基于HTML5的同步手绘板主要功能设计与实现
2020-08-21陈寅川孙文武李小勇杨莉莉王先传
陈寅川 孙文武 李小勇 杨莉莉 王先传



摘要:随着HTML5技术的快速发展,移动快捷的Web软件将成为今后生活的主流应用形式。文章采用模块化设计思想,使用HTML5的Canvas技术,结合前端的Java Script代码,后端的Thinkphp5框架设计实现了在线同步手绘板,实现了绘画、保存和重现绘图、混色以及油漆桶等主要功能。在线同步手绘板实现了在线绘图,上传绘图,重现绘图过程,同步手绘板等功能,具有使用简单,上手快等优点,为在线使用手绘板学习绘画提供了平台。
关键词:HTML5;Web;PHP;同步手绘板;Canvas
中图分类号:TB472 文献标识码:A
文章编号:1009-3044(2020)21-0069-03
开放科学(资源服务)标识码(0SID):
1 背景
目前,市场上,绘画学习者使用的绘图学习软件相对比较少,主流的专业绘图软件,如PhotoShop、Adobe image等,这些是单机版的,需要安装到固定的存储媒介之上,而且仅安装文件就有几个GB,下载安装十分烦琐,不能保存绘画的过程。虽然这些软件具有绘画的基本功能,但其功能甚多,入门比较困难,不适用于培养孩子的绘画兴趣。相比于传统的画图软件,本文采用模块化设计思想,使用HTML5的Canvas技术,结合前端的Java Script代码,后端的Thinkphp5框架[1]设计实现了在线同步手绘板,给青少年儿童提供一个可以在线学习绘画的平台,提升他们的绘画兴趣。
2 需求分析
2.1绘画功能
与人类现场绘画类似,手绘板的绘画功能需要有绘画工具、画布等,因此需要实现的绘画功能如下:
1)混色功能,用户可以用工具栏中的取色器取色,然后達到混色的效果。
2)画笔的粗细值和形状,用户可以自行调节画笔的粗细和长度。
3)画笔的透明度,用户可以改变自行选择画笔的透明度。
4)一些常用快捷功能,用户可以通过工具栏中的快捷键实现清空、撤销等功能。
2.2 作品保存和重现
使用者在完成绘画作品后,需要对作品进行保存;在需要再次进行作品修改和完善时,需要能够对已有的作品进行重现,因此手绘板也需要具有绘画作品的保存和重现功能。
2.3 个人中心
个人中心是对手绘板使用者、管理员信息进行管理,同时对作品等进行统计等。该模块需要有以下功能需求:
1)完善用户和管理员信息。
2)统计平台的实时数据。
3 系统设计与实现
3.1 系统数据模型
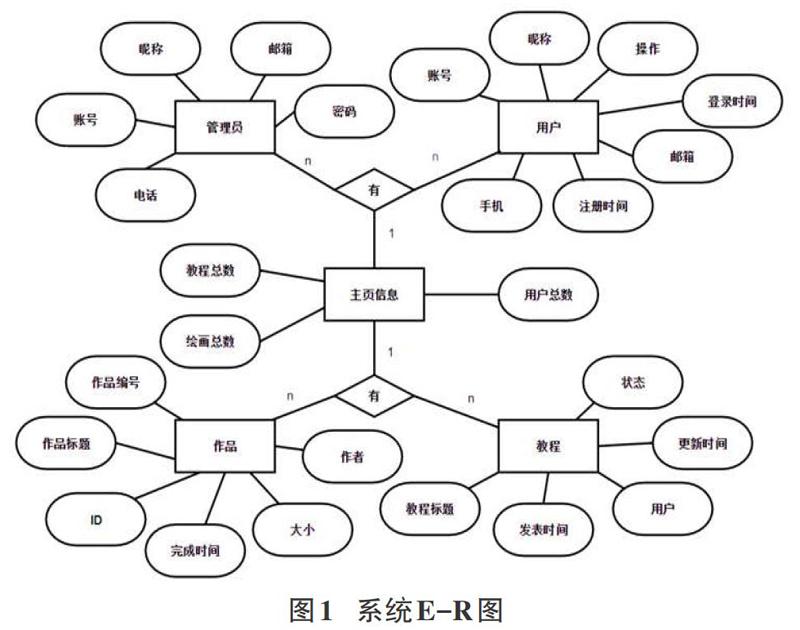
根据对手绘板的需求分析,可以得到用户、管理员、作品等实体的数据字典。根据数据字典可以得到各个实体的属性图,分析业务流程得到各个实体之间的关系图[2]、E-R图,如图1所示。
各个实体的数据字典和实体图[3]。
作品的数据项有:作品编号、ID、作品标题、完成时间,大小,作者;
用户的数据项有:手机、注册时间、呢称、邮箱、登录时间、操作、账号;
管理员的数据项有:密码、邮箱、账号、电话、呢称;
教程的数据项有:用户、状态、更新时间、发表时间、教程标题;
主页信息的数据项有:教程总数、用户总数、作品总数。
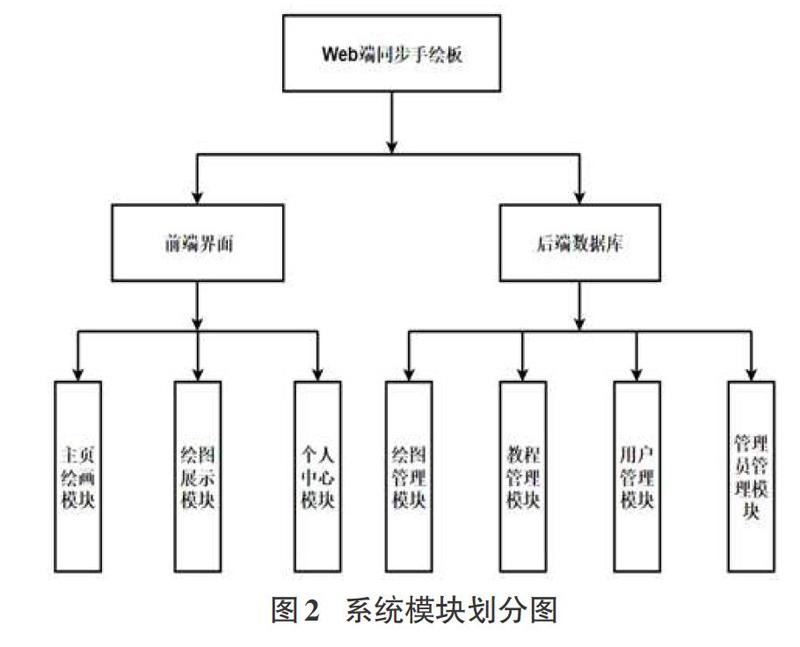
3.2 系统模块划分
由需求分析可知,整个系统可以分为前端页面和后端数据库两个大的模块,前端页面分为四个模块:主页模块、绘图展示模块、个人中心模块。后端数据库分为五个模块:绘图管理模块、教程管理模块、用户管理模块、管理员管理[4]模块,如图2所示。
3.3 手绘板主要功能实现
3.3.1绘画功能实现
具体的实现技术如下:
1)首先是画笔功能,在HTML5中的Canvas组件可以实现该功能。通过鼠标按下事件获取在画布上的开始坐标,鼠标移动事件配合lineto方法,可以达到绘画线条的功能。
2)根据用户的绘画需求,系统采用改变改变Canvas的属性来丰富画笔的粗细度、颜色等。
3)画板还添加了上传绘图的功能,用户可以点击上传图片上传已经绘制好的底稿或图片,此功能使用aJ ax技术异步上传,上传完成后返回给js图片地址,通过onload +drawimage可以实现,此处必须使用onload方法等待图片完全加载完成,才可以使用drawimage方法绘制到画板中,否则将无法显示。
4)为了方便用户操作,首页使用可拖动式可隐藏工具栏,此功能使用js效果动画、css的move属性以及键盘就能触发的橡皮、撤销、清空快捷键操作,此功能使用键盘按下事件调用相应的方法。
5)为了更好地还原画板效果,如消除像素抗锯齿、橡皮模糊擦除等,该系统运用了getimagedata和putimagedata方法,用户在完成相应操作后截取画板内容再载入到画板中,这样会使画板始终都呈现一种图像的效果,更加真实。
对于整个系统来说,绘画是核心模块之一,该模块主要的功能是用户可以在画布中选择自己喜欢的工具或者线条去勾勒出作品,然后通过下方的保存上传按钮将作品上传至绘画展示中。该模块是以一个画布为主体,工具栏中是一些工具,其中橡皮的设计采用了深度优先的算法,根据橡皮的粗细值确定可以擦到的边界,离中心越近,擦拭的越干净,等同于重新画成白色。工具栏中的撤销操作采用了栈的思想,后入先出的原则。用户可以通过工具栏改变画笔的粗细值、透明度、颜色、形状等,还可以进行混色操作,另外还有一些便利的快捷功能(清空、撤销等),如图3所示是实现的绘画功能。
3.3.2 保存和再现功能实现
具体的实现技术如下:将aJ ax存人数据库,json_encode和json_decode方式进行lson加密解密,自定义的笔画还原方法(此方法同绘画方法类似,只是把鼠标事件产生的坐标换成从数据库中取得的画笔坐标),设置setTimeout延时函数完美地将绘画过程还原出来。由于使用延时函数,时间间隔可以自己设置,用户可以根据自身需求来改变绘画速度。该部分是系统存放用户绘图作品的区域,在这里用户可以查看各种已经完成的作品并对作品进行修改完善。如图4所示。
3.3.3 混色效果实现
混色是一大难题,但是混色画出渐变和新颜色是很常用的绘画技巧,在web当然也要实现。经过测试,可以发现控制画板的透明度能够帮助达到混色的效果而另一个难题则是当设置透明度之后整个画板都会变成半透明,如何让想混色的那些笔画变得透明,这里运用getimagedata和putimagedata方法,通过不断截取和绘制就能呈现完美效果。基HTML5技术设计出的web端同步手绘板运用这个方法时只用了一个对象,系统开发成本和浏览器缓存的压力较小,混色效果如图5所示。
3.3.4 油漆桶功能的实现
油漆桶功能是系统设计最难的功能点,通过鼠标落点坐标,计算周圍不同颜色的边界,将走过的路径使用lineto方法进行线条上色,使用Canvas中的getlmagedata(x,y,1,1)方法来获取某一像素颜色,为通过获取边界实现上色效果,我们将整个画布看作一个二维数组,采用广度优先算法计算出边界,具体的实现部分代码如下:
getImageData:function0{
var _this= this;
if(!_this.listEnd&&!this.isLoadingData){
this.isLoadingData= true;
Var url=editor. getActionUrl(editor.getOpt( 'imageManager-ActionName ')},
isjsonp= utils.isCrossDomainUrl(url);
ajax.request(url,(
7 timeout': 100000,
'dataType': isjsonp? 'jsonp:¨,
'data': utils.extend({
start: this.listlndex,
size: this.listSize
), editor.queryCommandV alue(7 serverparam 7)),
Computer Knowledge and Technology电脑知识与技术
,method':,get',
onsuccess 7: function(r){
try{
var json= isjsonp? r:eval(,(,+r.responseText+,),);
if (json.state=='SUCCESS,)(
_this.pushData(json.list);
_this.listlndex= parselnt(json.start) +parselnt(json.list.length);
if(_this.listlndex>=json.total)(
_this.listEnd= true;1
_this.isLoadingData= false;)
) catch (e){
if(r. responseText. indexOf(7 ue_separate_ue 7)!=-1)(
var list= r.responseText.split(r.responseText);
_this.pushData(list);
_this.listlndex= parselnt(list.length);
_this.listEnd= true;
_this.isLoadingData= false;))),
'onerror,: function()(
_this.isLoadingData= false;
)));))
4 总结与展望
随着移动互联网的发展和人们生活水平的提高,基于HT-ML5技术设计出的Web端同步手绘板将会受到更多用户的青睐。同步手绘板可以重现绘图过程,集绘画、分享学习于一体的特点可以更方便地满足用户绘画的需求,增加用户体验感真实感,在一定程度上填补了部分该领域的空白,但是由于技术更新迅速,为了适应用户需求的变化,系统还需要进一步完善,主要从以下两个方面进行完善:根据时代的变化,定制更多的UI界面,满足用户的审美和操作习惯,同时会完善和优化系统各个方面的功能;提高服务器的并发能力,通过采用分布式架构,数据库缓存等技术提高服务器的并发性,搭建一个高并发的分布式平台。
参考文献:
[1]吴飞燕.基于HTML5 Canvas绘图技术应用[J].电子测试,2018(4): 116,118.
[2]何三荣.江西现代学院OA系统的设计与实现[D].南昌:南昌大学,2011.
[3]王贞.基于智能卡的考勤系统的设计与实现[Dl.成都:电子科技大学,2011.
[4]景文忠.基于三层结构的教学管理系统建设与实现[D].天津:天津大学,2012.
【通联编辑:谢媛媛】
基金项目:安徽省大学生创新训练项目(项目编号:S201910371020);阜阳师范大学人才项目(项目编号:2018kyqd0027);安徽高校自然科学研究重点项目(项目编号:KJ2019A0533);阜阳师范大学创新团队(项目编号:XDHXTD201703)
作者简介:陈寅川(1998-),男,安徽蚌埠人,本科在读,研究方向为软件工程;孙文武(1999-),男,安徽蚌埠人,本科在读,研究方向为软件工程;李小勇(1997-),男,安徽宿州人,本科在读,研究方向为软件工程;王先传(1983-),男,讲师,博士,研究方向为数据挖掘、计算语言学等;杨莉莉(1991-),安徽阜阳人,助教,硕士。
