the continuous evolution of the framework is that the front-end MVVM framework came into being, and the front-end modular development model has become the mainstream. This article will focus on the origin of the development of the MVVM framework, the working principle of the MVVM model and the comparison with the traditional MVC model. Comparison of mainstream MVVM framework, detailed analysis of the key technologies and advantages of MVVM framework.
Key Words: MVC; MVVM; VUE; Web front end
1 Web前端模式的演化
要了解MVVM模式的由來,我们先来回顾下Web前端发展的历史,在1989年,物理学家蒂姆·伯纳斯·李发明了超文本标记语言(HyperText Markup Language),就是现在我们所知道的HTML。HTML在1993年成为互联网草案,最早的html就只是静态的页面,并不能动态修改页面的内容,在1995年年底,JavaScript的出现将动态去修改页面变成了现实,到如今的前端开发模式我们可以分为4个阶段,具体如下。
(1)js结合原生的浏览器API通过浏览器的机制,可以直接操作页面DOM。
(2)随着Web 2.0时代的到来,Web开发的要求不断提升,ajax也慢慢流行起来。为了降低跨浏览器开发的复杂度和考虑各种浏览器兼容性,很多前端类库(YUI、Dojo、Mootools、Prototype、jQuery)也相继问世,但最终还是jQuery以“写得更少,做得更多”,简洁、优雅的设计特点胜出,迅速占领了世界,直到现在还广泛运用。
(3)MVC模式的诞生,随着前端技术的发展,后台的业务逻辑逐渐向前端转移,只使用jquery可能无法满足越来越复杂的业务需求,尤其在单页面应用上更显得力不从心,于是Backbone.js就诞生了,作为前端MVC框架的鼻祖,让前端开发的价值上升了一个新的台阶。
(4)MVVM模式是Model-View-View Model模式的简称,借鉴了MVC模式的思想,利用数据驱动视图,达到数据和视图进行完全分离,实现了前后端真正的分离模式,成为如今Web开发的主流。
2 MVVM模式的思想以及与MVC的比较
MVVM模式是从MVC发展而来,对比两种模式的工作原理,了解MVC框架的缺点能让我们更好地去认识MVVM模式的优势所在。
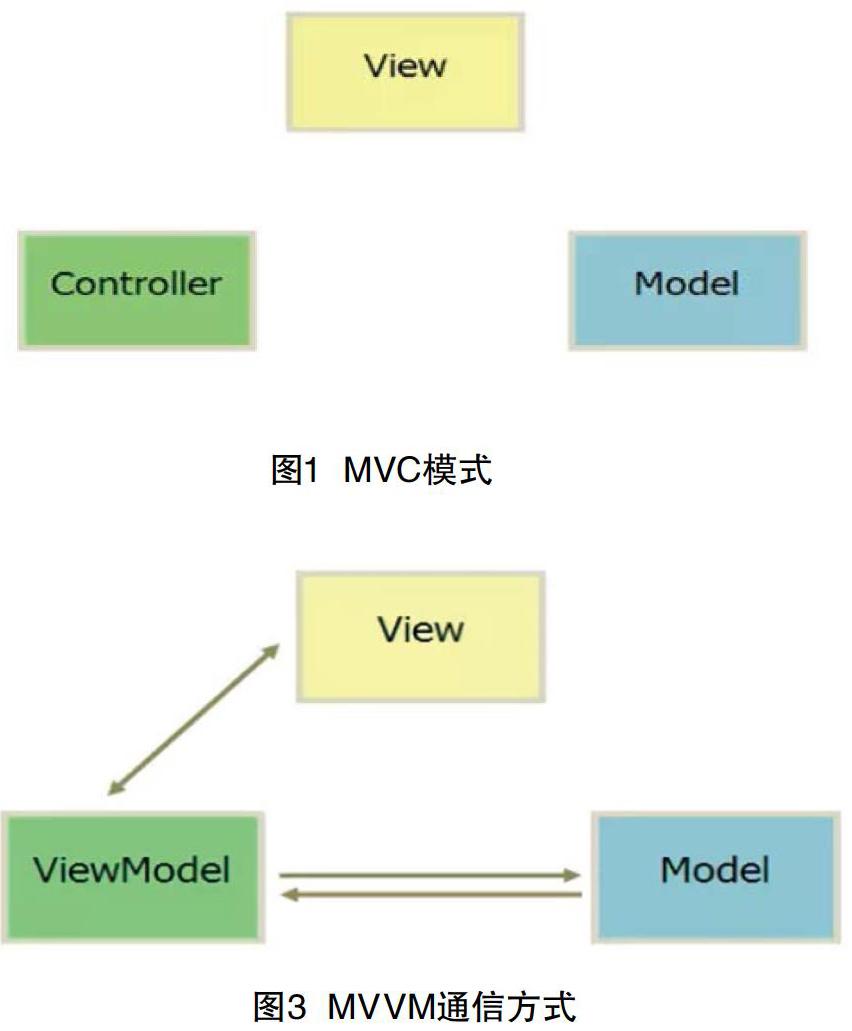
2.1 MVC模式
它的原理就是界面展示与数据模型分离,修改展示界面并不需要重新编写业务逻辑。
Model(模型):模型存放着应用的所有数据对象,因此包含数据和行为,模型不包含视图与控制器之间的逻辑,但是模型提供了模型数据查询和模型数据的状态更新等功能。
View(视图):对模型进行视图的展示,视图是展现给用户的,就是我们能见到的页面。
Controller(控制器):控制器可以理解为是模型与视图的桥梁,集中性地管理事件触发、视图触发,当页面加载完成时,控制器进行监听交互,做出对视图的选择,委托模型更新数据。
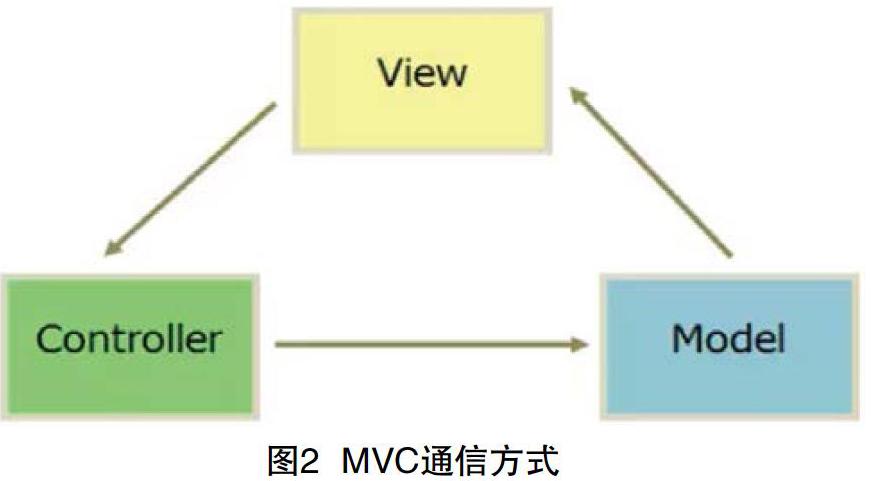
各部分之间的通信方式如下。
View传送指令到Controller,Controller完成业务逻辑后要求Model改变状态,Model将新的数据发送到 View,用户得到反馈。
2.2 MVC模式的缺点
缺点一:控制层和视图层进行耦合,一发而动全身,并没有实现真正的分离和重用。
缺点二:架构以牺牲代码的复杂性为代价,对于小项目降低开发效率。
2.3 MVVM模式
View和Model层没有直接的联系,通过ViewModel进行双向交互,实现了真正的前后分离。
View表示我们网页,Model表示数据模型,因为MVVM的控制器并不会去监听浏览器的事件,而是监听一个属性表,由浏览器的事件修改属性,以触发控制器中的方法,增加了一层控制业务的属性,而这层属性被称为ViewModel,View与Model通过ViewModel就实现了双向绑定。
MVVM模式采用双向绑定(data-binding):View和Model之间的同步工作完全是自动的,ViewModel通过双向数据绑定把View层和Model层连接起,负责把Model的数据同步到View显示出来,还负责把View的修改同步回Model,所以开发者只需要关注自己的业务逻辑。这也是MVVM的核心思想:关注Model的变化,让MVVM框架利用自己的机制去自动更新DOM,从而把开发者从操作DOM的繁琐中解脱出来,不需关注数据状态的同步问题,也就是所谓的数据和视图分离,数据驱动视图,视图不影响数据。
2.4 MVVM的优势
(1)低耦合。视图独立Model变化和修改,一个ViewModel同时绑定到多个视图上。
(2)可重用性。可以把View逻辑放在ViewModel里面,重用这些视图逻辑。
(3)独立开发。通过MVVM,开发人员可以专注于业务逻辑和数据开发在viewModel里面,分工更加明确。
3 前端MVVM框架的对比
如今MVVM框架成为Web开发主流,涌现出了越来越多的框架,但是用数据说话,形成了三足鼎立的一个状态,即angular.js、react.js、vue.js,每个框架都不可避免会有自己的一些特点,现在主要针对三大框架进行一个详细的对比。
3.1 数据绑定
Angular和vue为双向绑定,react单向绑定。
3.2 模板
Angular的模板是最强大的,除了自带的、丰富的模板指令,还可以通过自定义的指令定义模板,调用的时候只需要一个指令名称就够了,React模板就是JSX,JSX语法相当于一个变量,相当灵活。Vue基于HTML的模板,它的特点就是简洁易用。
3.3 自由度
Angular本身是一个大而全的框架,它对模块模板路由都有很多的要求,因此自由度比较小。
React是UI层框架,JSX模板相当于js,写起来自由度非常大,相当于原生的js。
Vue追求的是灵活、简单,但还是受到一些经典Web技术的限制,相对React自由度小一些,但其实也比较自由。
3.4 路由
Angular路由是自带的,而Vue和React是借助别的路由工具。
React使用React-router,Vue使用Vue-router,Angular中是静态的路由。
3.5 体积和性能
Angular框架较臃肿。gzip文件大小为143 K,而Vue为23 K,React为43 K。如果比较快慢的话,三大框架都是非常快的,我们完全不必纠结一般的应用层面的框架性能问题。
3.6 学习曲线
React入门简单,越深入就越难,React的语法使用了JSX,学习之前首先要先了解JSX语法,后期状态管理Redux的理解也相对比较复杂,加上生态衍生出来的形形色色的插件就更加有难度了。
Angular在经历了全新版本升级,使学习曲线比较陡峭,完完全全变成了一个框架,使用了很多新的概念,API文档的理解并不是很容易,导致上手难度稍大,但是本身的设计目的是针对较大型的应用,总体来说,对于新手开发者并没有那么友好。
Vue学习曲线相对平缓,入门相对简单,得益于中文文档,对于国内来说更加友好,并且不脱离原有的 HTML、CSS、JS前端开发习惯是它最大的特色,不需要先学习jsx语法或typescript的语法,所以学习曲线很稳,也更让纯前端人员接受和上手。
4 结语
前端MVVM已成为主流,前后端分离也逐渐成为未来趋势,MVVM模式是前端模块化、工程化的重要设计思想,在互联网高速发展的今天,面对越来越复杂化的应用场景,MVVM模式对前端开发的效率有了大的提高,对于前端模块化开发有了质的提升,让前端代码更加简洁易维护和易测试。新的技术总是接踵而至,在计算机领域时刻都要迎接更加优秀的技术的来临,让我们一起迎接MVVM这一轮新技术的浪潮吧。
参考文献
[1] 何焕春,杨怿.基于MVVM构架的Web前端框架研究[J].电脑知识与技术,2017,13(24):59-60.
[2] 顾睿.基于MVVM的虚拟DOM轻型Web前端框架的设计与实现[D].西安电子科技大学,2019.
[3] 莫文水.Web前端中MVVM框架的应用研究[J].网络安全技术与应用,2017(4):64.
[4] 仝守玉.基于MVVM模式的数字员工管理平台的设计与实现[D].北京邮电大学,2017.
[5] 彭逸帆.多用户管理系统的Web前端框架研究[D].北京邮电大学,2018.
[6] 程桂花.MVVM前后端數据交互中安全机制的研究与实现[D].浙江理工大学,2017.
[7] 苏艳.MVVM框架在Web前端的应用研究[J].数码世界,2017(11):67.
[8] 肖小岚,刘振宇.基于MVVM模式的Extjs框架在前端界面设计中的应用研究[J].电脑知识与技术,2016,12(5):84-88.
[9] 孙连山,李云倩.MVVM框架在Web前端的应用研究[J].电脑知识与技术:学术交流,2016(2X):45-46.
