车务站段安全生产指挥辅助系统的研究与实现
2019-07-29蔡海勇
李 琦,蔡海勇,林 楷
(中国铁路南昌局集团公司 南平车务段,南平 353000)
随着铁路运输的高速发展,铁路车务站段面临日益复杂的安全形势,迫切需要统一调度资源应对突发情况并进行高效的应急处置。为此,全路各车务站段纷纷设立了安全生产指挥中心,统一协调调度各种资源进行应急快速反应。在安全生产指挥中心进行应急处置时,信息的及时性和准确性往往起到十分关键的作用。目前安全生产指挥中心的短板是缺少一个统一的信息平台能够便捷快速地获得所需的应急调度信息。车务站段的资料信息都分散在各个孤立的信息系统中,当发生突发事件时获取信息十分不方便,严重影响了应急反应速度和效率。
近年来,基于面向服务架构(SOA,Service-Oriented Architecture)技术来集成信息,解决信息孤岛问题,已成为信息集成技术的重要发展趋势[1]。国内外基于SOA的应用已经有大量成功案例。但是SOA架构是一套完整体系,要实现SOA,需要对现有信息系统进行改造。对于铁路车务站段这种小型单位,在资金成本受限的情况下较难完成基于SOA架构的信息集成应用。本文根据铁路站段实际情况,提出了适合铁路车务站段使用的信息集成方法,并着重研究了信息集成的2项关键技术,即Web Service技术和Python网页爬取技术。
1 系统概述
1.1 建设目标
安全生产指挥辅助系统旨在整合管内各信息系统的数据,为应急调度指挥提供统一的信息服务,加强应急处置能力。系统实现如下功能。
(1)地图式导航展示:车务站段的各管内单位按照其地理位置陈列在导航地图上,进行综合信息展示,操作上可以实现所见即所得。
(2)信息资源整合:通过应急指挥辅助系统可以访问分布在不同信息系统中的各种共享信息,并按照业务需求进行整合。
(3)应急快速处置:系统提供应急处置流程的分类检索和查询。
(4)决策支持:在资源信息整合的基础上,通过数据挖掘等技术,对信息进行综合、分析可视化,自动地对应急指挥人员需要注意的安全问题进行提示。
1.2 总体架构
车务站段安全生产指挥辅助系统采用基于DWZ富客户端(jQuery RIA framework)的Web架构。DWZ富客户端框架是国产开源轻量级的UI开发架构,具有快速开发、RIA思路和轻量级的特点。后台系统采用MVC,即模型-视图-控制器三层架构,实现业务逻辑、数据、界面显示分离[2],在页面改变、个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。
该系统依托铁路数据网,采集人事信息系统、安全风险管理系统、办公OA系统、施工管理系统、视频监控系统和车站管理系统的相关数据,向安全生产指挥中心人员提供统一的信息汇集平台,如图1所示。
2 系统组成及功能
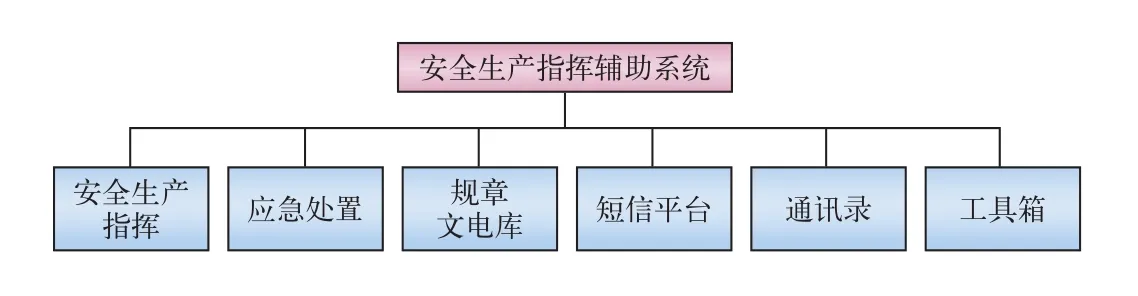
系统功能主要包括安全生产指挥模块、应急处置模块、规章文电库模块、短信平台、通讯录和工具箱模块,如图2所示。

图2 系统组成及功能
2.1 安全生产指挥模块
安全生产指挥模块是集成信息的核心功能模块。模块提供一张车务段所属机构的模拟地理信息系统(GIS,Geographic Information System)分布图和一张地图导航图。
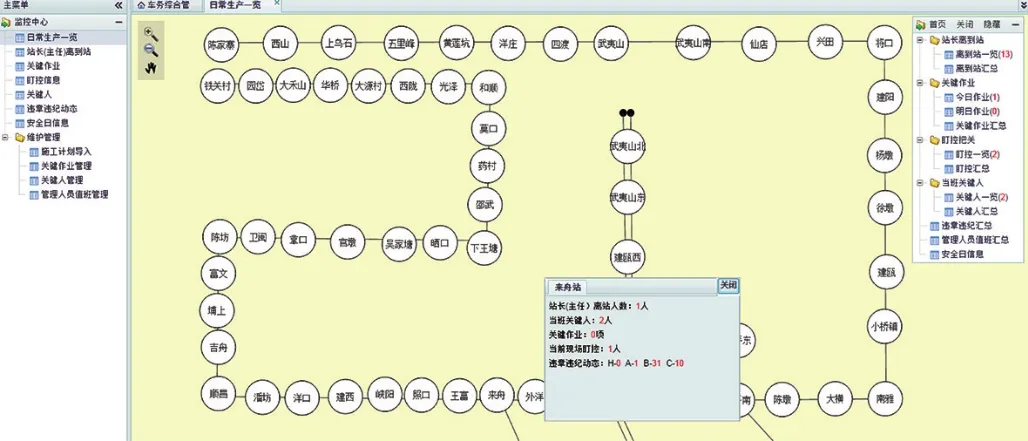
模拟GIS分布图如图3所示。其中每个车站都是可操作的节点,点击节点可以显示功能菜单,功能包括车站对应的安全天、车站人员信息、通讯录、站场平面图、车站站细、车站管细、作业分析、施工信息、安全检查问题库、现场视频监控等内容,充分发挥GIS地图所见即所得的特性,方便工作人员进行快捷操作。该GIS分布图还实现了信息的综合展示,例如查看某车站现场作业监控视频时,如果发现违章,可以立即查看作业人员的详细人事档案以及最近违章记录等信息。

图3 车务段所属机构的模拟GIS分布图
导航图提供今日施工、今日天窗和重点关注等功能。今日施工和今日天窗功能动态展示今日有施工和天窗的车站。在GIS地图上会将今日有施工和天窗作业的车站标红提示,并显示详细信息。重点关注功能是在地图上显示后台服务程序根据设定条件筛选出的本月需要重点关注的车站和人员,条件可以是车务段安全科发布的重点安全提示等信息。
2.2 应急处理模块
应急处理模块将车务段的各种应急处置方案和应急流程图进行整理和汇总并提供检索和目录分类查询功能。当出现应急情况时可以便捷获取应急处置资料进行处置[3]。
2.3 规章文电库模块
规章文电库模块主要包括车务段的各种规章资料,同样提供检索和目录查询功能,由于规章文电库经常更新,为方便各科室进行更新,系统采用FTP上传,WEB浏览方式更新规章文电库。
2.4 短信平台
短信平台是调度指挥人员发送短信对外联系的操作平台。受限于铁路数据网专网专用的特点,短信目前是对外联系的便捷通道。
2.5 通讯录
通讯录主要采集人事管理系统中的人员通讯信息,并提供给调度指挥人员供其进行便捷查询。
2.6 工具箱模块
工具箱模块主要提供一些常用的系统链接和工具软件供调度指挥人员使用。
3 关键技术研究
3.1 地图绘制
车务段模拟GIS地图采用可缩放矢量图形(SVG,Scalable Vector Graphics)绘图技术。SVG基于可扩展标记语言(XML,Extensible Markup Language),是一种用于描述二维矢量图形的图形格式[4]。SVG具有尺寸小、可压缩性强、可伸缩以及开放性等优点,且在任何分辨率下都可高质量地被打印。SVG编程主要有以下2个难点。
3.1.1 SVG地图分辨率自适应
客户端显示器的分辨率大小存在较大差异,从低的1024×768到1920×1024甚至更高, SVG地图需能同时适应这些不同的分辨率。需要以下步骤来解决该问题。
(1)添加preserveAspectRatio=“xMinYMin meet”属性,指定SVG图形从屏幕的最左上角开始显示,并且保持等比缩放。
(2)利用SVG的viewBox属性。viewBox是SVG的虚坐标体系。根节点SVG元素添加viewBox属性后,在SVG下的各图形元素的大小和位置都依据viewBox限定的坐标,而不是页面的实际坐标。本系统设定viewBox=“0 0 800 3000”,即将SVG页面分成800×3000个小格。
(3)设置好viewBox属性后,再用Js函数动态设定svg元素的高和宽,从而进行分辨率的自动适应和调整[5]。
3.1.2 地图节点动态定制
前期SVG地图上的节点坐标是保存在配置文件中的,但这种方法无法满足地图上节点需要动态调整的需求。目前系统采用将节点信息保存在数据库中的方法。Web页面通过读取数据库中机构信息表,动态绘制节点。同时,在系统中另外增加一个定制调整地图的页面。用鼠标拖拽节点到指定位置,即可保存节点坐标到数据库中,从而完成节点位置的动态调整。
3.2 与各信息系统的接口
车务段的人事信息系统,办公OA系统和文件系统等都是独立运行。其开发厂商和开发时间都不同,仅提供基于HTML的Web访问方式。例如施工信息是办公OA系统中的一个子模块,每天由科室人员负责录入。为便于利用办公OA等信息系统的数据,避免重复劳动,在安全生产指挥辅助系统中设置了一个后台服务程序,根据对接系统的不同,分两种情况进行处理。
3.2.1 自研信息系统处理方式
对于信息系统是自研系统的情况,专门开发基于Web Service的服务接口,后台程序通过调用服务接口来获取信息。Web Service是非常成熟的技术,有大量的应用案例。它是一个平台独立的、低耦合的、自包含的、基于可编程的Web的应用程序[6],可使用开放的XML标准来描述、发布、发现、协调,为企业业务流程的集成提供了一个通用机制[7]。本系统针对车站管理系统、办公OA系统都开发了相应的Web Service接口。
3.2.2 专业厂商开发的信息系统处理方式
对于专业厂商开发的系统,且系统未提供Web Service服务接口的情况,后台程序通过基于Python技术的网页爬取方法,每日定时读取信息,将信息转入安全生产指挥辅助系统中,较好地解决了信息共享的问题。之所以使用Python进行开发,是由于Python不仅具有简单速度快、免费开源的特点,更重要的是它具有丰富的库,可以高效地处理各种工作。网页爬取有很多免费的库可以使用[8]。本系统的后台程序使用了Requests库、BeautifulSoup库和Re库进行网页爬取和分析。后台程序需要获取安全管理信息系统中每日安全信息,而安全管理信息系统是用ASP.Net开发的系统,动态页面较多,这就需要通过使用Charles网页抓包工具,分析出Web页面的请求参数,然后利用Python的Requests库模拟浏览器进行操作,提取出Web返回信息,再利用BeautifulSoup库对提取的信息进行结构化解析。解析数据采用以下两种方式。
(1)对于结构清晰的数据,经过BeautifulSoup库解析即可直接得到结果。
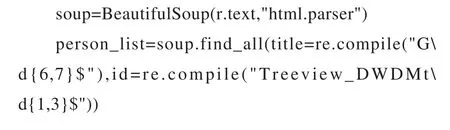
(2)如果数据结构复杂,单靠BeautifulSoup库无法获取需要的结果,则需要使用Re库进行联合解析[9],Re库是正则表达式库,在Python中通过Re库,可以直接调用来实现正则匹配。正则表达式模式被编译成一系列的字节码,然后由C编写的匹配引擎执行[10]。例如安全管理信息系统中有一段信息是采用树形结构进行展示的,系统为了找到以id为Treeview_DWDMt开头,以1位到3位数字结尾的节点,使用了如下的语句进行查找:

4 结束语
系统经过一个月的试用,取得了令人满意的效果,受到生产指挥人员的好评,目前已正式投入生产运行,有效加强了车务站段的快速应急处置能力。但是系统也存在一些不足,如信息采集与信息展示的耦合性还太强,而信息采集部分在不同应用场景具有较强定制性,为了便于推广需要降低信息采集与信息展示的耦合性,另外页面需进一步加强操作便利性等,是今后系统要改善的方向。

