用flash拖拽动作设计的数学练习小游戏
2020-10-09安自美
安自美



摘要:古人云:“叫人未见意趣,必不乐学。”利用多媒体根据题目内容,设计成各式各样的小游戏,让练习题“动”起来,大大调动起学生的学习积极性,从而达到更好的学习效果。
关键词:设计;兴趣;练习;小游戏
新课程理念认为,小学数学练习是重建与提升小学数学课程的意义。因此,我们的小学数学练习不应该是强加给学生的负担,而应该是学生在他们的成长过程中的一种自觉的生活需要、学习需要。古人云:“叫人未见意趣,必不乐学。”我发现把学生们喜爱的游戏、竞赛活动引入数学教学之中,不仅能提高学生的学习兴趣,激发学生的观察力、想象力、创造力,还增强学生团结合作的精神。于是利用多媒体根据题目内容,设计成各式各样的小游戏,让练习题“动”起来,大大调动起学生的学习积极性,从而达到更好的学习效果。现将练习题游戏之一制作具体介绍如下:
首先,打flash软件,新建一个flash文档。
准备元件:
1.影片剪辑:苹果数字(把图形苹果和数字组合,转化为影片剪辑,并分别命名P1、P2、P3……)
2.图形:背景图
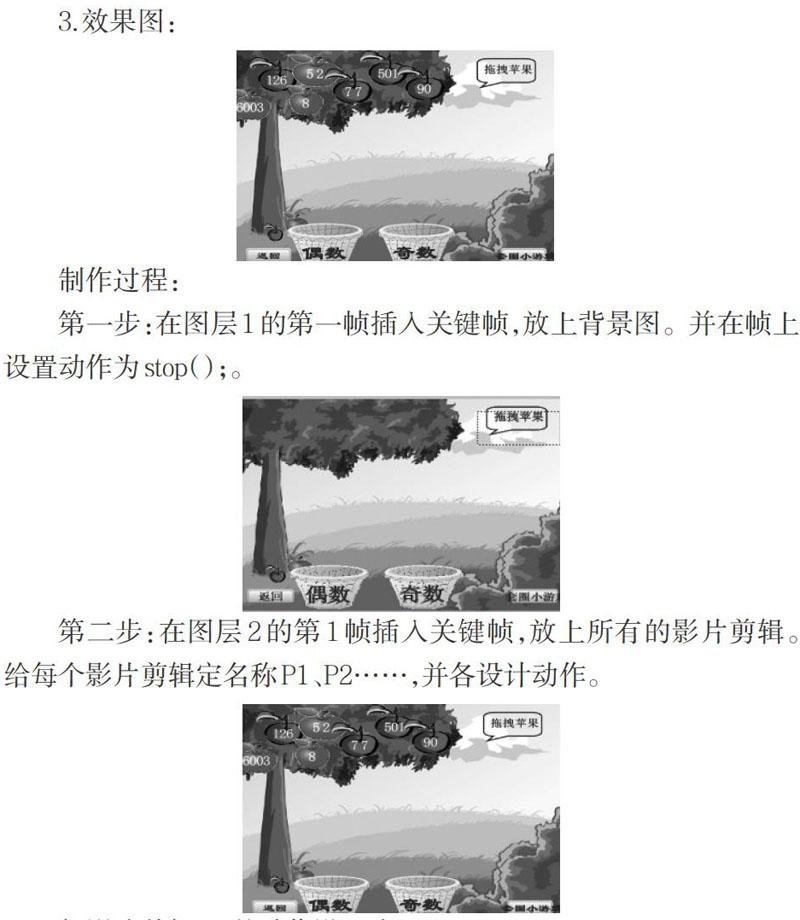
3.效果图:
制作过程:
第一步:在图层1的第一帧插入关键帧,放上背景图。并在帧上设置动作为stop();。
第二步:在图层2的第1帧插入关键帧,放上所有的影片剪辑。给每个影片剪辑定名称P1、P2……,并各设计动作。
如影片剪辑P1的动作设置为:
on( press){startDrag( "P1");}on (release) {stopDrag();}
影片剪辑P2的动作设置为:
on( press) {startDrag( "P2"); }on (release){stopDrag();)
以此类推。
第三步:在图层3的第1帧插入关键帧,并在帧上设置动作:
pl. onMouseDown=function(){//当鼠标按下时if( this. hitTest(_xmouse.ymouse, true)){
this.startDrag( false);//如果影片剪辑与鼠标指针重叠时,开始拖拽}
pl.onMouseUp= function(){,/当释放鼠标时this.stopDrag();//停止对影片剪辑的拖拽。};
p2.onMouseDown= function(){//当鼠标按下时
if( this.hitTest( _xmouse, _ymouse, true)) {this.startDrag( false);
/,如果影片剪辑与鼠标指针重叠时,开始拖拽}
p2.onMouseUp= function(){//当释放鼠标this.stopDrag();//停止对影片剪辑的拖拽。
有几个影片剪辑就要有几个动作设置,注意要对应名稱。
操作说明:
用鼠标任意拖拽一个影片剪辑,放到随意的位置,松开鼠标即可。
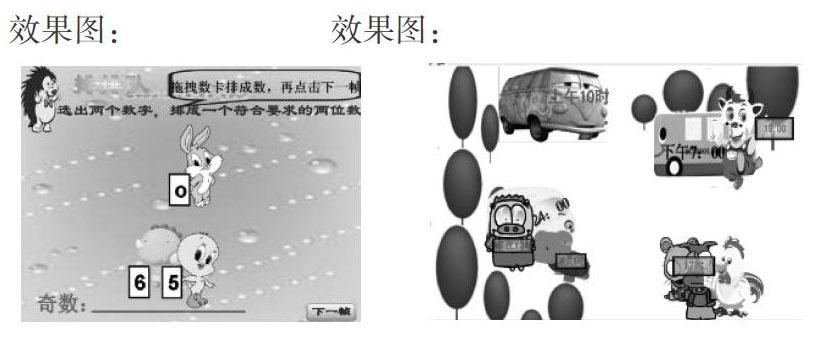
效果图:
利用鼠标,把苹果摘到对应的筐子里。
运用拖拽还可设计以下几款练习小游戏,制作方法、过程类似与以上摘苹果练习。
排排队——奇数偶数的练习 小小车站长-24时计时法练习
在课堂练习的设计中,运用flash拖拽动作设计的这几款数学练习小游戏,能够较好地将生活场景与数学知识结合起来,通过这些形式新颖趣味性较强的练习题,变学生被动做题为主动参与。既能增大练习面,又能使全体学生主动参与,从而获得实施练习的最佳效果,不断提高自身的教学水平。
