基于Ext JS&TP的高校科研平台设计与实现
2019-05-16陈员义张节兰
陈员义,张节兰
(江西师范高等专科学校数学与信息技术学院,江西鹰潭335000)
0 引 言
随着“互联网+”的提出,各高校都在加速建设智慧校园,而在高校日常管理工作中,教学与科研两者皆处在重要位置,且紧密联系,相辅相成,互相促进。由于高等院校从事科研的机构及人员众多且涉及学科领域广泛,科研项目类型复杂等因素,造成了科研立项、科研成果、科研经费、科研流程监督等相关管理工作量大、复杂化程度高,处理效率亟待进一步优化与改善。在智慧校园的筹建过程中,为了能更好地服务于高校科研工作,必须构建一套行之有效的管理机制,进而打造全方位、信息化的运作体系,为此研发建设一个数字化、智能化、多终端、高效、可靠的高校科研平台已势在必行。
1 系统总体设计
在搭建智慧校园过程中,为了避免重复建设,科研平台的研发即是尝试集成整合现有的一些信息平台,同时考虑对接其它第三方平台,并使用统一的数据标准,使得信息数据可以无障碍地在各平台间流动,而且提供了单点登录,节省了不必要的维修开销。系统技术与功能模块总体架构如图1所示。
科研管理平台主要包括:工作平台、业务管理、决策评估、资源管理、统计报表、门户网站、流程模块、系统设置等模块。针对该平台中各主题模块的功能设计可做如下阐释与解析。
(1)工作平台模块。主要实现了各种快捷入口、工作邮件、通知公告、工作私信、日程、项目预警机制等功能。
(2)业务管理模块。这是科研平台的核心业务逻辑功能,主要实现全局总览、科研队伍、科研平台、分类成果管理、科研经费管理、项目进度管理、生成材料等功能。
(3)决策评估模块。主要实现科研报表、综合查询、科研考核、科研奖励等功能。
(4)资源管理模块。主要实现科研工作者上传的各类文档资料的管理功能。
(5)流程模块。主要实现科研项目从立项、直至结题的整个业务逻辑,并可自定义业务流程等功能。
(6)系统设置模块。主要实现系统配置、邮件管理、日志管理、数据库备份与还原、数据导入导出、用户权限管理、第三方工具及平台集成等功能。
2 系统关键技术
从技术架构来说,研究中使用Apache作为Web服务器,后台使用ThinkPHP 5.1框架和MySQL数据库基础,并基于B/S体系使用RESTful架构设计,而且遵循统一的数据交互标准JSON。Web前端使用Ext JS 6.6框架,配备了各种丰富的UI组件、响应式布局和优秀的交互设计,具有良好用户体验,还可与MVVM架构模式相结合,而在MVVM模型中,支持数据单向与双向绑定,因而能够开发出既适用于桌面、又适合移动设备的Web通用应用程序,以符合响应式布局来实现不同平台的无缝开发的这种新潮流。对此可做剖析论述如下。
2.1 ThinkPHP 5.1 框架技术
ThinkPHP是一个开源免费、快速、简单的面向对象的轻量级PHP开发框架,是为了敏捷Web应用开发和简化企业应用开发而推出的,一直秉承简洁实用的设计原则,在保持出色的性能和至简代码的同时,也注重易用性[1-3]。
在ThinkPHP研发中,会用到MVC及流行的MVVM架构模式,以及多模块、依赖注入、插件、钩子与行为、Façade、中间件等技术。其中,中间件主要用于拦截或过滤应用的HTTP请求并用来定制业务逻辑处理。
特别地,ThinkPHP设计了便捷的数据操纵方法和丰富的路由功能等其它可选项,并允许设置RESTFul请求的资源路由,完美地支持JSON数据格式。同时,ThinkPHP具有一个完整的基于规则的用户角色访问控制的类库Auth,可以比较容易实现用户自定义的规则,更符合企业实际业务的需求。
2.2 Ext JS 6.6 技术
自Ext JS 5起就开始支持MVVM架构模式。MVVM的主要作用在于简化事件驱动编程的用户UI开发,而MVVM与MVC之间的关键区别就是MVVM具有视图的抽象,称为 ViewModel。ViewModel使用称为“数据绑定”的技术协调Model的数据和View的数据表示之间的变化[4-6]。
在开发Web应用程序时,相比Ext JS 4的MVC架构模式具体表现为:MVC模式主要问题是控制器的层职责过大,代码过多导致加载相当困难。通常解决办法是一次性地加载所有的控制器,而一经加载就无法销毁,比较耗费资源。而在MVVM模式中,是将控制器与视图绑定在一起,其生命周期则将伴生在视图的生命周期内,因此控制器会跟随视图的创建或销毁而同步创建或销毁[7-9],从而使得Ext JS更易于构建大中型Web应用程序的前端。
Ext JS 6.6提供各种丰富的UI组件,特别是多种数据表格控件、数据表单,能适应大多数的数据处理开发需求,支持Ajax技术与JSON数据格式。
2.3 JSON数据交换格式与Ajax技术
考虑到科研平台设计为单页面应用程序(SAP),因而将界面和数据分离,通过Ajax技术获取后台数据。该数据的格式通常有3种:纯文本、XML、JSON。Ajax技术可以异步更新局部页面,使得服务器响应更及时,有非常好的用户体验等优点[10]。 同时,分析后可知,ThinkPHP 与 Ext JS都支持JSON数据交换格式,所以Web前端和服务器端的数据交换格式也采用了JSON格式,JSON是一种轻量级的数据交换格式,设计性能优良,易于网络传输,方便程序解析与生成。
3 系统特色功能分析与设计
高校科研平台了采用PHP语言并在ThinkPHP 5.1框架上开发。设计时采用Visual Studio Code为开发工具,MySQL Community Server为数据库,Apache为Web服务器。结合ThinkPHP与Ext JS框架,并基于Ext JS 6.6官方自带的简洁大气风格、响应式设计后台模板admin-dash board,对高校科研平台进行了单页面应用SAP、模块化、组件化、层次化设计与开发。研究内容详见如下。
3.1 用户授权
在企业级Web应用中,用户的认证与授权是一个重要的部分。在传统的解决方案里,使用了技术已臻至成熟的基于角色的权限访问控制RBAC。但随着企业业务复杂度的增加,角色与实际的逻辑业务的关系也趋于多样化,权限的粒度更小。而该种研究方案却是基于节点进行认证,若要达到控制的粒度比节点更小,研发时的难度和复杂程度皆会上升,故而无法适应这种趋势的变化。
本系统使用基于规则的权限访问控制机制来优化用户的权限管理,用户可自定义规则,控制粒度更细、更灵活。通过扩展ThinkPHP的Auth类实现更复杂的基于规则的认证。其数据库表主要有:module(模块表)、menu(菜单表)、rule(规则表)、group(用户组表)、group_access(用户组明细表),进而可得数据库的设计模型如图2所示。

图2 Auth权限认证数据库设计Fig.2 Authorization authentication database design
设计中,实现了左侧的动态二级树形列表菜单使用了 Ext JS 的 Ext.list.Tree组件,顶部模块导航使用Ext.view.View组件。这2个组件通过Ajax对象发送请求,请求服务器端ThinkPHP框架的Auth类库接口进行认证并查询数据库获取模块列表数据及菜单数据且转换成JSON格式,再从服务器返回生成的JSON数据来实现。
平台模块列表的JSON对象格式为:
[{
id: ’1’,
title: ’工作平台’,
iconCls: ’x-fa fa-desktop’,
moduleName: ’platform’,
display:true
},
…
]。
其中,主要属性moduleName为模块名;title为模块标题;display是否在顶部导航显示。
二级树形菜单的JSON对象格式为:
[{
text: ’全局总览’,
iconCls: ’x-fa fa-desktop’,
rowCls: ’nav-tree-badge’,
viewType: ’datacenter’,
routeId: ’datacenter’,
leaf:true
},{
text: ’分类成果’,
iconCls: ’x-fa fa-leanpub’,
expanded: false, //是否展开
selectable: false,//是否被选中
children: [{
text: ’论文’,
iconCls: ’x-fa fa-file-o’,
viewType: ’thesis’,
leaf:true
},
…
]
}
…
]。
其中,viewType为视图类型,也就是内容区域展示的页面;routeId为默认的路由,为每个模块的默认视图类型;leaf标记该菜单是否有二级菜单;children为子菜单集合。
通过Ext JS的路由管理功能及card布局并动态创建、销毁自定义的组件,从而实现单页面应用SAP。
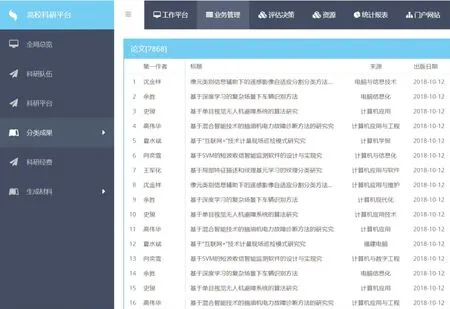
最终,基于规则的权限认证多模块二级树形列表菜单导航的运行效果如图3所示。

图3 基于规则的权限认证多模块二级树形导航Fig.3 Rule-based privilege authentication multi-module two-level tree navigation
3.2 集成TinyMCE富文本编辑器
富文本编辑器(RichTextEditor)是一种所见所得、可嵌入表单或浏览器的内容编辑器。主流内容编辑器主要有2类,即:Markdown编辑器与Html编辑器。其中,Markdown编辑器是一款专为记录思想和分享知识的实用性工具。而Html编辑器已经是企业信息化平台的标准配置,更类似于Microsoft Word的编辑功能,用于富文本内容的编辑、发布与存储。
虽然Ext JS 6自身也给出了Html编辑器,但是功能太弱,无法满足科研平台的公告、通知、邮件、生成材料等内容的编辑、存储与发布要求,也没有文档上传功能。
故而,在科研平台开发过程中,通过比较三大主流 Html编辑器:UEditor、CKEditor、TinyMCE 的综合性能,再经分析后确定将TinyMCE集成在表单中,并定制工具栏与实现可编辑富文本及上传各种文档资料功能。最终设计效果如图4所示。对此设计过程可探讨分述如下。

图4 富文本编辑器效果图Fig.4 Rich text editor effect diagram
首先,在官网下载最新TinyMCE,以及语言包,解压并把js文件及语言包拷贝到项目文件夹中。修改app.json文件来加载tinymce包,设计执行代码如下:{"path":"resources/tinymce/tinymce.min.js"}
其次,自定义Ext JS用户组件TinyMCE.js:实现基本的文本编辑功能,TinymcePlus.js继承TinyMCE并通过属性baseEditConfig来配置TinyMCE及自动加载中文包,同时也一并解决了从媒体库插入媒体的问题。
4 结束语
本文针对高校科研平台的现状和迫切需要解决的问题及科研工作复杂化的业务逻辑需求,设计并提出了基于ThinkPHP 5.1与Ext JS 6.6框架的高校科研平台。其优点表现在:基于框架开发可缩短工程项目周期,并提高项目的健壮性、安全性和可维护性,而组件化设计则能更有效地提高代码可复用性等。同时,用户授权使用基于规则认证的权限访问控制,将能全面、且友好地满足日趋复杂化及企业级业务需求。这些技术特点都为科研平台的运行与后续升级提供了坚实的基础。
