一种快速的四维水体Web展示算法
2020-07-27王梦珂黄少捷任富彬
王梦珂 黄少捷 任富彬



摘 要:水质管理信息化的需求日益增加,但水体数据的繁杂多样为高效管理水质数据带来了不便。针对这种情况,设计了一种可以快速将水体的各类复杂数据及其间的数据关系进行可视化表达的算法。根据水质仪采集少量的样本点,分别生成水体水平面、底面和中间部分的大量散点,描绘出水体的形状。然后计算每一个散点对应的水质数据,按照水质数据对散点进行颜色渲染,通过不同的颜色表现出水质状况。最后借助ECharts在Web页面上进行水体数据可视化展示。实验结果表明,该算法可以直观、快速地表现水体的各类数据,帮助对水体的水质进行网络化、科学、直观的分析。
关键词:水质数据;四维可视化;Web
中图分类号:TP311.5 文献标识码:A
Abstract: With the ever-increasing demand for the information-based water quality management, a visualization algorithm, which can quickly display various kinds of water quality data and their relationship is proposed. The proposed algorithm can grapple with the inconvenience caused by the complicated water body data. The algorithm deals with a large number of water data points that are collected by water quality instrument. The water data points are scattered in many places such as at different water levels, surface, bottom or middle parts respectively. These water data points describe shapes of the water body. Then the water quality of each scatter water point is indicated by using different colors. Finally, ECharts are used to visualize the water data on web page. The experimental results show that the algorithm can express all kinds of water qualities directly and quickly, realizing the web-based, scientific and direct analysis of water quality.
Keywords: water quality data; 4D visualization; Web
1 引言(Introduction)
随着城市建设不断健全,人们对居住环境的质量的关注也与日俱增。水环境的质量便是环境质量的重要组成部分。水体与人们的生活息息相关,水质信息化的需求日益增加。
对于水质检测工作者来说,水体数据繁杂多样是现在水质处理管理领域面临的重大挑战。随着当代科技的进步,计算机图形学技术和图像处理技术有了飞速发展。数据可视化软件可以将这些不够直观的数据转化更为直观、易于理解的图像[1],这样分析人员可以从简单的颜色变化、图像对比中较为容易地掌握水体的水质现状。水体数据可视化分析软件可以很好地协助检测部门做好水质的检测工作,并根据水体数据的动态变化提供相应的应对方法,为民众的身体健康提供保障。水体环境数据可视化分析是水环境治理中数据分析的重要手段,但目前在国内还没有得到较好的应用[2]。
当前主要有两类水体数据可视化平台。一类是独立软件形式的,可以提供较为健全的可视化功能和交互功能。另外一类是基于浏览器插件或虚拟化桌面的形式,近年来功能得到了不断的完善,有替换纯客户端形式的趋势[3]。这两种可视化系统需要安装特定的软件,对特定的平台或插件有较强的依赖性。这提高了系统维护的成本与难度,对后期系统维护和升级来说,也存在一定的隐患。
2 相关工作(Related work)
无须在浏览器上安装第三方插件,即可展示良好可视化效果的Web系统,已经成为未来的发展趋势。一些学者已开始对此研究,并取得了一定的进展。
周阳等[4]基于WebGL,以水利场景及设施为可视化的主体内容,对三维WebGIS的构造方法展开了研究。他们根据河道及水利设施的特点,提出了一条新的技术路线:先提取水利场景的数字高程模型和三维模型的相关数据,对其进行分析和处理,再构建虚拟的三维场景。这种方法无须安装额外的插件,就能在Web浏览器端对三维模型的进行快速渲染,为用户带来流畅的交互式三维可视化体验。
高鹏等[5]提出以服务器为中心的建模思想,利用HTML5标准集成的Web Socket和Canvas协议在网页进行事件交互、主客户端双向通信、图形图像绘制,结合VTK三维可视化工具包,在服务器端进行数据处理、渲染,并投影为二维图片后发送到客户端显示。这种做法避免了客户端因三维渲染而产生的硬件配置和初始网络传输压力,实现了三维重建交互和Web的无缝集成。
乔梁等[6]采用以服务器处理为中心的偏态处理模式,客户端负责向服务器端提交浏览请求、下載具有3D可视效果的“伪3D”二维数据,服务器端负责三维渲染任务,根据请求实时投影为二维图像,并在客户端搭建伪3D交互坐标/视角变换模型,结合JS+HTML技术,实现客户端伪3D交互。这种方法无须特定的操作系统和硬件设备,即可以纯净网页载体实现三维影像可视化浏览。
周阳等人的三维模型主要用于反映水利场景的地理环境特点,不能表达出水质特征。高鹏、乔梁等人生成的三维影像主要应用于医学图像,但这种以服务器为中心的建模思想可以应用到水体数据的可视化上。
3 解决方案(Solution)
在水域中放置若干个水质仪对水体数据进行采样。水质仪从0深度开始,竖直向下运动直到深度不再变化,并在运动过程中每隔一定的距离对所在位置的水体相关数据进行采样和记录。采样数据包括该样本点的经纬度坐标、水深和多种水质数据:温度、饱和度、浑浊度、pH、ECus、ORP、Chla、DOmg、Sal。在本文中,将水质仪在同一经纬度坐标的不同深度测得样本点的数据集称为一个样本条。
根据少量的样本点,生成水体水平面、底面和中间部分的大量散点,描绘出水体的形状。并计算每一个散点对应的水质数据,按照水质数据对散点进行颜色渲染,通过不同的颜色直观地表现出水质状况,然后借助ECharts在Web页面上进行水体数据可视化展示。
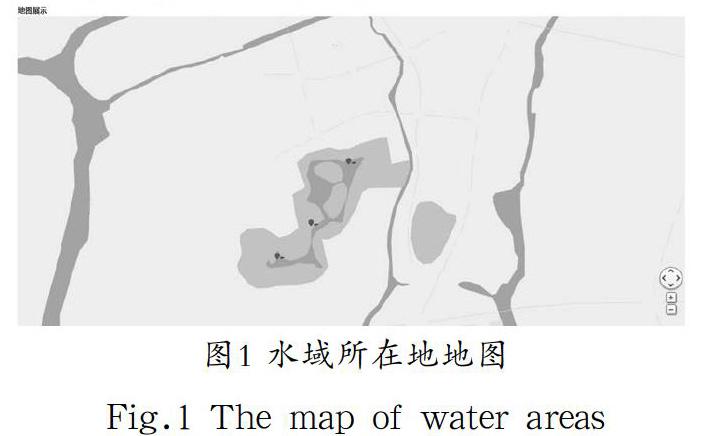
3.1 显示水域所在地地图
选择若干个样本条,系统使用百度地图API生成这些点所在地的地图。首先创建地图实例,然后获取所选样本点中的第一个点的经纬度,将这个点作为地图的中心点,并设置缩放级别,对地图进行初始化。核心代碼如下:
3.2 生成水体水平面散点
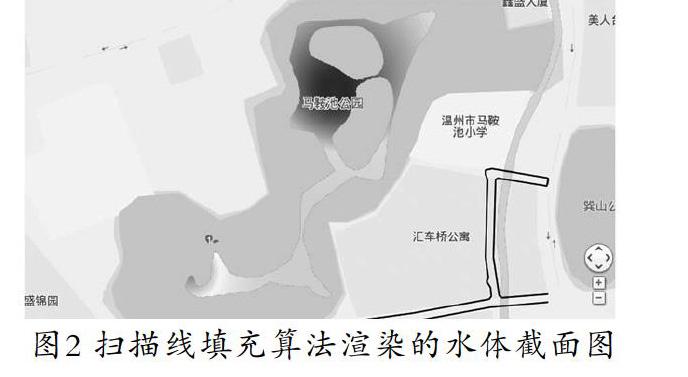
首先考虑扫描线填充算法,使用水平扫描线对地图进行扫描。当扫描线扫描到绿色和蓝色的交点时,记录点的坐标,然后将这些交点从左到右两两配对,对每一对交点之间的线段填充颜色。但在实际操作中,发现与地图中所选水域不相连通的水域(图2中右侧的河流)也会被渲染。
后改用种子填充算法,将用户所选的第一个样本点作为种子点,依次访问这个像素点的上下左右点,若为蓝色,则纳入水域部分,并将这些的点作为新的种子点,扫描其四周的点,直至水域部分被填充满。
遍历水域中的所有像素点,访问其上下左右的像素点,如果它周围的像素点中既有绿色的像素点(表示绿地),也有蓝色的像素点(表示水域),则说明该点处于水域的边界。保存这些边界点的坐标,从而找到了水域的边界线。
然后使用扫描线填充算法,用水平线对地图从左到右进行扫描。保存扫描线与水域边界线的交点,并将其两两配对,则每两点之间的线段为真实的水域范围。在线段上每隔一定的间隔取一个点,从而获得了0深度处的水体散点。根据已知的若干点的水质数据,计算该点的水质数据和对应的水体深度。
如图3所示,设已知n个点的水质数据,其中第i个点的水质数据(或对应的水体深度)为,距未知数据点的距离为,对该点的影响权重为。已知点和未知点的距离越近,对其的影响也就越大,而所有已知点对未知点的影响权重和为1。可得:
3.3 生成水体底部散点
找出每一个所选样本条中深度最大的样本点,这些点即为水体底面的散点。但只有几个散点不足以描绘出水体底面的真实状况。按照深度由大到小对这些样本点进行排序,然后将深度最大的三个点连为一个三角网格,再遍历剩余的水体底面样本点;对于该点,遍历已生成的所有三角网格,并作如下判断:
(1)判断该点的投影是否落在三角形的投影区域内,包括三角形的边。具体的判断算法为:设三角形的三个顶点分别为A、B、C,其在底面的投影分别为A'、B'、C';需进行判断的点为D,其在底面的投影为D'。分别计算三角形A'B'C'、三角形A'B'D'、三角形A'C'D'、三角形B'C'D'的面积。若后三者的和等于三角形A'B'C'的面积,则说明点D的投影在三角形ABC投影的内部。
(2)若该点的投影落在三角形的投影区域内,继续判断该点的投影是否落在三角形的边的投影上,若是,则将该点与三角形的另外两条边连成两个三角形,并取消原来的那个三角形;若不是,则将这个点与三角形的三个点分别连成三个新的三角形,并取消原来的那个三角形。
(3)若该点的投影没有落在三角形的投影区域内,则将该点与三角形的三条边分别连成三个三角形,判断新三角形的投影是否与已有的三角网格重叠,并将不重叠新三角形存入三角网格的数组。
最终得到的水体底部三角网面如图4所示。
然后借助VTK(Visualization Toolkit,即可视化工具包)对三角网面进行细分。VTK是一个跨平台的开源图形应用函数库,可用于三维计算机图形和图像的处理。在VTK中实现网格细化的类有vtkLinearSubdivisionFilter、vtkLoopSubdivisionFilter和vtkButterflySubdivisionFilter。其中vtkButterlySsubdivisionFilter实现了蝶形细分算法。以对球面网格进行细分为例,如图5所示,可以看出vtkButterflysubdivisionFilter(右)能够得到较为平滑的模型,其效果优于vtkLinearSubdivisionfilter(左)。
使用vtkButterflySubdivisionFilter对水体底部三角网面进行蝶形细分,由少量样本点细分出大量散点,构成水体模型的底面,使得底面更加平滑逼真。
3.4 生成水体内部散点
对于3.2中生成的水体水平面的散点,在深度不超过该点对应的水体深度的情况下,垂直向下每隔一定的间隔就取一个点,得到新的散点条。遍历每一个新生成的散点,计算该点对应的水质数据。
首先,根据所求散点的深度,计算样本条中对应深度的点的水质数据。如图6所示,设所求点的水质数据为V,其样本条上相邻两点的水质数据分别为V1、V2,该点与这两点的距离分别为d1、d2。由于距离越近,受到的影响越大,水质数据越接近,可以求得在求出所有样本条在该深度的点的水质数据后,用3.2中的根据距离关系计算水质数据的方法,计算出所求散点的水质数据。
由此,可以求得水体模型中所有点的水质数据。
3.5 在网页上显示水体3D散点图
Echarts是一个百度开源的、使用纯JavaScript实现的可视化库,它提供了丰富的API接口和文档[7]。可以根据需求,结合后台传送的相关数据,修改图表代码,展示出所需的效果。
在本文中,后台以字符串的形式将所有散点的坐标和水质数据传到前端,由前端将字符串分割并写入数组,数组的形式为[经度,纬度,水深,水质数据]。根据前三个元素可以确定散点在三维空间中的位置,利用Echarts 3D把散點一一描绘出来,得到水体的三维形态。然后使用视觉映射组件visualMap对散点进行颜色渲染。分别定义水质数据的最小、最大值对应的颜色,visualMap会自动根据散点的水质数据的大小,对其进行颜色渲染。
4 实验(Experiment)
在普通的家庭网络环境下,使用Win10系统的PC计算机,在Chrome网页选取三个样本条(包含591个数据点,每个数据点包含该点的经度、纬度、深度和9个水质数据),对温州马鞍池公园水域使用本文提出的算法进行测试,只需7s即可获取从后端计算所得的16319个数据点(共195828个数据),并生成对应的四维水体模型。如图7—图10所示,生成的水体模型形状逼真,颜色渲染清晰,在网页上可流畅地对该模型进行缩放、角度变换等浏览操作、可清楚明了地看到某一点具体的水质数据。
5 结论(Conclusion)
本文在对现有的水体数据可视化研究进行了比较与总结后,设计了一种可以快速将水体的各类复杂数据及其间的数据关系通过可视化的方式展示出来的算法,对水质仪采集到的数据,通过对经纬度、深度和水质指标(包括pH值、水温、叶绿素等七个)四个维度进行建模,并借助ECharts在Web页面上进行水体数据可视化展示,不依赖于任何的平台,以及其他相关的平台插件,即可让分析人员快速了解、掌握水体的总体和局部情况,为水环境治理决策提供直观、科学的依据。
参考文献(References)
[1] 周志光,石晨,史林松,等.地理空间数据可视分析综述[J].计算机辅助设计与图形学学报,2018,30(05):747-763.
[2] 任东怀,胡俊.多维数据可视化技术综述[J].工程地质计算机应用,2006(04):4-9;34
[3] 刘兆明,郭景,柯永振.面向Web的远程图像可视化系统的研制[J].计算机应用与软件,2018,35(06):190-196;262.
[4] 周阳,佘江峰,唐一鸣.基于WebGL的三维数字水利展示系统研究[J].测绘与空间地理信息,2014,37(03):44-48.
[5] 高鹏,刘鹏,苏红森,等.基于HTML5与可视化工具包的医学影像三维重建及交互方法研究[J].生物医学工程学杂志,2015,32(02):336-342.
[6] 乔梁,陈欣,杨磊鑫,等.基于纯净Web的医学影像三维可视化平台的研制[J].北京生物医学工程,2015,34(03):229-233;286.
[7] 黄宇栋.百度Echarts在数据可视化分析中的应用[J].金融科技时代,2018(06):43-45.