Web前端开发技术以及优化方向探究
2019-06-26白晓

摘 要:网络制作涵盖内容较多,不仅需要进行图片处理及布局,而且需要设置合理的数据库。在网络制作类型不断增加的背景下,Web前端开发技术占据着越来越重要的地位。文章以Web前端开发技术为研究对象,介绍了Web前端开发技术内涵及特点,分析了Web前端开发技术应用现状,阐述了Web前端开发技术优化难点,并对Web前端开发技术优化方向进行了简单探究。
关键词:Web前端开发技术;优化;HTTP请求
Web主要指全球广域网,Web前端开发技术是科技信息发展的产物,前身为网页制作,即以静态为主的初始网站设计。Web前端开发技术的发展,标志着信息时代的到来,在信息时代,随着Web前端开发技术不断发展,网络用户在网页中数据交互频率不断增加,对Web前端开发技术提出了更高的要求。据此,对Web前端开发技术进行适当分析具有非常重要的意义。
1 Web前端开发技术
Web前端开发技术主要包括CSS(层叠样式表)、JavaScript(脚本语言)、HTML(超文本标记语言)3种语言,这3种前端开发语言具有不同的特点,且具有紧密的联系。其中,CSS主要用于增强控制网页样式,是一种可将样式信息、网页内容进行分离的标记性语言。CSS具有表现及内容独立运行、页面浏览速度快、易于维护等优良特点。JavaScript主要以扩展Netscape Navigator(网景领航员)为运行要点,可在Java、HTML间,嵌入Web页面内基于对象、事件驱动的解释性编程语言[1]。通过JavaScript的应用,可以进行实时、可交互、动态的语言表达,在脱离Web服务器的基础上,促使Web网页与用户进行良好信息交互。HTML(超文本标记语言)将以往标记进行了取消,并通过对网页结构进行了改进,可促使网页管理难度越来越低。除此之外,Web前端开发技术还包括Ajax(异步JavaScript和XML)、DOM(文档对象模型)等技术。前者可以在无需刷新页面的基础上,向服务器传输、读写数据,后者可以将XML文档抽象为多个节点集成的树形数据结构。用户可在脱离浏览器、语言、平台接口的基础上,直接访问页面标准组件。
2 Web前端开发技术应用现状
在Web技术发展过程中,Web前端开发技术普遍较低,如百度在2011年推出的百度新首页,后端运行时间平稳在60.0 ms左右,而前端运行时间平均在1.30 s左右,Web前端开发弊端较明显。虽然在21世纪初期,谷歌、雅虎等公司先后推出了SPeed tracer、Even Faster Web、High Performance Web Sites等前端优化工具及方案。我国学者也以优化HTTP请求为要点,进行了Web前端开发技术优化[2]。但是相关人员并没有针对浏览器二连接限制进行优化,导致Web前端开发技术优化效果不佳。
3 Web前端开发技术优化难点
3.1 Web前端浏览器二连接限制
HTTP协议明确规定客户端、服务器端所构建的并发连接数应进行约束,在同样的时刻,单一客户端、服务器构建的持久连接数均匀在两个以内。上述规定虽然可以在一定程度上避免服务器拥塞。但是也会导致用户在网页浏览中同时出发多个Ajax(异步JavaScript和XML)请求,随后导致服务器无法对请求响应,最终致使后续HTTP请求被堵塞。
3.2 Web前端B/S(浏览器/服务器)结构限制
Web前端B/S(浏览器/服务器)结构限制主要指用户在浏览器地址栏输入网页发出请求至网页呈现在浏览器中的过程。其主要包括浏览器网页URL(统一资源定位符)输入、IP地址解析、HTTP请求命令发送、服务器接收请求、浏览器接收并解析HTML文档、服务器接收HTTP请求、浏览器资源文件渲染等几个模块。其中,浏览器与服务器通信过程、浏览器对页面渲染等为Web前端B/S(浏览器/服务器)结构优化的主要难点。
4 Web前端开发技术优化方向
4.1 Web前端浏览器二连接优化
Web前端浏览器二连接优化主要包括请求调度解决方案、SACC算法优化设计两个模块。一方面,在请求调度解决方案设计阶段,相关技术人员可以文档下载完成时间、文档渲染时运为网页性能衡量指标。在不改变浏览器连接数目的基础上,调整多个HTTP请求顺序,以降低总体HTTP请求回复时间[3]。
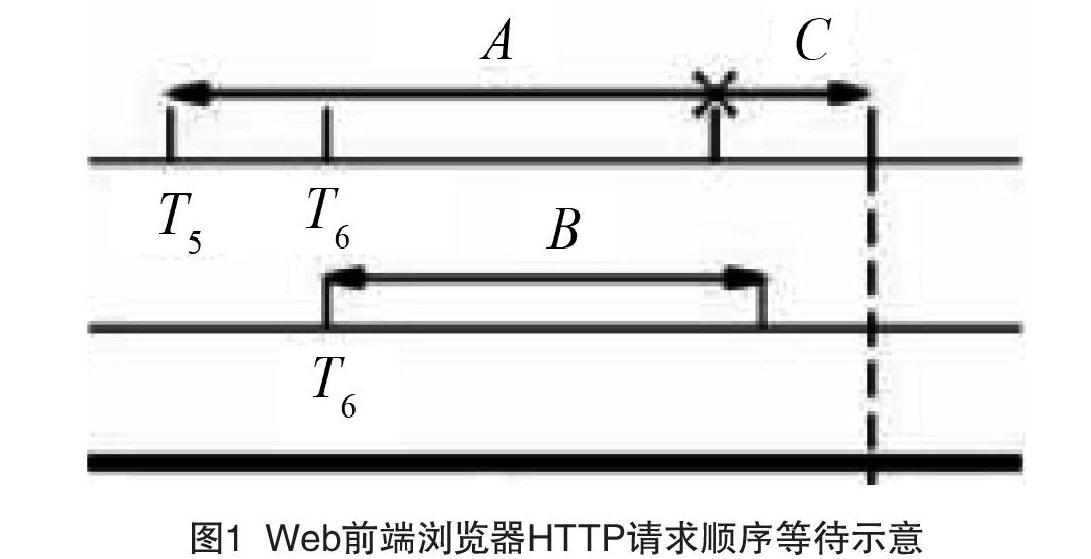
如图1所示,在T5时刻浏览器接收到请求响应,T6时刻获得另外一个请求的响应。若假定T6、T5时刻时间间隔差为1,且T5时刻具有3个HTTP请求,且A HTTP请求从请求到响应时间为m,B HTTP请求从请求到响应时间为n,C HTTP请求从请求到响应时间为h。需同时满足m>n>h,且m>n-1>h。此时,为降低HTTP请求响应时间,相关技术人员可设定HTTP请求发送顺序为A→B→C,总等待时间需要从T6为起始点,为m+n-1,远小于以往HTTP请求响应等待时间。
另一方面,在SACC算法設计过程中,相关技术人员可以TDD最小优化策略原则,结合用户体验需求,根据视频、文本、图片请求消耗时间及浏览器对网页渲染速度特点,同时进行TDD、TRP综合调度优化。在TDD、TRP综合调度阶段,相关技术人员可在TDD、TRP综合调度模型中,设置两个度量属性。即请求对象大小O、对象渲染时间J。随后引入权重系数i,对TDD、TRP总等待时间比重进行适当设置,并引入HTTP请求发送次序确定系数k,保证HTTP请求发送顺序达到最佳。即k=i×Qn/Qmax+(1-i)×(Jmin/J),其中0≤i≤1[4]。
4.2 Web前端B/S(浏览器/服务器)结构优化
针对Web前端B/S(浏览器/服务器)结构不佳,对Web前端性能的不利影响,Web前端开发人员可从HTTP请求、延迟加载、服务器端、Ajax(异步JavaScript和XML)等方面,进行优化改进。
(1)在HTTP請求优化阶段,主要包括合并资源文件压缩、图片优化等几种方式,通过将浏览器请求资源文件精简,可以降低HTTP请求数量。其中,图片优化主要是采用CSS Sprites,将多个图片整合至一张图片内。同时采用CSS background属性,对Web前端网页进行背景定位;压缩资源文件主要是将多余换行符、多余空格、注释,进行CSS、JavaScript、HTML等文件进行压缩。同时,相关技术人员可利用合并静态文件的方式,将Web页面中多个JavaScript请求、CSS请求进行合并,最终形成一个请求,可以有效减小HTTP请求数量。
(2)在延迟加载优化阶段,由于延迟加载主要针对特定条件下,或者页面刚开始加载阶段,采取的HTTP请求减小情况。因此,在延迟加载手段应用过程中,相关技术人员可依托特定情境,从图片延迟加载、组件预加载等方面,进行延迟加载优化。其中,图片延迟加载主要针对Web页面刚开始加载的情况,设定Web页面仅加载首屏。此时用户可根据需求,停止滚屏或者向后滚屏,确定是否加载后续图片。图片延迟加载方式的应用,在一定程度上降低了非必要HTTP请求数量的增加。而在组件预加载手段应用阶段,相关技术人员可将组件预加载设定为浏览器机制。即利用浏览器空闲时间,预先加载用户后续所需浏览页面信息。通过将相关页面信息预加载结合,可以提高页面呈现效率[5]。
(3)在服务器端优化阶段,相关技术人员可以减小浏览器对服务器发出HTTP请求数量为优化目标,以HTTP请求资源传输路径为优化要点,通过优化域名、设置合理缓存、采用CDN或Gzip压缩等方式,最大程度降低Web前端网络资源传输损耗。其中,在域名优化阶段,相关技术人员可以利用多域名策略,将Web前端页面内容合理划分,分配到多个域名中,促使页面最大程度达到平行下载目标。同时,为保证某个资源在分配阶段可分配至对应的域名,相关技术人员可在页面资源多域名分配时,设定网页下次访问时可以通过浏览器缓存读取资源。在合理缓存设置过程中,相关技术人员可直接在浏览器使用缓存。同时,在服务器、浏览器间设置Etag头部信息缓存模式,以避免资源重复加载。在CDN或Czip压缩方式设置过程中,由于CDN主要由分散至不同地理位置的服务器构成,而Gzip压缩为服务器网站访问阶段将网页内容压缩后传输至浏览器。通过CDN或Czip压缩方式设置,可以缩短服务器用户距离,降低网络文件传输时间[6]。
(4)在Ajax(异步JavaScript和XML)优化阶段,相关技术人员可以利用具有一定缓存性能的Ajax,提高Web前端网页性能。Ajax特殊的服务器传输信息异步性,可以保证用户反馈信息的即时性。
5 结语
Web前端技术体系的不断优化,可以缩短用户获取信息前等待时间。因此,针对现阶段Web前端网页运行情况,相关技术人员可从Web前端浏览器二连接优化、Web前端B/S(浏览器/服务器)结构优化两个方面,综合利用HTTP请求、延迟加载、服务器端、Ajax(异步JavaScript和XML)、请求调度解决方案、TDD及TRP综合调度等方式,提高Web前端技术优化效果,为用户提供更加优质的体验。作者简介:白晓(1979- ),女,山东日照人,讲师,硕士;研究方向:信息安全,智能算法。
[参考文献]
[1]周文君.基于网站制作的Web前端开发技术与优化[J].电子技术与软件工程,2017(10):60.
[2]王赫.Web前端开发技术以及优化方向分析[J].科技传播,2016(8):123-125.
[3]霍福华.Web前端开发技术以及优化方向[J].晋城职业技术学院学报,2017(2):59-62.
Abstract:Network production covers a lot of contents. It not only needs picture processing and layout, but also needs to set up a reasonable database. With the increasing types of network production, Web front end development technology is playing an increasingly important role. This paper takes Web front end development technology as the research object, introduces the connotation and characteristics of Web front end development technology, analyzes the application status of Web front end development technology, expounds the difficulties of Web front end development technology optimization, and makes a simple exploration on the direction of Web front end development technology optimization.
Key words:Web front end development technology; optimization; HTTP queryinfo
