仿生元素在APP交互界面设计中的应用研究
2019-07-15许永生李丽丽
许永生 李丽丽



关键词:仿生元素 交互界面设计 用户体验APP
引言
随着互联网的飞速发展和智能手机的普及,APP已经成为人们日常生活中必不可少的工具。但是其爆发式增长所带来的视觉和审美疲劳也日渐成为了无法忽略的问题,人们对于交互界面的情感需求与日俱增。人类对自身和生活的大自然有着天然的情感认同,所以有着自然生命特质的仿生元素和APP交互界面的结合可为这一问题的解决提供新的思路和方法。目前,人们对仿生设计的研究日渐成熟,且更受关注。刘青春等研究了仿生元素在产品造型设计中的应用;陆冀宁等研究了仿生设计在高速列车头车造型中的运用:侯敏枫等在现有汽车造型理论中融入仿生理念,研究了汽车车身形态仿生设计;元伟从仿生学角度出发,提取典型的生物体行为方式,研究了仿生学意义上的交互行为方式;王新亭研究了基于情感仿生的交互设计方法。
綜上,仿生设计作为人类从大自然中汲取灵感进行设计的一种方法,在许多产品的造型设计中已经得到了广泛应用,且其在交互设计中的应用也吸引着越来越多人的关注。文章对现有APP进行了分析,不少APP的交互界面中已经不知不觉地融入了仿生的理念,但是还未形成系统的理论和研究方法。
一、仿生元素与APP交互界面设计
(一)APP交互界面现状:移动终端自20世纪80年代开始迅猛发展,其功能由简单的通话功能发展出许多类似计算机的功能,为信息交互开启了新时代。之后,其硬件能力的提升和操作系统的成熟赋予了手机更强大的功能和更便捷的操作,伴随着互联网科技井喷式发展,APP的数量也迎来了爆发式增长,并逐渐渗透到人们社会生活的各个层面。数量庞大、种类繁多的APP虽然给人们的生活带来了极大便利,但是相似的界面色调设计、信息排布方式、人机交互方式等也逐渐让用户产生了审美疲劳,同质化现象愈发严重。以天猫、京东、拼多多等电商APP为例,其交互界面如出一辙。在此背景下,设计师的关注重点逐渐转移到用户的情感需求上,探索更加自然的交互体验。
(二)仿生元素引入APP交互界面设计的价值:大自然及其生物系统在35亿年的发展演化中,历经了残酷的环境气候变化和生存竞争,形成了在功能、形态、结构、色彩等方面几近完美的生物个体及生态系统,为设计师提供了源源不断的灵感源泉。人类从大自然中汲取灵感进行设计也由来已久,但是真正将它作为一门新兴学科进行研究是在1960年第一次仿生学会议上,并将其定义为:模仿生物原理来建造技术系统,或者使人造技术系统具有类似于生物特征的科学。仿生设计学作为仿生学的延续和发展,在建筑设计、产品设计等领域已得到了广泛的应用,并逐渐成为设计发展的趋势之一。
在APP交互界面中融入自然、生命等仿生元素会产生绚烂的火花,不仅能为设计师提供更多的灵感,而且可以使人机交互融入活的生命元素,使用户体验到大自然的亲切感、趣味性,满足用户的情感诉求,提高用户的艺术审美。另外,面临当下的快餐文化现象,将仿生学引入交互设计,设计师可以用仿生交互界面设计让用户在交互过程中感到清新自然,还可以唤醒用户对生命和对大自然的爱,具有一定的精神价值。
二、仿生元素在APP交互界面设计中的应用现状
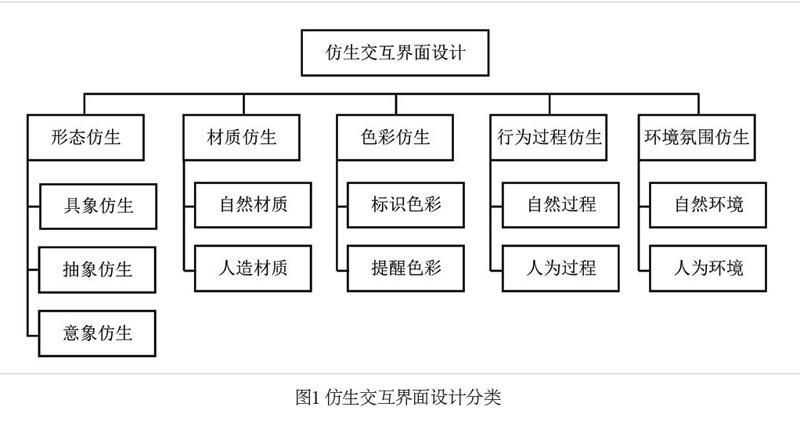
仿生元素的选择不计其数,融入交互界面的手法也因人而异,因此将仿生元素运用到APP交互界面设计中,最终的形式也是多种多样的。在产品设计中,根据仿生对象的不同,一般会将仿生设计分为形态仿生、结构仿生、功能仿生、材料仿生、肌理仿生、色彩仿生等类别。在交互界面设计中,通过对现有一些典型APP进行分析,可从形态仿生、材质仿生、色彩仿生、行为过程仿生、环境氛围仿生这五个方面探究仿生元素在APP交互界面设计中的应用,如图1。
(一)形态仿生:形态仿生交互界面设计,是在对世界客观存在的自然物(如山川、日月、人、动物、植物等)和人造物(如建筑物、雕塑、生活用品等)所具有的典型外部形态及象征寓意认知的基础上,进行提取、转化,并应用于APP交互界面设计中,是最常见的仿生设计方法。形态仿生可分为具象、抽象和意象三个方面。
1.具象仿生是对原型的写实表现,具象仿生后的形态具有高度的视觉识别度和认知度。例如“网易云音乐APP”的播放界面就是模仿的唱片如图2(a)所示;一些竞技游戏APP如“绝地求生”的武器装备模仿的是真实军用武器装备等。具象仿生设计的形态与原型相似度较高,因此具有很强的自然性、辨认性;
2.抽象仿生是对原型进行高度提炼,使两者看起来表面上没有明显的关联,但内在形态的客观关联性始终存在。例如APP中常见的环状加载动画,如图2(b)所示,就是钟表形态的高度提炼和转化,用以表达时间过得很快,减少用户等待过程的无聊感;
3.意象仿生是运用象征、比喻等方式来表达特定内涵,使其超越原型而蕴合思想、文化、历史背景等意义。例如“植物大战僵尸”,就是加入拟人元素,将向日葵、豌豆等植物拟人化,赋予其保卫家园的角色设定,如图2(c)。
(二)材质仿生:材质仿生交互界面设计主要是对仿生对象的表面肌理进行充分研究后,借鉴和模拟其形态纹理和组织结构特征属性,并应用于APP交互界面设计中。可分为自然材质仿生和人造材质仿生两类。例如“掌阅ireader”的书架是以实木纹理为仿生对象,如图2(d)所示;“纸草笔记本”APP以笔记本的材质为仿生对象,如图2(e)所示。材质仿生设计的运用使得APP界面在具有基本功能的同时,加入实物材质的美感,带给使用者更贴近的情感体验,提高了APP的设计品质与精神内涵。
(三)色彩仿生:色彩仿生交互界面设计就是通过观察、发现、归纳、整理大自然中的色彩,得出色彩美的规律并应用在设计中。例如“开心消消乐”中小鸡、青蛙、小熊等几种动物便是分别采用其黄色、绿色、棕色等动物原本颜色加以区分,方便用户识别,如图2(f)所示;鲜艳夺目的红色在自然界是一种警示色,在APP中未读消息也采用红色标识,用以提醒。色彩相比形态更具先声夺人的艺术效果,将色彩恰当地运用到APP中,可以大大提高界面的视觉艺术魅力和识别度。
(四)行为过程仿生:行为过程仿生交互界面设计,可分为自然过程仿生和人为过程仿生。
1.自然过程仿生,仿生对象是大自然自发的、本能的行为过程。例如“花语月”APP游戏关卡选择界面仿照月食时月亮由缺变圆的过程,如图2(g)所示;“薄暮微光(Twilight)”APP根據日照周期,使手机屏幕滤镜适应一天的时间推移等。将自然过程作为仿生元素运用到APP交互界面设计中,拉近了用户与大自然的距离,更易让用户在体验过程中产生亲切感。
2.人为过程仿生,仿生对象即用户在线下的行为,可以实现将一些在线下不能完成或不易完成的行为,线上操作。例如“支付宝”APP中的蚂蚁森林和蚂蚁庄园,给人们带来了线上的养护体验;以“淘宝”为代表的购物软件模仿人在线下商店的购物过程;“欢乐斗地主”、“欢乐真人麻将”等APP也是模仿人的线下娱乐行为等。线上的操作流程以线下行为流程为仿生对象,不仅使得交互更加自然真实,还大大减少了用户的学习成本,使得用户的体验更加流畅。
(五)环境氛围仿生:环境氛围仿生交互界面设计主要应用于表达某一特定场景的界面中,以营造特定的氛围,可分为自然环境仿生和人为环境仿生两类。例如“Wildfulness”APP模仿森林、大海等自然场景的插画,如图2(h)所示;“狂野飙车”APP模仿真实的赛车场景,如图2(i)所示。环境仿生画面感很强,可以给用户身临其境之感。
综上,在一些APP的交互界面设计中,已经有意识或无意识地添加了仿生元素,也在一定程度上满足了用户的需求,得到了用户的肯定。但是这些仿生元素往往是依据设计师的个人经验进行选取和应用,并未形成系统的研究方法。
三、仿生交互界面设计的方法和实践
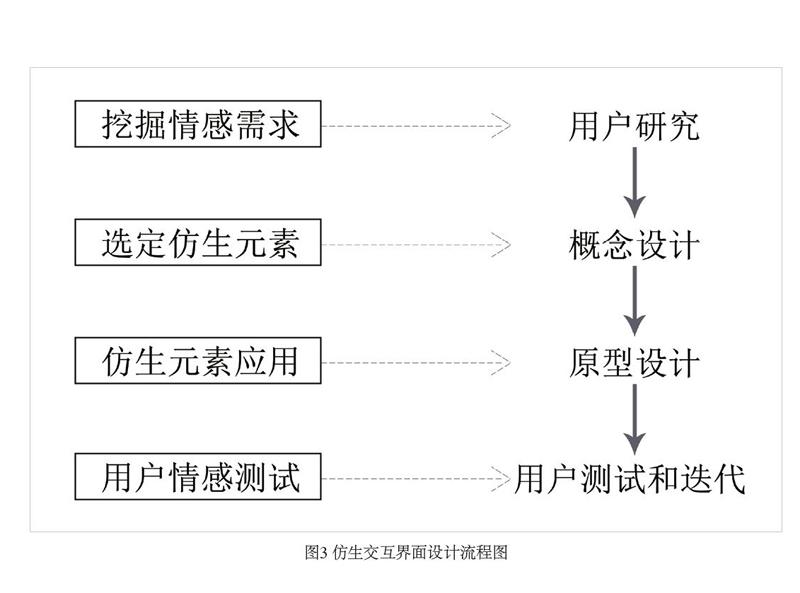
(一)仿生交互界面设计的流程:图3为以交互设计的一般流程为基础,融入仿生元素的交互界面设计的流程。首先在用户研究中除了注重用户对APP的功能需求外,还应深度挖掘用户的情感需求;其次在进行APP概念设计时,提出并选定适宜的仿生元素,找出其与交互界面、交互方式等匹配的仿生特征;然后在原型设计中,运用抽象、提取、转化、组合等方法将选定的仿生元素应用到APP中;最后在可用性测试过程中注重用户的情感反馈,以判断是否达到预期效果,再进行反复迭代和升级。值得注意的是,仿生元素的选择应尽量具有代表性,才能引起多数人的共鸣,且仿生元素的特征不一定要全部应用于APP,设计师应该对其进行有选择性的提取。
(二)仿生交互界面设计的概念框架:基于以上流程,结合用户体验五要素,提出仿生交互界面设计的概念框架,如图4。其中,横向是交互设计中用户体验的五要素,由抽象到具体依次为战略层、范围层、结构层、框架层、表现层。纵向为设计的过程,主要分为仿生融入、APP设计、用户测评迭代这三部分。随着横向由抽象到具体的推进,纵向内容也对应产生。
战略层要明确用户需求和产品目标,范围层需要明确提供给用户什么样的内容和功能,结构层要确定每个将要呈现给用户的选项的模式和顺序,框架层要确定具体详细的外观、导航和信息设计,表现层确定最终的外观。仿生元素通过抽象、提取、转化、组合等手法融入这五个层级之中,带给用户更自然舒适的体验。
(三)设计实践:以用户使用频率相对较高的天气APP为例,通过问卷调查和访谈对用户进行研究后发现,用户希望天气APP除了能够显示和预报天气外,信息显示更加直观、交互体验更加丰富。所以此APP战略层的概念定位是:一款运用仿生元素、交互方式更加自然的天气APP,范围层确定的内容和功能是:有趣自然的信息获取方式、一目了然的信息排布方式、清新的界面风格等,接下来建立概念模型。选定的仿生元素是日出日落这一自然过程。用日出日落的过程表示时间轴,日出到日落过程中太阳的位置、日落到日出过程中月亮的位置来显示当下的时间和对应的天气和温度信息,用户可以通过移动太阳、月亮的位置来获取其他时间的天气信息。
然后完成布局设计和视觉设计,得到高保真原型,进行用户测试,发现需要改正的问题,进行迭代,最终效果如图5。表示日出日落的时间轴设计界面的中部,天气和温度信息显示在界面上部,交互方式采用上文提到的自然过程仿生,用户可通过移动太阳、月亮的位置直观地看到天气温度的变化。界面色调应用色彩仿生,上午气温逐渐升高,所以页面采用太阳的黄色、下午气温逐渐降低,所以页面采用寒冰的蓝色、日落之后,页面采用夜晚的黑色,更符合人们的潜在认知,拉近用户与自然的距离。
结语
互联网的飞速发展使人们与移动终端的交流越来越密切,在这种高强度、快节奏的生活压力下,用户对APP已经不再满足于简单的功能需求,而是追求更舒适自然的交互体验。人类与大自然有着天然的情感认同,融入仿生元素的APP,更易让用户体验到亲切感、趣味性,从而满足用户的感官、情绪或价值上的诉求。文章将仿生元素引入APP交互界面设计分析了仿生元素在APP交互界面设计中的应用现状,探讨了仿生交互界面设计的流程和概念框架,并基于此,进行了一款天气APP的设计实践,希望能为之后的研究提供一点可借鉴的经验或思路。但这种融合不止于此,随着人们回归自然的想法日益强烈,将仿生元素融入APP交互界面设计之中,必然成为一股新的浪潮。
