基于微信小程序投票系统设计
2020-02-25曾国强王楚虹师文庆
曾国强,王楚虹,黄 江,师文庆
(广东海洋大学电子与信息工程学院,广东湛江 524088)
0 引言
投票是公民表达自己喜好的一种方式,大到投票选举国家领导人,小到对某一款产品表示喜好等等,都可以使用投票的方式[1]。在线投票系统的出现打破了传统人工投票模式中时间和地域限制,扩大参与人员范围,拓宽宣传渠道,增强人物影响力,省去人工制票、发票、收票、统计票数等环节[2]。传统App其实就是日常使用的智能手机上的第三方应用程序,一般都在各个平台的应用商城上供用户下载使用。传统意义上的App分为3种:原生应用(Native App)、混合应用(Hybrid App)和网页应用(Web App)[3]。
微信的目的,就是希望把用户使用App的动作都集中在微信上[4]。同时,使用JavaScript、WXML、WXSS技术体系即可快速完成开发,操作体验媲美原生手机应用,兼容iOS和安卓,开发成本低,可维护性强[5]。特别是小程序无须考虑开发的应用是否能够在IOS和Android两大手机用户,任何人只需要在微信里就能运行小程序;小程序不仅可以缩短开发周期,而且可以降低开发成本。
1 微信投票小程序需求方法分析
与微信公众号相比,小程序作为独立化的应用程序,能够以更加多样化的形式开展服务[6]。微信投票小程序需要实现微信用户投票、发布投票、分享投票等功能,本系统也是一款免费的工具类小程序,可以更加方便微信用户使用,无须安装下载,特别是对于手机内存小的用户,无须占用多大内存,用完即走。
1.1 总体需求分析
本小程序投票主要功能需求有:(1)注册登陆功能;(2)创建投票功能;(3)发布投票功能;(4)分享投票功能;(5)投票自定义单选多选、投票时间制定。
1.2 总体流程图
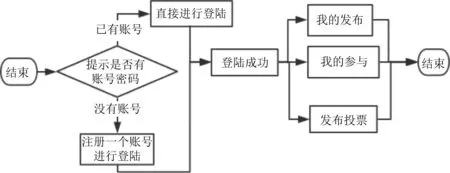
系统流程图如图1所示,本微信投票小程序是实现投票功能,注册登陆即可使用。首页主要是用于展现投票历史记录,包含参与的投票,分享的投票。创建投票界面是用来创建投票;我的界面即个人中心,包含了“我的发布、我的参与”这两个按钮。

图1 系统流程图
2 微信投票小程序功能结果实现
2.1 开发相关配置
小程序经过调试才能知道其功能是否达到预期。要实时查看修改效果也比较麻烦。比较常规的做法是先把代码上传到小程序后台进行运行,但是此方法耗时,也不便于新手进行操作。最简单的做法是在自己的电脑上搭建一个测试环境,采用Phpstudy实现本地虚拟主机环境的搭建。后台采用Php编写,数据库用的是可视化软件Navicator。
2.2 小程序底部Tab菜单
小程序底部菜单有“首页”、“发布投票”、“我的”这3个按钮,图2所示为底部Tab按钮所示,即可以点击Tab按钮“首页”、“发布投票”、“我的”切换页面。

图2 底部Tab按钮
图3 所示为首页index.wxml主要代码。

图3 首页主要代码
2.3 用户注册、登录模块
本微信投票小程序考虑到数据的安全性,因此加入了用户注册登陆功能来加强数据的安全性,每个用户有专属的账号id和密码pwd。图4所示为注册登陆展示,新用户可以注册并登陆。

图4 注册登陆展示
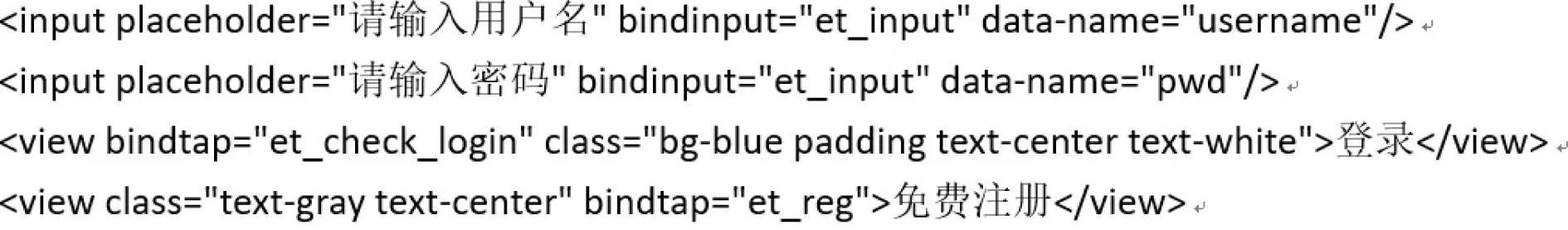
登陆login.wxml主要代码如图5所示。

图5 登陆主要代码
2.4 创建发布投票功能模块
本投票系统中,创建并发布投票是核心的模块。登陆的用户可以点击创建并发布投票。图6所示为创建投票主界面,投票输入框由小程序提供的组件input实现输入框功能。
点击图6中按钮“发布投票”即可发布,显示如图7所示的发布投票,弹出信息提示:投票增加成功,即表明发布投票成功。

图6 创建投票

图7 发布投票
创建投票模块中可以进行单选项多选项的设置,图8所示为时间选择器,可以设置投票开始时间和截止时间。

图8 时间选择器
2.5 参与投票功能模块
用户点击相应的投票,包括参与自己创建的投票、其他用户分享的投票等都可参与投票。图9所示为参与投票view.js主要代码。

图9 参与投票view.js主要代码
2.6 分享投票模块
一个投票系统,如果缺少分享功能,就不能让参与投票的人加入,就失去了投票的意义,因此在此系统加入分享模块。图10所示为分享模块,投票界面有分享按钮,更加方便。
通过点击分享,即可分享到对应的微信群或者好友,可以很方便地让需要参与投票的人参与投票。

图10 分享模块
2.7 投票结果统计模块
投票数据最后的汇总也是这个小程序的一大亮点,可以让用户直观地看到投票的统计结果。图11所示为投票数据统计结果,展示了相应的投票的票数,即可以直观看到统计结果。

图11 投票数据统计
2.8 用户登陆维护模块
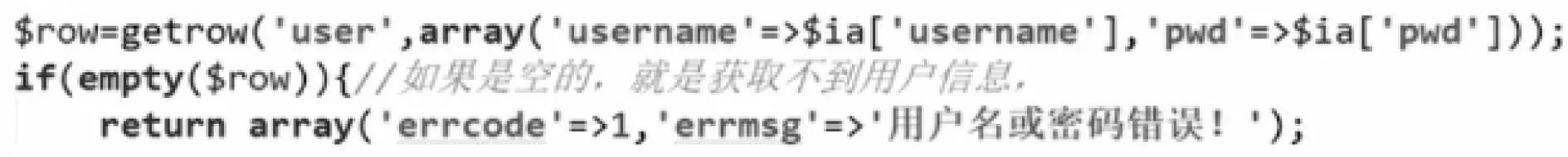
使用该投票的每一个用户,都拥有独一的账号id和密码pwd,提高了数据的安全性,也方便用户进行管理。用户在进行登陆账号密码的时候,验证本地用户是否登录,获取本地存lskuserid,lsktoken,得到lsktoken登录凭证,得到lskuserid,登录会员id号,获取到了之后,从服务器拉取用户信息,如果账号和密码不匹配会提示错误,图12所示为用户名或者密码错误提示。

图12 用户名或者密码错误提示
2.9 数据库模块
创建好了投票,现在还只是本地上保存了,需要采用数据库来存放,采用可视化软件Navicat,图13所示为投票数据库逻辑图。

图13 投票数据库逻辑图
其中admin表为管理用户表,admin共有3个字段,每一个账号有一个专属id号,密码即为password,ctime为用户创建时间。User表为普通用户表,共有5个字段,一个账号对应一个专属的id号,username为用户名,pwd为用户的密码,lsktoken为登陆凭证,作为与后台识别的专属字符串,ctime为用户创建的时间。vote表为投票表,共有6个字段,此处的id为此表里面的id,可以理解为对应的序号,title为用户创建投票的名称,userid可以确定是哪个用户即user创建的投票,ctime为创建的时间,stime为投票结束的时间,xxlist为投票对应的选项。
3 结束语
微信小程序就是轻型App,它是基于微信系统上的App[7]。在服务上,小程序聚焦用户,细分服务,深度挖掘用户需求,以更符合受众偏好的形式开展信息服务[8]。本文设计的基于微信小程序投票系统,实现了注册登陆、创建发布投票、参与并分享投票和查看投票结果,用户可以通过分享功能分享到群聊和其他参与投票的用户,也可以用此投票创建一个答题选择题库,总之,此微信投票小程序系统可以极大地提高投票的效率,更加方便。