基于三种层次的App情感化设计探究
2019-12-14宋奕勤孙亚斌
宋奕勤,孙亚斌
(武汉工程大学,武汉 430205)
一、App的情感化设计分析
(一)当前App存在的问题
App全称为“Application”,指安装在智能手机上的应用软件,以完善原有系统的不足之处和个性化为目的,为用户提供更丰富的体验。凭借着广阔的受众群体,App已经成为了用户手机里不可或缺的内容。当今,主流的应用下载中心有苹果的应用商店和安卓的谷歌市场,两者的App数量均达到了200万左右,但用户愿意长期使用的App并不多见。以购物类App为例,2017年,淘宝以53.3%的渗透率排名第一,京东和拼多多的渗透率分别为20.6%和19.4%,余下的则为其他同类App;可见,对于用户来讲,能使其长期使用的购物类App只有几个而已①。一款优秀的App应拥有恰当的功能与科学的操作流程,美观的界面与友好的交互,其设计是离不开产品的情感化提升的。然而当今市场上许多开发者常常追求App的功能,而忽视了对用户体验的完善;此外,许多App的界面设计同质化现象严重,不足以培养忠实的用户群体和使用习惯。但是如果在设计的界面与交互、形式与细节上多下工夫,在满足功能需求的基础上,把握住用户的情感需求,便会给用户留下深刻的印象。
(二)情感化设计及其三种层次
信息与技术的飞速发展,使人们的物质世界逐渐丰富,而人与人之间的交往逐渐淡薄。未来学家约翰·奈斯比特②曾说:“我们的社会里高技术越多,我们就越想创造一个高情感的环境,利用科技的软性来平衡硬性的一面。”墨子也曾说过:“衣必常暖,然后求丽;居必常安,然后求乐。”当人们的基本需要得到满足时,就会有更高层次的精神需求。从心理学上讲,人的情感活动是一个由自然情感向审美情感的转化过程。因此,情感化设计可以理解为以满足产品功能为前提,在用户和产品之间建立情感联系,给予用户愉悦的使用体验,赋予产品特殊的情感意义。
美国认知心理学家、计算机工程师、工业设计家唐纳德·诺曼③将人的情感分为三个层次:本能层、行为层和反思层。投射到App设计中来讲,本能层是人第一眼看到的、感觉到的东西,具体是指App界面元素是否会激发用户兴趣,以及其界面的可用性等;行为层指用户在使用产品的过程中体会到的功能和乐趣,主要侧重于实现交互上的易用性,用户是否能够顺利地完成操作,操作是否符合用户习惯,减少用户记忆负担等;反思层体现的是产品与用户之间的独特关系,是否会引起情感、记忆的反馈,其属于更深层次的方面,会受到使用者的文化背景、经验、教育程度等因素的影响。当今用户不希望面对的是冰冷的机器;一旦用户内心的心理模型与产品不符,难免会产生消极的情感;在操作一个陌生的软件时,用户渴望得到更多的提示与反馈。例如近几年流行的404页面,将错误以风趣幽默的方式呈现给用户,堪称“出错的艺术”,这种设计手法也运用到了App上(图1)。从用户的角度来讲,合理的情感化设计对于App来说无疑是一种必要的优化。
二、本能层面的界面设计

>图1 “闲鱼”与“饿了么”App“错误”的页面设计 图片来源:“闲鱼”App与“饿了么”App

>图2 单手操作智能手机的舒适程度 图片来源:www.uxmatters.com

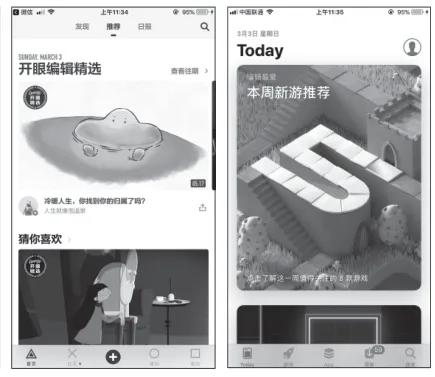
>图3 “开眼”App与“Apple Store”首页对比图 图片来源:“开眼”App与“Apple Store”

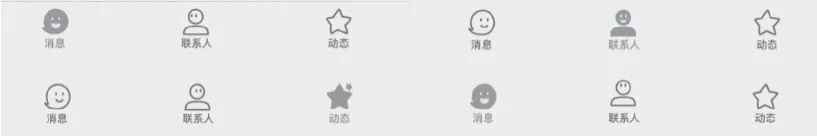
>图4 “今日头条”与“网易云音乐”App的“Tab Bar”设计图片来源:“今日头条”与“网易云音乐”App

>图5 “每日故宫”App 图片来源:“每日故宫”App
本能层面的情感化设计主要指的是App的视觉元素是否可以被用户接受,是决定App是否具有可用性的关键,这也是进行App设计的首要原则。因为即使是视觉元素,其最终目标仍然是帮助用户完成各项任务。本能可以理解为观察事物的一种先天感受,是调动用户情感的首要方面。如界面布局、色彩风格、图形元素等。这种视觉化要素设计的目的是为了让用户第一时间注意到App的内容,并进行引导。
(一)易于理解和操作的界面布局
从布局上讲,由于手机的界面尺寸有限,App界面设计应当简洁,避免繁琐,用精炼的栏目囊括App的主要内容,突出核心功能,明确各个区域之间的联系性,用户从界面上就能了解App的定位。其次,要符合用户的操作习惯。根据Steven Hoober在“移动设备使用量”的调查中发现:如“图2单手操作智能手机的舒适程度”所示,绿色是容易到达的区域;黄色表示需要延伸的区域;红色表示触达困难的区域。从中可以看出,中间、底部区域是用户最经常、最容易操作的区域。因此设计者在App初期的规划中要尽可能地符合用户认知和先天本能,更重要的是,要符合用户的生理结构与心理特点,尽量将重要的信息放在屏幕的中间或者偏上的位置,将用户需要点击的功能性区域放在屏幕下方。以图3“开眼”App与“Apple Store”App首页对比图为例,两者在界面版式的设计上相似,均采用了上下结构的浏览方式,以图形元素为主;标题文本大部分被置于左侧,虽然占比不大,但在视觉传达过程中起着重要作用,辅助用户理解内容。两款App均作了面积合适的留白处理,将标签栏放置在屏幕下方,并将单个栏目的点击区域扩大,方便用户操作,增强了App的可用性,从而减少容错率。
(二)色彩的情感传播
从颜色上来讲,不同的颜色可以给用户不同的感受,比如红色的热烈与喜庆、蓝色的冷静与理智、黑色的包容与稳重等,色彩往往是App中首先传递给用户的视觉元素,因此配色良好的界面会给予用户极大的情感触动。在App的界面设计时,应注意使用颜色来区分操作区域,突出视觉焦点。界面的色彩设计一般控制在三个以内,避免使用过多的颜色区分,使用户情绪趋于稳定,App的可用性会大大增强。最简单的规则就是使用产品的品牌色来作为App的主要色调,如果App用户群体分布广泛,辅助颜色一般采用保守、中性的色彩,更容易被用户接受。例如图4“今日头条”与“网易云音乐”App的“Tab Bar”设计,“今日头条”使用了对比鲜明的品牌色“红色”来区分选中和未选中的状态,并将与标签相关的信息标记在图标上,红色也很好地凸显了“今日头条”的产品调性。“网易云音乐”为了适合不同人群,采用了中性的黑白来进行区分,也与其品牌酷炫、多元与包容的调性相符。
(三)易于识别的图形设计
从图形设计上讲,扁平化的极简主义符合当代用户的审美需求,仍然是当前的主流。其弱化了多余的装饰,相比拟物化风格更能够无障碍地向用户传递信息,提高了App的可用性,并有效地减轻了用户的记忆负担。图形作为一种十分有效的视觉语言,其不受使用者生活经验、文化背景的限制,易于理解,有助于App整体情感氛围的渲染。良好的图形设计使界面更加直观,设计意图更加明显,与用户的情感密不可分,配合不同的色调也会影响App的整体氛围。设计者应当注意的是图形、图像风格的一致性以及按钮、搜索框等部件的区分。以图5“每日故宫”App为例,其图形风格类似于国画清新淡雅的特点,也十分符合人们对于传统文化、文物的认知。带有明显特征的中国风给人们带来舒适的视觉享受,从“信息”和“情感”两大方面,突出寓教于乐的方式,建立起良好的用户体验模式。
三、行为层面的交互设计
行为层面的情感化设计,主要侧重于App操作功能的实现,本能层所关注的视觉设计能否持续地打动用户,与App良好的行为交互设计密不可分。因此,App设计的第二原则就是必须具备良好的易用性,应清楚地引导用户的操作,减少学习成本。这种要求大多数的App都可以做到,但是如何将App现有的功能清晰地呈现在用户面前,符合用户的行为习惯才是设计者真正需要解决的问题,打动用户的往往不是App便捷的功能,而是那些构思巧妙的设计细节。因此易用性可以从两方面进行理解。
(一)设计良好的交互流程
虽然用户所处的生活环境、文化背景千差万别,对于App的使用理解也不尽相同,但由于“心理模型”的作用,用户都具有相似的思维逻辑,对于App的操作路径也具有相似的理解。以微信和QQ向好友发送图片的方式来比较(图6)。微信的方式是:点击发图选项→进入相册→选中目标图片(组)→点击右下角的发送选项;QQ是:点击发图选项→屏幕下方弹出图库→选中目标图片(组)→点击发送选项或是直接将图片拖入对话框。两者相比较,虽然QQ的步骤更少,拖入对话框的发送方式减少了用户的操作负担,确保了用户操作的流畅性和体验效果,减少负面情绪的发生,但是微信的发图方式更能体现一种学习成本低的、符合用户“心理模型”的交互方式。当然,两者各有特点,都体现了科学良好的交互流程。
(二)符合用户使用习惯
在设计了良好的交互流程的基础上,设计师应该考虑如何使App的操作更符合用户的使用习惯。具有良好品质的产品并非给予用户他们想要的功能,而是使用户在操作上感受到App设计的“贴心”,即用户在使用过程中能够根据其习惯自如地进行点击、跳转、滑动等操作。如何通过观察用户使用行为,改进产品,使其符合大多数用户的使用习惯,是行为层面设计的重点,相比偏向逻辑的交互方式更容易博得用户喜爱。在微信去年更新的6.6.7版本中,官方正式添加了悬浮窗功能(图7):当用户希望暂时退出当前阅读界面时,只需向右下角滑动至悬浮窗,当前页面即可以悬浮球的方式保存,方面之后阅读。这就解决了微信一直以来收到信息就要退出当前阅读界面进行查看的问题。虽然这个辅助功能不易被发现,但其仍然做到了解决问题的作用,符合用户的行为习惯,使交互体验更加顺畅。

>图6 微信和QQ向好友发送图片的方式 图片来源:“微信”与“QQ”App

>图7 微信6.6.7版本的悬浮窗功能 图片来源:“微信”App

>图8 “QQ”App底部栏 图片来源:“QQ”App

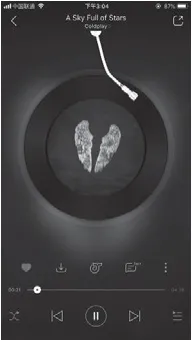
图9 网易云音乐App播放界面 图片来源:网易云音乐App

>图10 Bilibili登陆界面 图片来源:Bilibili App

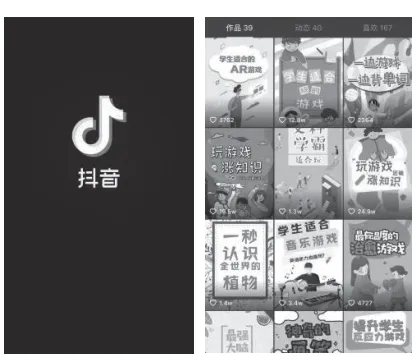
>图11 “抖音”App引导页及内容页面图片来源:“抖音”App
(三)及时反馈
好的交互设计一定是一种双向的交流方式,这种“态度”存在于使用过程中的各个方面。App在用户使用过程中应该给予用户充分的反馈,使其清楚地了解到其操作行为的有效性,减少负面心理。反馈不仅仅局限于一般的等待、加载界面,其可以是任何交互行为呈现给用户的结果,如果能够加入一点创新,便会引起用户的参与感;以QQ为例(图8),当用户选择其中一个标签时,图标的正面就会面朝用户微笑,而中间的小人在没有选中的情况下也会微微望向被选的标签;当用户按住图标不放的时候,其的视角也会朝向用户手指的运动轨迹移动。这种微妙的交互方式既保留了原有的功能,又赋予了标签栏十分暖心的情感,给用户留下了深刻的印象。在同质化严重的环境中,这种温情有趣的反馈效果无疑会触及用户内心柔软的一面,提高用户粘度。
四、反思层面的认知设计
反思层面的情感化设计基于本能、行为的作用,可以在产品和用户之间建立起友好的关系。用户可以通过产品的形态来获取满足感或是熟悉感,进一步引发情感共鸣,其决定了用户对特定产品的总体印象,来自于用户于App界面、操作、交互流程等方面的整体感受。优秀的反思水平设计可以在App和用户之间建立起长期的关系,以培养用户对App的忠诚度。由于用户生活习惯、文化背景的千差万别,反思层面的设计并不能保持高度的有效性;但正是这种千差万别才能够表现出其设计手法的无限可能性。
(一)情感驱动
用户与产品之间友好的关系首先体现在情感驱动上。如果说行为层更多的是与理性大脑进行对话,那么反思层便和感性大脑进行对话。对话的关键在于产品是否与用户有着情感共鸣。用户的所有行为都是通过大脑操纵的,而使大脑产生命令的关键在于如何影响用户的思维,也就说如何让用户的情感来驱动他们的行为,其不同于情感共鸣。优秀的反思层面设计总是选择与用户的情感对话。例如网易云音乐App在播放界面使用了古朴的黑胶唱片,象征着经典、高雅,再现了怀旧时代的“音乐情怀”(图9),其体现的是对优质音乐的追求,与具有相同追求的用户一拍即合,因此引发使用欲望;除此之外,“Bilibili”App的登陆界面也体现了反思层面情感驱动的效果:用户在输入账号时,屏幕上方的两个卡通人物会小心翼翼的偷看,当用户输入密码时,她们便会捂住眼睛,其幽默可爱的形象,非常符合Bilibili目标群体对于年轻化、幽默化、二次元等风格的追求,并传递出一种安全感(图10),与用户的“初次见面”便引发了使用兴趣。
(二)自我实现
App作为一种第三方的应用程序,如果能帮助用户完成自身价值观、生活状态的表达,也就实现了其最高价值。从反思层面来讲,App彰显的是用户个人的价值取向,实现的是用户高层次的需要。以图11“抖音”App为例,其最初吸引用户的地方便是图标设计,利用颜色叠加来产生复古、曝光的效果,极易使观者追溯到20世纪90年代;用户初次使用不必登录便可以浏览视频,减少了操作路径;UI设计十分简洁,容易使用户专注于自动播放的视频与兴趣推送;在视频封面的左下方显示着用户收藏的次数,容易引起用户的点击欲望,在好奇中满足需求。除了专注于短视频和音乐创意以外,用户还能够分享生活中的小窍门来吸引人们的关注。在与其他用户互动的过程中,用户的自我形象便建立起来,实现了对App的价值和自我价值的认知,使得此类App有着庞大的用户基数。
总之,一款优秀的App往往会具备良好的界面设计、流畅的交互体验、引发共鸣的情感内涵等特点;但无论从哪方面讲,这些特点都体现出情感化设计层层递进、相互作用的设计层次。本能层基于生理本能的作用,决定了用户对App的最初印象,是一种基于视觉元素的一般情感的体现,此时用户对App的心理是认为可用的,便会进入行为层;行为层基于本能层的作用,与产品的使用体验有关,用户使用过程的情感取决于交互流程是否达到了预期,或是沮丧、迷惑,或是满足、温暖;而反思层来自于用户与本能层、行为层的持续互动,将一般的情感和体验上升到更高层次,例如自我满足、认同等情感,这时用户与App便建立起了一种友好的关系。
在信息高度发达的当代,情感化设计与App领域的结合将会越来越密切,从App本能层界面设计的可用性、行为层交互设计的易用性、反思层认知设计的友好性入手,才能够真正理解情感化设计对于提高App的用户粘度、提升App品牌价值的重要性。在以用户为中心的时代,基于情感化因素的需求也会越来越多,其存在于App设计的整个过程之中。设计者要做的就是不断观察,研究用户心理,探究三种层次之间的相互作用,使之与用户需求相匹配,向多元化、个性化方向发展,才能设计出满足用户需求的App产品。
注释:
①极光大数据.2017年度网络购物app研究报告[EB/OL].(2018-1-29)[2019-04-21].https://www.jiguang.cn/reports/218.
② 约翰·奈斯比特是世界著名的未来学家,主要代表著作《大趋势》,与威廉·怀特的《组织的人》、阿尔文·托夫勒的《未来的冲击》并称“能够准确把握时代发展脉搏”的三大巨著。
③唐纳德·诺曼(Donald Arthur Norman,1935.12.25—),美国认知心理学家、计算机工程师、工业设计家。代表作有《设计心理学》《情感化设计》等。
