基于CSS3媒体查询的响应式布局研究
2018-12-22蒋昀昕
蒋昀昕
(福建卫生职业技术学院健康管理系,福州 350101)
0 引言
目前,移动设备发展迅速,浏览者已经不局限于通过台式机上网浏览网页。平板电脑和智能手机是发展较快的移动终端,越来越多的浏览者通过这些终端设备访问站点。面对不断扩展的浏览器和移动设备,开发者的解决方案是基于HTML5和CSS3的响应式Web设计。
1 响应式布局
响应式布局也可称为响应式Web设计(Respon⁃sive Web Design),它是Ethan Marcotte在2010年发明的。其核心思想是网页结构会随着访问它的视口及设备的不同而呈现不同的布局——即一个网站能够兼容多个终端,而不是为每个终端做一个特点的版本。Ethan Marcotte提出三种技术(弹性网格布局、弹性图片/媒体、媒体查询)实现响应式Web设计。响应式布局的优点在于:
(1)面对不同分辨率设备灵活性强
(2)能够快捷解决多设备显示适应问题
当然,响应式布局也存在一定的缺点。例如:代码累赘,加载时间增长;不能确保所有浏览器都支持等。因此,设计者在使用响应式布局之前先确定其必要性。如果所开发的网页是针对桌面端人群,暂时可不要适应响应式布局;如果针对的是移动端人群,则有必要使用响应式布局[1]。
2 媒体查询
CSS3中新增了Media Queries模块,该模块允许添加媒体查询表达式用于指定媒体类型,根据不同的媒体类型选择相应的表达式。W3C给媒体查询的定义为:“媒体查询包含媒体类型和零个或多个检测媒体特性的表达式。Width、Height和Color都是可用于媒体查询的特性。使用媒体查询,可以不必修改内容本身,而让网页适配不同的设备”。
如果没有媒体查询,只用CSS是无法按要求修改网页外观的。弹性布局虽然可以让设计适应较多场景,也包括某些尺寸的屏幕,但有时候确实不够用。因为我们还需要对布局进行更细致的调整[2]。
CSS3媒体查询的具体语法如下:
@media设备名称only(选取条件)not(选取条件)and(选取条件),设备二{SRules}
设备名称主要包括以下计中类型:
●All:用于所有设备类型
●Screen:应用计算机显示器
●Projection:用于投影显示
●Handheld:用于小型或手持设备
●Print:用于打印预览模式
●Braille:用于触觉反馈设备
Media属性描述了将被包含的链接内容所针对的媒体类型。如果没有申明,默认是all。
CSS3新的@media查询是media属性可以接受的值。在该属性的值中可以接受的关键词如下所示:
●(min/max)-width:视口宽度
●(min/max)-height:视口高度
●(min/max)-device-height:设备屏幕的高度
●(min/max)-device-width:设备屏幕的宽度
●Orientation:设备方向是水平还是垂直
●(min/max)-aspect-ration:视口的宽高比

上述代码的含义是当屏幕设备的宽度在500像素及以下时,所有段落元素字体变成红色。在实际编写规则时,多数情况下Screen and可以省略不写。
3 视口标签
在桌面环境上,视口的大小就是浏览器窗口大小。在大多数移动设备上,页面缩放是可以控制的,但视口大小保持不变,由设备屏幕的尺寸所决定[3]。为了适应屏幕,多数的移动浏览器会把HTML网页缩放到设备屏幕的宽度。通过使用meta标签的viewport属性来设置移动设备浏览器窗口的逻辑尺寸及缩放。具体做法是:在当前页面的head区域内输入代码""在该行代码中,name="viewport"表示针对视口设置,width属性被用来控制layout viewport(布局视口)的宽度,layout viewport(布局视口)宽度默认值是设备厂家指定的。iOS、Android基本都将这个视口分辨率设置为980px。我们可以将width属性设为确切的像素数,也可以设为"width=device-width"这一特殊值。这样设置的目的是为了实现自适应布局。initialscale用于指定页面的初始缩放比例,initial-scale=1表示将layout viewport(布局视口)的宽度设置为ideal viewport(理想视口)的宽度视口。标记在所有的智能手机和移动设备上都支持。
4 利用媒体查询制作响应式页面
在使用响应式布局设计页面时,利用媒体查询创建不同的布局来适应不同的终端设备。不同的设备宽度对应着不同的布局宽度。改变布局的宽度称为断点。在确定你需要断点时,可以使用媒体查询把一定范围的视口尺寸作为特定布局的目标。下面以制作适合多种设备终端显示的响应式页面为例,详细说明媒体查询在响应式页面布局中的应用。
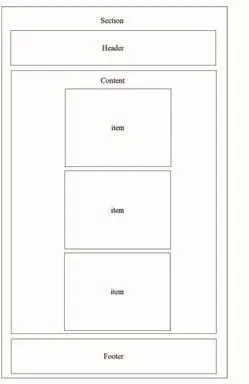
在该案例中的设备终端主要针对平板电脑显示和手机屏幕显示。目前,平板电脑的分辨率是1024×768以上,智能手机分辨率为480×780。因此,本案例中将响应式页面的宽度做两个方面的划分,第一个是当显示分辨率大于600像素时,页面适合在平板电脑中浏览;第二个是当分辨率小于600像素是,页面适合在智能手机中浏览。将600像素做为本案例中的断点。确定了断点以后,接下来为本案例确定一个基本页面布局,当基本页面确定完成后,再根据断点编写对应的CSS的规则。本案例中,将平板电脑显示的页面布局做为基本布局,布局示意图如图1所示。在该布局基础上,利用媒体查询编写相应的CSS规则,即可得到智能手机布局,如图2所示。

图1 布局示意图(平板电脑)

图2 布局示意图(智能手机)
对比两种布局示意图,不难发现他们的网页结构是相同的——即上、中、下结构。其中,顶部和底部的布局结构是完全不变,布局中唯一变动的地方在中间层Content。在平板电脑预览下Content层中的3个子层item是并列结构,在智能手机预览下3个层是垂直结构。并列结构的实现可以将3个子层设置为浮动层,垂直结构则直接将浮动去除即可。这里需要注意的是,当页面使用响应式布局实现时,各个容器的宽度必须要用相对值而不能用固定值。在本案例中,中间层Content的宽度设置为96%(相对于浏览器宽度)。布局的具体步骤如下:
(2)按照图2布局示意图制作平板电脑环境下的网页,其中将中间层Content的3个子层item定义为浮动层,具体CSS规则定义如下:

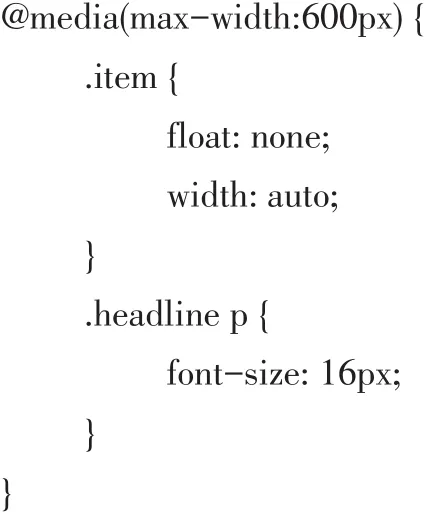
(3)使用媒体查询编写宽度小于600像素的CSS规则

以上代码的含义是:在智能手机预览下,清除item容器的浮动属性,将容器的宽度设置为自适应,同时缩小头部header容器内的段落文字大小。
5 结语
本文介绍了响应式网站布局的基本思想,以及如何利用媒体查询对响应式网站进行布局。通过不同的媒体类型和条件定义样式表规则,媒体查询让CSS可以更精确作用于不同媒体类型和同一媒体的不同条件。通过CSS3的Media Queries属性,开发者可以在不同的设备下实现丰富的页面。
