Photoshop中像素与颜色的关系及两种矢量对象的解析
2020-12-14李东海
李东海

摘要:社会的发展促使大众对Photoshop的学习需求不断提高。目前Photoshop的相关课程较多关注实践应用,而忽视了基本概念及其内在关联的辨析。对Photoshop中像素与颜色的关系、矢量对象形状和路径的区分进行解析,旨在帮助学习者更好地理解相关概念,助力后续Photoshop应用技能的提升。
关键词:Photoshop;颜色;HSB;GRB;矢量
中图分类号:TP37 文献标识码:A
文章编号:1009-3044(2020)28-0216-02
Abstract: The development of society has led the publics learning needs for Photoshop has been continuously improved. At present, relevant courses in Photoshop pay more attention to the practical application but ignore the identification and analysis of basic concepts and their internal relations. This article analyzes the relationship between pixels and colors, and distinguishes between vector object shapes and paths in Photoshop, to help learners better understand related concepts and help improve the skills of subsequent Photoshop applications.
Key words:Photoshop; color; HSB; RGB; vector
Adobe Photoshop是一个高级图像处理软件,在生活、工作的众多场景中应用广泛。无论是建筑、通信等工程领域,还是医疗、教育等服务领域都存在对图像进行高精度、多方位的调整和处理的需求。随着时代的发展,灵活应用Photoshop软件不仅是对设计师的基本要求,也是众多行业从业人员的必备技能。因此大众对Photoshop软件的学习需求持续提高,各类在线学习网站相应地推出了大量的相关课程。通过对虎课网、飞特网、中国大学MOOC等网站上的Photoshop相關课程进行整理分析,发现目前绝大多数课程以讲授操作技术为主,而忽视图形处理中的一些基本概念的解析。这些问题对于学习者理解Photoshop底层操作技巧、灵活变通应用具有重要意义。本文通过解析像素与颜色的关系以及形状和路径矢量对象的区别,旨在帮助学习者深入理解图形处理的原理,期以为Photoshop高级应用奠定基础。
1颜色与像素
厘清像素与颜色之间的关系是理解位图成像,掌握图像色调、影调调整等图像处理的基础,是学习者易于混淆、难于准确把握的重点,也是多数课程容易忽视之处。
1.1 颜色的表示方式
任意颜色都可由RGB(红绿蓝)三原色按特定比例混合形成,在Photoshop中RGB是表示颜色的一种常见方式。使用R、G、B的值可以唯一确定颜色,例如使用吸管工具从像素点取样,可以看到该取样点的R、G、B的值。从计算机存储的角度看,像素点上合成颜色的R、G、B分别是由8位为0或为1的比特(bit)来存储信息的,所以R、G、B分别有28即256种取值[1]。由此可以对R、G、B分别进行编号为0~255。这种R、G、B分别具有8位存储能力的图像也被称作8位色彩深度图像。
颜色具有色相(Hue,H)、饱和度(Saturation,S)和明度(Value,V)3个属性。色相表示颜色的类型,如红、橙、黄、绿、蓝、靛、紫等,是颜色最显著的特征,由色光的主波长决定,色相的取值范围为0度到360度。色相环(图1)可表示色相取值与颜色类型的对应关系。在一个标准的色相环中,12点钟位置为红色(R),取值为0度(也是360度);4点钟位置为绿色(G),取值为120度;8点钟位置为蓝色(B),取值为240度,色相按顺时针方向从红色起开始变化并最终回到红色形成一个闭合的圆环。饱和度表示颜色的鲜艳程度,或称为纯度,取值范围为0到1,0表示无彩色图,1表示颜色达到最鲜艳的状态。明度表示颜色的明亮程度,取值范围为0到1,0表示最暗,1表示最亮。颜色的色相-饱和度-明度(HSV)三属性同样可以确定唯一颜色,HSV是photoshop中除RGB之外表示颜色的另一种常用方法。
1.2 色阶
R、G、B三原色0~255的取值体现了三者在明度上的变化。以R为例,R色相已然确定(即0度的红色),编号由0至255取值映射0%明度至100%明度的不同红色。0~255的编号呈现整数型离散递进变化的特点,类似递进的阶梯,因此这组编号也被称之为色阶。色阶表达的是颜色明度的状态,我们可以借助黑白灰来理解色阶,色阶为0呈现黑色,色阶为255呈现白色,色阶从1~244变化则从深灰向浅灰逐渐变化,色阶128被称之为中度灰。
1.3 像素、RGB及HSV三者的关系
图像是由像素构成的,每一个像素都具有不同的颜色,大量的像素排列在一起可以看作是将不同的颜色块按照一定的顺序排列在一起,因此像素图也叫作点阵图。每一个像素都可以看为由R、G、B三原色合成的颜色块,具体而言,像素所呈现的颜色是由0~255色阶中特定取值的R、G、B通过“加色混合”的方式合成的。合成后的颜色会具有特定的色相值H、饱和度值S以及明度值V。在8位颜色深度的图像中像素可以呈现2563种颜色。RGB从颜色合成角度定义颜色,而HSV从颜色属性角度定义颜色。前者侧重于颜色形成的过程,后者侧重于合成后的结果描述。加色混合的模型(图2)表示了这两种颜色描述方式之间的换算关系[2]。式中h表示色相、s表示饱和度、v表示明度,r表示R的色阶,g表示G的色阶,b表示B的色阶,学习者只需简单了解。
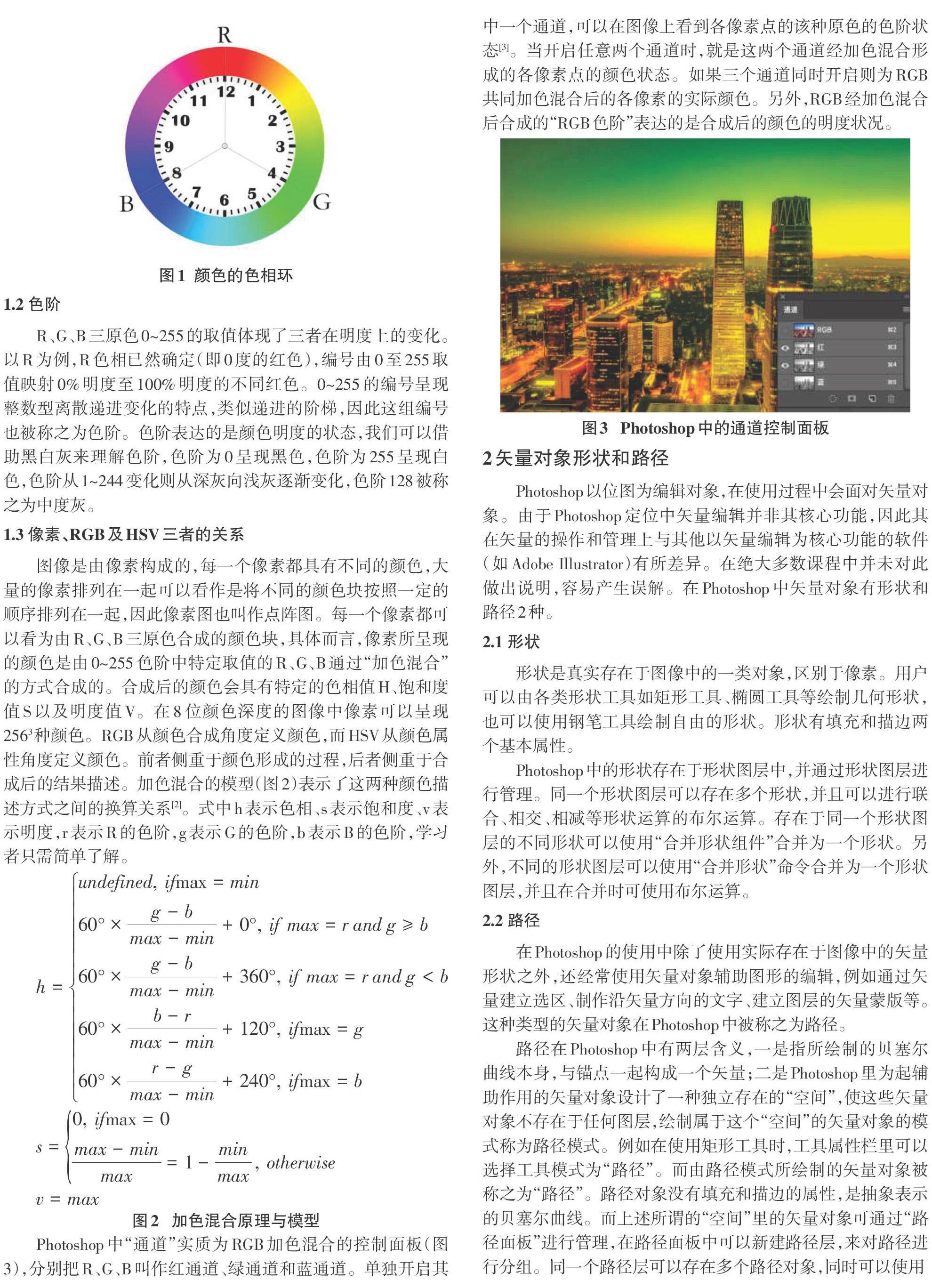
Photoshop中“通道”实质为RGB加色混合的控制面板(图3),分别把R、G、B叫作红通道、绿通道和蓝通道。单独开启其中一个通道,可以在图像上看到各像素点的该种原色的色阶状态[3]。当开启任意两个通道时,就是这两个通道经加色混合形成的各像素点的颜色状态。如果三个通道同时开启则为RGB共同加色混合后的各像素的实际颜色。另外,RGB经加色混合后合成的“RGB色阶”表达的是合成后的颜色的明度状况。
2矢量对象形状和路径
Photoshop以位图为编辑对象,在使用过程中会面对矢量对象。由于Photoshop定位中矢量编辑并非其核心功能,因此其在矢量的操作和管理上与其他以矢量编辑为核心功能的软件(如Adobe Illustrator)有所差异。在绝大多数课程中并未对此做出说明,容易产生误解。在Photoshop中矢量对象有形状和路径2种。
2.1 形状
形状是真实存在于图像中的一类对象,区别于像素。用户可以由各类形状工具如矩形工具、椭圆工具等绘制几何形状,也可以使用钢笔工具绘制自由的形状。形状有填充和描边两个基本属性。
Photoshop中的形状存在于形状图层中,并通过形状图层进行管理。同一个形状图层可以存在多个形状,并且可以进行联合、相交、相减等形状运算的布尔运算。存在于同一个形状图层的不同形状可以使用“合并形状组件”合并为一个形状。另外,不同的形状图层可以使用“合并形状”命令合并为一个形状图层,并且在合并时可使用布尔运算。
2.2 路径
在Photoshop的使用中除了使用实际存在于图像中的矢量形状之外,还经常使用矢量对象辅助图形的编辑,例如通过矢量建立选区、制作沿矢量方向的文字、建立图层的矢量蒙版等。这种类型的矢量对象在Photoshop中被称之为路径。
路径在Photoshop中有两层含义,一是指所绘制的贝塞尔曲线本身,与锚点一起构成一个矢量;二是Photoshop里为起辅助作用的矢量对象设计了一种独立存在的“空间”,使这些矢量对象不存在于任何图层,绘制属于这个“空间”的矢量对象的模式称为路径模式。例如在使用矩形工具时,工具属性栏里可以选择工具模式为“路径”。而由路径模式所绘制的矢量对象被称之为“路径”。路径对象没有填充和描边的属性,是抽象表示的贝塞尔曲线。而上述所谓的“空间”里的矢量对象可通过“路径面板”进行管理,在路径面板中可以新建路径层,来对路径进行分组。同一个路径层可以存在多个路径对象,同时可以使用 布尔运算。如果需要将一个路径层里的多个路径合并成一个完整的路径,可以使用“合并形状组件”命令实现。
3结束语
颜色位图是由像素点构成,像素点是呈现单一颜色的最小载体,而颜色既可以使用侧重于表现合成过程的RGB三原色来描述,也可以使用侧重于表现合成结果的HSV来描述,并且两者之间具有特定换算关系。其中,色阶是沟通RGB与颜色明度V的重要参数。对像素与颜色定义的理解和掌握,有助于靈活使用色阶调整、曲线调整、图层混合模式、通道、拾色器等众多功能。在Photoshop中,除了真实存在于图像中的矢量形状之外,还有存在于“路径面板”中的路径对象。对形状和路径矢量对象的准确把握有助于位图软件中矢量的理解和应用。
参考文献:
[1] 傅杰梅.平面设计领域Photoshop色彩调整的高级技巧探讨[J].电脑与电信,2019(Z1):83-85.
[2] 吴藜岚.推导RGB色彩模型转换到HSB色彩模型公式[J].现代机械,2007(3):28-29.
[3] 张雪峰,潘赟.平面设计软件Photoshop中通道解析与应用[J].电脑与电信,2009(2):61-62,68.
【通联编辑:唐一东】
