基于HTML5Plus和MUI的跨平台移动学习APP的开发研究
2019-10-08李勇李园园
李勇 李园园


摘 要:文章分析了教育信息化下移动学习APP的重要性,阐述了跨平台开发的各种平台特点以及HTML5Plus,MUI开发跨平台APP的优势,重点分析了面向高职学生的跨平台移动学习APP的核心功能,整体结构、数据库设计、客户端模块等几个方面提出了一个基于HBuilder开发与实现的移动学习APP的思路。
关键词:跨平台;HTML5Plus;数据库;轻量级的CSS框架
2016年6月,教育部制定了《教育信息化“十三五”规划》,规划中指出“到2020年,基本建成‘人人皆学、处处能学、时时可学、与国家教育现代化发展目标相适应的教育信息化体系;基本实现教育信息化对学生全面发展的促进作用、对深化教育领域综合改革的支撑作用和对教育创新发展、均衡发展、优质发展的提升作用;基本形成具有国际先进水平、信息技术与教育融合创新发展的中国特色教育信息化发展路子”。随着教育信息化的推进,移动学习终端APP成为教育信息化中不可缺少的组成部分,目前,国内大、中、小学都对移动学习APP的需求持续增长,如何根据各个层次的教育特点而开发、研究出适合学生学习、老师教学的APP成为近年来移动应用开发的研究热点。
本文分析了高职学生移动学习平台的核心功能,利用数字天堂DCloud手机强化引擎HTML5Plus和跨平台前端框架轻量级的CSS框架(Material Design CSS Framework,MUI)研究,并开发出跨平台移动学习APP,提出使用HTML5开发移动学习APP的思路。
1 跨平台开发
目前,主流的手机操作系统平台为Android系统和IOS系统,它们都有各自的开发平台,如要开发安卓的应用,需要在Android Studio平台上进行,而苹果的应用则要在Xcode上面开发,而且使用的是不同的语言。因此,要开发一款APP,同样的业务逻辑要写两遍,后期的更新维护也要两套同时变化,开发者的精力、时间、费用都是双倍,因此,跨平台应用解决方案应运而生。目前,主流的跨平台开发方案主要有以下几种[1]。
1.1 Flutter
Flutter是谷歌的最新移动UI框架,其优点是手机应用里的所有东西都是微件(Widget),通过可组合的空间集合、丰富的动画库以及分层可扩展的架构实现了富有感染力的灵活界面设计。
1.2 React Native(简称RN)
React Native是Facebook开源的跨平台移动应用开发框架,目前支持IOS和安卓两大平台。RN使用JavaScript语言,类似于HTML的JSX,以及CSS来开发移动应用,因此,熟悉Web前端开发的技术人员只需很少量的学习,就可以进入移动应用开发领域。
1.3 Weex
Weex是阿里巴巴的跨平台开发框架,具有完美的兼顾性能与动态性,让移动开发者通过简捷的前端语法创造出Native级别的性能体验,并支持IOS、安卓、YunOS及Web等多端部署。Weex基于开源的Vue.JS,相比于RN来说入门简单,容易上手。
1.4 PhoneGap
PhoneGap是一个采用HTML,CSS和JavaScript的技术,创建跨平台移动应用程序的快速开发平台。唯一支持IOS,Android,Palm,Symbian,WP7,WP8,Bada和Blackberry全部智能系统的平台。
本文采用了Hbuilder平台下的HTML5Plus构建, 它是一种基于HTML,JS,CSS编写的运行于手机端的APP,即通过HTML5Plus这个强化引擎作为桥梁,通过调用plus.*方法实现Android和IOS两套的原生功能,并将HTML5 APP打包为原生APP,达到原生的功能和体验。
2 移动学习平台的结构
本文所研究的移动学习APP的使用对象是高职的教师和学生,主要应用在课前和课中的教学活动,根据学生的学习特点,学习内容多以5~10 min的短小视频和短小文档为主,这也符合移动学习的特点,学生可以随时随地地根据自己的时间安排学习。课前教师上传学习通知和学习内容,学生通过移动终端学习。课上教师可在该平台上发布各种师生互动的教学活动,如签到、师生头脑风暴、选人、抢答、投票、简单测验等活动。
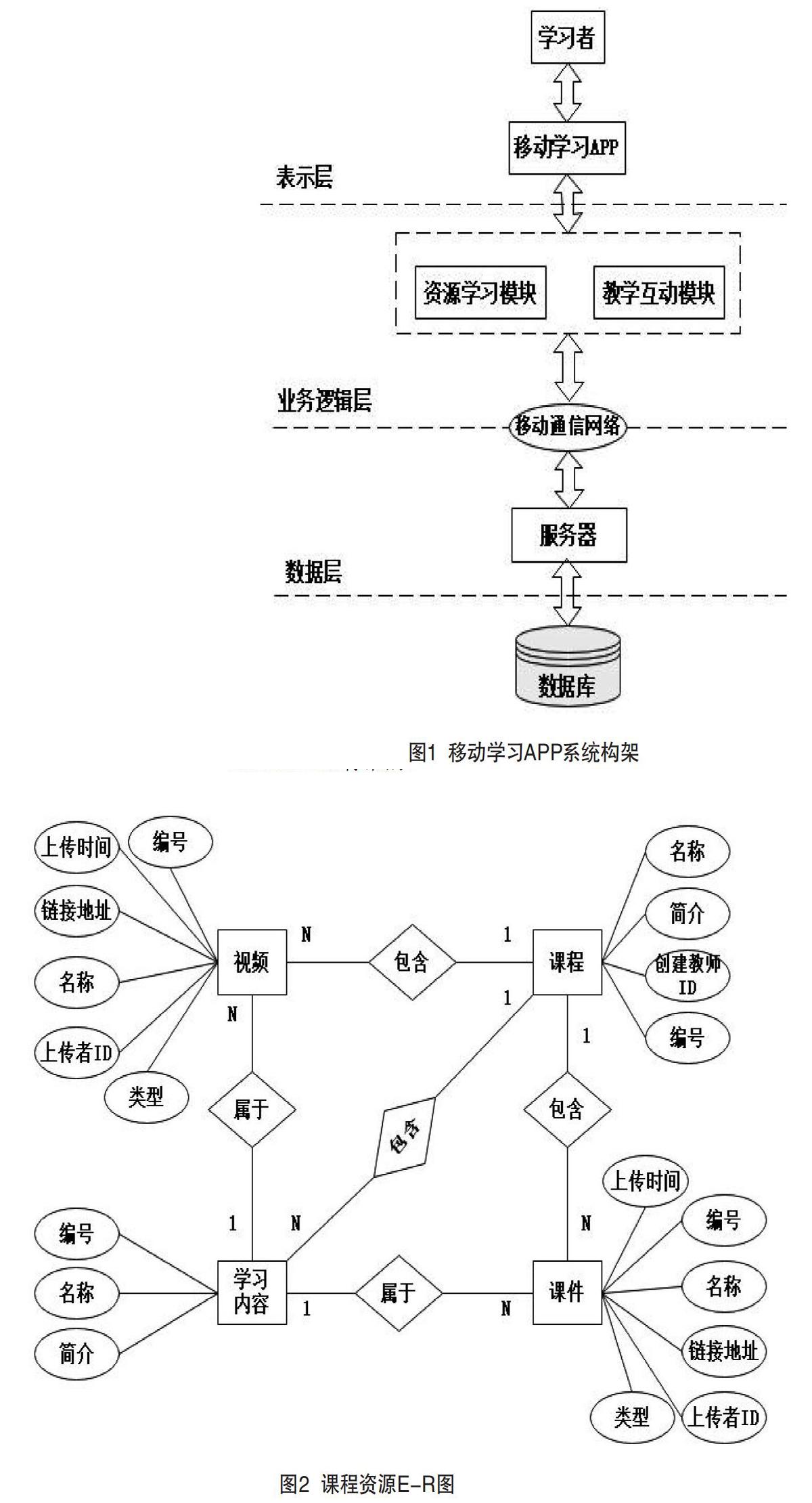
移动学习平台,采用3层架构模型。这种3层结构模型,在架构上层次清晰,同时,又体现了软件系统开发的高内聚、低耦合的思想。3层架构模型的系统开发思想,较好实现了界面和代码的分离,有利于降低层次之间的依赖性,这种系统标准化操作,方便应用系统的开发,能够提高系统开发效率。本移动学习平台的构架如图1所示。
3 數据库设计
在对数据库进行设计时,需要把握以下一些设计原则[2]。(1)数据文件结构设计要合理。(2)降低数据冗余度。(3)保持数据独立性。(4)数据的安全性。(5)数据库设计应具有良好的可扩展性。
在上述原则的基础上,本文进行了数据库结论实体—联系模型图(Entity-Relationship Model,E-R)的设计,E-R图是运用真实世界事物关系的观念表示信息世界数据库中抽象的数据架构,它是反映数据库中各实体间关系的集合。移动学习平台最主要业务活动包括为学生提供学习资源以及各种教学活动。因此,对于移动学习平台而言,课程与资源、课程与活动间的两个关系实体是最为重要的。这里对这些重要实体间的E-R图进行阐述。
课程资源包含的属性主要有:课程编号、课程名称、课程简介、创建教师ID等;每门课程内容按独立的学习内容进行编号,包括内容编号、内容简介、内容名称;每个学习内容可能包括多个课件资源和视频资源等。视频资源包括视频编号、视频类型、视频名称、视频链接地址和上传时间等;课件资源主要包括课件编号、课件名称、课间链接地址和上传时间等,具体如图2所示。
教学活动是课程的主体环境,承载着教学内容,教师通过各种教学活动与学生互动,通过多样的教学活动开展教学,激发学生的学习兴趣。本移动学习APP设计了任务通知单、抢答、头脑风暴、投票等多种教学活动,每项的具体E-R图如图3所示。
4 客户端设计
MUI是Dcloud官方推出的一个基于HTML5Plus的框架,同时,拥有H5组件和原生组件,原生组件依赖于HTML5Plus运行环境,也就是原生APP里面的webview组件(能加载显示网页,可以将其视为一个浏览器),所以MUI里面的原生组件不能用于浏览器环境,可以通过MUI里面的mui.os.plus进行判断,如果是plus环境会返回true,否则会返回undefined。开发者可以根据自己的需要进行代码适配,对于APP使用增强的原生组件,对于普通浏览器里面运行的页面使用H5组件。同时,还可以使用mui.os.android,mui.os.ios及mui.os.wechat对平台进行检测,然后书写不同的逻辑代码。对于MUI里面没有封装的原生组件,可以根据自己的需要基于HTML5Plus标准和native.js語法进行个性化定制。因此,可以直接上手MUI,不过需要明白MUI与其他UI框架的区别在于,MUI拥有独有的原生组件,而且是依赖于HTML5Plus标准的。
根据需求分析设计出移动学习APP客户端包含的模块有登录、注册、密码找回、课程列表、资源模块、课程活动模块、学习内容模块等,客户端的功能模块如图4所示。
5 结语
基于Hbuidler,HTML5Plus,MUI开发的跨平台移动学习APP,可以用简单、高效、用户广的HTML5、层叠样式表3级(Cascading Style Sheets Level 3,CSS3),JavaScript等语言编写程序,一次编写可生成多种主流移动平台程序。从时间、财力、人力等多方都能节省成本,是一种有效和高效的移动平台APP开发方法。
[参考文献]
[1]益点点.有这六大顶级跨平台开发神器,还单学啥Android、IOS开发[EB/OL].(2018-09-21)[2019-07-20].https://baijiahao.baidu.com/s?id=1612198467122250493&wfr=spider&for=pc 2081.9.20.
[2]敬亮.基于Android的移动学习平台设计与实现[D].南昌:江西财经大学,2017.
