智慧校园导游系统设计
2019-01-06李春红陈又铵李靖怡
李春红 陈又铵 李靖怡


摘 要:随着移动互联网技术的快速发展,移动设备已经成为了现代生活必不可少的一部分,如今在国内外很多校园都可以看到智慧校园导游的身影,智慧校园导游可以帮助新生和游玩的访客快速找到他们想要到达的位置,还可以方便地在线上了解校园的信息。一个基于现代GPS和交互式的应用出现弥补了传统导游系统的不足。本文将使用React Native架构结合Express、Leancloud、Socket.IO等技术快速开发一个跨平台的智慧校園导游系统。
关键词:校园导游;React Native;跨平台;Node.js
中图分类号:TP311.52 文献标识码:A 文章编号:1671-2064(2019)22-0057-02
1 绪论
1.1 项目背景
大学校园是一个复杂的基础设施,特别是新生和第一次接触的人很难找到自己方向和位置。广东海洋大学寸金学院占地超过2100亩,里面有许多不同的建筑,最高有11层。大多数建筑物互相连接。即使校园中的某些地方有地图提示,用户还是无法获得继续的帮助来到达目的地。目前有许多应用程序提供导航系统,如高德地图、Apple Map等,当然它们的功能在大学校园内并不是很有效地提供大学校园内的所有位置。
1.2 项目目的
(1)使用移动解决方案开发校园导航模块,方便广东海洋大学寸金学院的新生和访客。(2)管理员可以通过后台管理系统推送、更新和管理信息。(3)用户可以在社交模块进行交流。
2 可行性分析
(1)本软件导航模块主要分为内部用户和外界用户。内部用户包括学校师生、职工。本系统帮助他们获取校园内部各个基础设施(包括教学楼、学院楼、学生公寓、食堂、运动场、超市、等等)的空间位置、详细信息,为其生活、工作、学习提供方便。外界用户为访问学者和新生家长,他们能方便的向系统寻求帮助,比如快速获取学校某地的地理位置及最短路线,查询某地点详细信息等,通过以上分析具有一定的实用价值,有很强的用户需求,该系统值得开发。(2)本团队有很好的编程技术基础。(3)有专业指导老师的支持和指导。
3 需求分析
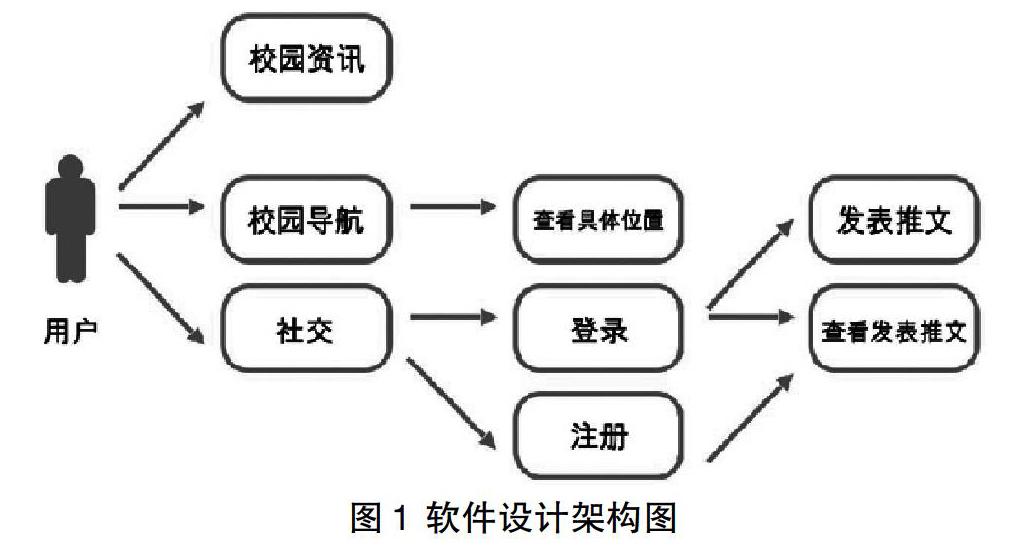
3.1 软件设计
软件设计架构如图1所示。
3.2 软件描述、开发环境及生产环境
3.2.1 软件描述
本软件主要由校园资讯、校园导航、社交三大模块组成。用户可以在校园资讯模块获取到校园的最新资讯。如:校园、学生会、各社团等校园机构的新闻和通知;导航模块:为不熟悉校园的用户提供最快捷的导航;社交模块:类似于微博、Twitter、Facebook、微信朋友圈微博客系统,用户可以发表最新动态、想法和问题。
3.2.2 开发环境及生产环境
(1)开发系统:macOS Catalina 10.15。(2)基础工具:Node.js、yarn。(3)开发工具:Visual Studio Code、Webstorm、Xcde、Android Studio。(4)核心架构:React Native、Express。(5)数据库:MongoDB。(6)用户管理系统:LeanCloud。
4 系统总体设计
4.1 系统架构设计
系统架构图如图2所示。
4.2 数据库设计
本系统采用MongoDB作为数据库。其主要特点是高性能、易存储,易部署。MongoDB支持类似于json的bson格式,可以很方便地存储比较复杂的数据类型。
本系统数据集合总有6个,分别是_User(用户信息集合)、Map(地图信息集合)、New(校园资讯集合)、Comments(微博客推文集合)、CommentReply(微博客推文回复集合)。
5 系统详细设计与实现
5.1 校园资讯模块
校园资讯模块是系统的首个页面,用户第一时间看到校园的最新资讯。页面布局十分简洁,背景主页有白色和黑色,应用会根据系统的设定改变而改变,完成适配IOS13的Dark Model。页内元素只有右上角的当天时间、和卡片式按钮组成。
5.2 导游模块
导游模块是系统的第二个页面。设计和布局上采用简约化、扁平化风格。页内元素主要由一个List组成,每个List元素左上角都有一个建筑物类别名称,方便用户方便快速寻找目的地点,为用户打开目的地的详细页。在详细页里面用户可以看到目的地所在位置、图片、介绍和一个路线按钮。当用户点击路线按钮后系统会在底部弹出一个ActionSheet,用户可以根据自己的爱好选择要使用的导航软件进行导航,用户点击后系统会跳转到用户所选择的导航软件并开始导航。
5.3 社交模块
5.3.1 用户登录注册页面
用户注册登录社交模块的入口,这是用户进行的第一步操作,用户输入账号密码后,LeanCloud会查询该用户是否存在;若是存在,LeanCloud会自动判断用户所输入的密码是否匹配,若匹配,LeanCloud回发送一个SessionToken到软件上,并跳转到发现页(社交模块的首页)。
5.3.2 发现页
(1)发布推文功能。用户可以发布动态、想法和问题,以实现用户之间的交流。发布推文是以纯文字形式发布。
当用户按下发送键时,系统会检测用户是否输入内容,若输入内容为空,则返回当前操作并提示用户当前输入的内容为空;若不为空,系统会把用户的信息和用户所输入的内容发送到LeanCloud上存储。
(2)发现页页面。用户打开发现页后,系统会先判断用户是否在别的设备登录,如果是则退出登录,弹出登录页面让用户重新登录;若否,系统会判断当前SessionToken是否过期,如果是则退出登录,弹出登录页面;若否,系统会自动向LeanCloud发送请求,获取推文信息数据,并保存到本地内存中,渲染至页面。发现页内用户发布的每个推文。用户都可以点击评论按钮后,把自己的想法发布到该推文的评论区。
6 系统测试
6.1 系统测试目的
系统测试是软件开发中必不可少的环节,测试结果直接反映出系统在不同的测试环境中是否会出现致命性错误,也可以测試系统是否达到预想的效果。通过不同的测试可以提高代码的质量,为后期系统维护带来便捷。本文主要对校园导航功能、用户登录注册功能等进行了测试。
6.2 校园导航功能测试
该功能比较简单,当用户在建筑具体界面点击路线按钮时,只需要判断用户选择的导航应用是否存在。本系统在没有安装高德地图和有安装高德地图的环境下进行测试,都成功的实现了测试目的。
6.3 社交模块功能测试
用户登录注册功能测试流程;用户登录注册功能是社交模块的唯一入口,它的逻辑功能和市面上大多数的登录注册一样:(1)判断用户是否登录,若用户已经登录,则跳转到社交模块主界面;若否,则弹出登录注册界面。(2)如果用户已经拥有账户,并在输入框中输入账户和密码,若密码错误弹出提示框,提示用户“密码错误”;若密码正确,则跳转到主界面。(3)当用户没有账户,用户需注册账户,注册成功并跳转到主页面。
7 结语
本项目目标已经基本完成,测试效果也到达预期。本系统实现了iOS和Android两个平台的客户端,在性能上完全超过使用传统的跨平台Web架构,媲美原生架构。在React Native的基础上引入Expo库让开发进程又加快了一个档次。LeanCloud,可以一行后端代码都不用写就可以在全平台上快速搭建自己的后端服务。
当然,软件也有很多的不足,例如:社交模块的推文系统,不能发布图文推文,不能像微信朋友圈那样发布一条新的推文或者回复后及时显示在页面上,而是要刷新一下才能显示在页面上等等,后期会对软件进行不断的修改和完善。
参考文献
[1] 向治洪.React Native移动开发实战[M].北京:人民邮电出版社,2018:1.
[2] Expo[EB/OL].https://expo.io.
[3] React Native中文网[EB/OL].https://reactnative.cn.
[4] Ethan Brown.Web development with Node and Express leveraging the JavaScript stack[M].北京:人民邮电出版社,2015.
[5] Mike Cantelon.Node.js in action[M].北京:人民邮电出版社,2014.
