Revit几何模型提取与Web可视化研究
2020-02-22罗文任玉春胡耀文
罗文 任玉春 胡耀文



摘 要:BIM技术是建筑产业信息化的关键性技术,Revit以其提供丰富的二次开发API等特点,在市场中占有绝对优势。在浏览器中展示Revit三维模型有利于开发公司对于项目的设计、施工、运维等的掌控,因此该方向的研究对建筑行业很有意义。文章通过对Revit API的解析与二次开发进行研究,实现将三维建筑模型的几何模型与数据模型的分离,将数据模型存储于MySQL数据库,几何模型存储为JSON文件,在Web端使用Three.js对JSON文件解析渲染,从而在浏览器端实现三维模型的重建。
关键词:BIM;WebGL;Revit;二次开发;Three.js
中图分类号:TP391.7 文献标识码:A 文章编号:2096-4706(2020)17-0017-03
Abstract:BIM Technology is the key technology of construction industry informatization. With its rich secondary development API and other characteristics,Revit has an absolute advantage in the market. Displaying the 3D model of Revit in the browser is conducive to the development companys control over the design,construction,operation and maintenance of the project,so the research in this direction is of great significance to the construction industry. Through the research on the analysis and secondary development of the Revit API,the geometric model and data model of 3D building model are separated. The data model is stored in MySQL database,and the geometric model is stored as JSON file,which is used on the Web Three.js by parsing and rendering the JSON file,the 3D model can be reconstructed in the browser.
Keywords:BIM;WebGL;Revit;secondary development;Three.js
0 引 言
BIM(建筑信息模型)技术是指利用BIM的特征改进建筑工程从设计到施工以及运维等一系列过程的技术,其在建筑设计领域内被广泛讨论。建筑产业升级和高质量发展的根本途径是信息化和工业化的深度融合,BIM技术是建筑产业信息化的关键性基础技术,其被广泛认为是21世纪建筑产业创新发展的关键技术,是现代和未来建筑行业从业者需要学习和掌握的基本技能[1]。
Revit Architecture是由Autodesk公司开发的针对建筑行业的BIM工具,其因图形化创建参数化构件和模型信息高度一致性的两大特色,再加上其强大的API接口便于开发者能根据自身项目进行不同功能开发等优点,在市场中占有绝对优势,国内从央企到地方企业对于Revit的应用也是非常普遍的[2-4]。
但是,Revit模型文件只能在Revit软件中进行浏览和编辑,而很多时候人们需要通过网络共享和显示Revit模型,如果能将模型与复杂的建模软件分离,用轻便的网页形式将其展现出来并保证信息的完整性,同时提供实现Web程序与模型之间信息交互的接口,这样开发和运维工作就可以充分利用Web技术的普及性和强大功能,大大提高了BIM开发和运维工作的效率,目前已有一些基于Web的Revit展示平台[5-7]。
为了满足建筑行业内部不同细分领域的需求,Revit Architecture软件提供了大量的API,供开发者针对当前项目的实际情况进行自主研发,自主研究和开发Revit模型展示平台有利于开发公司对于项目设计、施工、运维等步骤的掌控,能极大地提高工作效率。
因此,笔者通过对Revit API的解析与二次开发以及对对象的信息结构和获取方法进行研究,通过对Revit API的解析与二次开发以及对对象的信息结构和获取方法进行研究,形成基于类型过滤的数据提取方法,从而实现几何模型重建,并且通过数据库连通前后端,实现自定义的交互功能。
1 基于WebGL的几何模型重建
1.1 几何模型与数据模型分离
1.1.1 Revit文件插件处理流程
Revit API是Autodesk公司为开发者提供的Revit应用程序的开发接口,支持C#的二次开发,供开发者根据项目实际情况进行自主研发。Revit API通过两种方式来扩展Revit功能:一种是Revit自带的,使用Revit API中直接为开发者提供的函数;另一种是开发者自行编写的。本文结合了两种方式,共同实现插件的开发。
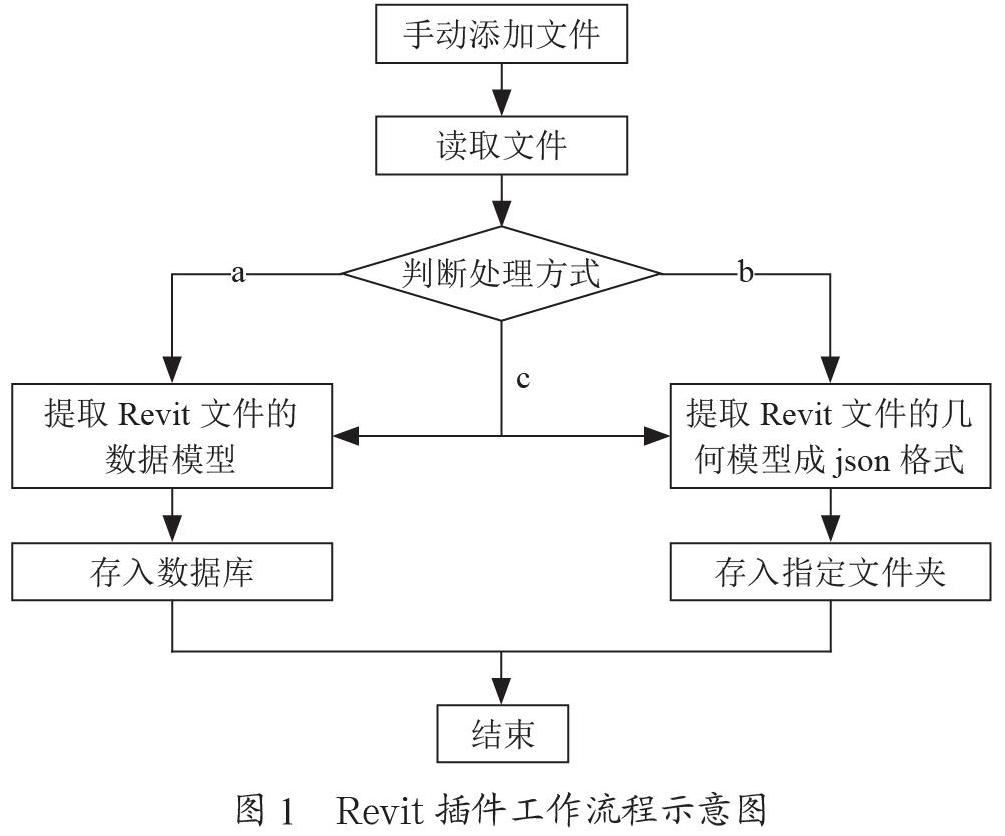
整个插件运行过程如图1所示,Revit文件处理插件通过手动添加处理文件的方式将需处理Revit文件信息传至后台。后台在接收到文件后,可通过文件地址、名称、处理方式等信息自动读取Revit文件,通过判断所选择的处理方式,调用不同的导出函数dataexporter.Execute()(图中a)或jsonexport.Execute()(图中b)。另外,当选择同时导出方式時(图中c),利用多线程的形式使得两部分数据可同时导出。
需要注意的是,一般的BIM模型材质信息都十分复杂、细节较多,所以对于建筑模型中的各项具体构件,需将其在数据库中按一定规则进行存放;此外,将模型的几何构建信息与构件的数据信息分离,几何模型只包含图形等文件,不带任何参数信息。
1.1.2 Revit数据模型提取流程
本文设计的属性数据提取方式可分为三步操作:
第一步,对Revit元素进行分类,通过分类整理的数据列,本文可很好地依次进行元素参数的提取;
第二步,运用Revit API提供的各种过滤器将本文需要导出的数据过滤出来,并进入具体的参数提取函数;
第三步,进行具体的元素参数获取,通过API实现具体参数数值的导出入库,从而完成对数据的获取。
1.2 几何模型存储成JSON文件
在进行三维几何模型数据的提取时,考虑到其中间文件既需要能够保存Revit文件中几何模型的数据,又需要是能被WebGL接受的数据格式[8,9],本文选择使用JSON格式的中间文件进行几何模型数据的存储。
1.2.1 几何模型的构建
由于导出的几何模型是以JSON格式文件进行数据存储,并用于后期Three.js的读取,因此需要遵照Three.js的标准格式进行生成。依据此标准格式并结合Revit内部数据结构,设计了符合需求的JSON模板,其内部主要包含有以下四类数据:
(1)Metadata:当前模型的相关信息以及生成的工具信息。
(2)Geometries:存储当前模型所包含的顶点信息与拓扑信息。
(3)Materials:存储当前模型所使用的材质的数组。
(4)Object:当前模型的结构以及标示所应用到的材质和几何体标示。
1.2.2 导出功能实现
首先,Revit API实例在进行格式转换后需要以字符串的形式存储在JSON文件中以便于Three.js加载,而Revit API提供了对渲染输出渠道访问的类:自定义导出程序类(CustomExporter Class)、导出语境接口(IExportContext)、节点渲染类(RenderNode Classes)、照相信息(CameraInfo)等。
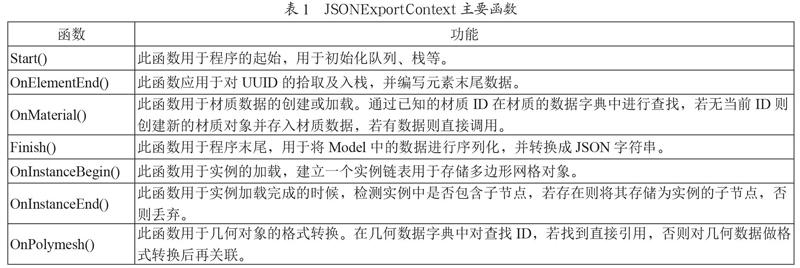
表1提供了JSONExportContext接口部分函数及实现的功能。
通过将JSON文件格式化后发现,其文件数据是符合Three.js自定义的JSON文件的内容与格式。
1.3 Three.js解析JSON并渲染
1.3.1 Three.js特性
Three.js庫是JavaScript编写的WebGL第三方库,实现了基本的图像算法,并提供了摄像机控制、灯光设置、加载模型和绘制3D物体等多种功能,是目前十分流行的图形图像渲染库。
1.3.2 Revit-Three.js处理过程
JSON格式文件中的Geometries储存的是几何图形构件信息,Three.js通过使用parseGeometries()函数查找储存在该集合下的类型(type)属性,不同的处理函数处理不同类型属性参数,例如柱体处理属性CylinderGeometry、参数几何体处理属性ParametricGeometry、圆形处理属性CircleGeometry等。在JSON格式文件中,为了存储参数的便捷,type对象的存储值统一为Geometry。
JSON格式文件中的Materials储存的是模型的材质、颜色等信息,Three.js通过使用parseMaterials()函数遍历整个材料属性集,将其中的所有信息提取传输给Three.MaterialLoader类,该类将材料属性中的纹理、颜色等信息进行整合打包最后提交到scene对象中进行显示。
JSON格式文件中的Children存储的是Geometries和Materials的UUID、Name以及相关联的属性参数的UUID。通过不断的循环遍历集合,将其中的UUID与Geometries和Materials属性相结合,让两个模块中的数据结合在一起;同时通过相关联属性参数的UUID实现鼠标拾取以获取属性参数数据的功能。
最后使用Three.js的渲染器将处理得到的scene场景在画布(Canvas)上进行构建,使三维网页呈现出所需的Revit三维建筑模型。
2 Web端展示效果
平台通过Revit插件将三维建筑模型中的几何模型数据和参数数据进行导出并存于服务器中,用户可以登录前端管理系统平台实现资源的远程获取和显示。图2为谷歌浏览器端重建的模型建筑三维视图,可以看出在浏览器中构建的三维模型,除了光照、模型颜色和植物外观上有些许不同外,其余基本没有变化。同时,借助于数据库中所提取到的数据,几何模型的属性参数在浏览器中也能够查看。至此,平台实现了在Web浏览器上浏览Revit三维建筑模型而不依赖Revit软件的功能。
3 结 论
本文通过对Revit API的二次开发,实现Revit几何模型和数据模型的分离和分别存储。围绕几何模型的Web端展示展开探讨,阐述了几何信息存储并写入JSON文件的过程,以及运用Three.js对JSON进行解析并渲染的办法,在Web端实现了模型重建。这种方法在数据上使几何信息与数据信息既独立又互相关联,在实际情况中弥补了Revit软件本身的笨重性,使模型在网页端易于观看。
参考文献:
[1] 何善能.BIM技术在建筑工程项目中的应用价值 [J].居业,2018(4):86-87.
[2] 张平.基于BIM技术的三维监控系统应用研究 [J].铁路技术创新,2019(4):97-101+110.
[3] 储伟伟,华玉艳,田章华.BIM模型网页端展示交互技术及其在隧道运维管理中的应用 [J].土木建筑工程信息技术,2018,10(1):60-64.
[4] 刘佳,张庆彬,梁秋丽.BIM模型的轻量化展示平台研究 [J].建筑技术,2019,50(7):791-793.
[5] 杨喆,付功云,袁文祥,等.基于WebGL三维引擎的轨道交通工程BIM+GIS平台研究 [C]// 第七届BIM技术国际交流会——智能建造与建筑工业化创新发展论文集.广州:《土木建筑工程信息技术》编辑部,2020:7.
[6] 李献忠,张社荣,王超,等.基于BIM+GIS的长距离引调水工程运行管理集成平台设计与实现 [J].水电能源科学,2020,38(9):91-95.
[7] 张海滨,王兴龙,张晓娜,等.基于BIM与精益建造的数据驱动式项目管理平台的探索与应用 [C]//第七届BIM技术国际交流会——智能建造与建筑工业化创新发展论文集.广州:《土木建筑工程信息技术》编辑部,2020:590-596.
[8] 赵菲.基于WebGL的古建筑BIM模型轻量化研究与实现 [D].西安:西安建筑科技大学,2018.
[9] 罗飞.RevitArchitecture三维建筑模型WebGL显示及优化 [D].杭州:浙江工业大学,2016.
作者简介:罗文(1999.07—),男,汉族,四川成都人,本科在读,研究方向:软件工程。
