扬州非遗App界面设计创作过程分析
2020-06-03张飞越靳璨
张飞越,靳璨
(1.扬州市职业大学 艺术学院,江苏 扬州 225009 2.江南大学设计学院,江苏 无锡 214122)
一、引言
在以交互性、便携性为特征的移动互联时代,积极探索扬州非物质文化遗产(以下简称“非遗”)的数字化传承与保护,将这种以人为载体的活态传承文化形式转变为现代普通大众所熟知的移动互联的典型产物——App。智能手机App,是融媒体时代的典型产物,我们需要使用App去进行信息的接收与传播,扬州运河沿岸的非遗文化可以通过App更自然地融入人们的生活。App在接收与传播信息的过程中,内容是核心,但其界面设计是连接用户和内容的至关重要的桥梁。
二、构思立意
截止到2014年,扬州市共有联合国教科文组织“人类非物质文化遗产代表作”3项、国家级非物质文化遗产19项、江苏省非物质文化遗产46项、扬州市非物质文化遗产206项、县(市、区)级非物质文化遗产名录项目237项 。
扬州的非遗文化历史悠久、种类繁多,具有鲜明的地域特色。笔者希望用户通过使用扬州非遗App,能在获取扬州非遗信息的同时,更加深入地感受到扬州所具有的历史文化及地域文化,增进国内外友人对扬州的了解。
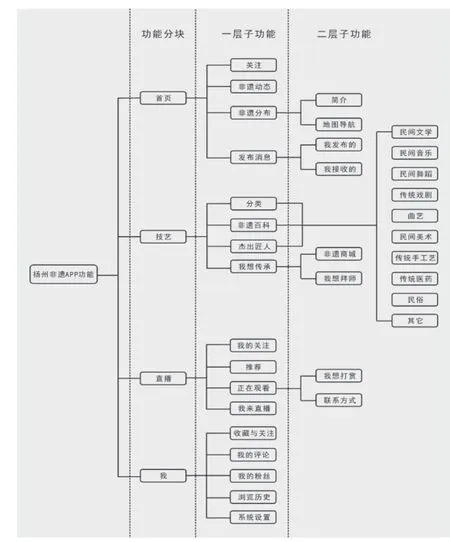
在视觉塑造方面,深入挖掘扬州具有代表性的视觉元素,融入到扬州非遗App界面设计之中。在流程构建方面,围绕扬州地域文化内涵,结合现阶段成熟化的界面交互逻辑,对扬州非遗 App的功能进行构建与分组。(图1)
三、扬州非遗App版块内容设计
上述的扬州非遗App功能图,分为四大版块:首页、技艺、直播和我,笔者将对其进行详细规划及阐述:
(1)首页版块,包含了扬州非遗的最新消息及相关新闻。扬州某类非遗的博物馆、某位非遗传承大师、某些非遗的主要聚集区等,这些与扬州非遗相关的信息,都会配合简介和地图,在“非遗分布”的子版块内展现。用户可在“发布消息”的子版块,对本App中发布的消息和收到的消息进行整理和归档。

> 图1 App功能构建与分组

> 图2 App入口图标设计

> 图3 App界面主要按钮元件设计

> 图4 “首页”版块
(2)技艺版块,以官方的形式对扬州非遗做出分类,用户可以根据自身感兴趣的分类进行选择性浏览。根据2014年联合国教科文组织颁发给扬州的非物质文化遗产名录的分类,扬州非遗共分为10类,每项类别中都会有其代表的杰出传承人。用户可以选择这些传承人进行浏览,在“我想传承”的子版块中与传承人进行网络互动,一方面可以使这些传承人让更多人所熟知,另一方面,也让对扬州非遗感兴趣的用户,能够更方便地与传承人取得联系。扬州非遗可凭借此App平台,让自己“走出去”,也可以把更多的有兴趣的用户“引进来”。
(3)直播版块,是目前较为流行的自媒体的信息传播方式。该版块主要承载扬州非遗技艺的直播展示,即扬州非遗传承人可以使用手机,即时地传播自己正在传承的技艺。在“推荐”子版块里,可以根据用户的浏览习惯去推送与之匹配的非遗技艺。原先一些存有技艺的扬州非遗传承人,如果需要一个平台去展示技艺,也可以使用“我要直播”版块,这样扬州非遗App的用户,只要点开直播链接,即可观看。
此外,直播版块还设计有“我想打赏”和“联系方式”的二层子功能,一方面可以通过用户自愿的形式,给予非遗传承人一定的物质奖励,以激发他们的传承热情;另一方面,也为平台的经费筹措与持续运转做出贡献。
(4)我版块,是对于用户个人信息的设置和整理,包含用户对扬州非遗信息的收藏、对非遗传承人的关注信息、用户的浏览记录、用户对话题评论的管理,以及基于用户个人使用习惯对App相关功能的设置。
四、扬州非遗App界面视觉设计
扬州是国家历史文化名城和具有传统特色的风景旅游城市,自古有“淮左名都,竹西佳处”之美称。扬州非遗手机App的界面视觉设计,需以扬州的传统地方特色为设计内核,筛选扬州最具代表性的视觉元素,在符合当下智能手机App界面设计潮流的前提下,进行解构与重构,设计出直观、简洁、符合绝大多数人群审美习惯的界面设计产品。
(一)扬州非遗App入口图标的设计
扬州非遗App入口图标设计分为两个部分,一部分是图像设计,另一部分是文字设计。(图2)
在图像设计部分,笔者将扬州最具代表性的五亭桥的视觉形象进行抽象与凝练,筛选出五亭桥的顶部与底部,顶部进行了视觉的抽象与剥离,采用正侧面的视角,使五亭分左中右对称排列。底部则将五亭桥的桥洞抽象为不规则的“凹形纹”,从左至右均匀铺列。由于人视觉浏览顺序的缘故,往往是自上而下的顺序观看,因此图像部分的顶部要略宽于底部。在图像顶部与底部中间,留下了放置文字设计的区域。
在文字设计部分,颜色选取方面与图像设计相一致采用了绿色,一方面绿色能够吸引用户的注意,即便用户手机里的App较多,也能够第一时间抓住眼球;另一方面,是为了突出现代扬州“公园城市”的发展定位,展现扬州有山有水有运河,风光秀美的特色。笔者提取扬州的“扬”字,基于书法汉字中的隶书,进行再设计,首先将其进行繁体化处理,突出扬州的传统文化底蕴,其次在不失去汉字基本的识别功能上进行简洁化处理“扬”字,最后将文字与图形相结合,进行融合设计。
(二)ICON按钮元件的设计
笔者在遵循目前智能手机两个主要操作系统iOS与Android的最新设计规范基础上,进行扬州非遗App界面主要按钮元件的创新设计,如图3所示。
首页的内容主要包含扬州的非遗新闻、非遗动态、非遗分布等内容,主要是以咨询类为主,所以在设计按钮时,笔者提取了咨询信息内的图片与文字的隐喻性视觉元素,并将其进行抽象化凝练,图片以宽型矩形框表示、文字以粗条短线段表示。
技艺版块按钮设计,则运用了扬州非遗的代表产品——扬州玉器的制作工具,借以一把小锤子来替代扬州非遗工匠手中的工具,既突出非遗产品制作非机器化的手工特色,也表达了通过简单的工具就能铸就精品的工匠精神。
视频版块按钮设计,笔者通过将视频播放与电视机联系起来,将电视机的造型扁平化、轮廓化,辅以业内通用的“视频播放”按钮,将这个旋转后的正三角形放置在“电视机”的正中,用户看到此按钮,便能立刻理解其含义。

> 图5 “技艺”版块

> 图6 “视频”版块

> 图7 “我”版块
最后是我版块按钮设计,将所有用户形象进行抽象,无需区分用户性别,提炼出每个人都有的肩部和头的形象,进行圆角化设计,再置身于一个圆背景,以此暗示用户这个按钮与个人相关。
首页、技艺、视频与我,是笔者在扬州非遗App功能中所构建的四个大版块,也是用户使用扬州非遗App进行交互操作的核心。用户触摸“首页”的按钮时,“首页”页面便被激活,其颜色也会发生变化,从无彩色变成有彩色(颜色显示如图3所示),以此来区分激活与未激活的按钮,按钮被激活时,上方屏幕内即会出现相关信息,其他的按钮均采用上述有彩色与无彩色区分的交互设计。
(三)扬州非遗App界面主要版块的设计
扬州非遗App界面主要版块有四项,包括首页、技艺、视频和我。扬州非遗App主要以由面到点的形式,对扬州非遗项目的新闻动态、分类、分布等信息进行传播,再以由点到面的形式,吸引用户参与,这些用户有非遗传承人群、有对扬州非遗有着极大兴趣的人群、也有最初不了解扬州非遗但使用App后产生兴趣点的人群。各类人群在扬州非遗App上互动分享自己身边的非遗资源和传统文化。
笔者结合扬州地方特色,又结合当下流行的App版块设计形式,针对首页、技艺、视频和我,四大版块进行了原型设计。(图4—7)
扬州非遗App界面主要版块设计,该四张原型图从整体角度来看,采用白色为主调背景色,文字设计采用黑体字,主要颜色有黑、白、红三种,分别应用于不同的功能与排版。图片与视频的缩略图,以矩形的形式切割圆角,加深灰色投影悬浮于白色背景之上。由于智能手机浏览方式的限制,用户对扬州App的浏览行为,采用竖持手机的方式,每条信息采用图文并茂的形式,将缩略图与文章标题排版于背景之上,不同信息用灰色线条隔开,以示区分。上文所提及的四个ICON按钮元件,固定放置于屏幕下方,当用户在手机屏幕上进行滑动操作时,并不会消失,而是永久显示在界面上,以方面用户在不同功能版块进行快速切换。
该四张原型图从细节角度来看,首页版块的主要功能是扬州非遗的信息综合展示,应当以若干图文信息为主,故笔者在设计时使用小缩略图的形式,吸引用户眼球,如图4所示。在首页标题的下方,还设计了“推荐、动态、非遗分布、消息”四个子功能标签,以此方便信息的归类与用户的筛选浏览。
技艺版块主要展示扬州非遗代表作品,故此将技艺传承的照片以竖排版的形式,排列在界面上方的醒目位置,如图5所示。在技艺传承的照片下方是技艺版块的四个子功能标签,再往下的相关信息以图片形式为主,以便于各类文化层次用户的浏览。
直播版块在未播放时,笔者设计了播放交互按钮,如图6所示。右下角有视频的留言互动的数量。当用户点击视频播放键时即开始播放视频且按钮消失。直播版块也分为四个子功能,其中“我来直播”标签,可让用户参与到视频直播互动之中。
在我版块中,以一个不规则梯形进行用户头像的设计,如图7,用户可在设置中个性定制头像,无论用户设置的头像外轮廓是什么形状,App都会自动进行裁切。头像下方是用户的昵称,用户的收藏、浏览历史及关注量都会并排显示在昵称正下方。用户的点评及留言会被App记录,缩略图以正方形搭配文字标题的形式显示在界面下三分之一处。
五、结论
随着当前移动互联网的迅速发展与进步,移动智能终端的发展进入了一个全新的发展阶段。同时,移动互联网的发展也逐渐改变了人们的生活方式。在本文的研究中,笔者针对扬州非遗App的界面设计进行了细致的分析和探索,归纳出设计方法和思路,并将理论转化为实践得出了四大功能版块的视觉化设计方案。笔者期望本文的研究能够指导我们进行扬州非遗App的界面设计,使扬州的非遗产品、非遗文化能够通过移动互联网被更多的受众所熟知。■
