基于WebGL 技术的虚拟计算机实验室构建和设计*
2020-06-12李红波
李红波,薛 茹
(广西师范大学 职业技术师范学院,广西 桂林,541004)
引言
计算机相关课程是对理论和实践有较高要求的课程,在实验室设备不能完全跟上教学要求的情况下,需要借助虚拟现实技术建设虚拟实验室,以解决职业院校传统实验资源匮乏的问题。从易开发、易操作角度出发,采用浏览器/服务器(Browser/Server,B/S)模式来建设虚拟实验系统[1],用户可通过浏览器访问Web 端程序并进行操作。以这样的方式构建的虚拟计算机实验室,可让学生在逼真的实验环境下进行学习,有助于激发学生的学习热情并提高其实践能力。
1 虚拟实验室概述
1.1 虚拟现实技术
虚拟现实技术(Virtual Reality Technology,简称VR Technology)由美国VPL 公司董事长杰伊·拉尼尔(Jaron Lanier)于上世纪八十年代初首次提出,也被称作灵境技术。虚拟现实技术以计算机技术为主要技术,综合多媒体技术与仿真技术,并借助三维图像技术和传感技术等高新科学技术[2],从而生成一种三维动态交互式虚拟环境。用户佩戴特定的虚拟设备,比如虚拟眼镜或特殊头盔显示器等,把自身从现实世界中分离出来,用户的视、听、触等感觉器官进入到一个逼真的虚拟世界中,产生身临其境的感觉。
虚拟现实技术的三个显著特性分别是沉浸性(Immersion)、交互性(Interaction)和想象性(Imagination),根据英文缩写通常把这三个特性简称为“3I”特性[3]。 因此,虚拟现实技术也被定义为“沉浸式交互想象”的3I 模型。沉浸性,是指用户通过使用专门的头盔显示器、3D 眼镜、数据手套等设备,再利用计算机技术模拟出所需的虚拟环境,把自己的视、听、触等感官感觉带入到一个虚拟的空间,使用户产生如同在真实世界中的感觉,完全沉浸其中并与虚拟世界中的物体进行交互。交互性,是指使用者借助特定的虚拟现实设备(例如数据手套)对虚拟场景中的虚拟物体进行操控,虚拟对象会按照用户给出的指令即时做出一定的反馈,实现人机深层次交互。想象性,是指虚拟现实可以把人们头脑中的抽象想法或不存在的事物具体化创建出来,并且模拟现实生活中的场景,从而加深用户对抽象概念的理解,同时也可能引发新的想象和构思。这种虚拟环境提供了丰富的想象空间,人们在这个虚拟空间中可以加深对某个事物的认识。
依据虚拟现实技术的沉浸度,可将虚拟现实系统主要划分成非沉浸式、半沉浸式和沉浸式三种类型[4]。非沉浸式虚拟现实系统(也称为桌面虚拟系统),通常由个人计算机呈现三维动画,创设基于电脑屏幕的虚拟场景,用户通过鼠标、操纵杆、键盘等输入设备进行简单交互,此系统成本较低,普及率更高。半沉浸式虚拟现实系统是在桌面虚拟系统的基础上,提供一些外部感官追踪设备,以改善用户的沉浸感体验,加强人与虚拟系统之间的交互性。沉浸式系统需要一些专门的虚拟装备,以及紧贴头部和身体的跟踪设备,让使用者产生较强的浸入感,从多种感官体验上营造更真实的环境效果,使用户全身心投入到虚拟世界中。
1.2 虚拟实验室
虚拟实验室是基于Web 技术和虚拟仿真技术搭建的开放型网络虚拟实验教学系统,它是现实教学实验室的虚拟化与数字化。[5]虚拟实验室是虚拟现实技术运用在教育领域中的一种重要形式,它具有低成本、高效率、强交互性以及多功能等特点,人们已逐渐意识到虚拟实验室在教育中的重要价值,尤其是对实践教学的推动作用。计算机专业的教学与实践内容随着技术的发展需实时更新,同时具备计算机系统更新速度快、理论教学与实践教学需结合、学生知识水平不同等特点。由于学校存在经费不足、实训场地不足、机房管理困难等问题,学生的实践机会不多,现有的教学设备不能满足学生专业发展的需求,因此学生实践能力难以提高。为处理这些问题,我们希望依靠虚拟现实技术搭建计算机虚拟实验室,帮助学校培养专业型人才。在虚拟计算机实验室中,学生能够更直观地理解相关的专业理论知识,既可以亲自动手操作,又可以通过实践验证学习过程中提出的假设问题。虚拟计算机实验室设备易于维护,可降低学校教学成本,提高实践安全性,突破时空的限制,同时能够实现学生的自主学习和促进学习个性化,是当今计算机教育的发展趋势。
2 WebGL 概述
虚拟现实技术在教学中的运用为改变传统教学模式提供了新思路,通过构建高度仿真的实验平台,可替代传统教学形式下无法完全实现的实验,提高实验教学的效果。以往多是借助VRML 技术实现虚拟现实平台的建设,但VRML 存在需要安装专用插件、页面渲染效果差以及交互扩展能力弱等不足,WebGL 技术可很好地解决了这些问题。
2.1 WebGL 概念
Khronos 组织提出的WebGL(Web Graphics Library)是一种3D绘图协议,它由HTML5、JavaScript 和着色器语言GLSL 组成,以OpenGL ES 2.0 为标准应用程序编程接口(API),如图1所示[6-8]。WebGL 技术利用JavaScript,可以在HTML5 的Canvas 元素中绘制三维图形,它通过统一、跨平台、标准的OpenGL 接口直接为Canvas 图形实时渲染提供硬件三维加速,在网页中显示更流畅的三维场景和模型,创建复杂的导航和数据可视化[9-10]。WebGL 程序由在中央处理器(CPU)中运行的JavaScript 和在图形处理器(GPU)中运行的GLSL 分别编写的程序组成。目前,大多数流行的浏览器(包括Google Chrome,Firefox,Opera和Safari 等)都支持WebGL 标准。

图1 WebGL 技术结构
2.2 WebGL 优势
跨平台的WebGL 可以在任何操作系统上运行,并且可以在手机、平板电脑和台式计算机等设备上加载,WebGL 技术在虚拟实验室构建中的优势如下:
(1)WebGL 技术标准允许通过自己的脚本在Web 上生成三维网页,解决了传统三维网页显示需要插件支持的问题,它内嵌在浏览器中,不需要安装浏览器插件就可以进行三维场景的搭建以及交互性操作。
(2)WebGL 是一个开源的三维技术标准,供所有开发者免费使用,能够降低学校开发成本。
(3)WebGL 提供硬件三维图形加速渲染,图形绘制速度快,提高开发的效率。
(4)WebGL 开发难度低,图像质量高,人机交互性好,应用前景宽广。
3 WebGL 在虚拟计算机实验室构建中的设计
虚拟实验教学可以提升教学的趣味性,从而激发学生的学习兴趣,辅助完成现实中不可能操作的实验。因此,虚拟实验教学在计算机教学中占有非常重要的地位,建立虚拟计算机实验室是保障计算机专业教学质量的重要手段。现在很多职业院校着手搭建本校的虚拟实验室,WebGL 技术免去了安装浏览器插件的麻烦,同时作为一个开源标准,它不需要交纳任何费用,学校借助该标准开发虚拟实验室可以大大节省成本。
3.1 三维场景构建中WebGL 的关键技术
3.1.1 HTML 准备
Canvas 是HTML5 中的画布元素,它既可以作为页面的组成部分,也可以填充全部页面,使用WebGL 开发自己的三维图形,可与HTML5 的制作内容无缝整合。本地数据库的Web 功能增加和展现性能增强是HTML5 最显著的特点。[10]WebGL通过在HTML5 的Body 中添加Canvas 元素并绑定Onload 事件来初始化环境,基本框架如下:
,然后通过代码var canvas=document.getElementById('canvas')获取Canvas 元素。这是虚拟实验室制作的初始步骤,后期开发人员可以根据需要再修改之间的内容。3.1.2 交互处理
用户借助计算机与实验对象通过交互功能产生联系,人机交互是虚拟实验室最重要的部分,实验的真实感也完全由交互环节决定。[11]在虚拟计算机实验室中,学生可以利用鼠标和键盘等输入设备操控实验模型旋转、移动和拾取,也可用鼠标滚轮进行放大和缩小。灵活自如的交互控制可使三维场景更生动形象,加深学生沉浸感,充分锻炼他们的动手能力,使其在现实操作中展现更好的技术。JavaScript 配合WebGL 实现虚拟实验的交互功能设计,它是一种嵌入在HTML5 文件中的脚本语言,基于对象和事件驱动,能够对诸如鼠标单击、拖拽等用户事件做出响应并处理。[12]在WebGL 运行过程中,使用JavaScript 调用Canvas 元素,设置Canvas 的初始大小,获取WebGL 的上下文,还要用JavaScript 解析加载模型数据。
3.1.3 渲染处理
WebGL 是一组图形API(应用程序编程接口),允许用JavaScript 控制GPU 的渲染过程进行三维绘图。通过JavaScript 实现图像渲染,定义初始函数:function Init(){var canvas = document.getElementById('canvas');webgl=canvas.getContext(“webgl”);},该函数在页面加载时被调用,目的是建立WebGL 上下文环境并对呈现内容进行渲染。着色器是一段使用GLSL 编写的简短程序,GPU 是它的运行场所。着色器是实现图形渲染的核心,通常由片段着色器(Fragment shader)与顶点着色器(Vertex shader)组成,WebGL 要求开发人员为每个对象提供一个着色器。WebGL 渲染流程如图2[13]所示。

图2 WebGL 渲染流程图
3.2 虚拟计算机实验室设计
3.2.1 虚拟计算机实验室体系架构与功能模块
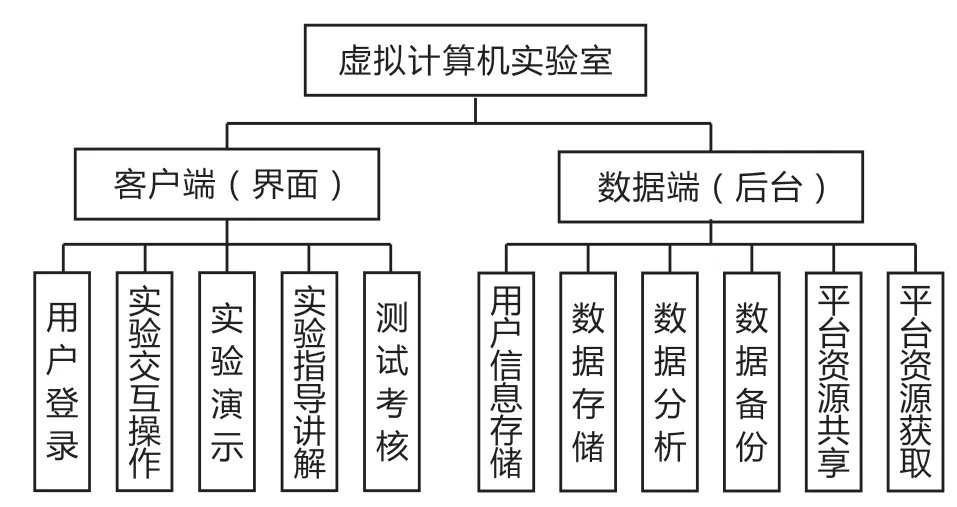
虚拟计算机实验室体系架构分为两部分:客户端和数据端,使得界面和后台分离。如图3 所示。客户端是在Web 浏览器中呈现给学生的三维虚拟界面,学生先在用户登录界面利用账号和密码进入虚拟计算机实验室;再观看具有真实感的计算机实验演示视频、实践指导讲解;然后进行虚拟交互操作及虚拟仿真实验考核。客户端逼真的三维场景搭建主要使用WebGL 技术,同时结合HTML5 和JavaScript 来实现,这是虚拟实验室能否给用户带来沉浸感的关键部分。数据端把所有用户信息储存于后台,利用数据库对学生学习的数据进行储存、分析和备份,以及共享和获取其他同类院校的虚拟实验教学资源。数据库选择运行性能稳定、速度较快的MySQL 数据库,它的源代码免费开放,因此成本低且易于维护。学生在客户端的学习、实验操作等信息都保存在数据库中,教师借助这些数据的分析,对学生进行个性化指导,系统将教师的指导及时反馈给学生,促进学生提高自主学习的积极性。
虚拟计算机实验室主要分为三个功能模块:学生、教师和管理员,如图4 所示。学生在终端设备上注册个人信息并登录虚拟实验室;可以通过终端屏幕观看实验演示视频和浏览实验指导内容,自主进行课程的预习和复习;通过鼠标、键盘等输入设备进行虚拟实验的操作练习;在虚拟实验室平台发布学习中遇到的问题,在线与同学和教师交流讨论;完成测试与考核,查看学习成绩及教师评语,依据反馈成绩进行自我纠错。教师在注册登录虚拟实验室后,可以查看本班学生信息,方便教学的常规管理;可以管理虚拟实验教学资源,发布实验教学演示和实验指导;可以监控实验教学,及时掌握学生的实验进度,督促学生开展实验;可以在线指导学生的实验操作,进行实时交流;可以批改学生的实验作业,组织实验考核,导出实验教学成绩;根据数据库提供的成绩分析情况为学生定制专属学习计划。管理员负责管理实验室用户信息,及时对用户信息进行添加、修改、删除和查询等;监控虚拟计算机实验室的安全,及时检测、排查安全隐患;定期更新与维护虚拟实验室系统。各个实验资源平台的连接与维护都不能脱离管理员的操作。

图3 虚拟计算机实验室体系

图4 虚拟计算机实验室功能模块
3.2.2 虚拟计算机实验室应用
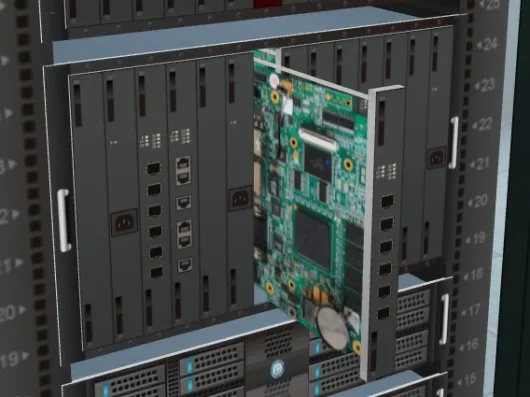
职业学校计算机组装与维修课程主要包含计算机基础知识、电脑主机组件装配、OS 系统安装和网络接入等。[14]由于学校提供的实践场地非常有限,而且担心学生操作不当造成计算机设备损坏,教师往往很少给学生动手操作的机会。学生只能在课堂上边看教师操作边听其讲解。而在虚拟计算机实验室搭建的交换机三维模型中,学生可以大胆动手实践,进行网线连接和各种组件的拆装,甚至可以任意操作验证各种假设,如图5 所示。

图5 交换机三维模型
4 结语
基于WebGL 技术构建的虚拟计算机实验室具有教学成本低、教学效果好、教学功能全的特点。它彻底改变了传统的计算机演示实验,突破环境和资源的限制,有效解决实验教学效果与实验条件之间的矛盾,有助于拓宽学生的知识面,提高学生实践技能,激发学习兴趣,拓展实验思维和促进个性化学习。WebGL 技术搭建的虚拟计算机实验室是一种高性价比的计算机实验教学环境,更是传统计算机教学的重要补充,将成为计算机实验教学发展的一个新方向,在职业院校高素质计算机技术型人才培养中具有广阔的应用前景。