基于移动设备的实训互动管理平台前端设计与实现
2019-06-24赵卫东
赵 卫 东
(滁州职业技术学院信息工程系, 安徽 滁州 239000)
实训教学是培养学生实践创新能力的关键环节。优化实训教学资源,改进实训教学模式,需要有良好的平台等技术手段的支撑。我国高职院校的实训教学管理系统的研发相对滞后,实训教学存在主观随意性较大、内容不够丰富、缺乏企业元素、缺乏互动性、过程管理不够到位等问题。近年来,一些专家学者研究开发出了相应的实习实训管理系统,作了一些有益的尝试。如孙贵贤等人以实体课堂中的互动功能为参照目标,开发了基于多媒体技术的远程实训平台,学生可以通过此平台进行远程实验,获得实训指导[1]。苗森等人研究开发了基于校企互动的网络贸易实训平台,改进了学生实践的途径和师资培养模式[2]。
手机、平板电脑等移动通信设备现在应用广泛,获取信息方便快捷,大学生群体中几乎每个人都有一部手机或平板电脑。构建移动设备参与的实训教学环境,可以推动教师积极改进教学方式,不断丰富教学资源,同时可以引导学生使用移动设备进行自主学习和参与教学互动,从而改善实训教学效果,提高实训教学效率。为此,我们研究设计了基于移动设备的实训互动管理平台。
1 平台功能及系统架构
1.1 功能模块
实训互动管理平台的设计目标是:适应实训实践教学课程设置和管理需要,实现现场或远程实训教学的互动,收集和分析学习者反馈信息。平台主要包括四大功能模块,分别为顶岗实习管理、毕业设计管理、校内实践教学管理和校外实训基地管理。其中,顶岗实习管理、毕业设计管理和校外实训基地管理三大功能模块,主要实现对学生实训过程、实训成绩、实训基地数据的登记和增删改查操作;校内实践教学管理模块,具有支持教师在现场或远程进行实训教学的功能,教师和学生可以通过该模块在课下进行交流讨论。校内实践教学管理模块包括以下5个子功能模块:
(1) 学习中心。教师可以上传实训指导书、教学视频文件等资料到学习中心,学生可以在线多次查看其中的所有资料。
(2) 在线课堂。在线课堂是教师进行在线实训教学的场所。教师可以在此发布测验题、分发问卷、分组建立任务等。学生可以远程参与在线课堂,可以多次观看教师实训操作过程,并进行实时反馈。
(3) 在线作业。学生可以线上提交实训作业,查看教师对作业的批改和点评。
(4) 讨论中心。这是教师和学生在线进行交流的平台,师生可以讨论实训过程中遇到的问题。
(5) 成绩统计。记录每个学生访问平台的次数,在学习中心阅读文档、观看视频的时间,对教师发布作业的完成量,对教师发布任务的参与度。依据教师在此模块事先设置的权重,计算学生的综合成绩。
1.2 系统架构

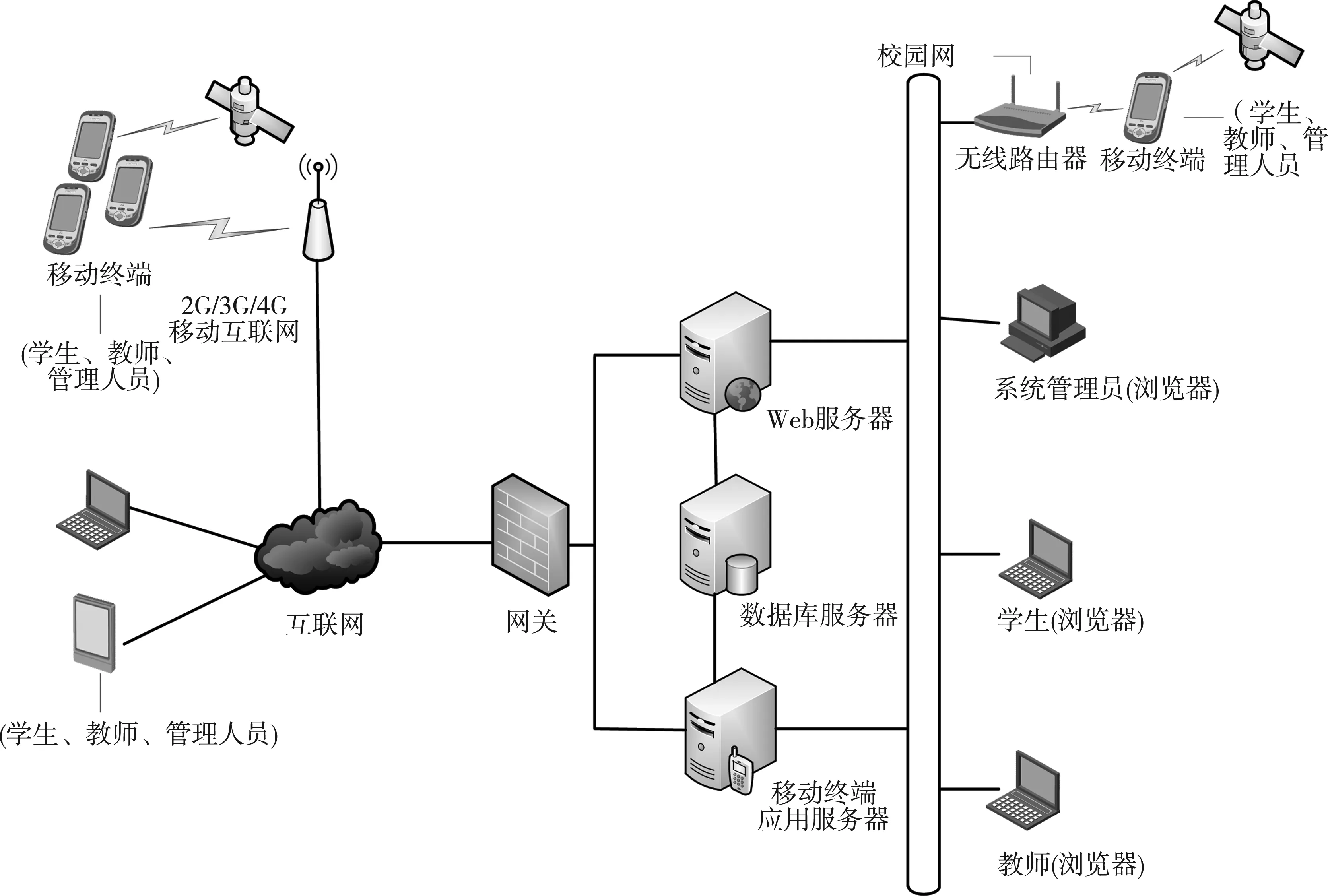
图1 实训互动管理平台网络架构
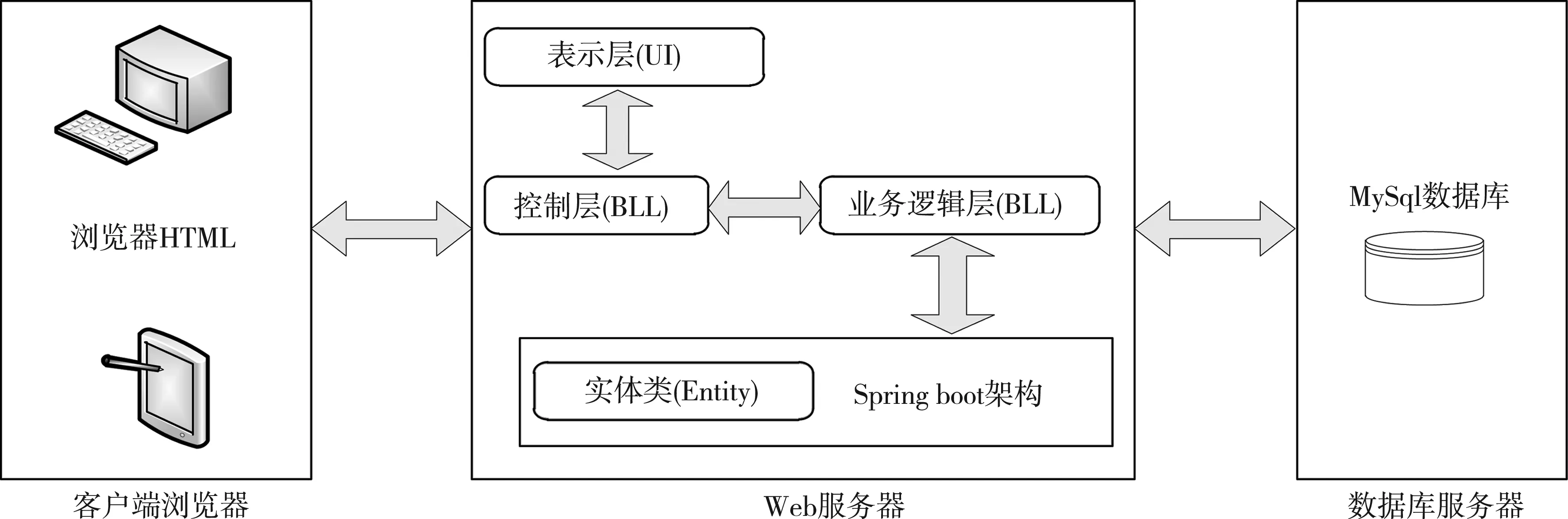
为了设计出松散耦合且便于修改的系统,平台的软件架构采用分层结构,每层完成独立的功能,并提供相应的接口与实现分离。平台的软件架构设计如图2所示。

图2 实训互动管理平台软件架构
2 平台前端设计与实现
2.1 前端响应式设计流程
移动设备种类繁多,应用环境也特别复杂。为了解决移动设备屏幕尺寸不一、分辨率大小不一、浏览器分化等问题,实训互动管理平台采用响应式设计模式进行页面布局设计。响应式设计可以根据移动设备屏幕的尺寸大小,自动判断、调整页面布局及页面元素的大小[3],避免出现网页布局错乱、内容显示不全、字符乱码等问题,改善用户体验,降低平台开发成本。
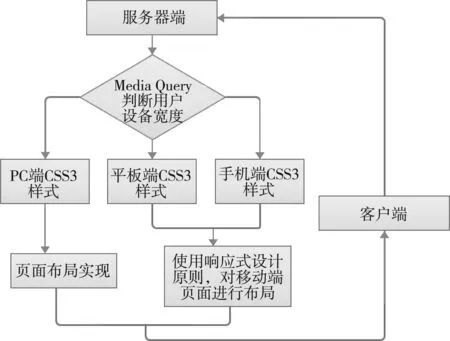
实训互动管理平台的前端响应式设计流程如图3所示。客户端向服务器端发送请求,服务器端通过Media Query先判断用户设备宽度,然后根据宽度大小将相应的CSS样式传送到客户端设备上渲染与显示页面。

图3 前端响应式设计流程
2.2.1 媒体查询
实训互动管理平台的使用者主要是学生和教师。根据学生、教师使用移动设备种类的多样性及分辨率的差异,把平台访问终端设备分为3种基本类型:(1) 小型移动设备(手机),屏幕宽度小于768像素;(2) 中型移动设备(平板电脑),屏幕宽度介于768像素到1024像素之间;(3) 大型设备(PC),屏幕宽度大于1024像素。针对屏幕分辨率大小不同的访问设备,服务器自动根据媒体查询(Media Queries)切换相应的CSS样式,进行页面渲染和显示。代码如下:
@media (max-width: 768px) { ... }
@media (min-width: 768px) and (max-width:1024px) { ... }
@media (min-width: 1024px) { ... }
2.2.2 弹性图片
图片是网页的主要元素之一,通常根据width和height属性值的大小进行显示。如果设置的width和height值超过容器的width和height值,就会破坏网页布局。为了使图片在不同尺寸屏幕的访问设备中能够自动缩放显示,需要对图片进行响应式处理。在CSS样式表中,将图片的max-width设置为100%,height设置为auto,就能让图片按照访问设备屏幕宽度的大小自动按比例缩放进行匹配,达到弹性显示的目的。此样式设置也可以应用于页面的其他多媒体元素,让包括图片在内的多媒体元素都能够弹性显示。代码如下:
img,video,embed{
max-width: 100%;
Height:auto;
}
2.2.3 响应式导航
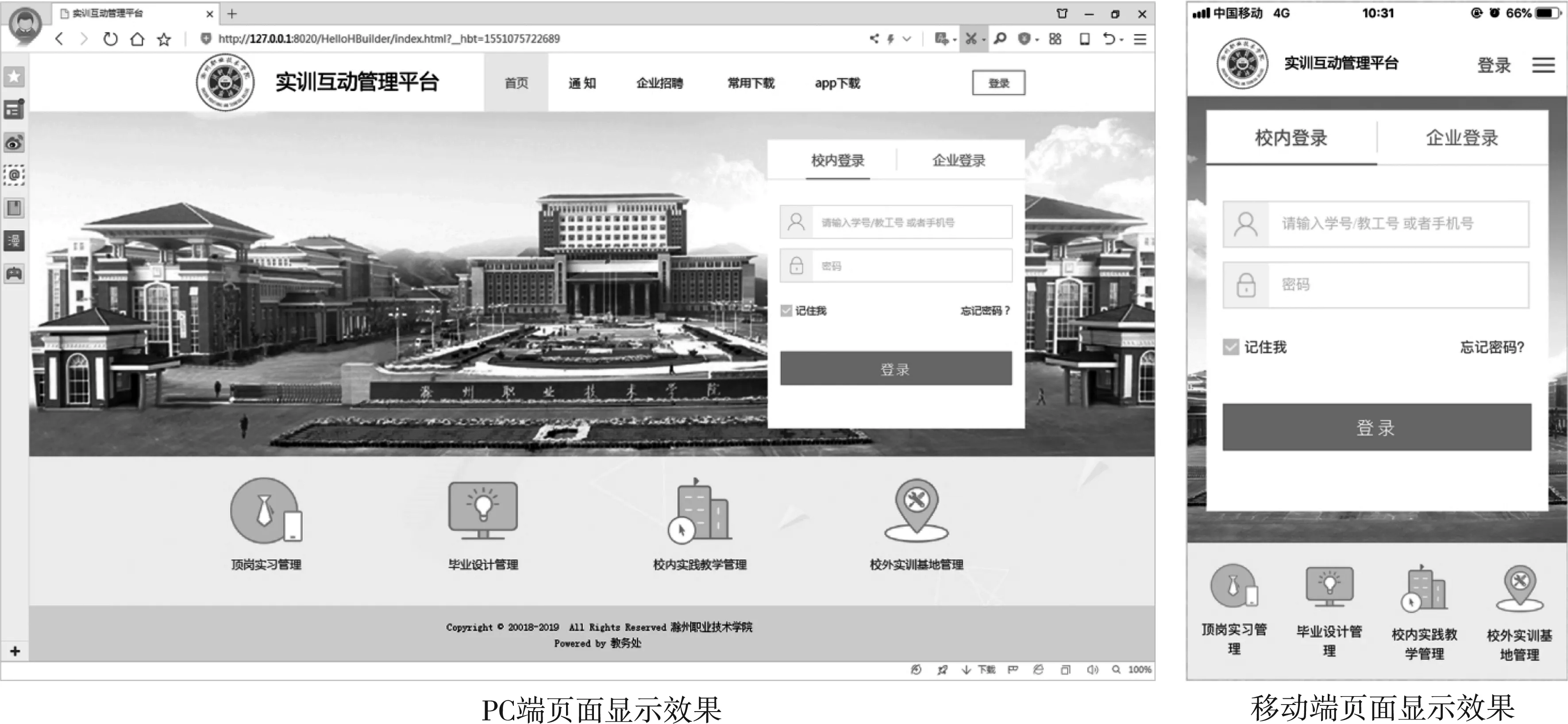
由于移动设备宽度的限制,在PC端能完美显示的导航栏,在移动端则可能无法正常显示。因此,使用CSS和JavaScript技术为实训互动管理平台制作了响应式导航条。在PC端,当浏览器窗口足够大时,导航条显示为水平展开模式;在移动端,导航条将自动随着屏幕宽度的缩小而折叠显示。PC端和移动端导航条显示效果如图4所示。

图4 实训互动管理平台的客户端页面显示效果
与PC端的前端页面设计不同,移动端的页面通常窄而长。为了提高用户体验度,减少用户对页面的拖拽操作,实训互动管理平台在移动端的布局设计全部以竖直排列的方式进行展示。
3 结 语
设计的实训互动管理平台,包含顶岗实习管理、毕业设计管理、校内实践教学管理和校外实训基地管理等四大功能模块。在这里只是简单介绍了校内实践教学管理模块的功能和平台前端页面的响应式设计及实现过程。该平台的建立为丰富实训教学手段的多样性、增强教学形式的生动性、互动性创造了条件,有助于提高学生的学习兴趣和学习效率,同时也便于学校和企业及时了解学生实训情况、调整实习实训方案,动态把控整个实训过程。
