一个经典Ajax例子的解析
2019-01-15张海越
范 曦,张海越
(无锡科技职业学院,江苏 无锡 214028)
引言
Ajax作为一种基于JavaScript和XML的异步传输技术,在各类J2EE项目的开发过程中得到了广泛的应用[1]。Ajax的使用可以让开发者不需要重新加载整个页面,而只需要通过与后台数据库的少量交互选择更新部分页面内容,从而节省时间和提高效率。由于它是一种异步传输的方式,当页面请求发送给Web服务器后,客户端无需再去等待返回结果,而可以继续去触发其它的请求。
1 Ajax实例的分步骤解析
在SQL Server数据库中首先建立一张Student表,字段名分别为 id(学号)、name(姓名)和 age(年龄)。然后建立一个JSP页面,该页面有三个文本框分别用来显示学号、姓名和年龄。最后要求一个文本框中输入学生的学号,按回车键后,通过与后台的交互在此页面使用Ajax技术,可以在另外两个文本框直接输出根据学号查询到相应学生的姓名和年龄。
1.1 建立XML文档
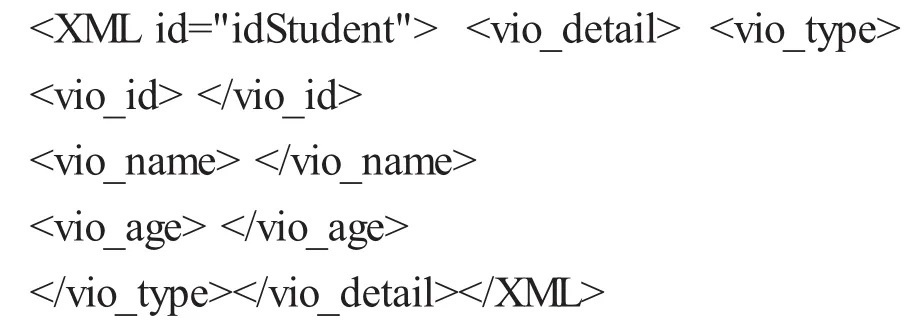
建立一个XML文档用于网页与数据库交互后保存查询结果并返回给客户端,该XML定义如下所示:

该文档的id号为"idStudent"。vio_id、vio_name、vio_age三个子节点用于保存数据结果。
1.2 通过JavaScript与数据库进行交互
设交互的操作过程为:输入学生学号并按回车键后,触发一个JavaScript事件,该事件将只具有学生学号的XML文档发送给服务器端,服务器端通过名为"getstudent"的Servlet接受学生学号并在数据库中查询,最后将查询到的完整信息(学号、姓名、年龄)以XML文档形式返回给客户端。触发事件中机制的主要代码如下所示:

在这个步骤中JavaScript先把请求以XML文档形式发送给服务器,服务器通过Servlet将XML传送过来的数据接收后进行相应的查询交互并形成新的XML文档予以返回。
1.3 服务器端XML和数据库的交互过程
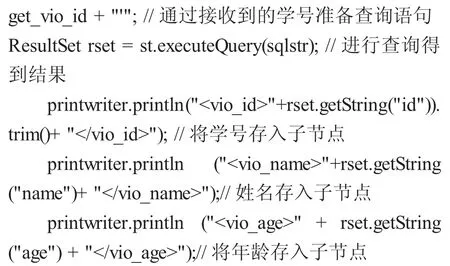
设交互的操作过程为:服务器端接收到客户端传来的XML文档后进行解析,得到了学生的学号;随后,在Servlet中与数据库中的学生表进行交互,通过得到的学号查询出该学号所对应的姓名和年龄,并重新形成完整信息的XML文档以便予以返回给客户端。主要机制的代码如下所示:


1.4 通过JavaScript在页面更新内容
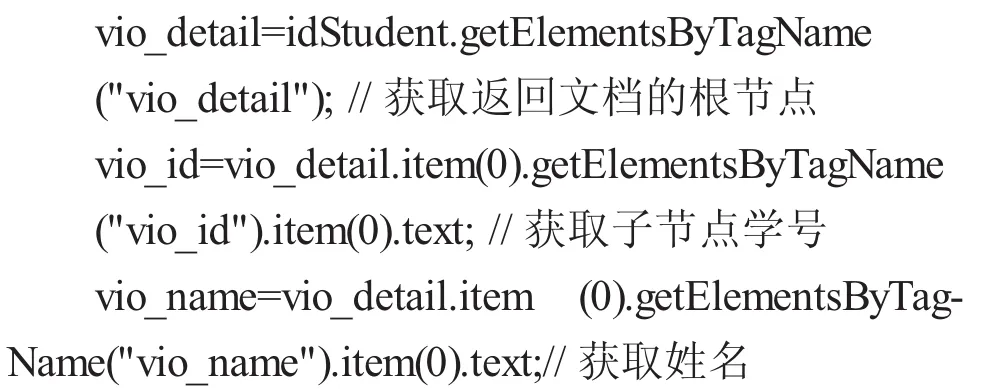
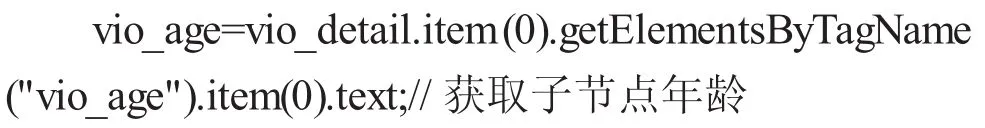
服务器返回XML文档后,客户端通过JavaScript将XML文档中子节点的具体内容逐一解析出来,并显示在相应的文本框中即完成页面内容的更新。主要机制的代码如下所示:


这是该Ajax实例应用的最后一步,客户端将从服务器端得到的返回内容显示在页面中,由于返回的内容存放在XML文档中,所以必须使用脚本语言将内容解析出来完成相应更新。
2 结语
Ajax作为J2EE标准定义的一种异步传输的技术,能够使程序开发人员在不重新加载页面的情况下完成部分或者全部页面的内容更新,大大提高了程序的响应时间和效率,而且使客户端页面的浏览者也节约了等待的时间[2]。由于Ajax综合了JavaScript和XML,并且在使用过程中还涉及到JSP、数据库操作等多种技术,对其的使用应该给予认真的理解和思考。期望本文通过针对Ajax实例的四个步骤解析能够给初学者和开发者带来一定启示与帮助。
