基于MVVM构架的Web前端框架研究
2017-09-28何焕春杨怿
何焕春,杨怿
(1.湖北师范大学计算机科学与技术学院,湖北黄石435002;2.微额速达(上海)金融信息服务有限公司,上海浦东200120)
软件设计开发
基于MVVM构架的Web前端框架研究
何焕春1,2,杨怿1
(1.湖北师范大学计算机科学与技术学院,湖北黄石435002;2.微额速达(上海)金融信息服务有限公司,上海浦东200120)
近年来随着软件行业开发规模快速增长,前端开发人员开始致力于优化前端代码,使得前端代码更加易于维护、复用等。于是在发展的历程中衍生出了一系列的前端架构思想,其中MVVM思想逐渐成熟并慢慢地作为了行业的主流架构以及架构规范。该文针对MVVM架构思想作一些深入的研究,并深度剖析MVVM架构的原理和实现。
MVVM;前端框架;AngularJS
当年Web刚发展起来时,项目的前后端不用分离,同时项目组只需要三至五人即可完成所有的开发。前端页面服务端生成,浏览器只用负责展现即可。页面都在服务器端生成,页面展现在浏览器中。基本上浏览器展现的数据就是服务器端发送的数据。这种项目处理的模式使得项目开发变得更加简单明快,在本地架构一个WEB服务器就能完成所有的开发。然而随着业务越来越复杂,遇到了一些棘手的问题:随着前端Web Service越来越多,导致前端代码的调用关系变得极其复杂并且前端代码的可维护性变得越来越差。因此为了提高代码的可维护性,前端工程师们整理出了一些优秀的前端架构思想。其中,MVVM构架就是逐渐发展成型的典型架构之一
1 Web前端构架发展历程
1.1 HCJ时代
最早期的Web界面非常简单,以用户浏览为主,界面元素和渲染非常简单,前端界面基本上都是HTML代码。有时为了对业务进行处理,会在HTML中加入一些JavaScript。而且为了提升页面的布局和美观,会在HTML中加入CSS样式。这个时代前端代码的组织十分的简单粗陋,功能也十分有限。
1.2 AJAX时代
这个时代得益于AJAX的出现以及JS基础框架的兴起。这个时代最为明显的进步就是使用AJAX可以直接异步请求服务器端接口,从而实现了简单的Restful请求规范。同时DOM操作被框架封装好,可以很方便地调用。
1 .3 MV*时代
这个时代是一把双刃剑,MVC、MVVM等框架真正让前端的开发迎来了春天,前端开发者可以利用框架进行模块化开发和业务数据的组织,但是这个时代兴起的框架非常多,每个行业和公司青睐的框架各有差异,从而加大了前端开发人员的学习任务。
2 MVVM架构分析
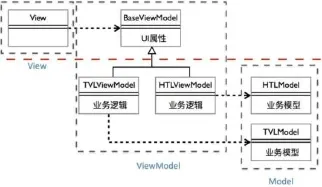
MVVM架构指的是Model-View-ViewMode英文的简称。MVVM架构是由Model即模型、View即视图和ViewModel即视图模型三个部分组成。视图负责界面显示;视图模型主要负责界面数据的逻辑和对模型进一步处理;Model用于对应用程序中业务逻辑数据的封装。通过这三部分实现前端界面UI模板、逻辑控制、业务数据的分离。MVVM的结构如图1所示:

图1
在MVVM架构中,View模块只用专注于前端界面的显示和渲染,包括HTML代码和CSS样式文件;Model值的是应用程序中的业务数据载体,比如用户登录注册模块中的用户user数据载体。Model并不包含与页面显示相关的任何逻辑,因此model不需要关系自己将被如何处理和展现;ViewModel模块是MVVM架构较于MVC新引入的概念,它负责View和Model的交互和协作,它可以将View将要显示的数据提供给View,同时也可以将View中数据模型Model的变化带给控制器;Controller指的是控制器,但它并不是MVVM模式的核心组件,它主要负责业务逻辑的处理,将一个或者多个service中返回的业务数据组装并加工成Model并放置于ViewModel中,从而将Model数据模型传递给View进行显示。
3 ViewModel的原理

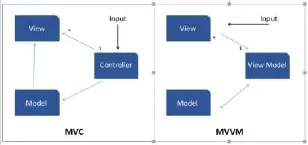
图2
从MVC到MVVM,最大的变化是MVVM引入了View Mod⁃el组件。View Model组件实现了双向数据绑定,即数据模型(Module)和视图(View)之间进行了双向绑定。用户在视图上的修改会自动同步到数据模型中去,同样的,如果数据模型中的值发生了变化,也会立刻同步到视图中去。双向数据绑定的优点是无需进行和单向数据绑定的那些CRUD(Create,Retrieve,Update,Delete)操作。
在MVC架构中,Input指向Controller,而不是View。Con⁃troller和View之间是一对多且单向的关系,这是因为一个单一的Controller基于正在执行的操作可能会选择不同的View,而View并没有返回值给Controller。与此同时,Controller调用Model返回给View来完成用户的需求,但它本身不输出任何东西和做任何处理。
在MVVM架构中,Input始于View而不是View Model,虽然View持有对View Model的引用,但View Model没有关于View的信息。这就是为什么它可能在各种View和一个View Model之间进行一对多的映射,甚至跨技术。我们还可以看出,View没有关于Model的信息,这是因为就View而言,它真正的模型是View Model。
在使用过程中,MVC这种分层方式虽然清楚,但是Control⁃ler非常难复用,如果使用不当,很可能让大量代码都集中在Controller之中,让MVC模式变成了Massive View Controller模式。
而在MVVM架构中,利用双向绑定技术,使得控制器中Model变化时,页面ViewModel会自动更新,而页面ViewModel变化时,控制器中的Model数据也会自动变化,这意味着需要维护的代码也会随之变少。
4 MVVM架构的实现
实现MVVM架构的框架有AngularJS、ReactJS、Vue等前瞻的JS框架。由于AngularJS功能非常全面、文档很完善以及是由Google开发并维护的一套框架,所以AngularJS比其他优秀的MVVM框架更受开发者青睐。
AngularJS是一款用于实现MVVM架构而设计的前端JS框架。AngularJS提供了优秀的特性,其中最为主要的是MVVM架构、Ioc依赖注入、双向数据绑定、指令系统、服务和过滤器。
在AngularJS中,通过声明式Directive的视图模板来展示WEB页面效果,该视图模板一般为HTML,视图中可以引入样式和脚本等;$scope中的对象中封装的是与应用程序相关的业务逻辑数据载体;$scope对象中的数据和HTML View之间的的关联充当着ViewModel的角色,是视图和数据模型的粘合剂,这种关联包括 AngularJS 的取值表达式{{}}、ng-bind、ng-model、ng-if、ng-show、ng-selected、ng-repeat等。
View不能直接与Model交互,而是通过$scope这个View⁃Model来实现与Model的交互。对于界面表单的交互,通过ng⁃Model指令来实现View和ViewModel的同步。ngModelCon⁃troller包含$parsers和$formatters两个转换器管道,它们分别实现View表单输入值到Model数据类型转换和Model数据到View表单数据的格式化。对于用户界面的交互Command事件(如ngClick、ngChange等)则会转发到ViewModel对象上,通过ViewModel来实现对于Model的改变。然而对于Model的任何改变,也会反应在ViewModel之上,并且会通过$scope的“脏检查机制”($digest)来更新到View。从而实现View和Model的分离,达到对前端逻辑MVVM的分层架构。
5 结束语
目前前端流行的JS框架当属Angular、React、Vue等MVVM框架。之前的backbone等MVC框架逐渐被MVVM框架替代。MVVM框架固然有很多优秀的概念和组件,但是MVVM框架只是一个模式而已,不是有了MVVM框架就能写出优美的代码,涉及到具体的业务逻辑,还是需要开发团队有足够强的设计能力。
[1]赵望野.AngularJS权威指南[M].北京:人民邮电出版社,2016.
[2]李路.精通AngularJS[M].武汉:华中科技大学出版社,2014.
[3]大漠穷秋.用AngularJS开发下一代Web应用[M].北京:电子工业出版社,2013.
[4]陈明,李猛坤,张强.一种基于扩展MVVM模式的SaaS面向服务计算模型[J].微电子学与计算机,2010(8).
[5]陈涛.MVVM设计模式及其应用研究[J].计算机与数字工程,2016(11).
[6]杨铁军,黄琳.一种基于MVVM架构的智能售货系统设计[J].计算机工程,2014(10).
[7]冯杰.基于MVVM模式的体系结构一致性测试[D].青岛:中国海洋大学,2015.
[8]孙连山,李云倩.MVVM框架在Web前端的应用研究[D].上海:复旦大学,2014.
[9]林瑶.web实时数据同步研究[J].北京:北京邮电大学,2015.
[10]任乐乐.AngularJS技术及其应用实践研究[J].科学中国人,2016(6).
[11]董英茹.简谈AngularJS在下一代Web开发中的应用[J].软件工程师,2015(5).
[12]陈明,李猛坤,张强.一种基于扩展MVVM模式的SaaS面向服务计算模型[J].开放式分布与并行运算,2010(8).
TP311
A
1009-3044(2017)24-0059-02
2017-07-06
国家地方高校大学生创新创业项目“基于MVVM的Web应用构架模式的研究与实现”(201610513013);湖北省教育厅科学研究计划指导性项目“基于MVVM的Java Web应用双向数据绑定方法研究”(B2017146)
何焕春,2017年毕业于湖北师范大学,就业于微额速达(上海)金融信息服务有限公司,研究方向为Java后端和WEB前端开发。
