拉幕式动画演示巧制作
2019-10-30马震安
马震安
1.设置图片
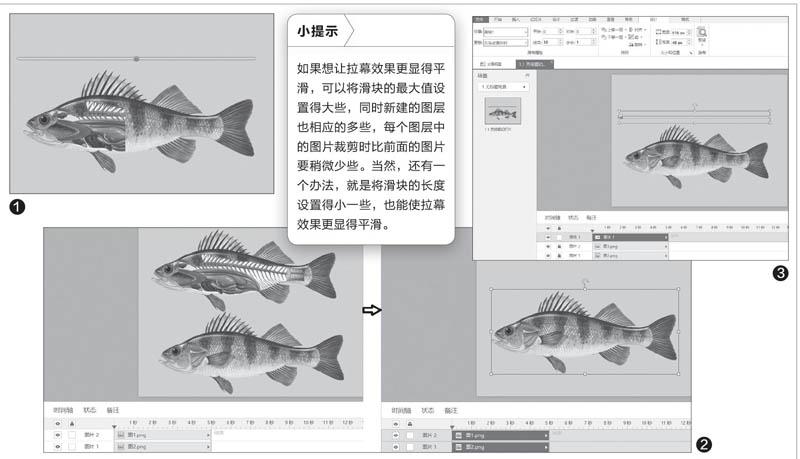
打开Articulate Storyline 3,新建一个项目。在“故事视图”状态,双击“无标题幻灯片”进入编辑窗口,设置好所需要的背景。切换到“插入,选项卡,点击“图片→来自文件的图片”,插入所需图片,即实例图和解剖图,将实体图置于顶层,将两个图片完全对齐(图2)。
2.插入滑块
在“插入”选项卡,点击“滑块”,选择所需要的滑块,在幻灯片中拖动插入滑块;选定插入的滑块,切换到“格式”选项卡,设计好滑块的样式,调整其长度大小与图片一致;切换到“设计”选项卡,设置好滑块的初始值、开始值、结束值及步长值等(图3)。


3.添加圖层
选中实体图片(不是解剖图图片),剪切,在右侧的幻灯片层处点击“新建层”,粘贴,将实例图片粘贴到新建层中,双击层名称,更改为“正常”;右击这个“正常”层,选择“重复”,双击新建立的重复层名称,更改为 "1”,选中这个层中的图片,切换到“格式”选项卡,点击“裁剪”,拖动裁剪控制块对图片进行裁剪,剪去的部分是根据滑块设置的步长值设置的,如滑块的最大值是10,步长值是1,裁剪去的部分就是图片的十分之一;同样,右击这个名称为“1”的图层,选择“重复”,将新的重复层名称更改为“2”,选中其中的图片,进行裁剪,剪去的部分是原图片的十分之二……依此类推,根据滑块的最大值新建出相应的图层,并且对各处图层中的图片进行相应的裁剪(图4)。
4.添加交互动作
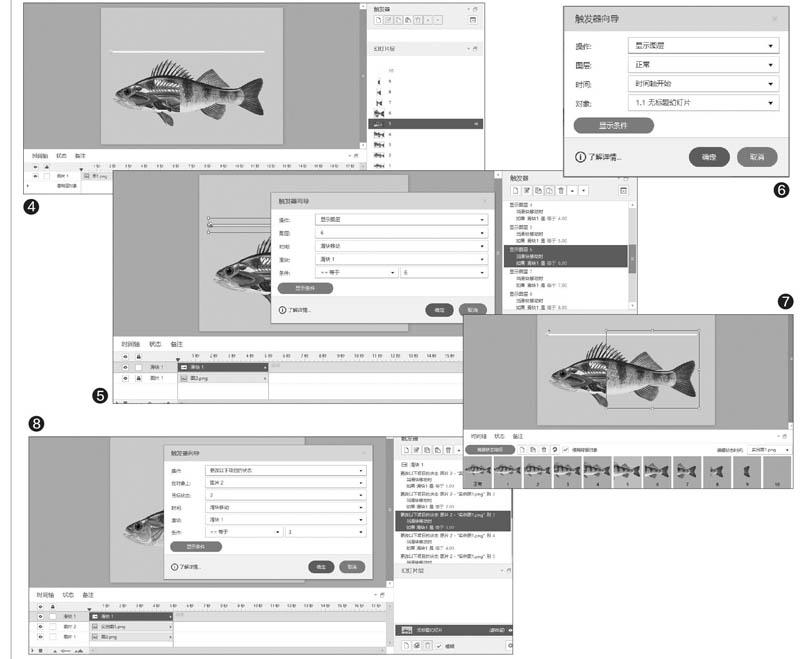
切换到“基础层”,右击触发器窗口,点击“新建触发器”,在弹出窗口的操作处选择“显示图层”,图层处选择“正常”,时间处选择“滑块移动”,滑块处选择“滑块1”,条件处选择“==等于”,输入“0”;新增触发器,在弹出窗口的操作处选择“显示图层”,图层处选择“1”,滑块处选择“滑块1”,条件处选择“==等于”,输入“1”;新增触发器,在弹出窗口的操作处选择“显示图层”,图层处选择“2”,滑块处选择“滑块1”,条件处选择“==等于”,输入“2”……依此类推,设置好其他图层的切换(图5)。
再新增触发器,在弹出窗口的操作处选择“显示图层”,图层处选择“正常”,时间处选择“时间轴开始”,对象处选择“1.1无标题幻灯片”。这样,当幻灯片开始播放时,显示的就是鱼的实例图片,而不是解剖图片了(图6)。
最后,点击“发布”按钮,在弹出窗口的选择Web选项卡输入标题,设置好发布文件夹,发布就可以了。
