一种基于Web 的移动端音乐台设计与实现
2020-12-07苏州健雄职业技术学院张子瑜
苏州健雄职业技术学院 张子瑜
1 总体设计
本研究是模仿当下流行的某移动版的客户端制作的移动音乐项目,包含歌手,收藏,推荐等功能,可以选择自己喜爱的歌手和歌曲点击播放,并实现了歌曲的暂停和播放,歌手封面,收藏夹等功能。
在研究的过程中发现用户交互环节中用户的使用感觉并不是很好,通过利用Vue- cli,Vuex,Vue- router 与axios 等组件实现优化,利用Vue- cli 搭建框架,配合后台完成用户的点击验证,实现相关路由功能,实现歌曲的播放/ 暂停功能。
通过多个组件的互相作用,来实现优化用户体验,避免音乐列表与歌手列表的丢失与重复,让各个歌手与歌单实现互相对应。实现音乐进程的控制与播放暂停效果。
2 资源管理
在fonts 中放入字体文件同时在images 中放入歌曲与人物的预加载图片。字体文件可以自行在网络上搜寻下载心仪的款式,预加载图片在这则是一张绿色加载有着音乐符的图片。
在设计的过程中需要一些相同的参数,为了解决相同参数需要多次调用使用,因此直接将其定义为公共参数,把他们变为默认的,其中就包括数据传输格式以json 格式传输,fmt:’json’字体标识符设置inCst:’utf8’与outCst:’utf- 8’以及算法的hash 值默认为5381。同时,为了后续方便校验服务器请求到的歌曲数据是否与实际需求一样的值,添加一个状态值CODE_OK 如果赶回值为0 则对应着请求数据获取正确。最后还添加了一项对音乐播放模式的选择值pd,与此同时添加了三个预设order:按顺序播放;loop:循环播放;random:随机播放。
3 组件设计
有时由于网络延迟或者其他的一些问题,网页总会显示不出来,为了优化视觉与用户体验,添加了一个加载组件,同时添加了一张菊花加载图1。

图1 菊花加载图
播放页面样式的具体设计
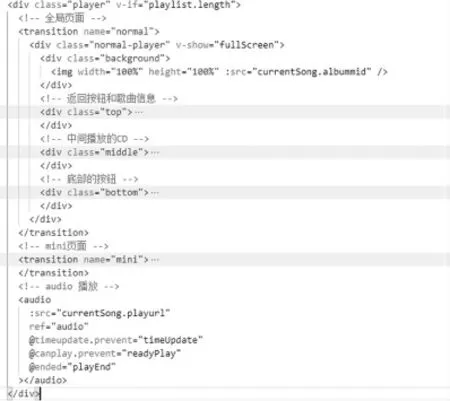
本设计采用比较时尚的设计,代码结构如图2,效果如图3:
对歌曲播放的相关设计

图2 M- player 页面代码结构

图3 M- player 页面效果
首先校验歌曲是否处于准备状态,即是否点击播放歌曲。然后对进度条进行设计,由之前获取到的歌曲时间与当前播放时间进行百分比计算,在进度条上设计预留一个按钮,后续通过按钮即可设置并拖动播放进度。如有歌单列表,通过判断mode 的值,进行对播放模式单曲循环,列表循环与随机播放的选择效果设计。利用数组的位码下标特性进行上一首下一首切换功能实现。
由m- player 设计的播放进度计算的算法计算,对按钮位置进行固定,根据进度设置按钮的位置,同时也可以调整按钮的位置对歌曲播放的进度进行调整以达到调整歌曲播放的目的。中间利用tSt,tMv,tEd 对进度进行控制计算拖动后的百分比percent,然后将其传回父组件m- player。而watch 在整个事件中起着监听百分比percent 的作用。
在页面左上角有一个箭头其作用是返回上一级的回退按钮,在播放页的中间和缩小后的播放器左侧会有一个圆形的滚动的CD。他的设计效果是由播放时的暂停播放所传入的值来决定的,当返回值为1 时即为暂停,同时CD 停止旋转。在播放页缩小后,左下角的CD 样式外围有一个圆环效果,该圆环实际是播放进度,通过进度的改变,该圆环的滚动距离也会随之改变。
suggest 推荐搜索设计
首先获取目前热门词条,根据不同的内容去请求不同的数据,调用getSearch接口处理数据,点击歌手时拼接歌手信息。判断当前歌手是谁,随后将歌手信息存放在ret 数组中。与此同时歌曲信息也在其中。点击歌曲查询相关歌曲。
4 歌手页面设计
indexSinger 页面设计
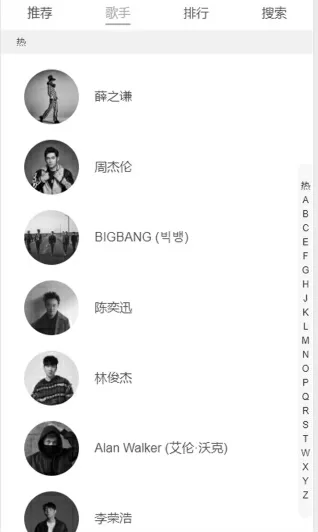
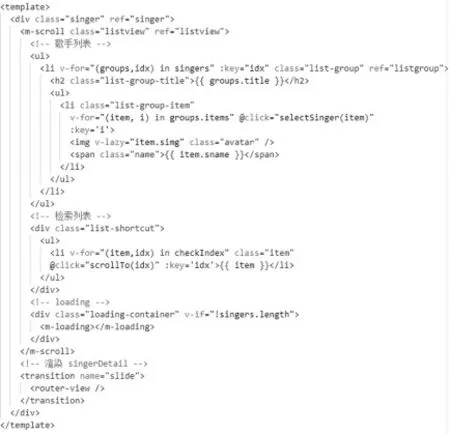
在歌手页面仿写了top10 的歌手样式,随后将其他的歌手按照名字的首字母顺序排列,同时在右侧也有首字母筛选标识。具体页面效果如图4,结构代码如图5:

图4 IndexSinger 页面效果图

图5 IndexSinger 机构代码singerDetail 页面设计

图6 SingerDetail 页面效果图
该页面是由两部分组成,上面三分之一部分是由歌手头像海报组成,下面部分则是由歌手所唱的歌曲列表组成。在滑动歌曲列表时,超出的部分则用hidden 掩盖掉。具体页面效果如图6:
5 效果验证
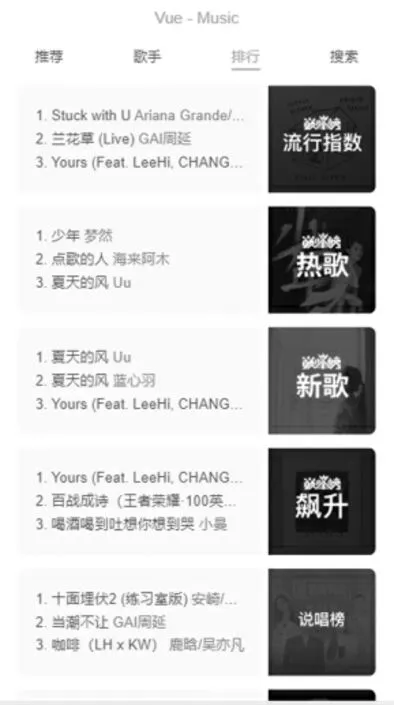
在设计完成的App.vue 文件中只做了渲染组件的作用,将各个组件糅合在一起。main.js 中引入了不同的库与文件,而router.js 中则做出了非常重要的路由管理与重新定向。最终的设计效果图分别如图8~10。

图7 推荐页效果图

图8 歌手页效果图

图9 排行页效果图

图10 搜索页效果图
