巧用照片库进行产品推广
2018-01-31万立夫
万立夫
现在在进行各种各样的产品推广的时候,图片肯定是不可或缺的一部分内容。而不同的图片推广方式,就会起到不同的宣传效果。比如我们就在一些宣传图片上看到将宣传的产品嵌入到电脑或者手机的屏幕中,会给人一种进行浏览的感觉。
选择喜欢的照片素材
利用很多网上现成的模板生成器,就可以实现用户需要的产品推广效果。通过浏览器打开Magic Mockups这项云服务的网址(http:// magicmockups.com/),可以轻松地将屏幕截图转换成真实世界里面的素材。首先通过网站左侧的列表,来寻找要使用的照片素材。通过照片上方我们可以看到各种各样的分类,其中包括Laptop、Phone、Tablet等。用户从中选择一个喜欢的照片素材后,在窗口右侧里面就可以开始进行编辑。

将鼠标移动到照片屏幕上方的时候,就会显示出这个素材支持的图片大小。比如选择的这个照片素材显示的分辨率是1440×900,如果用户要想获得最好的显示效果,那么最好采用推荐的这个分辨率的产品图片才行(图1)。若采用的图片分辨率过大或者过小的话,在上传以后都会出现模糊的情况发生。
上传推广的产品图片
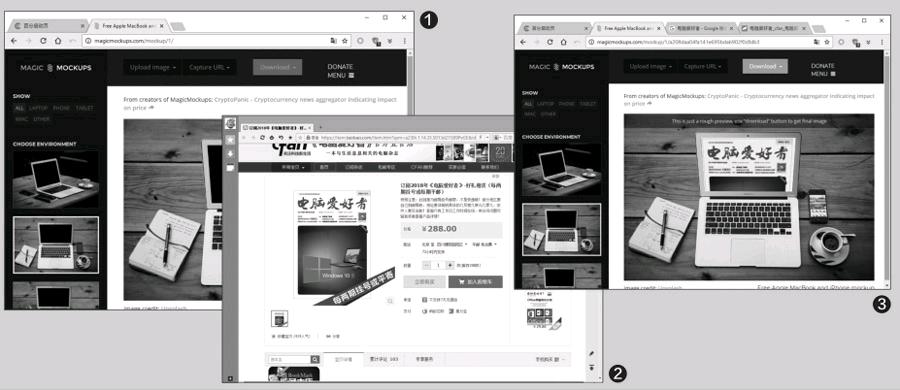
我们现在通过《电脑爱好者》的官方淘宝店,来截取一张这本杂志的封面图片(图2)。接下来点击网站上方的“Upload Image”按钮,在弹出的对话框里面选择需要进行上传的产品图片,上传完成以后就可以看到该图片成功地嵌入到选择模板的正中。如果用户选择的模板里面既有电脑又有手机的话,那么就会在点击“Upload Image”按钮后弹出一个菜单,这样就可以分别选择嵌入到不同设备中的产品图片。
要想对网站进行宣传的话,那么现在点击这项云服务上面的“Capture URL”按钮。在弹出的对话框里面再粘贴上宣传网站的网页链接,这样这项云服务就可以对这个网页链接进行自动的抓图操作,抓取完成以后的图片就会自动嵌入到模板的框里面(图3)。不过有时候自动抓取的图片会有中文显示的问题,建议还是利用电脑里面的截图软件来进行抓图,再上传到服务器里面进行操作就可以了。
当嵌入的产品图片用户觉得没问题的话,那么就点击网页上方的“Download”按钮,在弹出的菜单里面可以看到多个不同的图片分辨率。其中包括960×640、1280×853、1600×1067乃至5000+等等。用户只需要根据自己的要求点击相应的分辨率,接下来就可以进行模板以及产品图片的整合。在整合完成以后再点击这个分辨率命令,就会在一个浏览器的新标签中显示出整合后的图片,然后通过另存为就可以完成下载操作了(图4)。
最新产品模板应有尽有
虽然Magic Mockups这项云服务已经提供了大量的产品模板供用户进行选择,但是如果用户注意观察的话就会发现这些产品都很难了解到具体的型号,而且有的模板背景可能会影响到用户对产品的注意力。若使用一些新产品作为产品的介绍图片就会非常困难,遇到这样的问题又应该怎样解决呢?其实只需要换一个类似的云服务,就可以解决这个棘手的问题了。
通过浏览器打开M o c k U Ph o n e这个云服务的官方网页(https://mockuphone.com/),通过网页的正中可以看到该云服务推荐的最新产品模板,其中就包括iPhone X、iPhone 8和Google Pixel等等。除此以外,这个云服务和我们之前介绍的那个云服务一样,也可以按照不同的类型来依次进行选择。而且MockUPhone这个云服务里面不仅可以选择常见的手机、电脑、平板,还可以选择之前没有的智能电视模块。通过向导的方式选择需要的产品模板以后,就可以看到这个模板的显示效果,其中包括横向以及纵向的显示效果(图5)。满意的话直接点击效果图,就能进入到操作界面了。

同Magic Mockups这项云服务一样,为了让自己展示的产品图片在模板里面显得更加的真实,操作界面里面会给出一个图片的最佳分辨率。这里我们就按照这个分辨率将《电脑爱好者》的官方页面进行截取,接下来将截取的图片通过拖拽的方式释放到操作界面的图片框里面,这样就可以方便地上传到云端服务器里面了。如果上传的图片分辨率和MockUPhone云服务提示的分辨率不符的话,操作界面就会出现一个红色的惊叹号(图6)。虽然这个云服务也会尽量让图片可以放入模板里面,不过最终的合成效果可能会不尽如人意。
現在点击操作界面中的“Generate product mockups”按钮,通过操作界面的进度条我们就可以看到图片合成的进度。当图片成功地嵌入到产品模板后,网页就会自动跳转到合成的效果图。如果对效果非常满意的话,那么点击效果图左下角的“Download my mockups”按钮,这时会弹出一个下载对话框,在对话框里输入一个自己的电子邮箱,点击下载按钮后就会发送到自己的电子邮箱里面。
当然也可以复制右下角的共享链接,将它发送给其他的同事来使用。如果用户对合成的效果图不甚满意的话,那么可以考虑重新选择一个产品的模板,或者重新上传一张更好的图片来进行合成操作。endprint
