网页下拉菜单的实现方法与比较分析
2018-01-06黄卫杨文远
电脑知识与技术 2017年35期
关键词:下拉菜单
黄卫+杨文远

摘要:该文阐述了使用CSS、javascript等技术将HTML无序列表生成动态的下拉菜单,以及利用存储于站点地图中的数据“轻松”实现类似效果,各有其特点,广泛应用在网页制作中。
关键词:CSS;javascript;Menu;下拉菜单
中图分类号:TP3 文献标识码:A 文章编号:1009-3044(2017)35-0238-01
1 概述
很多网站制作都会将导航(菜单)应用进来,以提升网站交互体验。下拉菜单是最常见的效果之一,用鼠标移过去时,就会出现下一级子菜单,网站的结构(页面节点分布)展现的一目了然。制作下拉菜单可以是客户端运行的CSS、JavaScript等技术,也可以使用服务端运行的Menu控件等。本文讨论3种快速制作三级下拉菜单的方法,并阐述其特点,以供比较分析。
2 下拉菜单静态部分
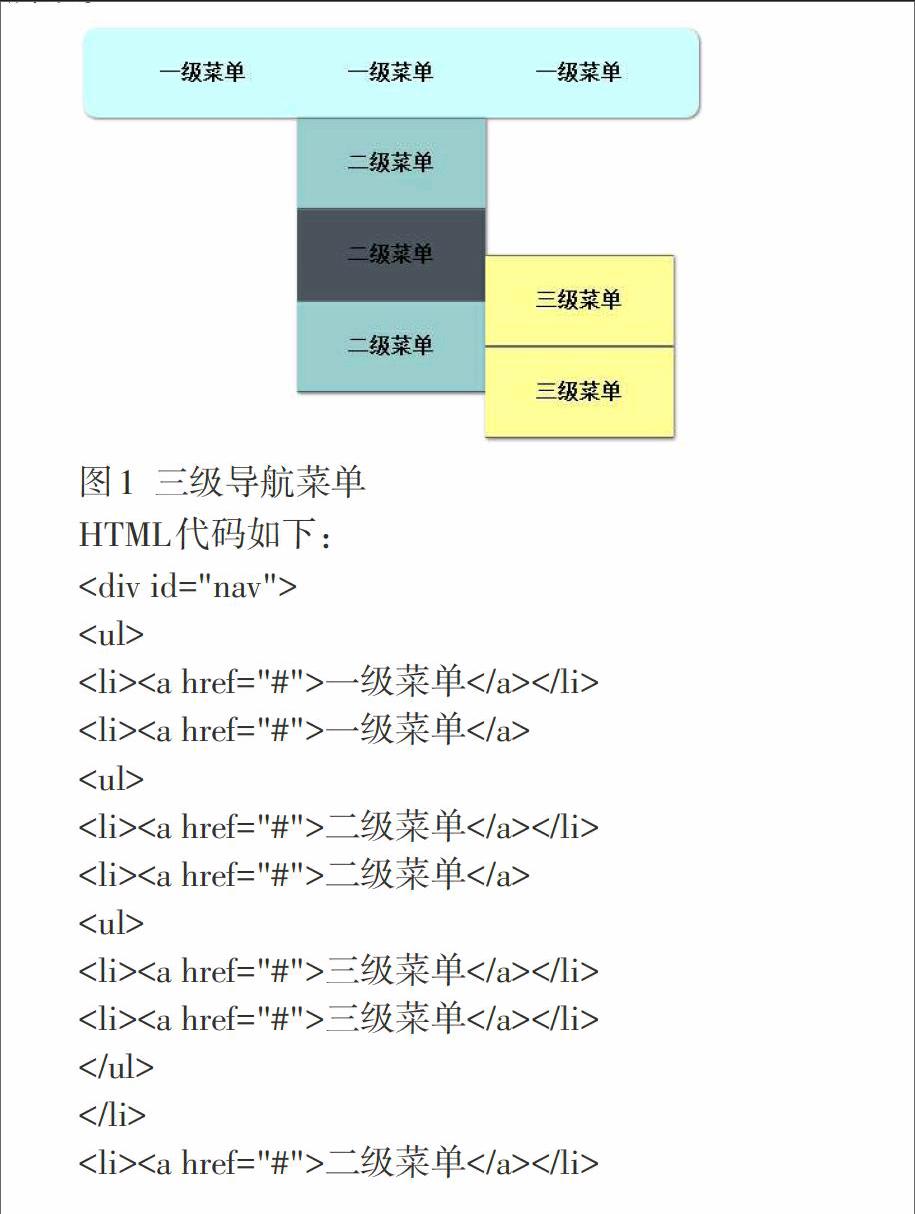
設计一个实现三级导航的下拉菜单,采用HTML文档的无序列表,通过
- 和
- 标记来制作出菜单分级效果,如图1所示。
HTML代码如下:
3 动态效果的实现
将鼠标放在一级菜单上,弹出下拉菜单,移入位置加入不同颜色以示区别,鼠标移走则菜单消失,本文介绍以下几种方法。
3.1 纯CSS方法实现
CSS提供了一个hover伪类,通过设置其display属性的none、block值来控制下拉菜单的出现和隐藏。鼠标移动某级菜单时,所显示的子菜单位置和父级菜单不一样,使用position定位来控制下拉菜单的位置。设置float:left实现一级菜单为水平排列,而其他各级菜单则要求竖向排列,用::after伪元素选择器来清除浮动。CSS代码如下:
