HTML5:电商网站设计与实现
2020-01-01王立强海南广播电视大学理工学院
文/王立强 (海南广播电视大学理工学院)
基于HTML5开发的一款网上商品购买软件,使用JavaScript进行业务功能编写,使用PHP进行后台服务端开发,数据库使用MYSQL数据库进行数据管理。本项目分为前端页面与后台服务端,前端页面展示商品信息等数据,后台服务器端进行数据管理。本电商项目主要功能有:登录注册,首页、列表详情、购物车、查看订单等模块。使用了HTML5与CSS来进行页面布局及美化,使用Bootstrap进行页面结构搭建,JavaScript进行页面逻辑编写,数据库使用MySQL进行数据存储管理,通过AJAX进行数据交互。
HTML5是超文本标记语言的第五次重大修改,简称H5,是万维网联盟和Web Hypertext Application Technology Working Group经过接近8年的努力规范制定完成的。H5的第一份草案在2008年1月22日公布,当时正是国内电商发展迅猛的时候,国内网购用户仰头上涨,各类电商网站纷纷出现,目前,网上电商网站五花八门。本课题就是在这个前提下展开研究的。
本课题主要使用了HTML5的规范进行网上商城的编写,辅助其他前端技术来进行功能的实现,诸如CSS3、JavaScript、Bootstrap等进行网站开发,使用MYSQL作为网站数据库进行数据的存储以及管理,使用PHP进行后台系统的编写,使系统对数据的管理也更方便。
绪论
这一章主要是介绍项目的研究背景以及为什么要做该项目,在调查过程中适当的对现阶段的行情进行分析,给一些喜欢网购的朋友提供一个购买的渠道。
(一)课题研究背景
随着国内经济提高,民众的生活质量大大提高。开发一个基于HTML5的电商网站是在新增HTML语义标签的基础上,运用所学理论知识和编码能力,设计出一个高效快捷、针对性强的系统。
(二)本课题目的及意义
随着互联网发展,在网上开店的潮流已经兴起,又因为网上购物十分方便,网店销售在未来必定有长远发展。
前端技术在最近几年开始成熟,迅速在互联网这个领域火了起来,HTML5刚刚出现却颠覆了当前前端技术的页面编写方式,HTML5开始了迅速发展,并且随着HTML5的发展,各种前端的框架也随之而来,让前端这门技术更加火热。
(三)国内发展概况
国内也有一些大型的电商网站,比如京东、淘宝、唯品会等。现在国内的网购的行情日趋好转,环境相对于以前来说优化了很多,因此现在国内电商的发展越来越好了。
(四)本课题的主要内容和任务
1.用户管理中心
用户管理中心指的就是用户在本网站里面注册以后进行登录的一个管理方式,主要是用户首先注册,注册完成以后信息存储到用户信息表中,在用户中心里面用户可以自己查看个人信息,查看订单信息,查看购物车等一系列操作。
2.商品资讯
商品资讯是整个电商项目的一个小功能,通过商品资讯用户可以自己关注自己喜欢的商品,而管理员也可以给用户推送最新的商品信息,让用户了解最新的商品信息。
3.商品购买
商品购买是整个项目最核心的一个模块,通过它能够让用户在看好自己喜欢的商品后下单购买,当用户购买完成后生产一个订单信息,用户可以看到购买的商品信息,如果用户在购买前不喜欢可以删除该商品。
4.项目的主要任务
先根据项目的整体进行需求分析,然后使用前端技术对需求分析好的项目进行静态页面的整体结构设计以及界面布局,还有就是一些数据存储,在一些功能模块上,根据页面的布局来给用户呈现什么样的数据提供给用户进行操作,通过用户的操作行为进行判断需要发送什么数据给后台,后台根据用户发送的数据进行相应的判断以后返回数据对页面进行相对应的数据显示。
(1)使用Bootstrap进行静态页面结构的搭建,HTML和CSS进行页面的静态布局。
(2)使用JavaScript编写页面的逻辑结构。
(3)使用MYSQL进行数据库的创建,通过PHP编写后台的一些逻辑,达到对数据库的增删改查。
(4)数据的交互通过AJAX来实现,将后台的数据显示到前台页面上。
(5)项目最后是在先前搭建好的Xampp环境下进行测试,根据测试的结果来对代码进行优化。
(6)整个电商项目全部跑通。
(7)将跑通的项目进行上线,只能在浏览器上模拟演示。
相关技术介绍
电商网站设计中涉及到的到的相关技术和开发所需要的环境进行介绍包括对HTML5技术和介绍和本系统开发中要用到的软件和数据库等相应环境的相关介绍。
(一)开发工具
这个系统使用了MYSQL这个数据库作为后台数据库,以HTML5、CSS3、JavaScript、Bootstrap作为前端开发技术。这个系统使用了中文的界面,操作流程及其简单,就算是没有计算机基础的管理人员和业务操作人员也可以在较短的时间内掌握相关的操作流程。
(1)MYSQL它在数据库的类别是属于关系型的数据库,一开始是瑞典的一家叫做MYSQL AB公司开发的,现在是属于Oracle公司的一个开源产品。目前MYSQL在很多公司的中小型的网站中被广泛的使用。主要是因为其体积相当的小、速度比较快,而且一般成本偏低,所以说一般都选择MYSQL作为网站的数据库比较好。
(2)HTML5,随着H5的发布,它带来了很多的新特性,不仅仅是语法上的变化,还有就是新增了很多语义化的标签,主要是在原来的基础上开辟了一个全新的部分,HTML5的使用,可以使页码布局更加简洁和清晰,增加了些许用户体验。
(3)CSS3,是与HTML5一起出来的,通过CSS3可以对页面的布局进行样式的修改,让页面更加的美观。CSS3不仅可以对页面进行优化,可以实现动画文字特效、线性渐变、旋转还有缩放、定位和倾斜等,在CSS3中,增加了很多CSS选择器,而对于多屏切换则会用到媒体查询,使用多栏布局将页面划分好清晰的布局。用好CSS3在做页面效果和特效的时候节省很多不必要的步骤。
(4)PHP是一门万金油的语言,它十分的全面,既可以写前端的代码,又可以写后端的代码,PHP在写动态页面的时候比其他的编程语言效率的都高很多,而且PHP对于编译以后的代码还是能够执行,PHP脚本语言运行效率比较高、响应速度也比较快,PHP在互联网上的应用很多,算是很主流的一门语言。
(5)Bootstrap,Bootstrap是一个免费公开的并且十分方便的框架。是一个CSS和HTML响应式布局的一个框架。Bootstrap使用CSS3的Less语言为前端开发工程师提供了写好的HTML和CSS直接使用就行,不需要再为了如何优雅的进行布局而烦恼。Bootstrap经过免费公开使用后,开发人员十分的青睐这个框架,而且Bootstrap在GitHub上一直是一个很火爆的开源项目。
(二)HTML5的优势
HTML5的出现,丰富了原先的HTML标准。让页面的编写变得更加方便,比如以前用div标签头部区域需要先给div起个class名字,而现在H5就能直接使用新标签就能达到新标签没出来之前的效果,减少了起名字的困难,简化了页面。
(三)HTML5的新功能
HTML5的新特性除了上面的以外还有其他的新标签,例如SVG,它是一个类似于矢量图形的一个标签,使用它可以保证图片不会失真,也可以通过一些文本编译器来进行一些处理,如果使用它来引用矢量图标的话,可以很完美的适应,图片使用它进行嵌套,可以进行搜索、压缩、伸缩、索引等操作。
H5的新特性还有地理定位web worker,它是通过H5的一个API来请求获取用户的地理位置,在请求地理位置的时候需要跟用户确认是否允许使用他当前的位置,当用户授权了以后才能进行下一步的操作,而web worker这个特性是在后台运行的,它自身可以生成多个线程,这样就可以保证页面能正常的响应。
(四)MySQL数据库
MYSQL数据库与其他的大型数据库根本没法比,它跟其他的大型数据库比起来缺陷就很明显了,比如MySQL跟Oracle、DB2、SQL Server比起来就显得规模小,功能有限了。但是它不影响MySQL在个人和很多公司中的欢迎程度,在很多公司里一些中小型的项目中使用MySQL能够大大的降低网站的开发成本,因为MySQL是一个开源的项目。
需求分析
项目一般在开始前都需要进行需求分析,而需求分析的根本原则就是为了了解用户的需要跟要求。并且要能够精确的将用户反映出来的需求进行准确的评估及数据的管理与安全的需求过程。
(一)系统可行性分析
可行性分析,是在系统调查的基础上,对项目的开发是否可以正常的完成进行一次深层次的必要性和可能性进行分析研究,本系统分别是从:经济可行性、技术可行性、操作可行性这三个方面进行分析。
1.经济可行性
市场分析:该系统可以对公司所发布的商品销售信息、购物者进行在线购物,满足了公司对于广大销售公司的需求,只要有购物的需求,就会有相对于的经济收益,并且该系统简单易懂,所以,系统具有经济可行性。
2.技术可行性
所设计和实现的基于HTML5的零食网上售卖网站是用的phpstorm编写软件进行的编写,借助这个开发工具和WebStorm编程软件都是极为方便的。而实现该系统所使用的技术有:HTML、CSS、JavaScript、jQuery、Bootstrap、PHP和MYSQL等,这些技术简单易懂,系统能用性高,编写及应用方便;在硬件方面,选择空间越大,配置越高,系统的开发和运行就会更流程,本机的系统运行环境是采用Microsoft windows7服务器操作系统,用PHP+MYSQL来编写后台数据库;客户端可以采用常用的任意浏览器软件如火狐、谷歌和ie8版本以上,所以,系统具有技术可行性。
3.操作可行性
通用的Web浏览器使操作难度降低了,按照普通人的使用习惯进行设计,让他们在使用本系统的时候没有操作上的问题,很明确的知道这个模块是实现什么功能的,从这个角度出发本系统的设计方案是可行的。

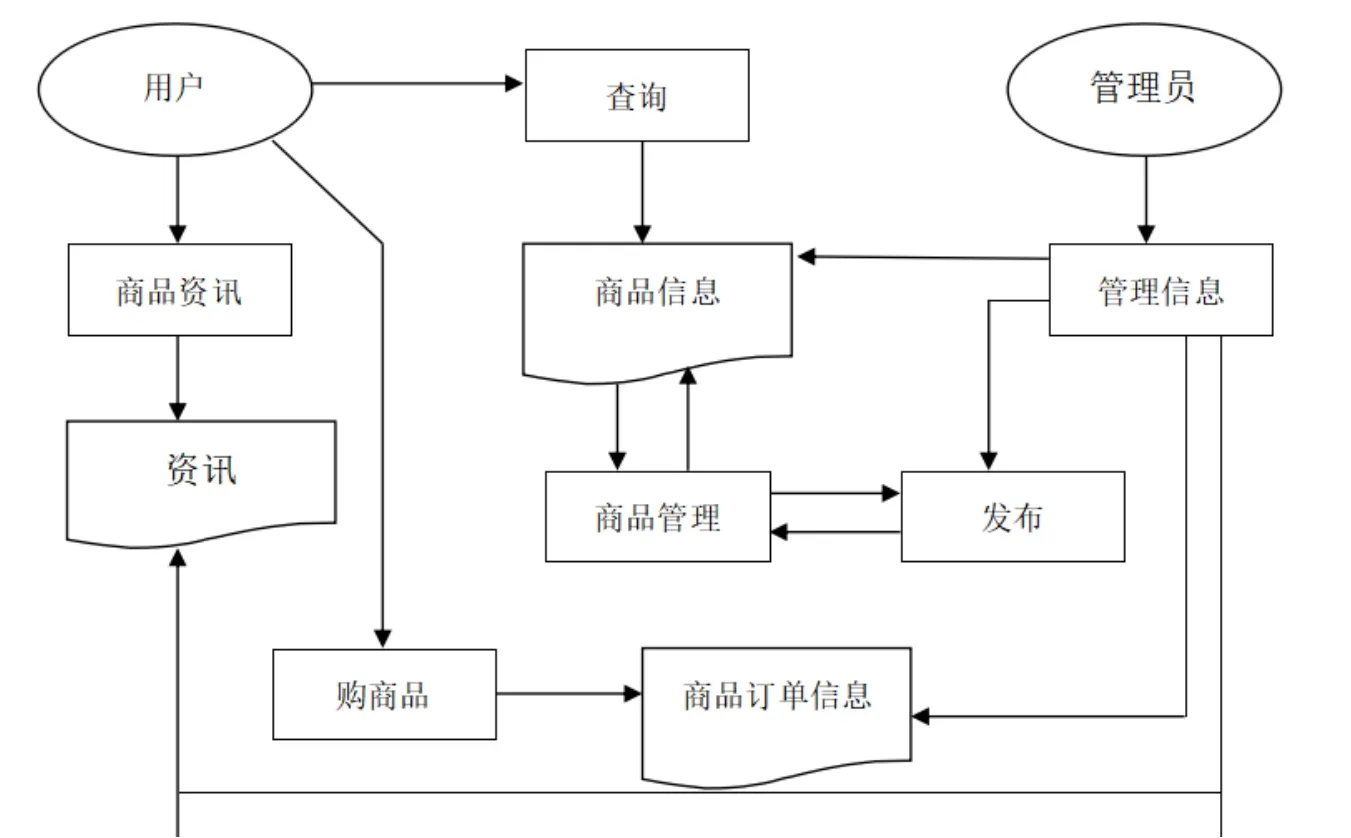
图1 本系统业务流程
(二)系统功能需求
该系统是为了加强对用户资料和服务情况的管理进行了一个后台系统的开发,后台系统能够对用户的服务信息跟踪,掌握店家的服务情况,收集用户的意见,拥有这个后台系统方便管理的系统化、规范化、自动化和智能化。前台能够实时的将数据信息展示给用户。
本系统业务流程图:
业务流程图是一个用来进行业务逻辑梳理的一个图表,它可以很明确的指出业务之间的流向,通过它可以观察到业务之间进行流通时可能出现的不合理的地方,通过它可以进行业务的修正,并且因为业务流程图的流程很简单明了,就算不是开发人员也可以很轻易的理解程序中的业务逻辑。
本系统的业务流程如图1所示。
系统总体设计
主要介绍本系统的设计目标和系统的整体结构以及数据库的设计。
(一)系统设计目标
电商网站的主要业务流程为背景开发一套网上电商网站系统,商品购买系统实现了分散网络环境下的商品购买的计算机化、标准化和规范化,提高了购物的效率和质量,增强了企业竞争力。系统的投入运行可以加快公司内部信息的传递速度,能实时准确地向决策部门供给信息,给工作人员提供客户掌上也可以购买各类商品。
(二)结构功能设计
按电商网站的设计和划分模块,是系统研究的核心问题,它可以确定整个电商网站的整体结构和功能模块的排版,该系统的结构化设计思想是从上到下将系统从一个主支上分出一个个子系统,以及将分出来的子系统再进行一次模块的划分,被划分出来的模块计算机都可以执行,能够当成一个单独的程序。电商网站前端页面主要是提供用户登录窗口,用户通过PC登录进入系统后可以在线浏览商品、商品查询、商品资讯、订单查看等功能的。
(三)系统数据库设计
数据库是一个网站必须要具备的一个因素,如果没有数据库,那庞大的信息就无法存储,网站的服务就会很单一而不能应付多种服务,而从数据库出现到现在,数据库的技术日趋成熟,所以现在数据库的存在让网站的服务更加好了,对于数据的处理也更加的便捷。
本系统的数据库设计是由MYSQL5.0数据库支持的,本系统的数据结构模型是实际数据模型。
对于本系统来说,数据库的设计是十分重要的,本系统的一切商品信息,用户信息,各种各样的信息全部都存在一个数据库里面,数据库的设计是对本系统的信息进行管理,网站共有一个数据库,数据库的数据表分别有用户信息表,商品信息表,订单信息表等。
系统功能实现
本章主要是介绍了网站的实现是如何实现的,功能模块的实现,本网站由前台页面以及后台的管理系统组成,其中前台的功能模块大致有注册登录模块,商品购买模块,个人信息模块,而后台系统则有管理员登录模块,主页面管理,商品信息管理等。
(一)软件界面设计
因为现在手机是人们必不可少的物品,因而在设计网站的时候需要考虑用户在手机上可以进行浏览网页,所以需要对网站做一个能适应手机屏幕的一个需求,考虑手机屏幕的问题所以进行的一个响应式的开发,以达到适应手机屏幕的需求。
(二)前台功能实现
项目中前台功能主要有注册登录功能、商品购物功能、商品查询、个人中心、商品资讯推送,查看订单等功能。
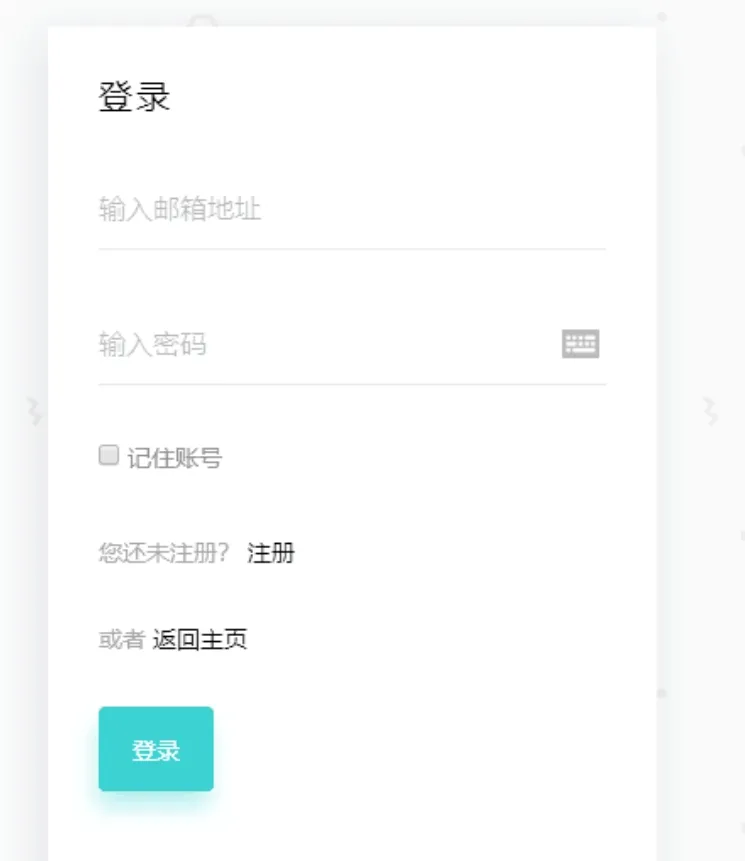
1.登录功能实现
当用户需要购买商品的时候需要进行登录操作,因为不登录的话就不能进行购买的操作,在用户进行登录的时候,输入账号密码正确的时候就可以登录,如果账号或者密码输入错误,则提示用户的输入有误,请重新输入。
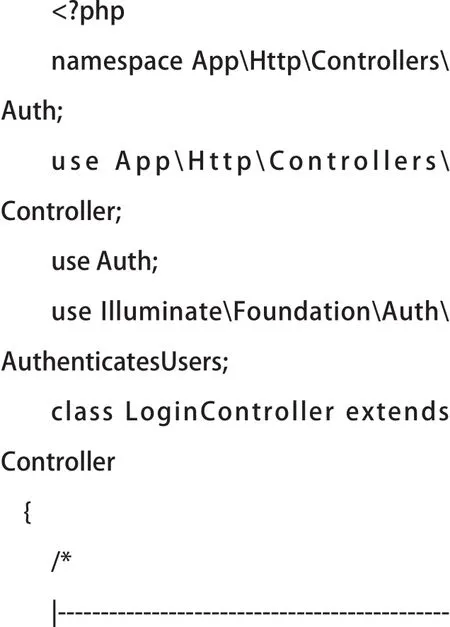
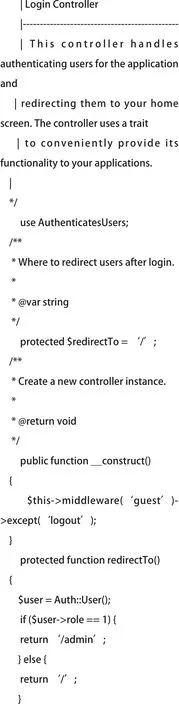
其实现登录功能的关键程序代码如下:



2.商品购买功能实现
当用户通过登录进入网站,可以浏览商品信息,然后看上自己喜欢的商品以后进行下单,当用户提交购买的商品信息后,服务器端就可以看到用户购买的商品信息。
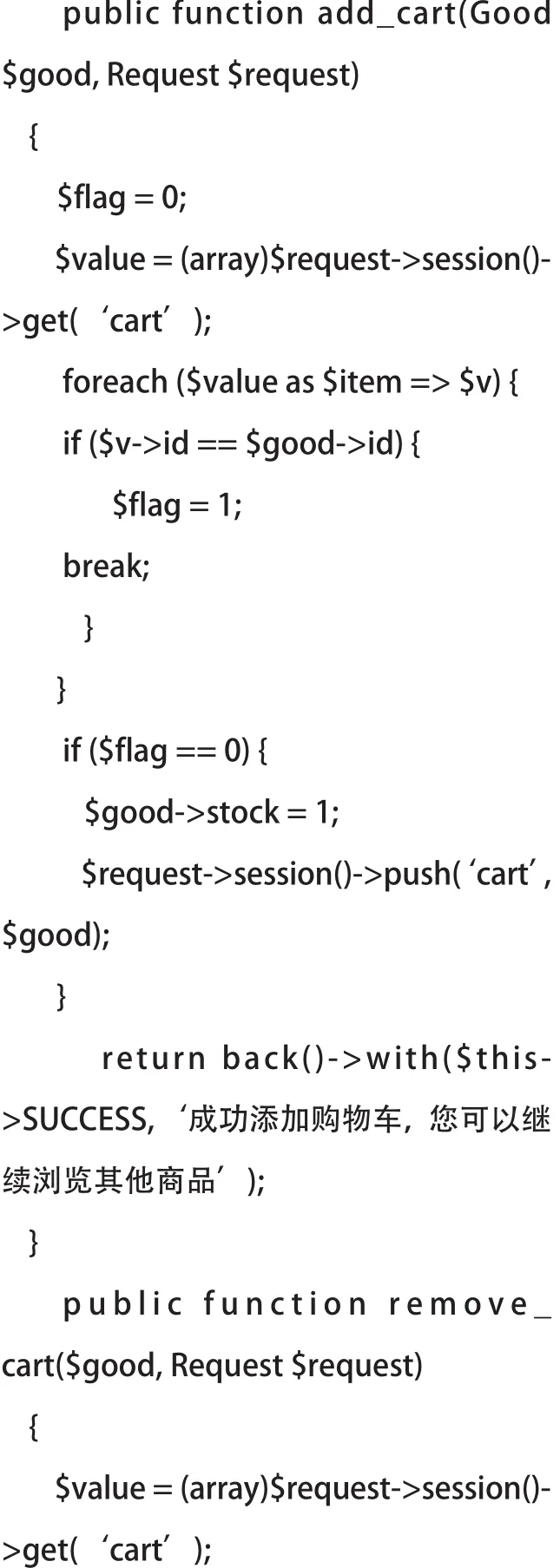
实现主页面功能的关键程序代码如下所示:


3.商品推送功能实现
本功能主要是实现用户在网站浏览的时候,通过左侧的商品资讯推送进行查看最新的商品信息,当看上自己喜欢的商品以后可以点击进去查看相应商品的详细信息,如果喜欢可以进行购买。
实现主页面功能的关键程序代码如下所示:

4.个人中心功能实现
本功能主要是用户注册登录后就要以进入自己的个人信息界面,
实现主页面功能的关键程序代码如下所示:

(三)服务器端功能实现
服务器端主要有管理员登录功能、后台管理主界面功能、商品管理功能。
1.服务器端登录实现
后台系统主要是通过PC端登录,当管理员登入后台系统的网站时,首先输入管理员账号密码进行登录校验,当账号密码正确才能进入系统,拥有管理员权限的人在PC电脑上登录成功后,可以进入后台系统进行相应的权限管理,可以相应的查看错误报告,其运行效果如下图2所示。
2.后台主界面功能实现
当管理员成功登录后台,主要是使用Bootstrap来搭建页面的整体静态结构。
3.商品管理功能实现
本功能主要实现商品信息的管理,服务器端管理员发布商品信息也可以对商品信息进行修改操作。
在项目的设计以及实现阶段完成以后,在上线前需要经过项目的测试,测试这一道关卡是十分重要的,因为这是检验开发的项目是否合格,能否上线的最后一道程序
(一)测试目的
软件测试的目的便是为了项目最终上线前的最后一道流程,它根据项目的流程来进行测试,测试的最终目标还是防止错误的出现,优秀的测试人员能在项目出现错误的时候进行分析这个错误是如何产生的,能够帮助开发人员进行分析为什么会出现这样的错误,并且能够给出大致解决方案。
(二)系统测试原理
测试的依据就是根据前面被测试的系统的调查结果和技术规格书,是针对整个项目的功能以及性能来进行综合测试与评估,测试的原理就是根据项目的运行机制来进行测试,而实际上测试是根据在项目运行的时候根据获取到的数据,进行相应的对比来对项目的达标与否做一个判断。
(三)本系统的功能测试
本次测试对系统的几个主要模块进行测试,分别是:登录注册模块、商品购买、后台添加商品功能。
(1)测试后台添加商品功能是否正常。
(2)测试用户注册登录模块是否正常。
(3)测试商品购买模块。
(4)小结,本章节主要介绍项目完成后,对项目验收的一个测试的流程。为了让用户能够很好的使用,本次测试是通过AJAX与后台进行交互,进而对项目的几个功能进行了测试,最终完成了该页面的功能。

图2 服务器登录效果图
结论
此次自己所设计和编写的基于HTML5的电商网站可以为广大购物者提供了一个高效且便捷的购物平台,该项目的主要版块有:首页、用户中心、商品购买、商品推送、后台管理等主要模块。这些模块的主要功能有:
(一)首页功能
是每个网站必须要有的一个模块,这里可以展示整个网站部分的精品商品,可以在这里进行各种操作。
(二)用户中心功能
是用户登录以后,在网站里面浏览商品信息,看好以后可以对自己喜爱的商品进行下单,然后在个人中心里面可以显示订单的详情,还可以对自己信息进行更改。
(三)商品购买功能
是用户在看好自己喜欢的商品后进行的一个操作,在这个模块里面用户可以对自己购物车中的商品进行增加和移除。当下单成功后会生成一个订单供用户查看。
(四)后台模块功能
则是管理员使用的,这里可以对整个网站的用户和商品信息进行管理。能够对商品进行增删改查,对用户的信息进行管理。
虽然本系统的基本功能都能够实现,设计也达到了大致的效果,但是还是有一些地方设计和功能上还是有些不足:
(1)首页的界面布局过于简单,而且东西过少。
(2)由于使用的是Bootstrap这个框架,所以有的地方的CSS样式无法进行修改。
(3)在做用户注册登录的时候对于一些验证的实现不是很人性化。下一步是将这些地方进行一次优化,保证网站对用户十分友好。
