字库数据信息可视化设计研究
2018-10-20卢昱灿詹炳宏
卢昱灿 詹炳宏


摘要:字体行业作为传统行业在技术发展行业融合的大背景下,用数据信息可视化来分析总结产品的发展状况和走势,对全行业的字体市场进行实时的把控和发展方向起到关键的作用,推动字体产品在互联网中的设计和应用。我们开展了字库数据可视化设计研究,一种针对字体产品的新的可视化和信息检索方式。在文章中,我描述了如何多维度呈现字库数据可视化这一过程的设计。我们把这一过程记录在hellofont?1?上,为我们提供了一个新的角度了解字库产品在可视化过程中呈现的信息价值。
关键词:字库可视化;信息检索;标签;地图;画像
中图分类号:TB472; TB482.2文獻标识码:A文章编号:1672-9129(2018)06-0028-02
Researchon Information Visualization Design of Font Database
LU Yucan*, ZHAN Binghong
(Beijing Institute of Fashion Technology, College of Art and Design, Beijing 100029, China)
Abstract:As a traditional industry in the context of the integration of technology development industry, the font industry uses data information visualization to analyze and summarize the development status and trend of products, and plays a key role in real-time control and development of the font market in the whole industry. Promote the design and application of font products on the Internet. We conducted research on font data visualization design, a new visualization and information retrieval method for font products. In the article, I describe how to multi-dimensionally present the design of the process of font data visualization. We recorded this process on hellofont "1", providing us with a new perspective on the value of the information that the font product presents during the visualization process.
Keywords:font visualization; information retrieval; tag; map; portrait
引用:卢昱灿, 詹炳宏. 字库数据信息可视化设计研究[J]. 数码设计, 2018, 7(6): 28-29.
Cite:LU Yucan, ZHAN Binghong. Researchon Information Visualization Design of Font Database[J]. Peak Data Science, 2018, 7(6): 28-29.
引言
科技的发展高速推动了社会信息化的进步,网络的普及,信息可视化作为一门新兴学科从全新的角度让我们认识到事物的更多的可能性。信息可视化把现实空间的模型引入网络,打破传统的单一网络形式[1]。信息可视化传达信息的目标围绕的是“可理解”,把难懂繁杂的信息转变成能够让人们消耗的物品,提升用户感受。可视化设计探究的是获得信息的工具,是设计者通过计算机把信息数据化到结构化再到知识的过程。
如今各行各业都在加速行业间的沟通共享与协作,字体行业作为传统行业在技术发展行业融合的大背景下,用数据信息可视化来分析总结产品的发展状况和走势来帮助企业和指导字体设计师更好的创造出优秀的作品,是字库数据信息可视化项目课题研究的意义所在。字体作为一种人们生活中不可或缺的媒介(产品),在投放市场后的发展和演化以及未来字库产品的研发方向都是我们需要深刻思考的,而字库数据在信息可视这一领域在国内外中都还没有深入的研究和成熟的思考。
1 字库数据可视化字体标签
在文章中,我们以汉仪字库公司开发的字体样本为例,多维度从字体标签,字体地图和字体画像三个角度可视化出一个基于字库知识图谱的设计方案。我们成立了字库信息可视化小组,把数据工程师、字体专业设计师、科学可视化设计师聚合在一起,从数据,常识,科学可视化等,汲取归纳了各自的特点及优点。把任何事物进行合适的处理组合,来开展我们的相关工作:
1)先通过汉仪网站官网字体下载量的分析(按时间节点),字体产品属性聚类分析,字由平台已有数据列表等来分析字库数据的可视化方案和数据趋势走向。
2)是如何把客观的数据以信息可视化的呈现方式展示是目前现在的重点工作。
3)希望通过可视的交互来让数据更好的跟人互动和交流,从而达到数据价值的在人们交流沟通这一层面的意义。
(1)首先,我们建立了一个字体产品的数据池作为我们的“原材料”。以汉仪字库开发产品为例,共461款字体(其中有304款属于汉仪字库),整个项目分为字体标签,字体地图和字体画像三个部分。一直以来,寻找显示和优化搜索结果的方法在信息检索方面一直是一个重要的挑战,在设计字库标签时,我们根据字体自带的产品属性的聚类分析来设定标签和针对用户场景细分来设定标签两个方向,来实现字库产品在信息检索的功能。
(2)以产品属性分析,比如字体的字符集,用途,风格,年龄层,性别等归类设计,如图1所示,这样可以清晰的看到每个标签下细分的二级标签在数据池中所占比重的大小。可以看到一级别的类目用不同颜色来表示,而每个类目下的分类用不同圆大小来表示各个分类的比重,所占比重越大代表字库池里的字体具有这一特性的字体数量越多。在这一步骤上,我们的工作是对数据的“质化”和“量化”。用形象的语言来阐释,“质化”数据的特点是“故事”,如果我们把字库产品中的每一款字作为一个人来比喻的话,那么产品就具有了人的共性,而“量化”的特点是“数字”,我们把数字的多少用圆圈的大小来可视。Claude Shannon 曾提出一个著名的信息传播理论:“质化”的信息可以翻译成“量化”的信息,从而诞生一种数字化的传播模型。这就是我们看到的数据海洋的雏形。
(3)另一个标签维度是针对于用户使用场景细分来设计,是针对于字库产品在搜索功能上的精准性和可推荐性,以及如何实现字体在互联网中的设计和应用问题,体现出字体在实际应用场景中的专业化,个性化以及风格化。针对于字体在互联網中的场景应用为切入点,广告场景和电商场景作为关键词来关联,包括活动字体,广告字体,短视频应用等场景,以自然定义分为一二级生活场景。广告场景主要在商业/金融,计算机技术,交通运输,医学,教育,旅游度假等类目为主要类目,下设细分到二级三级的细分场景当中。通过产品本身的专业属性对应电商场景建立字体知识图谱的标签来实现检索字体功能,用关键词(与电商和广告两大类词汇挂钩)实现了字体在互联网中的设计和应用。
2 字库数据可视化字体地图
一个好的地图架构既可以全局把握实时字库信息又可以细看各个不同方向的信息呈现启发我们的想象力。地图是信息可视化最常用的一种隐喻手法,把时间和空间统一在一起,借助特定的语境来传达,想象生活中有没有与信息关系类似的场景。最经典的早期科学信息视觉化研究案例之一是1686年英国科学家埃德蒙哈雷制作的信风地图。生动再现了全球信风的分布与状态。他描述说:“尖锐的箭头指向地理位置,圆头线是季风,在不同的季节风在线上前后变化……” 可视化信息不仅帮助人们看到“看不见的信息”,也启发了我们的想象与推测[2]。一个成熟的字体产品设计背后会不会同样有我们看不到的信息呢?这引发了我们极大的兴趣去探索发掘关于字体背后的“故事”。我们把字体大体分为宋体,黑体,仿宋,圆体等9个类别,根据官网数据把所有的上线字体产品投放市场后的下载量用折线图的方式呈现出来,点开其中一个类别可以看到这个类别下的所有字体随着时间变化的下载量(纵轴是下载量,横轴代表时间),我们就可以清楚的知道在具体的时间具体的字体下载量情况,以及宏观上看到哪一类字体风格在哪一时间段更受欢迎,这一实现技术我们运用了远程可视化技术来实现字体地图的交互操作[3]。这些数据的价值不仅仅可以指导决策者和设计师,在增加时间维度因素时,何时投放相应的字体带来更大的市场效应也是至关重要的。
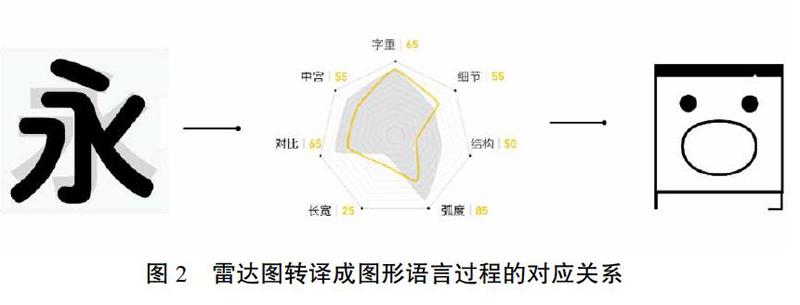
在字体类别下一个界面可以看到字体的形态以及每个字体的雷达图(雷达图是根据字体设计师设计一款字体要考虑的几个维度,分别为:(1)字重,(2)中宫,(3)粗细对比,(4)长宽,(5)弧度,(6)结构(7)细节,这样我们找到了一种方法可以把一款字体产品背后的数据清晰的呈现出来,同时也为后续的字体画像做好数据演变。我们在左边图中看到,令人想象不到是当代书法体和手写体在9个类别中的下载量在全年都比较高,这出乎了我们的意料。当我们点其中一个类目跳转下级我们看到是当前类目的所有字体,并可以清晰看到当前字体产品设计的各个维度数据雷达图。
在我们与字体设计师沟通的过程中了解到,雷达图是我们重现字体设计过程需要考虑的重要数据因素。从设计字体理论到设计成图形化的字体再到字体数据的呈现过程。就像一个“美丽”的字体形态背后一定有一组“合理”的数值一个道理。灰色区域是标准的黑体字体和数值,这样我们可以拿任何一款字体与标准黑体做对比。有意思的是,在与工程师,字体设计师沟通协作过程中,我们都在找“不同的能力” ,这帮助我们实现可视化这一过程。很多时候在设计师开始探索数据之前,数据需要以某种形式先初步地可视化出来。一个基础的可视化图形有助于设计师寻找亮点和形态规律,它往往是在简洁和复杂之间的均衡,带有一点点随机和不确定性,并带有一点点设计师个人味道。
3 字库数据可视化字体画像
前面我们提到关于数据的“质化”在数据中找到故事,这是设计师的工作方向之一,也是挑战性的方向,从市场商业角度出发,Gadney曾说:“数据可视化产品提供的是一种假设”。从艺术视角出发:作为艺术家,你发现了这个世界的不同,但并非所有艺术家都看到相同的不同。而从大众角度去讲:信息可视化是在设计人们的“理解”。
最后一个维度是从字体雷达图演变发展的字体画像图,这就更偏向艺术的表达。我们观察到国内厂商在使用字体专业方面的知识素养欠缺,企业往往不能正确的使用字库产品,而且他们并不知道为何要花费一笔巨资购买看似都差不多的字体产品,这一现象正是我们对字体画像这一想法的来源构想,希望通过字体数据雷达图拟人化出每个字体的画像,这样可以让我们直观的对一款字体有一定的视觉和心理认知,并赋予一定的视觉个性,这样去叙述和企业品牌传达的相关理念的关系,从而拉近字库产品和人的一种距离感和陌生感。在这里我们运用到隐喻的手段,隐喻提供给我们理解复杂或者抽象数字的方法,设计人性化的图形是字库可视化字体画像的关键所在[4]。
在进行字体画像部分工作内容时,我们尝试了许多方法来设计字体画像。最后我们还是从字体的雷达图为准,形象化出一个人物的形象,把弧度,长宽,中宫,字重,细节,对比,结构等分别代表人物身体的各个部分,用图形的变化代表数值的大小变化。这样很好就把字体雷达上的数值转译到了图形化语言上来。这一工作我们充分利用了人们的感觉系统来管理和解释人们不能理解或者超出自身知识体系外的复杂的信息关系,让人们获得了观察隐匿信息的探索可能,从而增强对人们自身和对客观环境的认知能力。那么字体画像这一可视化的过程就很好的联系了字体本身的形态和画像之间的情感连接。如图2所示,雷达图转译成图形语言过程的对应关系。
4 总结和未来的工作
字库数据可视化从字体标签,字体地图到字体画像,初步以多维角度去探索可视化字库系统,尝试形成字体行业内的字体知识图谱来对应字体在互联网中的设计和应用。在本节中,我们具体讨论一些可能的前景和下一步如何开展。在上述工作中,我们尝试了很多可能性的延伸,每一步都注意到未来的可能前景和发展以及意义。
在未来的工作中,我们会更加倾向于字体知识图谱的建立和发展,在字由平台上实现字体的搜索和推荐功能。并可以通过用户检索行为不端反哺字体知识图谱,从而形成一个内在的循环和发展。今天,信息设计师正在获得越来越方便的信息视觉化工具去处理数据,转译数据,让抽象的数据可以被人认知的信息,我们可以认为,信息可视化的过程:它将数据信息和知识转化成一种视觉形式,充分利用人们对可视模式快速识别的自然能力。将人脑和计算机这两个最强大的信息处理系统联系在一起,加上可交互的操作指令,使我们能观察,操控,研究,浏览,探索,发现,理解大规模数据,从而可以极有效地发现隐藏事物背后的特征和规律。信息可视化作为一门新兴学科,我们还有很长的路要走[5]。
注释:
1 hellowfont : http://www.hellofont.cn/apps/data-visual/display#display-map
参考文献:
[1] 刘姝宏. 新媒体艺术下信息可视化设计的反思与创新[J]. 艺术与设计(理论), 2018(z1)45-46.
[2] 向帆. 信息视觉化设计的里程碑与发展 [J]. 美术向导, 2011(3):41-44.
[3] 刘俊, 迟学斌, 单桂华. 一种基于Web的远程可视化系统的设计与实现[J]. 中国科学院大学学报, 2006, 23(6):782-786.
[4] 詹炳宏. 实现信息形态转换的视觉隐喻[J]. 装饰, 2008(10):142-143.
[5] 王賽兰. 论交互设计中的信息可视化[J]. 产业与科技论坛, 2012(15):73- 74.
