基于GB2312标准的GL Studio汉化技术
2020-02-07王志乐董军宇
王志乐,董军宇
(1.海军航空大学青岛校区,山东 青岛 266041; 2.中国海洋大学信息科学与工程学院,山东 青岛 266100)
0 引 言
随着现代飞机综合显示信息量越来越大[1],国内外对综合航电显示系统的开发应用,开始借助国外的一些专业仪表工具软件如GL Studio[2]、IData[3]等。这些软件工具提供了文本框控件,实现了可视化编辑多功能显示器(MFD)的显示菜单和文本信息,然而由于汉字无法根据输入直接显示在MFD的画面上,因此所有的做法只能是对于汉字采用纹理贴图进行显示。基于GL Studio开发的机载仪表显示软件,如MFD、HUD等普遍采用此方法[4],但开发时无法预见需要显示多少汉字,再加上汉字词组的可变性,每次开发都需要重新准备贴图、词组和显示菜单的开发,所以此方法非常繁琐,且扩展性不好[5]。开发人员一直期待GL Studio能够支持汉字显示,但是从2.0版本到现在的6.0版本一直都无法很好地支持,对此有必要进行专门的研究。本文提出利用GB2312编码建立一级汉字字库,基于GL Studio环境建立字库表和基本的汉字显示单元、MFD接收输入的汉字编码解析出每个汉字的国标编码,以基本汉字显示单元为基础建立汉字动态显示控制模型,经过实验表明,该方法快速有效,扩展性和重构性好[6],既可以用于实装开发也可以用于仿真模拟器的开发。
1 GL Studio开发环境
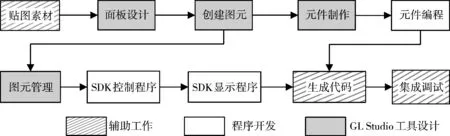
GL Studio是DISTI公司推出的一款独立平台的快速原型开发工具,用来创建实时的、照片级的、可交互的图形显示软件,既可用于仿真,又可用于实际装备[7]。GL Studio生成的C++和OpenGL代码可以独立运行,也可以嵌入到其他应用中[8],避免了底层OpenGL开发的细节[9-10]。利用GL Studio进行MFD开发的流程如图1所示。

图1 GL Studio的MFD开发流程
2 汉字字库数据建立
利用GB2312编码建立一级汉字字库,需要按照汉字编码顺序建立纹理字库,机载MFD显示的汉字字符基本颜色是绿色,字体是黑体,字号是18号,因此贴图按此机载基本信息建立,为便于GL Studio的开发利用,汉字贴图采用1024×1024的像素尺寸。在GL Studio中需要根据GB2312汉字编码顺序,建立汉字字库表,该表用于查找需要显示的汉字,将该汉字编码输入给汉化显示控制模型[11-12]。
2.1 字库表结构
首先,建立汉字字库表的抽象结构如下:
struct WORDS_TABLE_TYPE
{//汉字表的结构
unsigned short code; //汉字国标编码
float pos_x; //汉字存放的行
float pos_y; //汉字存放的列
};
WORDS_TABLE_TYPE gt_wordsTableA[3000];
实际一级字库大概3000多汉字,按照此结构和数量建立字库表gt_wordsTableA,该表以数组形式存储。
2.2 字库表建立
汉字在计算机中的存储占2 Byte,是用4位16进制数表示其编码,例如“啊”的国标编码是B0A1,在GL Studio环境下直接将汉字字符输入后自动转换成16进制的国标编码是A1B0,因此建立字库表需要对输入的汉字进行高低字节调换,同时需要存储每个汉字在贴图中的坐标位置。因此建立字库表初始化函数CHWordsADrawString(unsigned short *str, unsigned short length);其中str存放贴图中的每一行汉字,length表示每行汉字数。
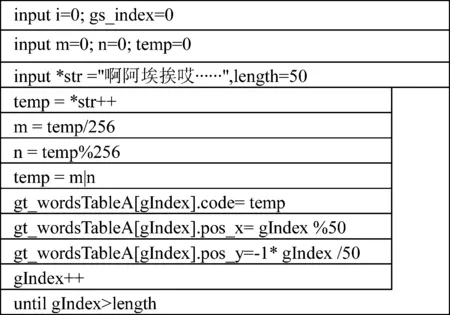
实例使用如下:CHWordsADrawString((unsigned short*)"啊阿埃挨哎……",50);实例的字库表N-S表示如图2所示。

图2 字库表N-S图
3 MFD汉化显示模型设计
在开发或者仿真阶段对MFD中需要显示的汉字、词组具有不确定性[13],需要建立一个动态控制和显示的模型。要求既能够满足MFD字符显示的实时性,又能比较节约系统的资源[14],提高GL Studio中显示单元管理的效率。
3.1 汉化框架设计
MFD显控汉化框架采用GL Studio环境,主要包括:汉字字库表初始化、汉字输入、增加汉字处理、汉字显示处理。汉字字库表初始化在软件初始化阶段调用字库表初始函数CHWordsADrawString完成一级字库所有汉字国标编码的存储;汉字输入,需要根据输入给MFD的汉字的编码识别出汉字;增加汉字处理,确定输入的编码是汉字,则调用AddOneCHWord函数,将输入的汉字信息存储到汉字结构体容器中;在汉字显示处理阶段,利用GLPolygon[15]初始创建的几何对象GL_CHWords_A_U复制新的对象,在新复制的几何对象内加载汉字表贴图,然后根据存储汉字信息的容器查找需要显示的汉字和该汉字在贴图中显示的位置,移动贴图使该汉字显示在新复制的几何对象内,最后根据汉字在MFD上显示的屏幕坐标位置,将新复制的GLPolygon对象移动到正确的屏幕坐标位置。
3.2 汉字抽象模型
在MFD屏幕上新增加一个汉字时,将进入增加汉字处理模块,在该模块中需要将汉字的信息存储在Vector定义的汉字结构体对象中[16],因此需要对汉字处理信息进行抽象定义。表1和表2是基本信息,表3是汉字显示信息的处理结构。
表1 字符间距结构体

结构体类型类型变量名说明FONT_STboolfonts字符类型shortchwordStep中文字符间距shortenwordStep英文字符间距
表2 字符特征结构体

结构体类型类型变量名说明TRAIT_STshortcolor颜色类型shortpat线型shortblink闪烁shortrot旋转FONT_STfonts间距结构
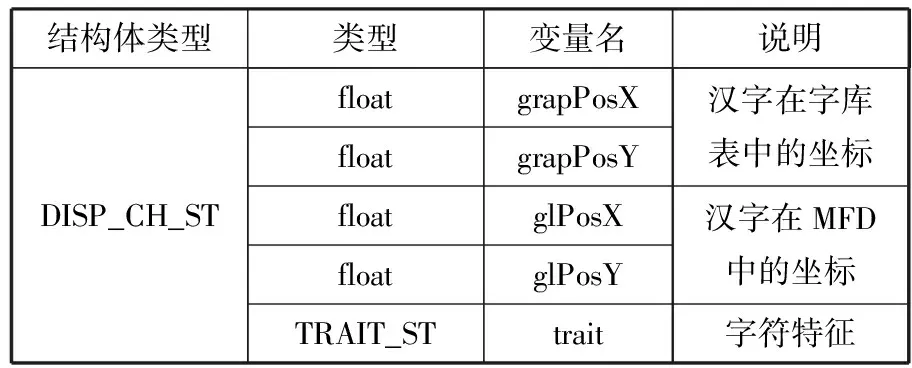
表3 汉字显示信息存储结构

结构体类型类型变量名说明DISP_CH_STfloatgrapPosXfloatgrapPosYfloatglPosXfloatglPosYTRAIT_STtrait汉字在字库表中的坐标汉字在MFD中的坐标字符特征
DISP_CH_ST抽象模型存放了输入汉字字符在字库表中的坐标位置和用于显示汉字的GLPolygon对象在MFD中的显示坐标。
3.3 汉化显示控制模型
汉字显示控制模型完成输入汉字的查找、特征处理、显示信息处理和实时显示[17],所有的过程是动态实时完成,因此建立汉字的动态控制模型和动态显示模型是关键。
3.3.1 控制模型
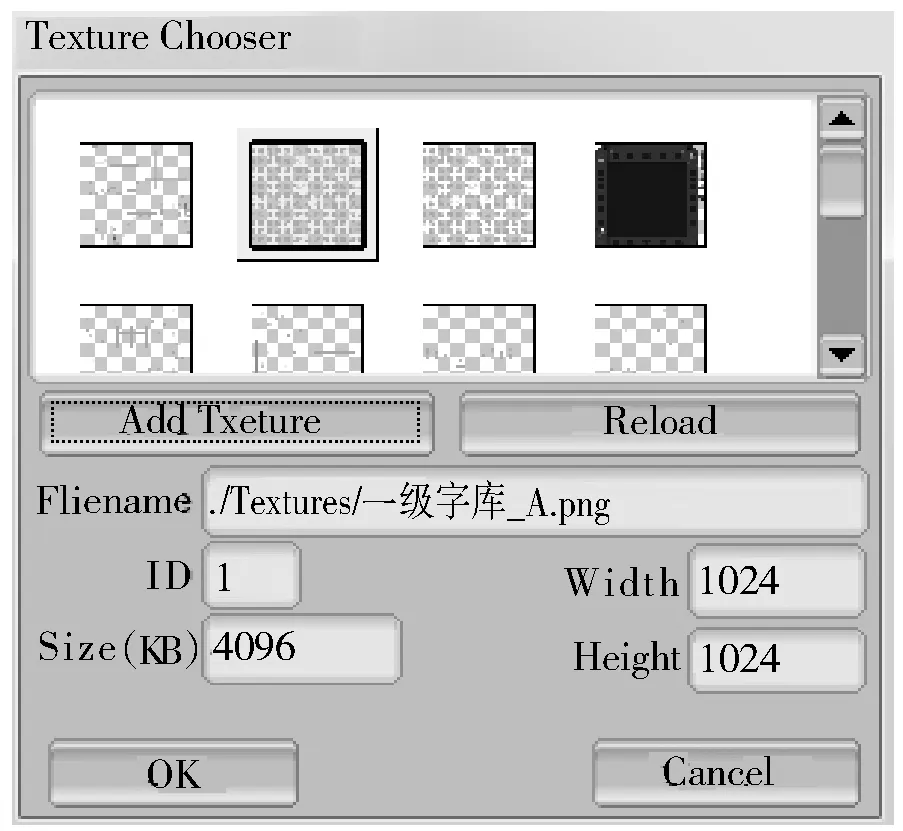
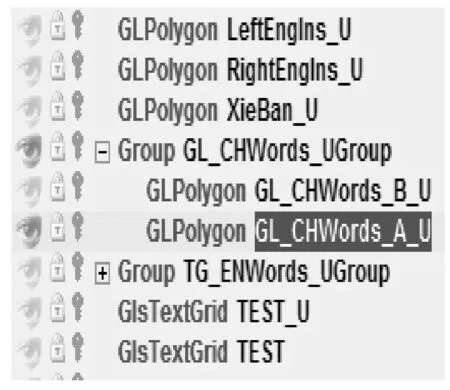
利用GLPolygon预先创建好一个对象,如GL_CHWords_A_U,在该对象的属性Texture Chooser里选择一级字库贴图,如图3所示。通过Texture Placement工具模式移动贴图,使GL_CHWords_A_U初始显示第一行、第一列汉字“啊”。将该对象生成Group,如GL_CHWords_UGroup,汉字显示基本对象及组如图4所示。MFD显示软件运行时首先完成清屏,接收到后台发送的汉字字符指令时[18-19],完成指令解析后查找字库表gt_wordsTableA,找到对应的汉字字符后再完成汉字显示信息的处理,将处理结果存储在m_chwordAPosition对象中,该对象定义如下:std::vector
为了节省创建GLPolygon对象的资源,选择将新创建的对象加入GL_CHWords_UGroup组,每个周期清屏时将GL_CHWords_UGroup组内所有对象不可见,如果新接收的后台汉字字符的数目大于GL_CHWords_UGroup组内GLPolygon对象,则再创建新的GLPolygon,否则利用GL_CHWords_UGroup组内已有对象即可。

图3 添加一级字库纹理

图4 汉字显示基本对象及组
汉字处理控制模型的流程图如图5所示。

图5 汉字处理控制模型
3.3.2 显示模型
显示模型主要完成汉字在MFD屏幕坐标的显示[20]。显示模型主要包括2个方面:1)需要根据MFD屏幕尺寸,建立屏幕坐标系,根据汉字输入的相对坐标信息计算屏幕显示坐标信息;2)根据控制模型在字库表中查找的汉字,记录下汉字在字库表中的坐标,即行号和列号,这也是汉字在贴图中的行号与列号,最后需要根据行号和列号移动贴图,使每一个GLPolygon对象正确地显示输入的汉字。
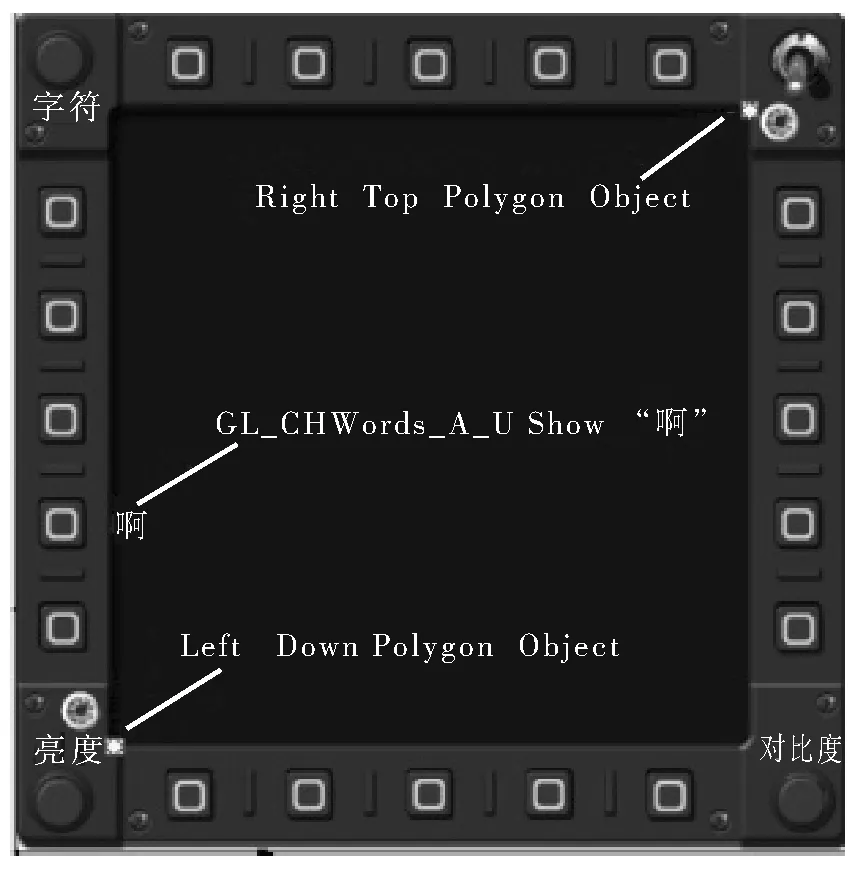
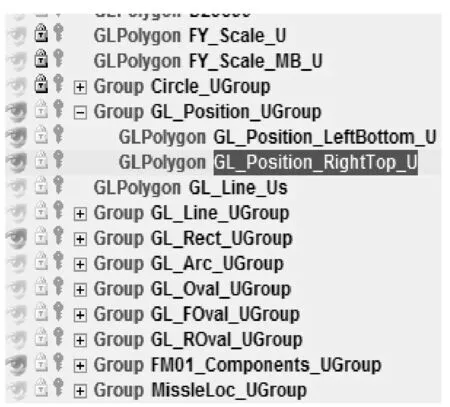
以某型飞机多功能显示器(MFD)为例,屏幕有效分辨率为575×575,符号显示以像素点为单位。在屏幕左下方和右上方分别创建GLPolygon对象,该对象尽可能小,以该对象的几何中心作为屏幕的左下坐标和右上坐标[21],如图6所示,将这2个对象作为坐标系的基准点,对象名为GL_Position_LeftBottom_U、GL_Position_RightTop_U,其中以GL_Position_LeftBottom_U为坐标系原点,坐标基准对象定义如图7所示。设屏幕宽度为rWidth,输入的横坐标为rx、纵坐标为ry,返回的GL Studio环境下绝对坐标为resX、resY。resX的计算方法如下:
TopPointX=m_posRightTopPoint.x
BottomPointX=m_postLeftBottomPoint.x
rWidth=TopPointX-BottomPointX
resX=BottomPointX+rx×rWidth/575.0
同样的方法可计算出纵坐标resY。

图6 建立MFD屏幕坐标系

图7 坐标基准对象定义
为便于对新建字符对象的管理,定义了存放新建汉字对象GLPolygon类型的容器std::vector
int numPoly=m_veChGroup.size();
int numDisp=m_chwordAPosition.size();
ChangeHTexture(m_veChGroup.at(li_i),0.02f,0.0f,50.0f,m_chwordAPosition.at(li_i).grapPosX,0);
ChangeVTexture(m_veChGroup.at(li_i),0.02f,0.0f,50.0f,m_chwordAPosition.at(li_i).grapPosY,0.0f);
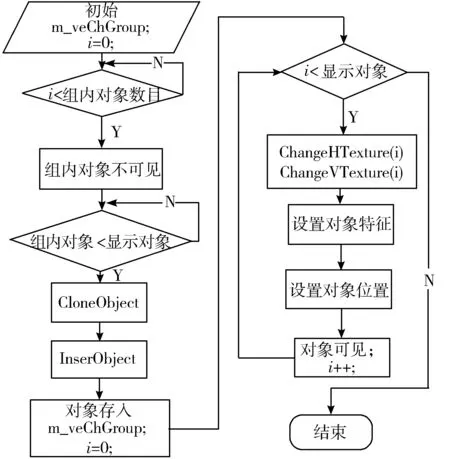
汉字显示处理模型如图8所示。

图8 汉字显示处理模型
4 仿真应用分析
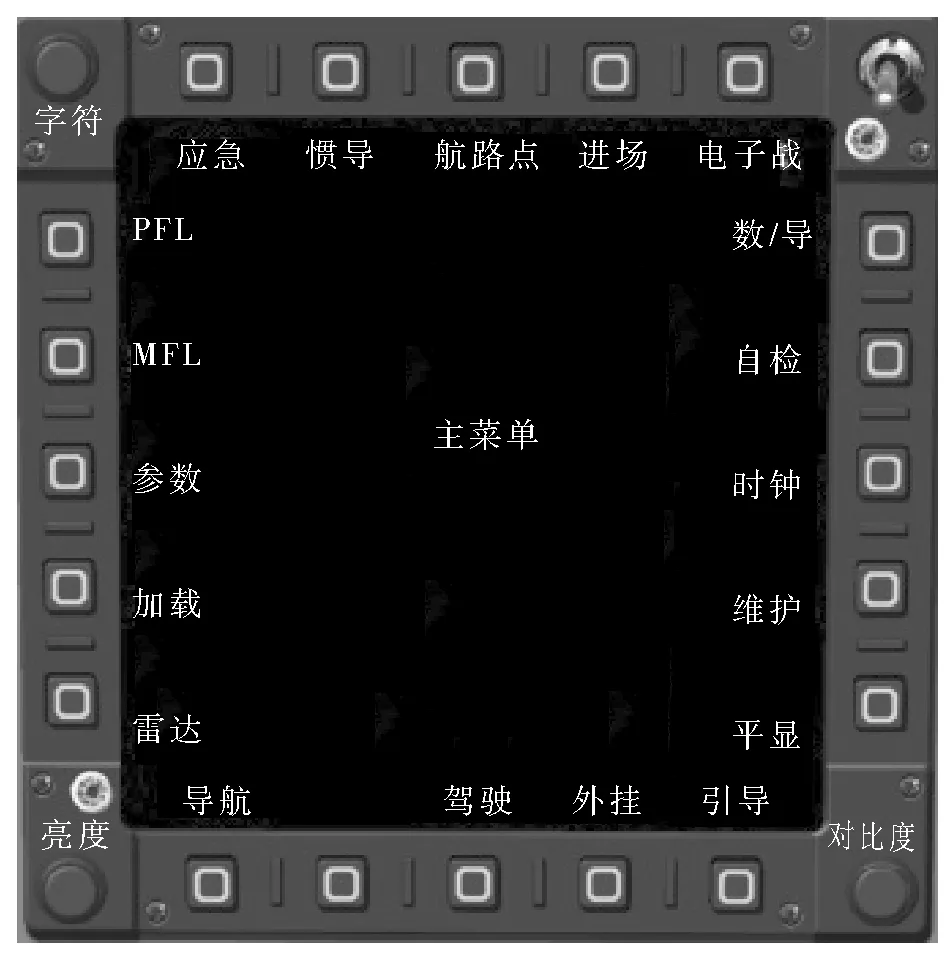
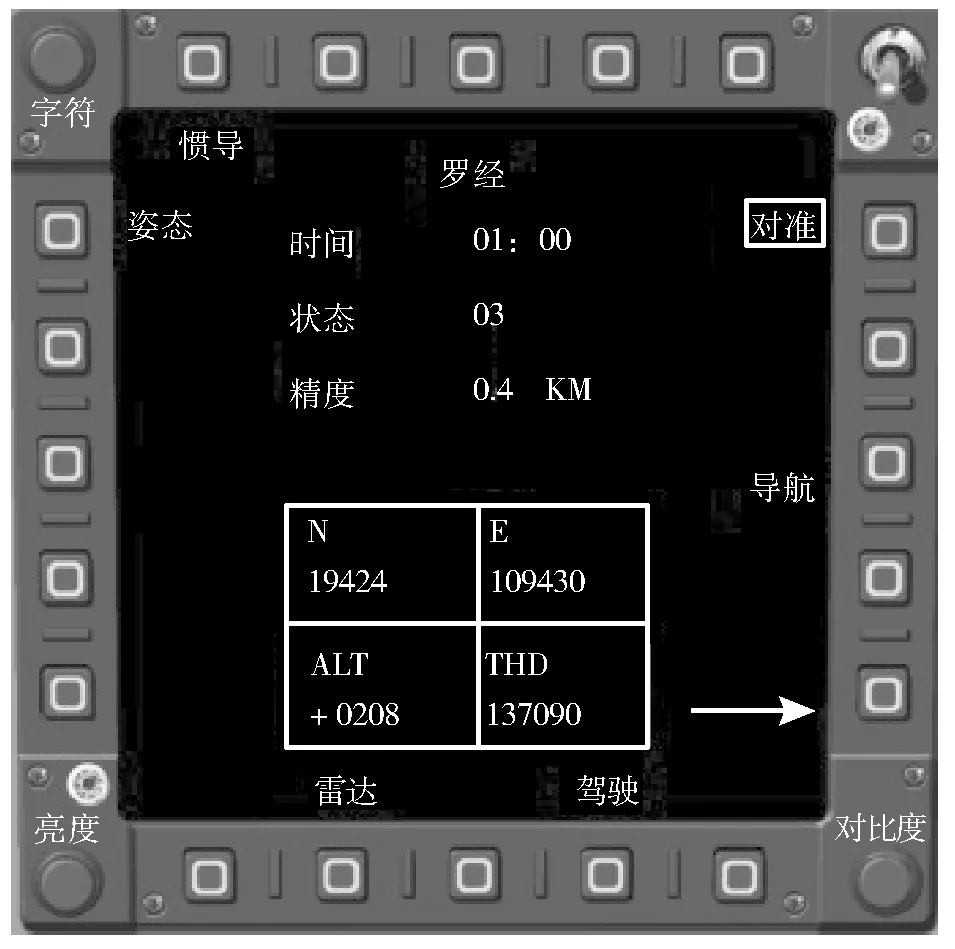
该仿真方法基于GL Studio 4.0以上版本开发的MFD和HUD已成功应用于某型飞机模拟器,运行该软件的机器采用PowerPC、内存1 GB、显卡为NVIDIA GeForce9300的硬件条件下,汉化显示和位置准确无误,后台可以根据需要修改显示的内容,并且控制实时性好。图9和图10是该型模拟器显控运行部分效果图,主菜单、JIDS和惯导测试指令的形式如表4所示。
表4 指令输入格式

MFD指令编码帧Byte主菜单20100000c002ffffc0030000c006…2010642JIDS2010…b01700030032000b0056002f…828惯导2010…b01700010225005b844db017…1489
MFD接收后台的指令编码,指令编码都是16进制,0x2010表示指令帧开始,0x2000表示帧结束,中间每4位表示一个汉字的国标编码或者是自定义符号编码,测试过层每个画面所有汉字和符号占用字节不超过2048 Byte,数据量适合基本的网络通信和共享内存,可以方便地和后台系统通信。

图9 汉化显示主菜单

图10 汉化显示惯导
5 结束语
本文基于GB2321编码建立汉字字库,在GL Studio环境下进行机载综合航电显示控制系统的开发,可以很快地实现显示字符的汉化,而且不需要专门预先搜集MFD可能显示的汉字及词组,避免了传统方法不能灵活修改显示词组的缺点,解决了根据需求显示汉化字符信息的难点,也解决了DISTI公司推出的GL Studio平台长期不能支持汉字显示的问题,为该平台用于国产机载MFD和模拟器开发提供了技术手段。该模型适用于任何机型MFD的开发,而且可以推广到基于OpenGL环境或IDATA平台进行MFD的开发。
