基于Pano2VR的良渚文化艺术中心交互式全景漫游研究设计
2020-06-04陈佳祺
陈佳祺 傅 睿
(常州工学院,江苏 常州 213032)
1 概述
在建筑设计、土木工程、工程管理等建筑大类的本科学习过程中,需要学生尽可能多地对各类建筑物进行调研以积累对诸如空间类型、功能排布、结构特点、施工方式等专业认识,但是此类学习实践往往需要学校统一组织,花费较多的时间、精力、资金,所以在本科四年的学习生涯中往往次数较少,学生想要学习相关知识需要自费去现场考察。相关资料也大都是二维的,比如杂志书籍上的平立剖面图、效果图等,凭此较难为学生构建一个三维立体的概念。在此基础上,如何将手头已有的二维学习资源整合起来并创造出一种虚实结合的全景漫游准三维学习模式是本次研究的重点。
2 建筑交互式全景漫游的优点
通过建筑交互式全景漫游将二维图纸转化为三维空间,可让人们更好地感知和理解空间。在行业应用中,无论是设计者和甲方的研讨亦或者房地产商与客户的展示,都可以增强基于项目的沟通交流;在教育领域里,让教育者多了一种拓展视野、激发思维的立体化教学方式,提升学生的感性认知水平;在工程施工领域,能够将图纸和空间的结构直观对应,提高施工管理的精度。
3 Pano2VR的概述及特点

在三维漫游软件的发展过程中,有许多种应用软件出现。首先是三维场景的建模语言VRML,直接采用编程的模式进行三维场景的设计,具有平台无关性,上手难度较高。然后新的三维制作软件Unity3D和Away3D等软件功能强大,但是制作难度较大,需要一定的编程基础。全景漫游工具是操作相对简化的三维漫游软件,例如Pano2VR、“造景师”、Panorama等,其中Pano2VR是全景图像编辑应用软件,能够把全景图像转换成Flash或者html等格式,这意味着它制作出的产品能应用于市面上可见的绝大多数系统,例如微软、mac等。用此软件可以制作出360°全景交互漫游产品,制作可以不用实时渲染3D场景,使用全景照片或者全景渲染图就可以,制作完成后可以输出HTML5或者Flash文件,大多数浏览器都可以打开这类文件(如图1所示)。
4 Pano2VR建筑交互式漫游的设计与制作
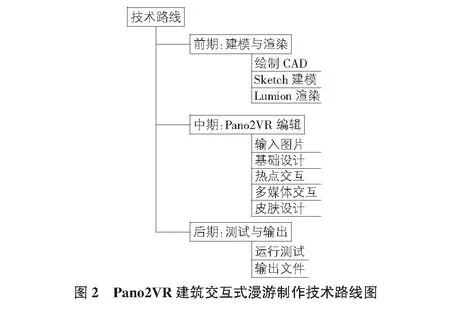
Pano2VR建筑交互式漫游制作技术路线如图2所示。

4.1 前期建模与全景图的制作
本次使用的实例建筑是良渚文化艺术中心,这是一座位于浙江杭州的集幼儿园、展览厅、晓书馆、剧场等多个功能区为一体的建筑。空间的设计简单却十分精巧,很适合建筑设计相关学生学习,建筑的设计者是安藤忠雄,他很擅长清水混凝土建筑,清水混凝土的材质表现和施工工艺对于土木工程和工程管理的学生也很有价值。照片全景和渲染图全景,都是基于真实或虚拟三维空间,获得相应的全景图,再对全景图片进行VR制作。因为并没有现场足够的照片用作拼接全景,所以我们选择建模渲染全景图。
1)建模优化:按照CAD图纸使用软件中简单的几何体进行一些建筑结构、建筑围护和室内家具等物体的建模;
2)附着材质:为了Lumion附材质时方便,尽量将不同材质区分开来;
3)模型导出:以skp格式导出模型文件,放置在纯英文目录下,文件名也为英文;
4)模型导入:在Lumion中导入上一步的模型文件;
5)参数设置:Lumion编辑模式区分建筑材质并种植周围绿化,布置光线与天空参数;
6)渲染图片:在Lumion的拍照模式中选定角度后点击渲染输出,选择最高清晰度;
7)保存图片:将图片保存在桌面备用。
4.2 Pano2VR对全景图进行编辑
4.2.1创建工程文件
首先打开Pano2VR,将制作好的全景图都放在一个文件夹内,点击“选择输入”按钮,寻找文件夹地址将图片输入或者直接将图片拖入输入区(见图3)。我们为良渚文化艺术中心设计了一条参观路径,共计20个节点,剩余的19张全景图可以按照顺序依次拖入“漫游浏览器”或者在下方空白处右击选择“添加全景图”,默认第一张为第一个节点,这个节点也是以后全景漫游的第一个场景,在图片左上角显示数字“1”(见图4)。

4.2.2基础设计
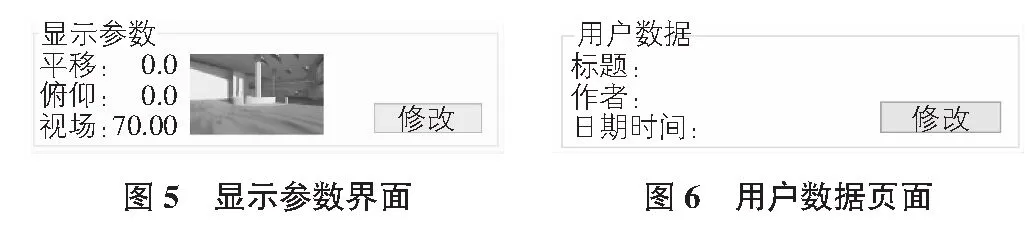
基础设计主要是左侧第二和第三个功能框的“显示参数”和“用户数据”(见图5,图6),具体操作为点击“显示参数”功能框下的“修改”,通过摄像机平摇可以设定全景图入场画面,通过视图限制可以限制全景图所能看到的角度,通过视场(缩放程度)限制缩放的视角,将其设定为30°~90°,过大会导致转动角度时难控制,过小则会导致视角的狭隘。“用户数据”设置主要是提供全景图产品的信息。

4.2.3创建交互热点

单张全景图只能让人漫游这一个地点,为了将15个地点链接在一起,需要在通往下一张图的地点上创建交互热点。具体操作方法是首先找到主界面左下角倒数第二个功能框“交互热点”然后点击“修改”(见图7),在选定的热点地点双击鼠标,将提示该热点的文字输入“标题”栏,然后在“URL”下拉列表框中选择需要跳转的场景序号。每一张全景图都这样编辑好,保证能够有进有出,每张图之间都是相通的(见图8)。

4.2.4创建媒体热点
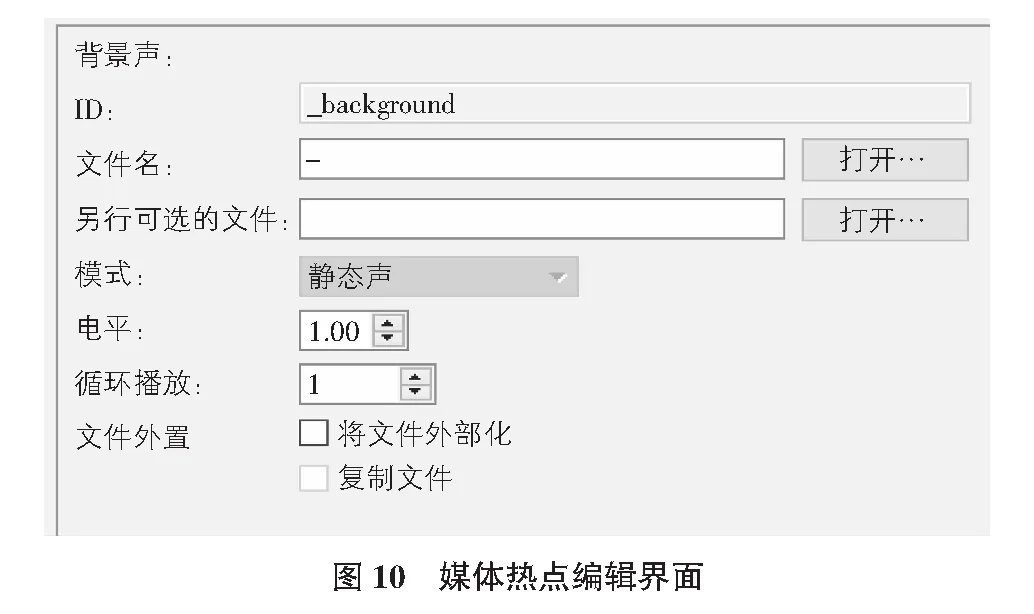
多媒体交互主要是三个方面:图片、音乐、视频。本次的全景漫游中只使用了图片的编辑,这个在建筑类漫游中应用比较广泛,可以用作放大看建筑的细部图片。具体操作为点击主界面左边最后一个功能框“媒体”,然后点击“修改”(如图9所示)进入媒体编辑器双击全景图中所要编辑(如图10所示)的地方置入已准备好的素材即可,音乐和视频的置入方式类似,不再赘述。


4.2.5皮肤设计


皮肤设计对于使用者的漫游体验很重要,对于建筑类场景漫游,主要有两点设置:一是操作界面皮肤设计,二是地图沙盘皮肤设计。
1)操作界面皮肤设计。
找到Flash功能框(见图11),然后点击第一个参数按钮进入参数界面找到皮肤功能框(见图12),可以从名称中先选一个默认操作皮肤使用,要使操作系统个性化可以通过皮肤编辑器(如图13所示)中的11个编辑功能键进行编辑。
2)地图沙盘的皮肤设计。



a.制作一张沙盘地图图片和位置标记图,可用CAD配合photoshop制作,转换成png格式;
b.将沙盘地图和位置标记图素材拖入皮肤编辑器,并给位置图标命名(见图14);
c.使用多边形节点在地图上标记20个场景点,并给其设定对应的漫游节点(见图15);
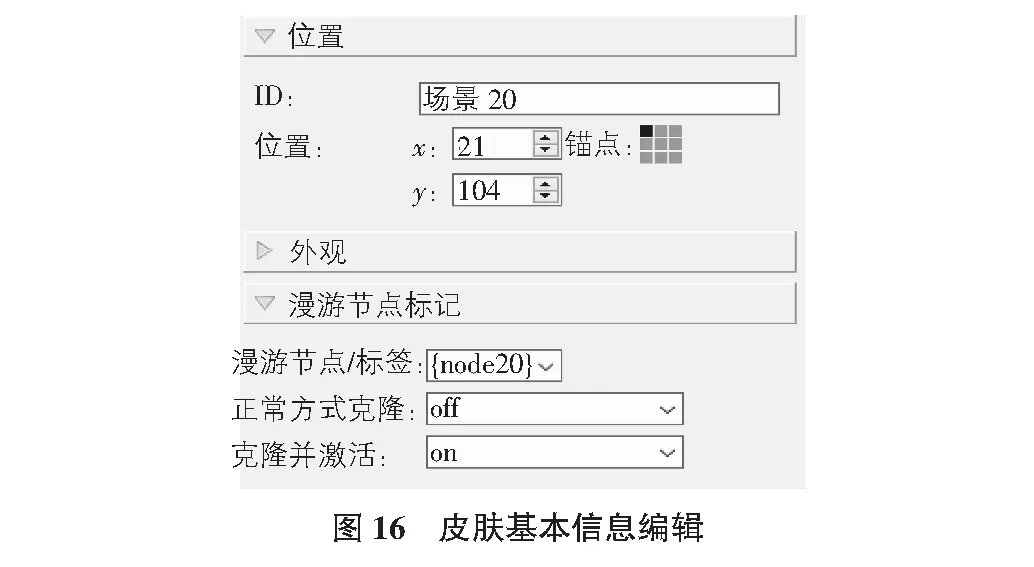
d.对节点进行编辑,将其正常克隆方式选择为蓝色位置图标的名称off,克隆并激活选择为红色位置图标的名称on(见图16);
e.20个场景都设定好后,将原始图标使用容器蒙版屏蔽掉,就得到了沙盘地图。
4.3 Pano2VR建筑交互式漫游系统的输出
Pano2VR可以输出Flash,HTML5等多种格式的漫游文件,其中Flash支持苹果以外的系统,HTML5支持所有系统,quicktime支持苹果系统,变形输出数列图。例如生成Flash文件,首先点击“输出”框下的“增加”按钮,打开输出设置,调整输出时的各项参数使其能够更清晰的输出,然后在主界面点击“创建”按钮生成SWF和HTML漫游文档。SWF文件可以用播放器打开,HTML文件可以用网页打开漫游观看,这样就实现了良渚文化艺术中心全景交互应用。
4.4 技术总结
Pano2VR的易用性很好,只需掌握A-B-C(流程要点)等技术要点就可以制作出一个能够用于教学的漫游系统(最好是线上发布的)。如果要进一步提高用户体验,则需要熟练掌握皮肤的制作以及对界面图标做一定的设计,根据用户反馈进行修改操作系统从而获得更好的漫游交互功能。
5 结语
本文介绍了使用Pano2VR软件制作良渚文化艺术中心全景漫游制作,大致介绍了此软件的使用方法和制作步骤,Pano2VR的操作较为简单,应用范围广。相比较Unity3D等三维实时渲染漫游对于硬件条件、网络环境、开发技术等都有较高要求,周期长,成效慢。Pano2VR渲染全景漫游这种较为折中的方案在现阶段有明显的优势,在建筑教育和房地产商业等领域拥有较强的应用和推广价值。
