浅谈UI设计
2018-01-08
(湖南工业大学 湖南 株洲 412007)
浅谈UI设计
陈丹彤
(湖南工业大学湖南株洲412007)
在做软件界面设计的时候,经常会遇到一些困扰。UI设计师的职能大体包括三方面:一是图形设计,即传统意义上的“美工”。当然,实际上他们承担的不是单纯意义上美术工人的工作,而是软件产品的产品“外形”设计。二是交互设计,主要在于设计软件的操作流程、树状结构、操作规范等。
该怎么做,怎么做能过提高用户对该软件的兴趣,提升用户体验,是界面设计师应该考虑的问题和做界面的出发点。界面美观、舒适,但更重要的是使用方式,给人感觉友好、熟悉,又不缺乏个性,即所谓的人性化设计。
UI设计;交互方式;色彩搭配;一致性;语言;软件应用
前言
UI设计是指对软件的人机交互、操作逻辑、界面美观的整体设计。好的UI设计不仅是让软件变得有个性有品味,还要让软件的操作变得舒适、简单、自由、充分体现软件的定位和特点
一、UI设计介绍
UI即User Interface(用户界面)的简称。UI设计是指对软件的人机交互、操作逻辑、界面美观的整体设计。好的UI设计不仅是让软件变得有个性有品味,还要让软件的操作变得舒适、简单、自由,充分体现软件的定位和特点。
1、关于UI设计
用户界面作为人与机器交互的媒介,起着非常重要的作用,没有界面那人就无法操作机器。所以界面设计的好坏直接影响到所操作软件的难易程度。好的UI设计师可以使软件使用变得轻松,不仅仅是软件,比如日常生活中使用的手机,当你打开它所需要的信息都一目了然;平时上网浏览的网页;通讯软件和娱乐游戏的每个界面都是UI设计。当用户使用某款软件操作不顺畅的时候那就是UI设计师的工作没有做好。
二、UI运用的软件及应用
1、关于PS的介绍
Adobe Photoshop,简称“PS”,是美国Adobe公司旗下最为出名的图像处理软件系列之一,为图像扫描、编辑修改、图像制作、广告创意,图像输入与输出于一体的图形图像处理软件,深受广大平面设计人员和电脑美术爱好者的喜爱。 Photoshop CS6是Adobe PhotoshopCS系列最后一个版本。历史上首次将云计算、云存储的概念引入到以Photoshop为代表的图像处理领域。
2、关于PS的应用
(1)软件上方功能栏介绍
“文件”主要用于新建画布,存储。
“编辑”功能性偏多,用于图形的编辑,图层及其中素材的拷贝与编辑,还可以撤销当前错误的制作步骤。
“图像”可以更改画布和图像大小,更改图像模式。
“图层”是PS软件中最重要的一个功能,所有的设计操作都要在图层上面进行,每新建一个图层就像传统美术中的绘画过程,把每个过程通过图层的方式记录下来,你可以逐步的看清一张UI或者原画是怎么由一张白画布变成作品的。每个图层都可以调节属性如:“正品叠底”“叠加”“柔光”“线性减淡”等效果,这些都可以帮你添加画面效果。
“文字”可以进行文字的变形,栅格化文字,其中“栅格化”意思是使导入的照片、文字转化成图形,就可以在图形的基础上任意修改变形。
“选择”基本上是对于图层的选择,其中“色彩范围”是用于结合套索工具使用,先用套索工具选择区域,使用“色彩范围”选区就会变成所选颜色的范围。
“滤镜”用于加强画面效果,我们手机中的美颜相机为什么拍出来的人会很好看呢?还有不同的光效,这就是滤镜的作用。PS中的滤镜也是起到这个作用。
“窗口”是PS各功能的窗口,依照自己的习惯来挑选功能,选出来的功能框可以随意摆放。
(2)工具介绍
“移动工具”移动画布所在图层上的图案
“选框工具”分为矩形、椭圆、单行、单列这些形状的选区工具,用来选择区域,不会操作到区域外的地方。
“套索工具”功能同样是用来选区,不同于“选框工具”这个所画的选区边缘是不规则的,对于复杂的图案但边缘是整齐的就可以根据习惯用“多边形套索”和“磁铁套索”这两种。
“魔棒工具”是这几种套索工具使用起来最快的选区工具,根据画布上的图案形状进行选区,缺点是选区会扩散到其他地方,导致选区不准确。
“裁剪工具”裁剪画布大小,不用担心新建时画布建小或建大的烦恼,可根据构图随时调整。
“吸管工具”主要用于吸取画布上的颜色,笔刷就会变成吸取的颜色。
“污点修复工具”利用污点修复画笔工具可以快速移去照片中的污点和其他不理想部分。在使用污点修复画笔工具时,不需要定义原点,只需要确定需要修复的图像位置,调整好画笔大小,移动鼠标就会在确定需要修复的位置自动匹配,所以在实际应用时比较实用,而且在操作时也简单。我们平常在联想污点时容易想起衣物或者建筑物之类的污迹,那么除了这些,实际这个工具能操作的空间是很大的,比如简单的去痣工作只需轻轻一点就能实现了!
“画笔工具”画笔的文件格式是ABR ,看到任何图像都可以定义为画笔。画笔中“载入”可以载入自定义笔刷。使用的时候运用吸管工具取色,再用画笔就可以在画布上进行创作。
“仿制图章工具”主要用来复制取样的图像,仿制图章工具使用方便,它能够按涂抹的范围复制全部或者部分到一个新的图像中。使用时,把鼠标放到要被复制的图像的窗口上,按住Alt键,单击一下鼠标进行定点选样,这样复制的图像被保存到 剪贴板中。把鼠标移到要复制图像的窗口中,选择一个点,然后按住鼠标拖动即可逐渐地出现复制的图像。
“橡皮工具”在画布当前图层擦掉不想保留及画错的部分。
“渐变工具”可在窗口上方调整样式,在画布任取一点向任意方向一拉就可以有所取颜色的渐变效果,往往用于背景处理和整个画面的光影处理。其中还有“油漆桶工具”这个工具就是用来填充所选区域内的颜色一次性都填满。
“模糊工具”画笔所经过的区域都会变虚变模糊,从而拉开近实远虚的效果。其中“涂抹工具”是用来将两种颜色进行混合让其过渡更加自然。
“钢笔工具”是做任何设计中都最为常用的工具,他可以快速勾勒出任何你想要的形状剪影,修型,抠图都需要这个工具。使用方法可以点击画布可创建笔直的路径线段,点击并拖曳可创建贝兹曲线路径。自由钢笔工具是点击画布拖曳可如使用画笔般自由绘制路径。添加锚点工具是点击路径线段可添加锚点。删除点则点击路径上的点就可以删除了。
“文字工具”横排文字工具可添加横向排版的文字格式,直排是纵向的排版格式。可以在想添加文字的地方任意添加,都可以进行变形。
三、如何做出更好的UI设计
1、交互方式模拟现实
模拟显示的交互方式会给人带来熟悉亲切的感觉,用户直观一看便能够理解。例如,某个按钮按下去的时候,呈现颜色会比原来深,这个就是模拟现实中的光影效果,不同的厚度,对于同一个物体,呈现颜色会有所差别。很多手机系统里的“设置”打开这个功能按钮后面就会带有颜色,关闭则无色,就很像日常生活中的各种开关,开与关有着颜色或图形符号的区别,所以用户不必思考怎么启用或关闭这个功能,因为很熟悉。用户第一次接触,不需要学习,毫无约束地使用的应用,就是好的应用。
2、界面设计要简约
界面设计跟平面设计有很大不同,平面设计可以随自己的喜好或者是需要加入一些装饰,特别是海报招贴设计,需要有一些吸引人眼球的内容和色彩,画面需要有冲击力。但是界面对于用户来说是工具,所以好用是最重要的,是要可以给用户直观的表明这是什么,什么用处,为了不干扰重点表达的内容,不要添加不必要的装饰。
3、设计中的一致性原则
(1)设计目标一致
软件中往往存在多个组成部分(组件、元素)。不同组成部分之间的交互设计目标需要一致。 例如:如果以电脑操作初级用户作为目标用户,以简化界面逻辑为设计目标,那么该目标需要贯彻软件(软件包)整体,而不是局部。
坚持以用户体验为中心设计原则,界面直观、简洁,操作方便快捷,用户接触软件后对界面上对应的功能一目了然、不需要太多培训就可以方便使用本应用系统。
(2)元素外观一致
交互元素的外观往往影响用户的交互效果。同一个(类)软件采用一致风格的外观,对于保持用户焦点,改进交互效果有很大帮助。遗憾的是如何确认元素外观一致没有特别统一的衡量方法。因此需要对目标用户进行调查取得反馈。
(3)交互行为一致
在交互模型中,不同类型的元素用户触发其对应的行为事件后,其交互行为需要一致。 例如:所有需要用户确认操作的对话框都至少包含确认和放弃两个按钮。 对于交互行为一致性原则比较极端的理念是相同类型的交互元素所引起的行为事件相同。但是我们可以看到这个理念虽然在大部分情况下正确,但是的确有相反的例子证明不按照这个理念设计,会更加简化用户操作流程。
四、色彩搭配
色彩,是一种很好理解的情感。周围的环境都是属于色彩给我们带来的理解。例如,每逢佳节到处都是红色,即便没人直接告诉你,也会潜移默化的记住:红色是代表着喜庆、欢乐、幸福、吉祥。夏日里,烈日炎炎的暑天,蓝色、白色就会给人带来清凉的感觉。在信息化的社会中蓝色也代表着信息化,科技的发展。颜色拥有如此多复杂的意义,那怎么搭配起到更好的感情色彩就尤为重要了。
不要超过三种颜色是所有色彩原则的基础。颜色用的多了会显得杂乱无章,视觉混乱没有重点。
1、黑白灰的技巧
(1)黑白灰优先使用
当你没有很好的配色,那可以先从这三种颜色入手,黑白灰首先很容易构成层次感。其次,这类颜色很高级,所谓的“百搭”颜色,搭配其他任何颜色都有不同的效果。
(2)黑白灰基础上在添加颜色
如果你觉得这三种颜色单调,可以在此基础上再加一种颜色,分配好每种颜色所占的比例,可以给整体带来一些活跃。
2、颜色的运用
(1)同一色系
使用色彩的搭配,一个页面可以考虑用同一色系的颜色进行搭配,整体的色彩会很和谐感官上让人舒适。
(2)互补色搭配
只要比例得当,互补色的搭配一样可以收获很好的视觉效果。
(3)邻近色搭配
一种颜色纯度较高时,搭配另一种纯度低的颜色,可以让色彩平衡,看起来更顺眼。
五、语言的使用
1、语言使用的原则
(1)语言使用的一致性
同一事物的说明要使用同一个词语,例如,如果你使用了“查找”,就不要在同样的情况下使用“搜索”
(2)语言使用的准确性
使用语言一定要准确,不要产生歧义,不要让用户思考。
(3)语言使用的通俗性
不要使用专业术语,软件是给大众使用的,不是给专业技术人员使用的,方便省事是最重要的。
(4)语言使用的情感关怀性
尽量不要使用“警告”等不友好的语言,可以使用“温馨提示”“请不要”以及比较时尚的网络用语。总之语言要让人感到亲切、友好、轻松的感受。
六、UI修改前后的比较
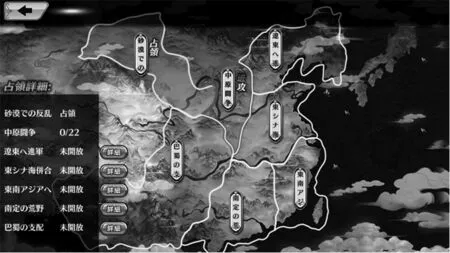
1、以游戏UI为例
(1)如何表现出游戏的高品质氛围
修改前:

图1 手游UI
字体和边框没有高品质感,字体为重要信息采用白色和背景地图颜色相同没有凸出感并且没有设计感。整体返回键和各项互动键字体和边框设计风格不统一。
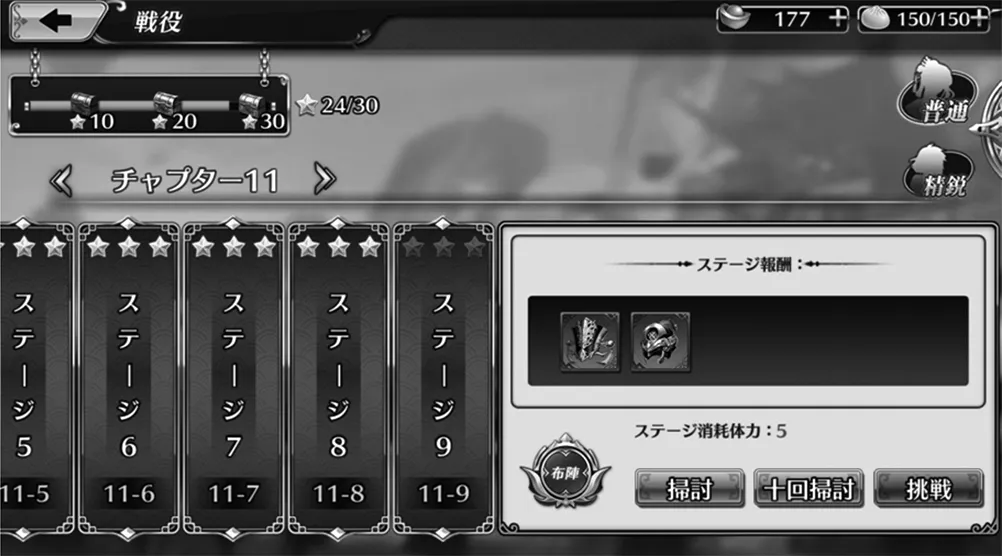
修改后:

图2 手游UI
整体风格统一协调,配色以红、金搭配,提高画面高品质感。信息栏重要信息有所区别,感官上跟加清晰。
(2) 如何使LOGO漂亮有型
修改前:

图3 手游UI
装饰不要过剩,使用后面装饰纹样,各种角色的排版使得画面花哨,没有重点,全部加装饰等于没有加装饰。
修改后:

图4 手游UI
设计LOGO时,将委托方所要求的概念,凝聚在简单的形状中是非常重要的一点。
(3)如何表现华丽感
修改前:

图5 手游UI
整体设计不够丰富,有些单调,不够让人眼前一亮。绿色为底的配色显得画面比较闷,并不是很理想。
修改后:

图6 手游UI
整体以红黄为主,使画面整体为暖色调,金色边框和字体的设计使整个界面更为华丽。
结 论
在软件的漫长发展中,设计师对于界面设计没有得到很好的关注,其实产品的重点卖点是软件界面设计。一个操作简洁美观的界面会给人带来舒适的视觉享受,拉近人与电脑的距离,同时用户能够最直观地感受到视觉设计的魅力。相信以上的建议可以在制作UI的时候有所帮助。
[1]甲谷一.日本版式设计原理[M].上海人民美术出版社,2014
[2]何晓佑.人性化设计[M].江苏美术出版社,2001.
[3]张瑞瑞.装饰图案创意与设计[M].武汉:武汉理工大学出版社,2005.
[4]徐航.装饰图形创意设计[M].北京:化学工业出版社,2012.
