在WirelessAdapter客户端支持Chromecast 投射功能
2019-09-19黄旭
黄旭

摘 要 2011年,星网视易公司与Marvel公司技术合作,开发了一款集WiFi模块、硬盘存储于一身的WiDiSK无线硬盤产品。该硬盘产品在业界收到广泛关注,星网视易公司2013年又与TOSHIBA公司、Marvel公司通力合作,完成了一款WirelessAdapter的无线产品的研发。星网视易主要完成iOS端及Android端的APP开发工作。2013年,Google公司研发了一款新产品,命名为Chromecast,支持把一些网络视频、音乐、图片通过投射的方式在电视上进行播放。它颠覆和引领了电视行业的产品娱乐体验,作为一款与AppleTV抗衡的硬件产品,人机交互效果得到了市场上的广泛好评。这么好的产品,我们的WirelessAdapter的客户端APP也集成了对它的支持。
关键词 WirelessAdapter 客户端 投射功能
中图分类号:TP391文献标识码:A
1 Chromecast运作原理
Chromecast是一种荧屏分享技术,可以让用户通过小型移动设备如手机、平板,或者PC传送或控制如影片的内容至大型的显示装置如电视机。操作起来跟AirPlay、Miracast类似。
我们以Youtube或Google Music这两个App为例子,手机上所看到的这两个App,被定义为Sender App,手机上所看到的这两个App,被定义为Sender App,我们的ChromeCast Dongle算是Receiver。而一个Chromecast应用的组成要件必须要有Sender(发送端),Receiver(接收端),Sender端有Sender App,Receiver端也要有对应的Receiver App。
2 WirelessAdapter、Chromecast、iOS 端App之间的通信及交互方式
WirelessAdapter的iOS端App继承了WiDiSK所具有的特点,以WebDav的方式支持分类浏览跟目录浏览两种方式遍历浏览WirelessAdapter所接入的移动硬盘里面的内容。下面就我们设计和实现的App WirelessAdapter Chromecast与硬盘间的通信方式与交互方式进行总结。
由于App要支持多个WirelessAdapter并且支持在同一个Router下的WirelessAdapter之间切换。我们需要设计更好用的广播或者组播方式,我们就采用与组播协议为基础的Bonjour协议。
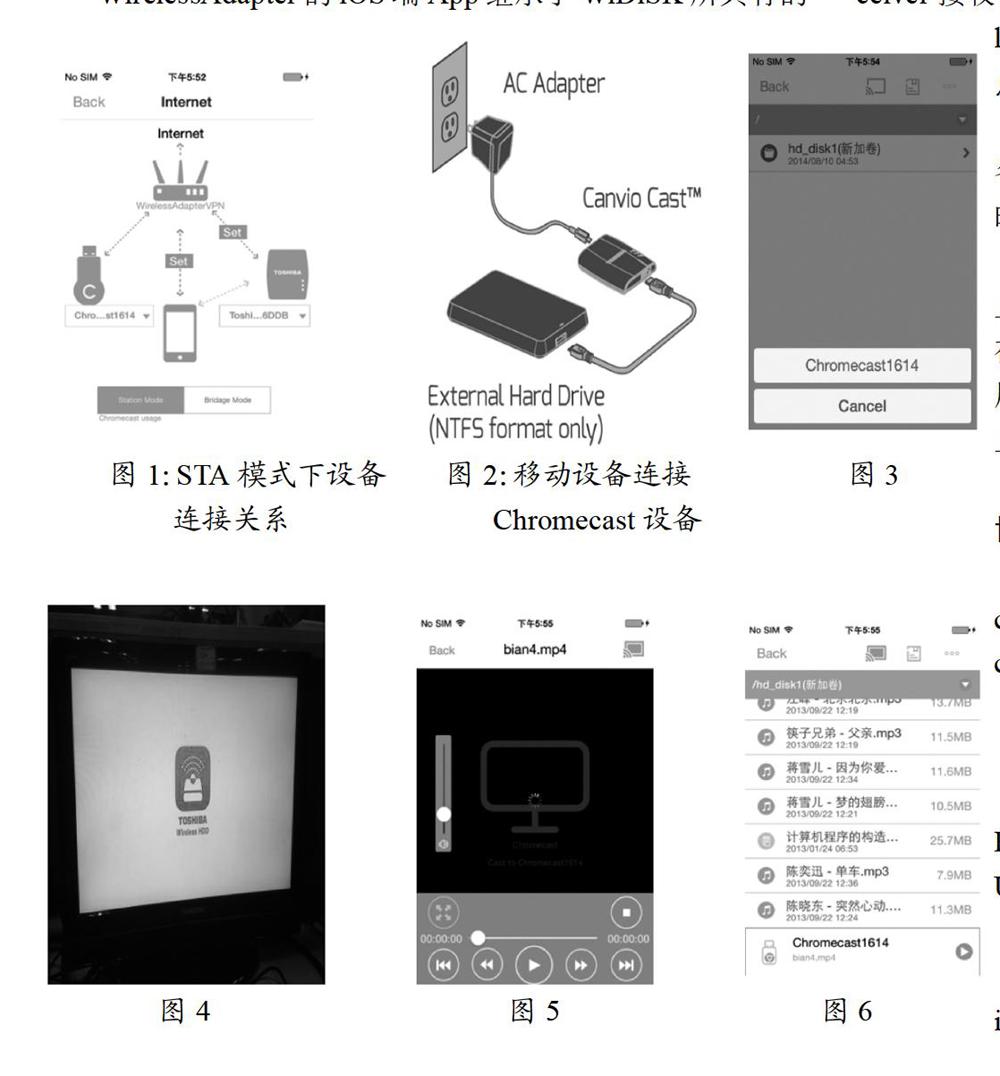
最终的通信方式是这样的,WirelessAdapter切换到STA模式连入路由器,手机跟Chromecast也连入同一个路由器,App端通过Bonjour协议去发现路由器下的WirelessAdapter,并接入,App去发现Chromecast并连接上,Chromecast的Receiver接收App发送的ReceiverID,在Chromecast Dongle上load入Receiver APP。进入AppChromecast模式,点击Disconnect可以让App退出Chromecast模式。
对于交互方式,在非Chromecast模式下操作设备,一切照旧,用户在Chromecast模式下使用App的时候(图2 图3),移动设备连接上Chromecast设备。
移动设备连接上Chromecast设备在手持设备上播放图片,默认把图片投射到Chromecast上,并在显示器上面显示出来。并支持Slideshow功能。用户在投射视频的时候,把视频投射到Chromecast上,App上显示的界面变成视频的控制界面。
3基于WirelessAdapter App端与Receiver端协议制订以及Receiver App实现的关键
关键的技术点有:(1)协议制订;(2)对象Receiver App端SlideShow的实现;(3)iOS端Current-casting-play box(CCPB)的实现方案。
3.1 协议制订
与WirelessAdapter硬件Cut Through协议制订,Chromecast采用的是Marvel的硬件,以及硬件方案,Marvel没有公开Cut Through技术,但是通过协议让我们调用。因为WirelessAdapter只有2M/S的带宽,如果Chromecast在播放WirelessAdapter的视频时候占用它的带宽,会导致App端做其它交互的时候响应较慢。Cut Through让Chromecast直接是占用Router的带宽,算是对2m/s带宽的一个优化策略。
3.2对象Receiver App端SlideShow的实现
由于SlideShow是实现图片之间的切换,在HTML上面我们是用DIV的一个节点来显示图片。我们是通过修改DOM节点的显示,来实现。但是如果要修改DIV里面的URL,而且我们想赋予它动画效果,后面通过2个DIV之间切换来实现,每次隐藏一个DIV显示另一个,在这个之间通过jquery做一个动画效果,每次交换一个DIV显示新的URL。
4总结
本文对Chromecast在Toshiba WirelessAdapter中的开发应用进行了介绍,同时对WirelessAdapter、Chromecast、iOS端App之间的通信及交互方式进行了总结,阐述了基于WirelessAdapter App端与Receiver端协议制订以及Receiver App实现的关键点以及iOS App交互方式的设计。WirelessAdapter也已经投入市场,也得到了大部分客户的认可和称赞。当然,本文中采用的方案可能也有需要改进的地方,在后续的研发过程中会进行不断完善;在这里,希望大家可以多提一些建议和意见,也欢迎大家给出更好的设计思路。
