基于WebRTC的学习交流平台的设计与实现
2018-09-10何雨轩何洪磊
何雨轩 何洪磊
摘要:基于网络实时通信(WebRTC)开源技术,设计了音视频学习交流平台的结构和工作界面,在传递语音和视频的同时,可以根据需要自由切换窗口和调节音量。分析了学习交流平台的工作流程,使用Chrome浏览器和高位摄像头,借助Javascript调用WebRTC的Web API接口,建立一个音频和视频交流平台,实现几个同学之间的学习交流。通过多次使用证明,学习交流平台达到了预期的良好效果。
关键词:WebRTC;Chrome;视频交流平台
中图分类号:TP393.08文献标志码:A文章编号:1008-1739(2018)06-65-3
Design and Implementation of a Learning Communication Platform Based on WebRTC
HE Yuxuan1, HE Honglei2(1. Jiangsu Xinhai Senior High School, Lianyungang Jiangsu 222006, China; 2. Lianyungang Technical College, Lianyungang Jiangsu 222006, China)
0引言
Google的网络实时通信技术可以实现2台计算机之间建立直接的音视频通信,而Chrome浏览器支持WebRTC技术,所以可以使用Chrome浏览器建立直接的通信,包括音视频和其他数据[1]。
基于这种技术,发送方使用摄像头和麦克风捕获本地的语音和影像视频,然后对音视频进行编码并传输到对方,接收方收到音视频后按照指定的方式播放,即可以建立2个用户之间的音视频交流。通过一台服务器将一个小组内几台计算机的地址信息相互传递,小组内所有计算机按照这个地址信息两两之间建立连接,这样就可以实现一个学习小组的几个同学之间的视频交流了。
1 WebRTC
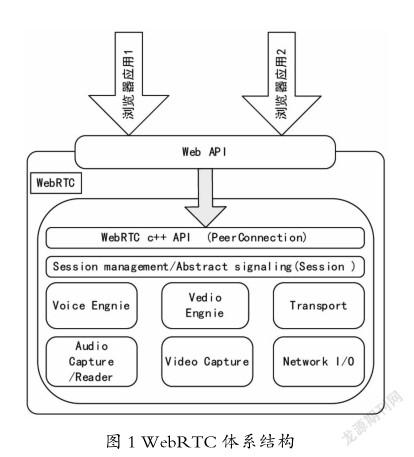
WebRTC是Google提供的开源技术,目的是让开发者能够基于浏览器,轻易快捷地开发出丰富的实时多媒体应用。主要技术包括语音和视频的搜集、编解、网络传送及接收等功能,并且还支持在多种平台上运行[2]。WebRTC提供的Web API是面向浏览器的接口,Web开发者使用这些接口,无需关注多媒体的数字信号处理过程,只需编写简单的Javascript程序,就可实现浏览器之间的音视频通信,WebRTC体系结构如图1所示。
WebRTC提供的面向浏览器的接口(Web API)有3个。
(1)MediaStream
MediaStream能够通过设备的摄像头及话筒获得音视频的同步交流,并且可以通过参数设置获得视频流的高度、宽度和清晰度[3]。
MediaStream对象又叫做getUserMedia对象,它包含一个或多个单独的轨道(MediaStream Track)。同属于一个MediaStream的Track间彼此同步。输入源可以是物理设备,如麦克风、网络摄像机及来自用户硬盘或远程网络对等点的文件。MediaStream的输出可以被发送到一个或多个目的地,用JavaScript进行后期处理,或者发送到远程节点。
(2)RTCPeerConnection
通过这个接口,可以在2个浏览器之间直接建立点对点之间稳定、高效的音视频流信道[4]。功能包括:①负责整个ICE流程;②负责发送automatic(STUN)keepalives,保持Peers的连接[5];③管理本地媒体流;④管理远程流;⑤触发各种跟媒体流有关的事件;⑥提供offer、answer及连接状态查询等。
(3)RTCDataChannel
在RTCPeerConnection的基础上建立了一个数据通道,使得浏览器之间能够传输任意数据[6]。
2学习交流平台的设计
学习小组的视屏交流界面设计是在浏览器的页面中设置一个长方形的区域,放置参加交流的用户的视频,每当有新用户加入学习小组,会依次将其视屏窗口加入到交流区域,如图2所示,上部是用户的名字,名字右边是最小化和最大化按钮,中间是用户的视屏,底部是视频的声音大小调节滑块控件。
学习小组的用户在视频学习交流时,为了方便演示交流,配置了一个高位的摄像头,从上向下拍摄,将桌面上的试题和演算过程拍摄下来,这样其他用户就可以很清楚地看到解题过程。
当某个同学发言讲解的时候,可以点击他的视频窗口的最大化按钮,将其窗口放大,视频看得更清楚。例如B同学开始讲解,将他的窗口最大化,其他同学的窗口缩小,如图3所示,当其他同学发言講解的时候,可以点击其他同学窗口的最大化按钮来切换。
3交流平台的实现
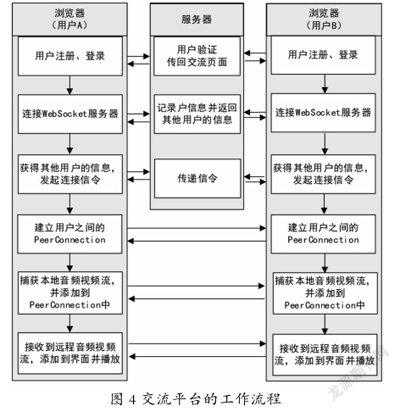
Google不但提供了WebRTC技术,还给出了不少实用的demo。这些demo展示了如何搭建语音视屏交流平台,其中在GitHub.com网站上就有不少。通过分析demo的流程,并结合学习小组的实际需求,设计了学习小组交流平台的工作流程,如图4所示。
服务器端提供Web服务和信令服务,在Windows Server 2008上分别使用IIS和Node.Js的WebSocket模块搭建,Web服务器端编程语言使用asp.net,数据库使用SqlServer。而客户端平台使用Win7系统和Chrome浏览器,编程语言使用Javascript调用WebRTC的接口。部分关键代码如下:
var getUserMedia =……//声明音频视频捕获对象
var PeerConnection=……//声明音频视频传输连接对象
socket = new ReconnectingWebSocket (server);//连接到websocket服务器
function createPeerConnection()//创建音频视频连接对象
function addStreams()//捕获本地音频视频流,并添加到PeerConnection
PeerConnection.onaddstream = function(evt){……}//
接收到对方发来的音视频流,将视屏窗口添加到浏览器的交流区域,系统实际运行结果如图5所示。3个同学进行学习交流,摄像头高位向下拍摄,可以捕获书桌上的试题图像和同学的语音。当某位同学讲解题目时,将其窗口最大化,可以看到清楚的画面,同学之间可以交流学习内容。
4结束语
通过Google的开源技术WebRTC,使用摄像头和Chrome浏览器,并参考GitHub.com网站上的示范,搭建了一个高中同学课后视频交流学习的平台,非常的简单有效,利用有限的课后时间达到了同学们互相学习的目的。在平台的多次使用过程中,发现存在一些缺陷,例如参加小组学习的同学不能太多,最好3~4个人,如果人数太多,会造成视频传输不流畅的现象。另外,如果使用音箱播放声音,就会有回音噪声,所以最好使用耳机,总体来说平台还是很实用的。
参考文献
[1] Ristic D.Learning WebRTC[M].北京:电子工业出版社,2016.
[2] Johnston A B.WebRTC权威指南[M].北京:机械工业出版社,2016.
[3]张向辉,黄佳庆,吴康恒,等.基于WebRTC的实时视音频通信研究综述[J].计算机科学,2015,42(2):1-6.
[4]林鴻,王松,杨鑫等.基于WebRTC技术的应用及平台技术开发与设计[J].电信科学,2013(9):20-25.
[5]屈振华,李慧云,张海涛,等.WebRTC技术初探[J].电信科学, 2012(10):106-110.
[6]郭旭.基于MOOC的在线教学实验平台的设计与实现[J].计算机工程与设计,2016,37(2):545-550.
