HTML5与CSS3在网页视觉元素中的应用研究*
2018-04-26张琳
张 琳
(芜湖职业技术学院 安徽芜湖 241003)
随着网络技术的快速发展,尤其是移动互联技术的发展与兴起,人们对网页的要求和期待正发生着全方位的变化,浏览者不仅仅满足于获取所需的基本信息,同时希望能有更好的浏览体验,而网页中的视觉元素正是信息和浏览体验的载体。因此,网页视觉元素设计是网页设计中非常重要的环节,而如何设计与制作这些元素,同时赋予其新的活力来满足人们对网页的新要求?这就需要Web前端设计技术来实现,HTML5与CSS3正是前端技术的核心内容,其相关特性为网页视觉元素的设计开辟了更为广阔的技术空间,这将打破传统的网页视觉元素设计的局限性。
1 网页视觉元素的内容及特征
网络是由一个个网页所组成,网页视觉元素是构建页面的基本组成部分。网页视觉元素可简单地界定为,在页面中从视觉的角度所触及到的各类元素,一般包括文本、图形、图像、视频、动画、布局设计、色彩搭配等。通过上述定义可以看出,网页视觉元素基本上涵盖了网页中的基本元素,是浏览者在浏览网页时,所最直接捕捉到的信息源。网页视觉元素的特征有:
(1)涵盖的内容广。网页视觉元素所包括的内容有文本、图形、图像、动画、网页布局、色彩搭配等方面的内容,而每个视觉元素下面又涵盖了很多子内容。比如文本,在用CSS(层叠样式表)设置基本的大小、颜色、字体后,还需考虑链接文本的效果设置、活动文本的效果设置等。
(2)涉及广泛技术层面。网页视觉元素所涵盖的范围是非常广的,且网页视觉元素中每项元素都有其各自的处理技术平台。一直以来,网页视觉元素设计、网页界面的设计与制作以及制作界面友好的网页都不是一种技术或平台所能实现的,需要多种技术相互融合使用[1-2]。比如网页中图像的设计就可以用DreamWeaver平台来直接操作,也可使用Photoshop处理,或者使用CSS3来设计与处理。因此,将网页视觉元素与HTML5和CSS3技术加以融合性应用分析,以促进网页视觉元素设计的有效性与多元性。
2 HTML5与CSS3在网页视觉元素中的应用
2.1 在网页视频中的应用
目前,网页视频文件在网站中已广泛使用,但其相关的视频格式一般都是固定的,经常出现视频文件与浏览器不兼容等问题,这给用户在浏览网页时带来不少的困扰。而HTML5的
接下来在
标签中嵌入一部名为“abc.mov”,宽为600像素,高为450像素的自动播放并循环的视频文件:2.2 在页面布局中的应用
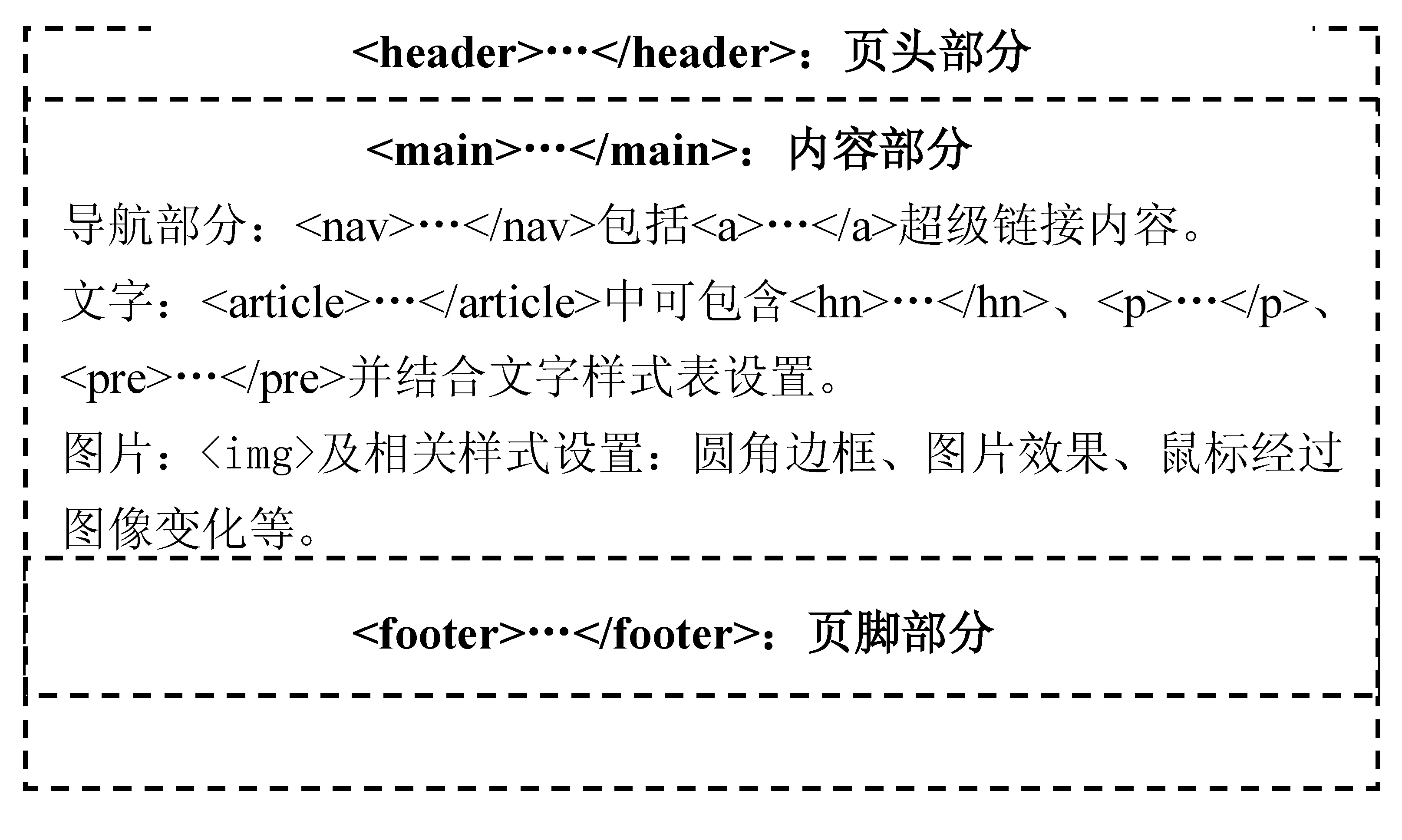
HTML5在页面布局领域带来了新变化,结合CSS3对页面处理,给网页的布局带来很多灵动的感觉,使页面布局变得灵活、多变,页面布局效果图如图1所示。

图1 HTML5与CSS3页面布局图
图1显示,基于HTML5与CSS3的页面布局中涉及标签,定义页面的页眉部分内容。:定义页面的页脚部分。这两个标签的功能与Word中“页面/页脚”模块具有相似功能。:定义页面主要内容部分,包括文字、导航、图片、视频等视觉元素信息。与以往常见的DIV布局和表格布局相比,此布局进一步用规范化和模块化进行定义,使其结构清晰,代码简洁。
2.3 在网页图形绘制中的应用
HTML5中的canvas具有画板的功能,并结合脚本语言,可在页面中绘制各种各样的图形,制作色彩绚丽、变化多样的图片[3]。网页设计者可直接在页面中编写相关绘图代码,即简单又便捷,无需专业图片制作平台支持,是网页设计领域一次重要技术进步。例如通过以下代码,可以绘制变形图形,如图2所示。

图 2 变形图形
2.4 网页色彩上的应用
CSS3除了RGB、HSL、RGBA的颜色模式外,新增了HSLA颜色呈现模式,它可通过色调(H)取值范围为:0 -360、饱和度(S)取值范围为:0-100%、亮度(B)取值范围为:0-100%、不透明参数(A)取值0-1之间,通过上述4个颜色参数的设置以及它们相互之间的叠加来获得各种颜色,这种网页颜色的表达方式涵盖了人类视力可感知的颜色范围[4-7],在浏览器上可呈现一千多万种颜色,设置P、H1标签的颜色样式见以下代码。