基于HTML5的数字电子技术课程APP学习平台设计
2018-07-13张晓洁
郑 鑫 张晓洁
广西民族师范学院物理与电子工程学院 广西崇左 532200
在目前高校大学生对智能手机等移动终端的依赖性越来越强的环境下,如何利用好学生随身携带的手机等移动设备实现课程的学习是目前各高校正在探索的问题。如何能让学生利用现代信息技术的手段随时随地利用课余时间学习数字电子技术课程、充分调动学生学习的积极性、提高学习效果是高校教学改革要思考的问题。设计的数字电子技术课程APP学习平台是通过手机等移动终端设备让学生利用课余时间随时随地自由学习从而提高学习效果。
1 数字电子技术APP平台设计的总体框架
数字电子技术课程APP平台设计是基于HTML5技术实现的,主要采用的基本技术有HTML(超文本标记语言)、CSS(层叠样式表)、javaScript编程语言和boostrap框架。通过HTML、CSS来进行页面的布局[1],用javaScript实现页面的交互功能,利用boostrap栅格系统实现屏幕适配问题。最后设计出能够在终端设备上学习数字电子技术的一个webAPP,即网页APP。APP利用H5本地存储的新特性来实现夜间模式功能。此外还设计了搜索功能、留言功能和分享等功能。
数字电子技术课程APP整体设计主要分为界面设计和功能设计两个大模块,APP平台根据这两大模块具体设计框架(如图1所示)。

图1 APP总体设计框架图
2 界面设计
数字电子技术APP平台设计主要考虑界面直观简洁、布局合理、具有互动交流这些因素[2]。因为考虑到这是一款学习类的APP且用户多为学生,因而设计作品以蓝色为主风格。APP的设计实现则是通过HTML,CSS进行页面的基本布局。考虑到市场上的手机型号有很多种,各种型号的手机屏幕与分辨率都不相同,因此,数字电子技术课程学习APP设计采用了boostrap框架解决屏幕的适配问题。这个框架能够自适应从手机端到PC端实现响应式开发[3]。它有一套栅格系统,通过行(row)和列(col)创建页面的布局,每个列都默认左右内填充15像素。通过在页面上引入boostrap的JS脚本和boostrap的CSS样式就可以在项目中使用它了。通过在HTML代码中添加不同的类的名称就可以达到屏幕的适配问题。常用来布局的主要有col-xs-,col-sm-,col-md-,col-lg-。如下面的代码:,代表着div盒子在不同的屏幕下始终占屏幕宽度的三分之一。
2.1 主页界面设计
APP主页的页面布局主要分为课程信息、知识拓展、资料下载、教学课程、微课教学、题库练习、集成块说明、Multisim仿真软件介绍、实验项目共9个模块。每个模块的图标用了特殊的字体。这样方便通过CSS样式调节图标的颜色,并且它对于图片图标来说内存占用更小,能减少资源的占用,主页的界面设计效果图如图2所示。

图2 APP主页效果图
2.2 课程信息模块界面设计
在课程信息模块界面设计中,有3个设计的内容,分别为授课计划、进度计划、教学大纲。其中页面的头部设计有标题导航栏,而内容采用了表格的形式把主要内容计划呈现出来。
授课计划表格的主要内容有授课周次、教学内容、教学重点难点、授课方法、授课教具共5个方面,授课计划按周次从小到大的排序排列。进度计划表格的主要内容有授课的周次、起止日期、教学内容、备注共4个内容,内容按周次从小到大的排序排列。教学大纲界面有实验课程的目的和任务、实验课程的基本理论、实验课程的基本要求、实验项目的设置与内容提要共4个内容。此模块主要让学生了解关于课程学习的相关信息,把握好课程的学习进度和知识难点重点,随时掌握对本门课程学习要求。
2.3 教学课程模块设计
教学课程模块界面主要分为两部分,第一个是列表标题界面,第二个是内容详情界面,头部都分别设计有导航栏。可以通过点击标题进入到对应的标题内容界面,效果图如图3所示。

图3 教学课程模块界面设计图
2.4 微课教学模块界面设计
微课模块界面主要分为两部分,第一个是标题界面,第二个是内容详情界面,里面放着教学视频。页面头部都设计有导航栏,可以通过点击标题进入到对应的标题内容界面,效果图如图4所示。

图4 微课模块列表图
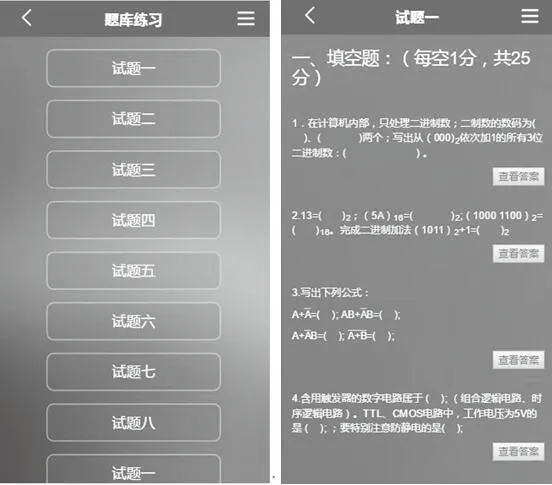
2.5 题库练习模块界面设计
题库练习模块的界面设计主要分为两部分,第一个是标题界面,第二个是内容详情界面。页面头部都有导航栏,通过点击标题进入到对应的标题内容界面,内容详情设计有答案提示功能,点击查看答案按钮,该题目的答案就会显示出来,效果图如图5所示。

图5 题库练习的列表图
2.6 仿真软件模块界面设计
Multisim仿真软件模块的界面设计主要分为两部分,第一个是列表界面,显示的是章节标题;第二个是章节内容详情界面,头部都设计有导航栏。通过点击章节标题进入到对应章节内容界面,效果图如图6所示。

图6 Multisim模块界面设计图
2.7 实验项目模块界面设计
实验项目模块的界面设计主要分为两部分,第一个是列表界面显示实验项目的标题,第二个是内容详情界面显示实验内容。页面头部都设置有导航栏,通过点击实验章节标题进入到对应的实验章节内容的界面,效果图如图7所示。

图7 实验项目模块界面设计图
3 功能设计
3.1 搜索功能
搜索功能是通过调用onkeyup事件,搜索时通过RegExp找出符合条件的内容,并把它显示出来,否则就是隐藏起来。本页面头部设计有返回按钮和搜索框,学生在学习数字电子技术的知识时可通过搜索框搜集自己想要了解的知识,搜索集成块模块的界面效果图如图8所示。当用户在输入框输入文字的时候,系统就会自动地把符合搜索的内容显示出来,其他文字隐藏,然后高亮显示以方便用户快速地找相关的内容。

图8 APP搜索功能效果图
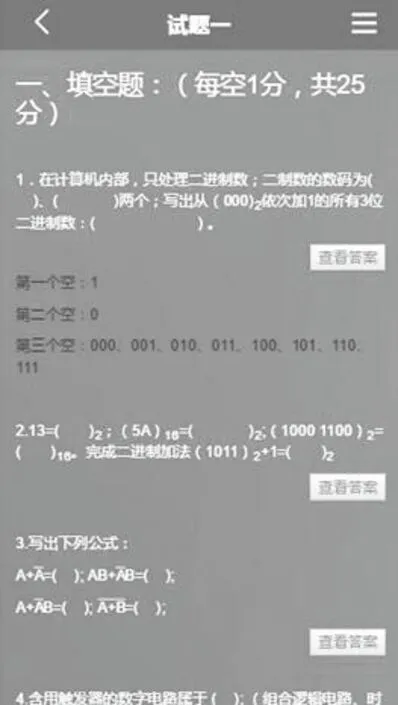
3.2 答案提示功能
答案提示的实现原理是通过this对象判断当前事件发生的对象,查找到相应的兄弟节点,调用jQuery的toggle方法。toggle方法的作用是当元素发生点击事件的时候,实现元素的显示与隐藏的切换。当用户点击查看答案的时候,答案模块显示出来,再次点击的时候,则是隐藏。答案提示功能可以方便用户在解题后快速地得到答案,提高学习效率。

图9 答案提示功能效果图
3.3 夜间模式功能
由于人们晚上会长时间地盯着手机屏幕,屏幕的亮度过亮会伤害到眼睛。所以在这款数字电子技术APP上专门设计了一个夜间模式的功能,减少强光对眼睛的伤害以达到保护眼睛的效果,夜间模式效果图如图10所示。

图10 夜间模式效果图
点击APP右上角的图标,页面会弹出设置夜间模式的窗口,用户可通过滑动组件设置夜间模式亮度的大小,点击右上角的小图标则是关闭夜间模式的设置。
夜间模式的实现原理是在页面上设置一个遮罩层,首先设置它的背景颜色为黑色,透明度为0,然后在滑动组件的时候调用change事件,每当页面滑动组件的时候,求出页面组件滑动的百分比数值,再利用HTML5的localStorage属性,使用setItem方法向本地存储百分比数值。再通过getItem方法获取本地存储百分比数值,作为遮罩层背景透明度的系数,达到屏幕亮度的调节。
3.4 社区分享功能
社会分享功能的实现原理是在页面上用CSS样式display的none属性把社区分享功能模块先隐藏起来,当用户点击主页右上角的小图标时,利用jQuery的show方法把社区分享功能模块显示出来,再点击社区分享功能模块以外的区域就用jQuery的hide方法把元素给隐藏起来。点击分享图标,通过百度分享提供的接口技术支持,实现了社区分享功能,社区分享功能效果图如图11所示。

图11 社区分享功能效果图
3.5 留言功能
留言功能的实现原理是根据服务器后台提供的接口地址利用ajax方法请求提交表单数据到服务器上,当用户提交表单的时候,对输入文本框进行验证,当表单提交的内容是空的时,不给提交数据请求。如果表单不为空的时,就调用ajax方法,使Ajax的提交类型为post,再利用ajax中serialize方法对表单信息进行处理,然后向服务器提交数据,服务器根据请求的内容把信息转发到系统设置好的接收信息的邮箱地址,效果图如图12所示。

图12 留言功能效果图
4 结语
设计的数字电子技术APP平台经过多次优化和测试后,能让用户更好更快地访问页面,提高了页面响应的时间。设计的平台通过减少HTTP请求数、让脚本无阻塞加载、减少HTML中不必要的结构嵌套等手段减少资源对内存的占用率,提高了页面的响应速度,达到了为学生提供便利学习的目的,能有效地辅助数字电子技术课程的教学,是值得推广的现代教育模式和手段。
