数字图书信息界面布局影响老年人信息检索交互绩效的眼动实证研究*
2020-11-10侯冠华
侯冠华
1 引言
近年来,老年人数字信息行为出现逐年递增的趋势,数字界面是用户与信息系统交流的通道,良好的数字信息界面设计,能提升老年人的数字信息行为体验,增加老年人的数字信息行为持续意愿。界面布局是信息组织呈现的基本要素,界面信息组织清晰且一致以及美观、组织合理的界面布局形式对信息呈现和识别非常关键。Bateman等认为,界面布局为整体信息传递的一致性提供了丰富的资源和方法,信息一致性是用户行为构建的重要基石,为此他们考察了美学历史,基于美学理论采用实证研究方法制定了一套图文界面布局的整合方法[1]。但是,界面布局并非是影响信息检索绩效的唯一要素,信息检索目的同样会影响检索绩效,甚至决定了信息检索的视觉策略[2]。美观的界面虽然不会显著影响信息检索绩效,但能提升对产品有用性的感知。如Hassenzahl和Monk从美学的角度研究了产品外观如何影响用户感知,结果发现外观漂亮的产品会被用户认为更有用,即美学能提升产品有用性[3]。由此可知,界面布局可以通过改善用户注意力来提高用户信息检索绩效,因此,研究界面布局对用户信息检索绩效的影响很有必要。
信息检索是用户与信息系统的交互过程,“以用户为中心”的理念正在成为信息检索交互研究的主流思想。长期以来,学者们借助认知心理学理论研究人机交互的相关问题,如张路路、黄崑研究发现用户认知风格对信息检索策略有显著影响,提出应建立面向不同认知风格的信息检索系统界面[4];黄崑等梳理了国内外情感负荷理论在信息行为研究中的应用,提出未来应探索情感负荷在目的性明确主动和非目的性检索的信息交互过程中所发挥的作用[5]。将用户认知特点纳入信息行为研究的重要性不言而喻,在信息检索交互过程中,界面布局会影响用户的注意力分配,良好的界面布局不仅会影响读者的信息检索策略,还会对提高读者的检索绩效有一定的帮助。主观问卷结合生理指标,如眼动追踪、脑电等,能够更全面地反映用户的认知过程与规律。因此,本研究拟采用眼动追踪技术采集用户的注视时间和注视点数,将上述眼动指标作为信息用户在检索结果界面注意力分布的判断依据,提出优化检索界面设计的建议。
2 理论基础与研究假设
2.1 信息检索交互行为模型
近年来,信息行为研究范式已经发生了变化,从关注信息和系统本身逐步转向为关注用户的需求和行为[6]。Wilson首次提出了信息搜寻模型,将信息用户作为模型的出发点[7]。随着网络技术的进步,互联网成为信息发布和交流的主要平台,越来越多的学者接受了“以用户为中心”的思想,围绕用户与信息系统交互过程构建了信息行为模型。最为典型的代表当属Wilson提出的系列信息行为模型,他在模型修订中关注用户的信息需求及信息行为中的干扰变量[8,9]。此外,Kuhlthau构建的信息查询过程模型也是一个经典模型,他将用户信息查询过程描述为“初始—选择—探索—观点形成—收集—表述”六个阶段,认为信息搜寻具有不确定性,并据此探索了信息用户在不同阶段的情绪状态[10]。此后,Kuhlthau又提出应基于用户体验、用户信息需求等因素开发信息交互系统[11]。Ingwersen将信息检索研究方法分为系统导向、用户导向和认知导向三类,系统导向侧重于提高信息系统的检索性能、用户导向侧重于用户信息需求和行为、认知导向侧重于检索者的认知和行为[12]。Ingwersen还构建了认知信息检索交互模型,核心构成要素包括认知行动者、界面、社会环境、信息技术和信息对象[13]。人机界面是用户与信息系统的接口、人机信息交换的通道,信息检索交互必须借助于界面来完成,因此界面的功能和作用成为研究重点。
国内外关于信息搜索反馈界面的研究很多,其中最为著名的当属多元反馈界面设计研究,White等学者基于多元表示理论建立了内容丰富的信息搜索和检索结果显示界面,能够多维度地呈现检索结果文档信息[14]。传统检索界面仅显示标题等信息,多元反馈界面事实上增强了隐性相关反馈,有利于用户修改初始检索表达式,从而降低信息检索交互的不确定性[15]。时至今日,多元反馈界面不仅可以用文字来显示检索结果,还可以用图片、音频、视频等多媒体的方式显示,因此本研究提出基于多元表示理论检验研究图文布局界面设计对老年人信息检索绩效的影响。
2.2 用户体验
Wilson将信息行为研究分为两类:一是以用户为中心的研究,强调用户信息需求、检索行为、个体认知、动机等因素;二是强调界面与用户之间的交互,探讨解决系统设计可用性、界面呈现等问题,用户体验是该类研究的重要内容[16]。用户体验很早就被纳入到信息行为模型的构建中,Kuhlthau认为信息查询初期阶段会引发用户对不确定性的感知,并诱发焦虑,但随着相关信息的呈现,情感会随之变化,他明确提出了信息查询每个阶段的用户情感体验状态[11]。用户体验有三个层级——本能层、行为层和反思层,本能层是指用户对产品在感知层面所形成的直观体验,行为层则是用户通过实际操作、使用产品而产生的需求满足感,反思层则是用户通过组织和回忆的方式对产品感知和交互的经验总结[17]。用户体验与用户信息检索行为高度相关,二者都是动态变化的。用户会在检索过程中学习、总结、反思,据此调整检索策略,形成观点,完成任务;用户体验则经历了对信息系统的感知,通过操作满足信息需求,反思总结经验。因此,信息检索与反馈界面是用户体验的核心载体,本研究聚焦于检索反馈界面。
近年来不少国内研究者从用户体验的视角,对界面布局展开了讨论。例如,郑方奇等对网易云阅读和QQ阅读器两款APP的人机交互界面进行了对比分析,总结了数字阅读平台的个性化、社交化等若干特点[18];谢湖伟等人采用科学量化的问卷调查法,对新闻阅读类APP从使用时间、使用场景、个性需求三个维度进行因子分析、描述性统计分析,得出了移动数字阅读用户体验构建的若干假设[19];孙洋、张敏以图文布局为研究对象,对阅读软件进行可用性评价[20]。国外方面,学者Kretzschmar等人对比了纸质媒介与电子媒介两种界面的可用性,探讨读者在两种界面中阅读是否存在差异显著的认知付出,结果显示,媒介差异不显著,但老年人在电子媒介阅读时,屏幕对比度高的对老年人更有帮助[21];Koc-Januchta等研究者将被试分为图式思维者(Visualizers)和语言思维者(Verbalizers),比较这两种人在观看图、文时的差异,结果发现图式思维者更容易被图吸引,而语言思维者则更倾向于阅读文字[22]。
2.3 眼动追踪技术
近年来,眼动追踪技术引起了学者们的重视,将其作为对用户主观反馈的补充,应用于交互式信息检索研究中。眼动追踪有利于揭示用户信息检索行为背后的深层动机,关注用户的认知心理、注意力分布,在人机交互过程中能够检验搜索界面的可用性。吴丹等提出了眼动追踪在交互式信息检索研究中的四个应用趋势:(1)交互式信息检索中的认知差异研究,(2)基于眼动的移动搜索研究,(3)自然环境下的交互信息检索行为眼动研究,(4)眼动追踪方法与其他多元化的分析方法的结合[23]。用户视觉注视行为是优化搜索界面设计的重要参考因素,梁少博等通过眼动实验对用户在不同跨设备情境下的视觉分布进行研究,发现用户在跨设备后视觉注意力有所分散,认为在信息界面中提供历史信息有助于用户提升检索绩效[24]。许鑫等研究了用户在浏览高校图书馆门户网站主页时的习惯,发现了用户使用高校图书馆门户网站时关注度较高的热门区域和关注度较低的冷门区域,以此提出了设计建议[25]。上述研究表明,眼动追踪对信息检索和结果呈现界面设计具有指导意义,眼动指标能够为更深层次地理解用户信息检索行为提供依据。
信息检索研究中常用的眼动指标包括注视点数、注视时间、瞳孔直径等[25]。眼动分析需预设兴趣区,研究者根据研究目的按照功能设置兴趣区。注视点数代表了信息加工难度,注视点数越多说明信息加工难度越大;注视时间则代表了用户在界面中的兴趣分布和注意力分布[20,26];瞳孔扩张能够反映信息用户的情绪变化[24],也能够反映信息用户在信息检索过程中的认知负荷[26]。本研究关注老年用户在信息检索结果界面的注意力分布情况,因此重点分析注视点数和注视时间两个指标。
2.4 研究问题
多元表示理论强调了在文献、搜索引擎以及用户认知空间中的认知变化或多元表示[27]。根据多元表示理论,本研究将检索反馈界面设计为图文布局形式和纯文本形式,采用问卷与眼动追踪相结合的研究方法,针对具体界面设计中图文布局形式变化对老年人信息检索绩效的影响开展研究。
本研究将信息检索结果界面设计成两个大类,即图文显示界面和文字显示界面,并尝试探讨以下研究问题:第一,界面布局变化是否会对老年人信息检索效率产生显著影响,以及如何影响;第二,眼动指标能否反映界面布局变化对老年人信息检索的影响;第三,界面布局变化是否对老年人信息检索的主观感受有显著影响,以及如何影响。通过回答这三个研究问题,了解老年人阅读信息检索界面的行为偏好,以提高信息检索绩效为目标提出界面设计建议。
3 研究方法
3.1 实验设计
数字图书信息检索结果界面一般有两种显示方式,一是纯文本显示,包括题目、作者等基本信息;二是图文显示,在文本旁增加书皮封面信息,图文显示能补充提供新的信息供读者参考。本研究采用主观量表与客观眼动数据相结合的方法,开展单因素重复测量实验,根据多元表示理论将自变量界面布局设置为三个水平,分别是左图布局、右图布局和无图布局。每位老年人需要在一种界面中,根据主持人提供的关键词,依次完成3个信息检索任务。实验过程中,眼动仪记录任务完成时间和眼动数据,测试完成后请老年人填写主观感受量表。
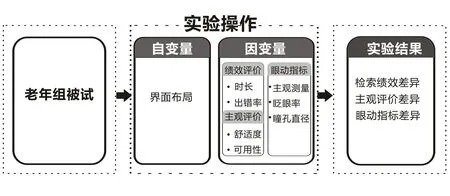
为了分析眼动数据,需将图文布局划分为若干个兴趣区,本研究以比较不同界面布局形式对老年人信息检索绩效的影响为目标,因此划分了2个兴趣区:图片兴趣区和文字兴趣区。将每个兴趣区的首次注视时间、兴趣区内的注视点数、注视时间和眨眼率作为评价老年人信息检索策略的重要评价指标,用眼动仪记录上述指标,被试在完成信息检索后分别从可用性、有效性、易用性、满意度、视觉吸引力、视觉舒适度等方面对信息检索过程进行评价。关于图文布局、认知负荷对用户体验的影响的研究框架见图1。

图1 研究框架
为保证研究不受其他变量干扰,实验过程采用随机化阅读顺序,使用同一台实验仪器,光照参数相同、信息检索材料字号间距相同。
3.2 实验材料
分别选取左图右文、左文右图和纯文字三种界面布局形式,简称左图布局、右图布局和无图布局。选取图书信息作为实验材料,每篇材料中包含10条图书信息,其中包含5本畅销小说和5本学术著作。
为了使实验更加符合真实的信息检索情境,本实验将精心准备的材料做成图片格式,尺寸与实验设备的屏幕尺寸相同,以确保参与者在实验中看到的文字材料显示效果与真实手机阅读材料呈现效果相同。实验材料呈现如图2所示。

图2 实验材料呈现
3.3 实验被试
本次实验共招募了20位老年被试,全部来自同济大学老年大学,年龄在61—74岁之间,平均年龄64.37岁,SD=4.03。其中,男性被试9名,女性被试11名。所有被试均具有高中以上文化程度,矫正视力正常,均为右手利。在实验前全部阅读实验知情同意书,并签字确认。
3.4 实验流程与数据采集
实验首先需要参与者完成一个训练任务,该任务的设置有两个目的:首先是为了确保参与者能够胜任所有实验任务,其次是熟悉任务内容。实验中,每位被试提前了解需要完成的任务,然后针对性地检索信息,检索完成后关闭实验设备。信息检索时间和正确率作为行为数据进行记录。
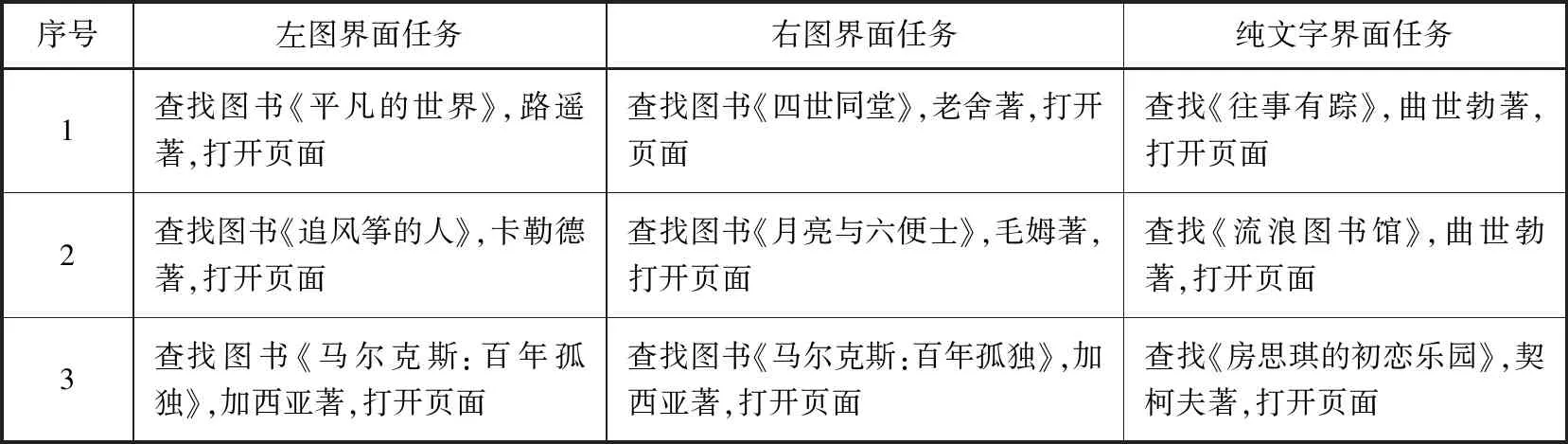
用户对文献信息的需求包括两个类型,即对已知文献资料的需求和对已知主题的需求。本研究的实验任务为对已知文献资料的检索,即告知题目、作者等基本信息,通过输入题目寻找目标书籍。具体任务内容如表1所示。

表1 实验任务内容安排
主观用户体验数据采集包括三个维度,即舒适度、可用性与情绪变化。测量采用主观问卷量表,舒适度测量改编自阅读舒适度量表[28],包括3个问题,即视觉舒适度、可读性、清晰性。可用性测试共10题,改编自系统可用性问卷(SUS)[29]。舒适度与可用性测试评分均采用了李克特7级尺度评价方法。情绪测量采用了正负情绪量表(PANAS)[30],筛选了与本研究相关的情绪共10题。全部量表共23题,详见附录。
实验设备采用iphone 6s,屏幕尺寸138.1mm×67.0mm,屏幕像素密度326pp,背景亮度统一;眼动数据采用头戴式眼动仪Dikablis,采样率60HZ,监测各兴趣区首次注视时间、注视时间与注视点数。
4 研究结果
4.1 图文布局对信息检索时间与正确率的影响
以信息检索时间为因变量,图文布局为自变量,做单因素方差分析,结果发现图文布局的主效应边缘显著(F=3.147,p=0.058),图文布局改变了老年人信息检索的时间,且变化量大。在左图布局中,20位被试的平均信息检索时间约152.3±41.6秒,时间最长;右图布局中,平均信息检索时间约125.1±53.1秒;无图布局的平均信息检索时间最短,约122.9±55.6秒。具体如表2所示。

表2 不同界面布局中信息检索平均时间与正确率
以信息检索正确率为因变量,界面布局为自变量,做单因素方差分析,结果发现,界面布局对信息检索正确率的主效应不显著(F=0.316,p=0.732),即界面布局对信息检索的正确率影响不大。
研究结果表明,在正确率不变的前提下,界面布局变化对老年人信息检索时间具有显著影响,其中无图布局的信息检索速度最快,右图布局次之,左图布局最慢,图片信息对提升检索效率没有帮助。
4.2 图文布局对老年人信息检索体验的影响
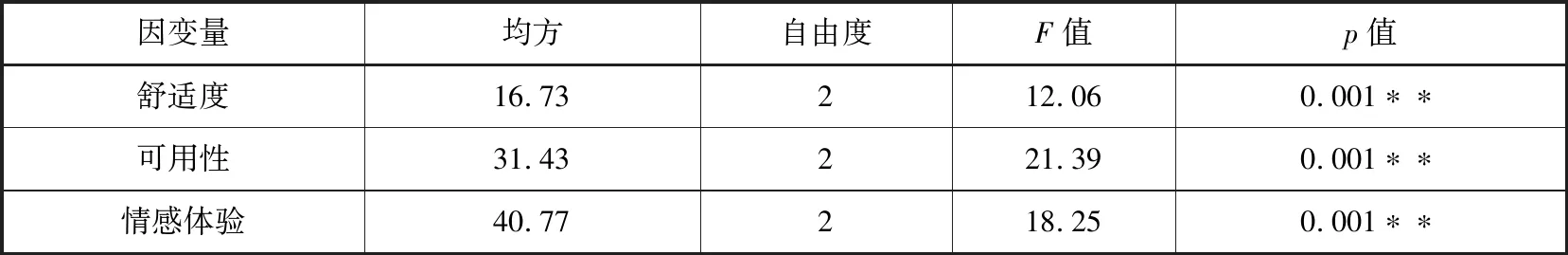
以舒适度、可用性、情感体验得分为因变量,图文布局为自变量,做单因素方差分析,结果显示,图文布局对舒适度(F=12.06,p<0.001)、可用性(F=21.39,p<0.001)、情感体验(F=18.25,p<0.001)的主效应显著,说明老年人对不同图文布局具有非常明显的主观偏好(如表3所示)。

表3 界面布局对信息检索舒适性、可用性和情感体验影响的单因素方差分析结果
进一步对打分情况分析,发现老年人对左图布局的可用性打分低于右图布局(5.25±1.0 V.S. 6.29±0.79),无图布局的可用性得分最低(3.96±1.98)。对三种图文布局做进一步组内比较分析,发现左图布局与右图布局的舒适度(F=10.86,p<0.01)、可用性(F=8.57,p=0.01)、情感体验得分(F=7.10,p=0.05)差异显著,左图布局与无图布局的可用性(F=17.33,p<0.001)、满意(F=15.28,p<0.001)、情感体验得分(F=15.11,p<0.001)也都差异显著。从主观评价来看,老年人更加认可右图布局,信息检索体验的整体得分明显高于左图布局和无图布局。分析结果表明,老年人对有图的布局评分更高,说明图对他们的阅读体验非常重要,而图的位置则以右侧为佳。已有研究表明,纯文本阅读时间越长,累积的认知负荷越高,文本中搭配图片虽然会小幅影响搜索效率,但能够有效降低读者的认知负荷[28],这是老年人喜欢有图布局的根本原因。
4.3 眼动数据分析结果
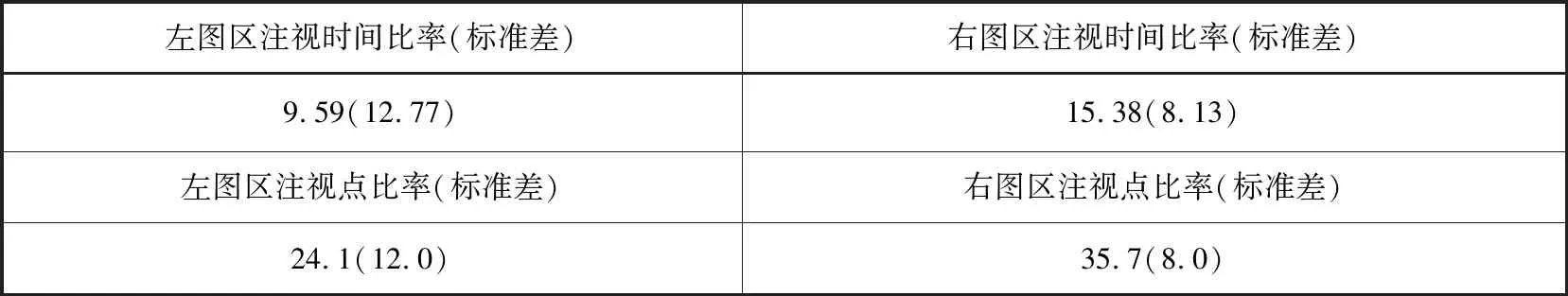
注视时间是指被试在该区域进行信息处理所消耗的时间。本研究中,注视时间越长,意味着用户对该区域信息越感兴趣。注视点数用于表征被试在该区域进行信息加工的深度,注视点数越多,信息处理越深入。本研究通过眼动仪记录了各兴趣区内的注视时间、注视点数,在数据处理过程中,将注视时间、注视点数标准化后,进行了比较分析。统计结果发现,右图布局的注视时间比率高于左图布局,结果如表4所示。图的位置变化导致注视时间比率变化很大(F=3.378,p=0.075),结果如表5所示。

表4 不同界面布局下信息检索过程中的注视时间、注视点比率(%)及标准差

表5 界面布局对信息检索过程中注视时间、注视点比率的单因素方差分析结果
进一步对注视点数比率进行分析,图片兴趣区注视点比率的描述统计如表4所示,右图布局注视点比率比左图布局注视点比率高约10%,方差分析结果如表5所示。图的位置变化对注视点比率变化的影响显著(F=13.17,p=0.003),说明图的位置变化会影响被试注视该区域的注视点数。
注视时间比率和注视点比率为界面布局影响信息检索绩效提供了客观证据,即界面布局变化导致了用户在信息处理时间和深度上的差异,进而影响了信息检索时间和效率。此外,本研究中的阅读行为是从左至右的,图片提供的信息不足以确认是否达到目标,虽然实验过程中没有设置时间节点,但老年人都希望尽快完成任务。所以当图片放在左侧时,属于任务驱动的信息检索;而图片放在右侧时,属于对检索信息的再确认,压力较小。二者任务类型不同,对右图注视时间比例显著高于左图。本研究还发现,图片在信息检索过程中虽然能够提供部分信息,但老年人主要依靠文字完成信息检索任务,图片起到了调节信息分布密度、提升视觉舒适度的作用,从而提高了老年人对有图布局的满意度。
5 讨论
上述研究结果表明,界面布局对信息检索绩效和体验有显著影响,眼动数据为该结论提供了客观依据。
5.1 界面布局对信息检索绩效的影响
实验结果表明,界面布局对老年人信息检索时间影响显著,其中在无图界面中信息检索的速度最快,但信息检索的体验最差。信息中的图文位置变化导致老年人注视图的时间发生了显著变化,该结果不仅在信息检索时间分析中得到验证,而且在眼动数据分析结果中也得到了佐证。但是如何看待老年人信息检索时间长度则需要深入讨论,已有研究表明,数字界面的导航结构、时间压力、认知负荷都会影响老年人的信息行为体验[31],时间压力越大,老年人在信息检索中感受的压力越大,犯错会增多[32]。然而,老年人在生活中闲暇时间较多,应当综合考虑信息检索的绩效和体验,判别何种界面设计更符合老年人信息检索的需求。
5.2 界面布局对用户体验的影响
本研究中,对用户体验数据按照其构成要素分别进行了分析,具体构成要素有:舒适度、可用性和情感体验。
(1)界面布局对舒适度的影响
舒适度是一种心理状态,是用户在使用产品过程中的生理感受[33]。本研究结果表明,界面布局对舒适度评分的影响显著(F=18.25,p=0.001),且老年用户对右图布局的舒适度评价显著高于左图布局(F=16.22,p=0.001),因此信息检索界面采用右图布局更适合老年人。
(2)界面布局对可用性的影响
可用性数据分析结果表明,界面布局对可用性得分的影响显著(F=12.06,p=0.001),其中右图布局可用性得分最高,其次是左图布局,无图布局最低。对三种布局两两比较,发现右图布局可用性得分显著高于左图布局(F=8.75,p=0.01)。这说明从可用性评价来看,老年人认为图放在右边可用性更高。已有研究证明,老年人在可用性方面和年轻人存在很多差异。如Bergstrom等人对网站可用性做了年龄差异的研究,他们做了5个网站的可用性测试案例,每个网站有5—6名被试,按照年龄比较差异,发现总体上老年人被试在完成任务时所花费的时间要比年轻人长,准确率要比年轻人低,老年人在使用网站时看网站中间部分的频率高于年轻人,看页面左上部分的频率低于年轻人[34]。本研究结果表明,信息检索界面的设计,有图优于无图,右图优于左图。
(3)界面布局对情感体验的影响
本研究中对情感的评价主要从美观度、色彩、设计等要素进行考察。很多研究表明,漂亮的造型不仅能够提升用户对产品信任度的感知,还能提升用户对品牌的忠诚度[35]。Cyr等人研究了设计美学对产品忠诚度的影响,他们以手机购物网站为实验材料,通过发放问卷的形式采集数据,用多重线性回归的方法进行数据分析,发现漂亮的视觉设计确实能够对感知的有用性、易用性、愉悦感产生显著影响,通过对这些因素施加影响可间接影响用户对手机购物网站的忠诚度[36]。此外,于飞对报纸版面设计的易读性做了研究,结合视觉生理学、心理学、平面设计学等学科知识对报纸的易读规律进行论述,并提出了通过版面设计提升阅读舒适度的建议[37]。在对情感体验的数据分析中发现,界面布局对情感体验影响显著(F=18.25,p=0.001),如表3所示,这说明在信息检索时图片信息对情感体验的影响很大。
5.3 眼动数据对研究结论的支持
(1)界面布局对注视时间比率的影响
注视时间比率数据分析中,图的位置变化导致注视时间比率变化的差异边缘显著(F=3.378,p=0.075),p值非常接近显著水平。右图布局时,老年人对图的注视时间比率较高,平均注视时间比率约是15.38%;左图布局中,老年人对图的平均注视时间比率约是9.59%。右图布局高出左图布局平均注视时间比率约6%,说明在右图布局中老年人对图的关注更多。
对注视时间比率的比较,为主观评分提供了客观的证据支持,右图布局评分高的重要原因可能是老年人在这种布局下更容易控制观看图片的时间。由于信息检索是从左向右的,图在左侧时,为了完成检索任务,用户更关注信息本身,因此处理图片信息的时间较短。Bingham的研究表明,图片能够增加学生的兴趣度,提高其愉悦感[38]。在右图布局时,老年人注视图片时间延长,增加了阅读兴趣和愉悦感,因此提高了信息检索的情感体验。
(2)界面布局对注视点比率的影响
注视点比率分析主要是针对两种布局注视点比率的差异开展的,数据分析结果表明,无论以图片为兴趣区,还是以文字为兴趣区,图的位置变化对注视点比率变化的影响显著(F图区=13.17,p=0.003,F文区=14.138,p=0.003)。这说明在两种图文布局形式中,图片信息受被试关注程度存在差异,注视点数多,说明更受关注。右图布局中对图片区的平均注视点比率约是35.7%,左图布局中对图片区的平均注视点比率约是24.1%,二者相差约11.6%。该结果充分说明,图的位置变化引起了被试对图的关注程度的变化。该结果为界面布局对用户体验主观数据产生的差异变化提供了客观的证据支持。
5.4 与其他研究的比较
刘婷对手机新闻App的图文布局也做过眼动研究,她以左图右文、左文右图和上文下图三种布局作为实验材料,从视觉搜索和视觉浏览规律的角度分析了手机新闻App 图文布局结构对用户阅读效率的影响,发现上文下图布局阅读效率更高[39]。与本研究相似的地方是,该研究的眼动指标也选用了注视点数量,不同之处是该研究的实验任务是随意浏览,并且只有6秒的浏览时间,此外该研究的被试是17名在校学生,而本研究的被试是20位老年人。梁福成等对科普杂志目录编排效果做了眼动研究,设计了三个实验变量:插图位置(左、右、交叉、居上、居下)、插图注解(有、无)和文字颜色(黑、蓝),发现插图位置对注视时间和注视次数的主效应显著[40]。王雪艳等则对科普杂志目录编排效果做了眼动研究,与梁福成等的研究相比,他们把插图位置这个变量改成了插图颜色,分为有和无两个水平[41]。本研究对书籍检索界面的布局形式做了分析,将插图位置分为左、右、无三种布局方式,研究结果与梁福成等人的研究部分一致,即图文布局对兴趣区内注视点比率主效应显著,但对兴趣区内注视时间比率的主效应仅接近显著(F=3.378,p=0.075)。刘婷、梁福成、王雪艳等学者的研究都采用在校学生作为被试,且没有对用户的主观体验开展研究。本研究分析了界面布局对老年人信息检索绩效的影响,是对前人研究的补充和完善,发现了能够提升老年人信息检索绩效和情感体验的界面布局方法,研究结果获得了眼动数据的支持。
5.5 研究局限
为了保持较高的生态效度,本研究在实验设计时选取的实验材料源于真实的图书检索类网站,尽管实验中严格控制了图书信息界面的图文布局呈现方式,但缺乏对字号大小、显示信息等变量的严格控制,比如在有图布局中显示了出版社信息,在无图布局中则没有相关信息。在未来行为实验设计时,应当更加严谨地控制无关变量。
6 结论
本研究探讨了信息界面图文布局对老年人信息检索绩效的影响,基于实验结果得出以下结论:首先,信息系统界面设计对老年人信息检索绩效有显著影响,无图布局的检索速度最快;其次,有图界面的主观评分显著优于无图界面,老年人对有图布局的信息检索的满意度、可用性评分显著高于无图布局;再次,右图布局更适合作为老年人信息检索界面设计的首选布局形式,该布局形式使得注视图片时间增加,降低了用户的认知负荷,提升了用户体验;最后,信息检索系统界面的设计应当综合考虑老年人信息检索绩效和体验,本研究结论能够为信息显示界面设计提供参考。