基于符号学的网页界面视觉展示系统设计
2019-03-12刘庆梅
刘庆梅
关键词: 符号学; 网页界面; 视觉展示; 展示系统设计; 界面展示; 网页设计
中图分类号: TN99?34; F49 文献标识码: A 文章编号: 1004?373X(2019)05?0119?05
Design of Web interface visual display system based on semiotics
LIU Qingmei
(Canvard College, Beijing Technology and Business University, Beijing 101118, China)
Abstract: The traditional Web interface visual display system has poor interface definition and system operation efficiency, and cant achieve the expected display effect after repeatedly improvements. Therefore, a new visual display system of Web interface is designed. The collector, processor and display are designed emphatically, and the structure diagram and circuit diagram are given. TUD232 is selected as the internal chip of the collector, which can collect video data, audio data and text data at the same time. ARM10 is selected as the processor to improve the running efficiency of the system. LCD is used as the display to make the display result clearer. The software design is composed of icon design, unified style planning and personalized design. In order to test the effect of the system, the experimental comparison is carried out with the traditional display system. The results show that the Web interface visual display system based on semiotics has strong display ability, high operation efficiency and high resolution, and can clearly display various types of information to users, which is convenient for communication and exchange of users.
Keywords: semiotics; Web interface; visual display; display system design; interface display; Web design
0 引 言
网页界面是一种新兴界面,能够同时展示文本、图形、声音、视频等内容,表现形式多样,互动能力强。鉴于网页界面有着自身独特的性质,所以设计方式也与其他方式不同[1]。网页界面主要负责传达视觉信息,因此设计的网页元素也要遵循视觉信息传达原则,通过多样化的展示方式吸引视线,将信息清晰准确地传送出去。
现有网页界面视觉展示系统虽然能够将想要表达的内容展示出来,但是整体展现效果不佳。部分网页展示系统在视频处理上效果很好,但在音频处理上效果却不佳,也有一些网页展示系统能够很好地展示出文字效果,却不能展示出动态效果[2]。鉴于目前网页界面视觉展示系统整体展示效果差的缺点,从符号学原理出发,充分考虑网页界面的发展和特性,设计了一种新的网页界面视觉展示系统。基于符号学的网页界面视觉展示系统运用符号学原理設定出一个展示系统,在系统中确立信息的展现方式,将文字信息、图片信息、音频信息、视频信息等多类型信息全方位的展示出来[3]。
1 基于符号学的网页界面视觉展示系统硬件设计
视觉展示系统要具备极强的采集能力和兼容能力,同时还要能够将采集到的各种字符转换成人们视觉能够接收的信号文字[4]。因此,基于符号学设计的网页界面视觉展示系统硬件部分包括信息采集器、放大器、降噪器、处理器、显示器、并行电源等。基于符号学的网页界面视觉展示系统硬件结构如图1所示。

由于传统网页界面视觉展示系统存在展示界面清晰度较差和运行速率较低的问题,所以重点对展示系统硬件中的采集器、处理器和显示器三部分进行设计,以此达到改善传统系统不足的目的。
1) 信息采集器:所设计系统中信息采集器负责采集外部信号,采集器内部芯片选用TUD232芯片,该芯片能够同时采集视频数据、音频数据和文字数据,具有全面性的优势。
2) 处理器:选用ARM10处理器,将采集到的信息进行深度处理,选取适当的显示模板将各类信息显示出来,通过该处理器能够提高系统的运行效率。
3) 显示器:选用液晶显示器,其具有分辨率高的特点,能够提升界面显示的清晰度[5]。
1.1 采集器设计
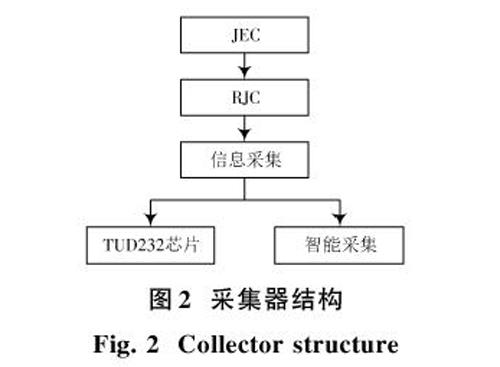
网页界面中的视觉展示符号越多,意味着需要处理的数据量就越多,因此,需要采用高效处理器对大量的视觉数据进行及时、准确的处理。本文选用搭载TUD232芯片的采集器,采集器内部配备了一款高性能CPU,运行速度最高可达400 MHz,能够实现对数据的实时采集。图2为采集器结构图,分析该图可知,采集器的正常运作由信息处理单元进行监视、测量、分析并记录运行操作。信息处理单元内含PC126系统与多个端口,可以對多种图像进行集成处理[6]。
除了信息处理单元之外,采集器内部还设计了C5792D0通信节点,继承了数据采集系统数字外设模式以及定时、比较DIC等优点[7?8],同时,还具有低能耗、小巧、可靠性高等优点,可以提升数据采集的可靠性。
1.2 处理器设计
处理器一直是研究的热点,本文在采集器的基础上,选用ARM10处理器,该处理器能够将采集器采集到的信息进行深度处理,进一步提高系统的运行效率。该处理器中的jinecl与传统CCUD内核有很大区别,CCUC只提供12个通用寄存器和18位指令[9],而jinecl特别紧凑,并且具有十分丰富的资源,能提供24个16位可通用寄存器,输入18~24位指令具有2 KB的寻址空间与12位宽度地址线,能够大大减少外围存储器的使用[10]。处理器线路图如图3所示。


1.3 显示器设计
对数据进行采集与处理之后,就需要将其进行输出,因此需要对显示器进行设计,通过显示器将视觉信息传达给用户[11]。传统显示器分辨率不高且笨重,本文设计出一个具有超高分辨率,超低能耗和超薄机身的液晶显示器。该显示器由黑白和彩色像素组成,适合各种电子设备。运用电流刺激液晶分子产生点、面、线配合背部灯管为原理,从而构成画面。与传统显示器相比,只占前者[13]空间。由于是低能耗,能做到不发热,主要发热部分在背光灯管,因为液晶屏幕不会闪烁,可防止视力疲劳,减少眼睛受伤。从结构来说,液晶显示器由很多不同部分组成,其中有两块板约厚1 mm,被均匀隔开,隔开为含有液晶材料的5UM,显示器下部没有灯管可作为光源。
本文采用CAN总线通信技术对显示器进行设计,显示器与信息单元都会设有两条CAN总线,并建立两条独立通道,处于正常工作状态时只有一条CAN总线与通道运行,并设有CAN控制器,可控制总线与通道的转换,出现故障时,根据判断切换,保证其正常运转,显示器会判断故障类型,分别为通道故障与总线通信故障,完成判断后向故障判断机制发送故障状态。系统中都是采用备份的方式进行运转,目的是提高系统的可靠性,通信在正常运作中会实时跟踪监控总线接收的错误计算,发生故障时,对接收与发送出错的各节点赋予数值并进行累加[12]。显示器线路图如图4所示。

综上,完成了对基于符号学的网页界面视觉展示系统硬件部分的设计,通过对信息采集器、处理器和显示器的设计达到对网页界面视频数据、音频数据和文字数据的采集与处理,为系统的软件设计提供基础。
2 基于符号学的网页界面视觉展示系统软件设计
人们将接收到的视觉符号进行处理,从而获取信息、信息交流,采取行动。符号学是一种应用广泛的交流规则,其具体包含符号、语用学以及语义学。具体来讲,符号学是指以符号概括文字信息和图片信息,展示事物的发展规律。从符号学的角度出发,产生了产品设计符号学、图文设计符号学以及计算机符号学。符号在进行传达的过程中,实际上是将图文信息进行编码,人们在接收到编码信息后,将其转化成具体的信息。
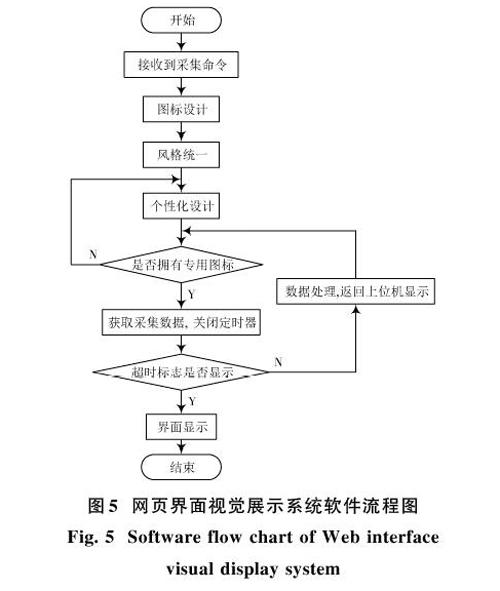
将符号学理论引入网页界面视觉展示系统软件设计中,设计的软件流程图如图5所示。
为了能够更好地支持硬件功能的实现,对软件进行设计时选用BIOS和Linux作为软件操作平台[13]。软件设计的符号要符合人的固有思维,尽量让读者能够一眼理解其中的含义。观察图5可知,网页界面视觉展示系统软件流程主要分为三步:
第一步:设计图标。利用人眼跟踪方法在界面上绘制图标,分析人在观察图像时,视线的流动方式以及在脑海中对每一个画面线条的认知。设计图标要精确到每一个细节,思考显示界面面对的用户类型,选取更加合适的图标。同时,设计的图标要跟界面相符,不能过大,也不能过小,要在满足屏幕布局的基础上尽可能地做到大方、美观。
第二步:风格统一。网页界面视觉展示系统要能够将展示的所有内容风格统一化,使外观更加清晰。界面使用的色彩要协调一致,选取一种颜色作为主色调,选择其他颜色时,要尽量与主色调颜色相近或者能够搭配。如果展示界面颜色搭配不和谐,会影响使用者的视觉效果。设定基本的操作模式,使操作界面更加规范化,网页界面显示的每一个内容都要遵循统一的显示规定。
第三步:个性化设计。展示系统不能只追求整体性和一致性,而忽略了软件的个性化。界面要有合理的排版模式和独特的使用风格,界面内部要拥有专用的界面图标,使用户使用起来更加容易,识别起来更加简单。在个性化设计的同时,不可以影响图像和图形的输出质量。
综上所述,完成了对基于符号学的网页界面视觉展示系统硬件与软件方面的整体设计。下面需要对改进系统的性能进行实验,以此来验证系统的性能。
3 验证实验
为了检测基于符号学的网页界面视觉展示系统的实际效果,以内容展示清晰度和系统运行效率作为实验指标进行对比实验,分析本文系统与传统系统的不同。
3.1 实验参数设置
设置实验参数如表1所示。


3.2 實验结果与分析
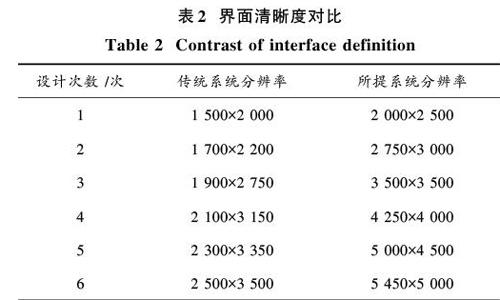
根据上述参数进行实验,选用所提系统和传统展示系统同时对同等数据进行展示,分析页面清晰度,根据结果对两种系统的性能进行具体分析。得到的实验结果如表2所示。

观察表2可以发现,随着设计次数的增加,传统系统和所提系统的分辨率也在逐渐增加,但传统系统的增加幅度很小,所提系统的增加幅度很大。当设计次数达到6次时,所提展示系统的分辨率可以达到5 450×5 000,而传统展示系统的分辨率仅为2 500×3 500。由此可见,在相同成本下,基于符号学的网页界面视觉展示系统分辨率更高,给用户的视觉体验更好。

分析表6可知,传统系统的运行效率整体低于30%,而本文系统的运行效率高于传统系统,虽然在实验开始阶段,该系统存在短暂的不稳定性,但是随着时间的增长,本文系统的运行效率呈现持续增长的趋势。说明本文系统能够快速地将视觉信息传达给用户,及时性较强。
4 结 语
网页界面是操作系统的基本界面,为用户信息传递提供了一个平台,良好的展示系统能够使用户有更优的视觉体验,信息沟通也更加方便。本文引用符号学原理设计了一种新的网页界面视觉展示系统,该系统能够提高交互效果,并且信息传达具有及时性的特点,让信息以最有效的方式在用户之间进行传递。重点设计了采集器、处理器和显示器,设计结果符合人的思维方式、视觉、知觉和交流方式。分析信息交流的重要参数,设计的结果具有较高的可靠性,对于互联网的发展有一定的参考意义。未来将进一步完善网页界面视觉展示系统,并进行更深一步的探讨和分析。
参考文献
[1] 刘群,王倩.基于符号学的汉字图形化视觉表现研究[J].黑河学院学报,2017,8(5):163?164.
LIU Qun, WANG Qian. Research on graphical visualization of Chinese characters based on semiotics [J]. Journal of Heihe University, 2017, 8(5): 163?164.
[2] 杨洋,杨程.界面设计中基于符号学的设计元素提取方法研究[J].大众文艺,2018,22(2):37?38.
YANG Yang, YANG Cheng. Research on extraction method of design elements based on semiotics in interface design [J]. Po?pular art, 2018, 22(2): 37?38.
[3] 朱润秋,傅蓉蓉.基于皮尔斯符号学的民国刊物设计及传播研究:以《良友》画报为例[J].设计,2018,58(1):115?117.
ZHU Runqiu, FU Rongrong. Research on the design and communication of republic of china publications based on pierce semiotics: taking the "Liangyou" pictorial as an example [J]. Design, 2018, 58(1): 115?117.
[4] 戚羽丝.基于符号学理论的文字表情设计创作与应用[J].包装与设计,2017,62(6):96?97.
QI Yusi. Creation and application of literal expression design based on semiotic theory [J]. Packaging and design, 2017, 62(6): 96?97.
[5] 单筱秋.浅议图形符号在人机交互界面中的应用[J].南京艺术学院学报:美术与设计,2017,69(6):185?187.
SHAN Xiaoqiu. Discussion on the application of graphic symbols in human?computer interface [J]. Journal of Nanjing University of the Arts: art and design, 2017, 69(6): 185?187.
[6] 付彧.基于符号学的手机APP图标图形设计方法研究[J].包装工程,2017,38(10):90?94.
FU Yu. Research on graphic design method of mobile APP icon based on semiotics [J]. Packaging engineering, 2017, 38(10): 90?94.
[7] 王梦莹.图形设计与符号学原理在视觉传达中的运用研究[J]. 赤峰学院学报(自然科学版),2017,33(16):31?32.
WANG Mengying. Research on the application of graphic design and semiotics in visual communication [J]. Journal of Chifeng University (natural science), 2017, 33(16): 31?32.
[8] 张玉婵.基于符号学导向的民国唱片封套中的变体美术字研究[J].工业设计,2017,61(1):131.
ZHANG Yuchan. Research on variant art characters in the album cover of the Republic of China based on semiotics orientation [J]. Industrial design, 2017, 61(1): 131.
[9] 胡凡.基于商业圈视觉导视系统的设计基础探究[J].美术教育研究,2017,96(21):80.
HU Fan. Research on the design basis of visual guidance system based on business circle [J]. Art education research, 2017, 96(21): 80.
[10] 王兆阳.设计符号学在产品包装设计中的应用价值[J].艺海,2017,36(8):100?101.
WANG Zhaoyang. Application value of design semiotics in product packaging design [J]. Yihai, 2017, 36(8): 100?101
[11] 武爽,姚音竹,张书鸿.古村落中象征型符号在居室设计的应用研究:以江西婺源为例[J].家具与室内装饰,2017,91(12):14?15.
WU Shuang, YAO Yinzhu, ZHANG Shuhong. Application research of symbolic symbols in ancient villages in residential design: taking Jiangxi Wuyuan as an example [J]. Furniture and interior decoration, 2017, 91(12): 14?15.
[12] 赵铎.基于层次轮廓计算机视觉的交通路标识别[J].电子设计工程,2017,25(14):123?126.
ZHAO Duo. Traffic road sign recognition based on computer vision outline level [J]. Electronic design engineering, 2017, 25(14): 123?126.
[13] 王柳兵,景军锋,苏泽斌.基于WebGL的纽扣三维展示系统[J].西安工程大学学报,2017,31(5):606?611.
WANG Liubing, JING Junfeng, SU Zebin. A 3D display system of buttons based on WebGL [J]. Journal of Xian Polytechnic University, 2017, 31(5): 606?611.
