《网站设计》实验教学内容与方法改革探讨
2017-09-23杨猛李晔刘帅赵思敏何临风韩月杨刚
杨猛 李晔 刘帅 赵思敏 何临风 韩月 杨刚



摘 要:WebGL是一种在网页上用户交互展现三维立体场景的网页编程技术,是“网站设计”课程实验教学环节中重点教学内容之一。WebGL技术具有专业性强、编码复杂、难于掌握等特点,因此,它也是实验教学方法改革中的难点之一。本文以功能完善的个性化产品定制平台为例,重点研究了实验教学过程中WebGL的关键功能的技术实现方法并且阐述了其良好的发展前景,便于教师深入浅出地讲解WebGL技术,并使学生能够更加容易地、有效地、方便地理解并掌握WebGL的实验方法与关键技术。
关键词:WebGL技术;个性化;产品定制;发展动态
中图分类号:TP391.9 文献标识码:A
Abstract:WebGL is a kind of web programming techniques for users to present 3D scenes interactively.It is one of the key teaching contents in an experiment teaching of Web Design course.The WebGL technique is strong speciality,high complexity of coding and more difficulty to master.Therefore it is one of the difficulties in the reform of experimental teaching method.This paper takes a fully functional personalized product customization platform as an example,focuses on the realization method of WebGL's essential technology and its good prospects for development during experimental teaching,easy for teachers to explain the technique of WebGL deeply in a simple way,students can understand and master the experimental method and the key technique of WebGL more easily,effectively and expediently.
Keywords:WebGL technique;personality;product customization;development trend
1 引言(Introduction)
WebGL是当下越發兴起的一种网页编程技术,它把JavaScript和OpenGL ES 2.0结合在一起,为HTML5 Canvas提供硬件3D加速渲染,使得在浏览器里能够更加流畅的展示3D场景和模型。因此,WebGL是当前“网站设计”课程教学中的重要教学内容之一。同时,WebGL技术具有专业性强、编码复杂、难于掌握等特点,因此,它也是实验教学过程中的难点之一。
本文以构建功能完善的个性化产品定制平台以及总结其在国内外的发展现状为例,深入浅出地介绍实验教学过程中该平台的关键技术的实现方法与过程以及发展动态,便于教师讲解WebGL技术,并使学生能够更加容易地、有效地理解并掌握WebGL的实验方法与关键技术。
2 国内外研究动态(The domestic and foreign
research tendency)
2.1 国内现状
网页DIY产品定制平台是指在网站交易的基础之上对客户提供多样化的产品设计种类以及产品细节选择定制的创意交互网站。在网站上,人们自己充当设计师选择想要的产品种类,再对选择的产品进行DIY设计,专属打造自己的独一无二的个性化产品[1]。
目前,DIY产品行业在我国国内的竞争力已不容小觑,越来越多的人们的产品需求更加趋于个性化。DIY个性定制产品行业的趋势如此看来是不可阻挡的,很有可能会继续延伸到生活的各个方面,从而掀起一股个性定制的浪潮。
但是现在,我国很多的DIY产品企业都是处于小作坊经营阶段,无论是淘宝网店还是门店都是分散经营,产品单一,数量繁杂,没有统一的归类和宣传,无论是生产、经营环节,都缺乏规模化的经营与管理思路,这就一定程度上对客户在DIY产品定制方面上的兴趣形成了一种无形的削减,导致长期以来,这个行业都没有被重视。
2.2 国外现状
和国内相比,国外的DIY产品定制行业发展的要好得多,现在国外已经有多家网站在线提供产品设计定制服务,客户可以登录网站,自行设计自己想要的个性化产品,打造自己的独一无二[2]。这样不仅能满足人们对于个性化产品的需求,此外,相比国内单一的在商店购买已经打造好的个性产品,网站在线设计可以让人们根据自己的喜好来对产品进行配色、贴图等功能。在这一方面,广为人知的例子当属NIKE品牌推出的NIKEID服务了,NIKEID服务就是NIKE推出的在线定制球鞋服务,客户可以根据自己的喜好,个性化打造自己的专属战靴。网站上有上百种鞋款供人们选择,人们还可以对其进行材料颜色的选择修改以及添加一些个性化的符号等,使客户可以通过自己的行动来向他人呈现出自己的想法与个性。
不足的是,对于NIKE的NIKEID服务,虽然相比于国内有着更加人性化的设计,更加迎合人们自己设计的消费心理,然而它们的产品种类却趋于单一化,只是有NIKE鞋类的定制,限制了人们心中对于其他种类产品定制的想法,也进一步说明DIY个性产品定制还需要进一步的完善与发展以满足人们各种想法的实现。endprint
2.3 发展动态
综合国内外的发展现状可以总结,在个性化产品定制中,要满足用户的个性化需求,就必须与用户进行有效、实时的沟通,让其参与到产品的整个生产周期中。而网络上搭建的虚拟现实交互系统就能够将虚拟产品模型实时展现,并且用户能实时浏览模型,对产品的虚拟模型进行可交互操作,生成让用户满意的产品模型[3]。如今,虚拟现实技术已发展的相当成熟。利用虚拟现实开发工具与规范编程语言相结合,就能让用户在客户端对产品三维虚拟模型进行实时交互控制,生成与客户需求相符的虚拟产品模型。
在我国,虚拟现实技术在个性化产品定制方面的研究已经取得了一些成果。有王先逵教授的“面向虚拟产品开发的机床动态设计系统研究”[4],李伯虎院士的“复杂产品虚拟样机工程的研究与初步实践”的研究[5],杨宇航教授“基于Transom Jack仿真支持平台的维修仿真系统”[6]的研究等。这些研究都在其领域里取得了成果。
除了虚拟现实技术外,要实现本项目研究的DIY产品定制平台,3D打印技术也是有着重要作用的,在此平台下,客户产品的需求数量一般只是少数的几件,甚至仅为一件,若按传统的加工制造的方式可能无法实现。例如,需要定制一件个性化的塑料产品,是不可能为了这一件产品来进行模具的设计与制造的,因为其中的成本是难于承受的,也势必造成社会生产力的极大浪费。而3D打印技术的出现,就顺理成章地解决了个性化产品实现层面的问题。
与传统的加工制造方式不同,3D打印技术是一依托于信息技术、精密机械以及材料科学等多学科发展起来的尖端技术,其学术名称为快速成型技术(RP:Rapid Prototyping Manufacturing),诞生于20世纪80年代。3D打印的基本原理是:分层制造、逐层叠加[7]。它能大大提高制造业的效率和灵活性,通过3D打印技术,人们可以直接制造出自己想要的各种产品,设计成本和周期都大大减少。与此同时,产品的制造将因此变得更加灵活,定制的、个性化的产品将替代现在千篇一律的流水线成品,成为未来的主流。今后购买的产品将根据客户自身的具体信息进行定制,部分产品会通过3D打印制造并直接送到客户手中。
3 总体设计思路与内容(General design idea and
contents)
个性化产品定制平台主要是针对于两个功能角度进行网站搭建:第一个是从系统建模的角度,利用3DMax和Photoshop等软件进行实物建模,在网页上实现DIY的360度3D可视化,即在用户进行了一系列的设计之后可以直观的看到物品呈现的真实效果,最大尽到“做实物”的乐趣,尽量呈现出逼真的视觉效果;二是用户在进行自主设计时的相对自由度,即在已有物品模板的情况下,用户能够按照自主的想法选择贴图的样式和位置,甚至用素材库里的一些图形改变布局等等。针对以上的两个核心功能模块,其研究的主要内容包括:
(1)系统建模和网站搭建:总结生活中常用的一些物品,利用3DMax和Photoshop进行建模如(马克杯、鸭舌帽、抱枕、T-shirt、手机壳、拼图、雨伞、明信片、气球、布袋、球类、扑克牌、卡片优盘、口罩、袜子),实现每一种物品360度查看均能得到逼真的视觉感受,同时建立网页本身的素材库,诸如一些贴图和图形,基于HTML、DIV+CSS等技术,实现网站整体的构建。
(2)模块功能与基本构架:平台的基本功能架构如图1所示,用户根据需要点击相应的产品名称进入对应的用户DIY产品界面。用户在进行自主设计时需要有良好的交互性,能让设计更加的轻松自如,基于WebGL等技术,从用户体验和页面功能设置及布局上进行研究,使用户使用简单的操作即可以将自己设置的图形完美贴合在模板上,轻松实现自己的想法。个性化产品定制平台主要功能是让用户在网站上能够对3D模型进行实时的处理,因此,其应用到的技术包括3D建模、html建站以及网页中的3D模型的加载及处理。对于3D建模和html建站,应用Dreamweaver、3DMax等软件即可实现,而作为近年来新兴的WebGL技术,由于现在的参考资料较少,所以在实现3D模型在网页中的加载并且对其进行控制处理的问题上遇到了不少的瓶颈。针对在实现平台功能的过程中遇到的相关WebGL技术,下文对其进行了详细的技术剖析。
customization platform
4 实验开发环境建设(Experiment development
environment construction)
基于WebGL的个性化产品定制平台的开发与运行的环境:开发环境为普通的PC机,开发软件为Dreamweaver、3DMax、Photoshop等,开发语言为HTML、JavaScript、WebGL等。运行环境为Windows 95/98/2000/XP+IE5.5,Windows media player以上版本。
5 实验方法与关键技术剖析(Experimental methods
and key techniques)
個性化产品定制平台主要功能是让用户在网站上能够对3D模型进行实时的处理,因此,其应用到的技术包括3D建模、html建站,以及网页中3D模型的加载及处理。对于3D建模和html建站,我们应用Dreamweaver、3DMax等软件并对其深入学习即可实现,而作为近年来新兴的WebGL技术,由于现在的参考资料较少,所以在实现3D模型在网页中的加载处理功能上遇到了不少的瓶颈,因此针对于WebGL技术,做了以下关于网站关键功能实现的技术剖析。
为了实现能让用户实时查看并修改设计自己想要的产品,一方面需要将模型实时显示在网页上,让用户能够360度的观察这个模型,另一方面也需要给予用户修改模型上内容的能力,例如用户可自由调整纹理贴图的样式以及位置,甚至整个模型的底色等等,这些功能实现如算法1所示。endprint
算法1:载入一个3D模型并生成菜单可其上面的纹理信息。
(1)载入OBJ模型。
(2)加载纹理。
(3)纹理设置为实时更新。
(4)显示OBJ模型。
(5)创建控制菜单。
(6)IF菜单中模型的编号不为现在显示的模型编号,则将当前模型修改为不可见将编号对应模型修改为可见。
(7)IF菜单中RGB分量的值与当前显示的模型的RGB分量值不同,则将当前模型的RGB修改为菜单中RGB的值。
(8)IF菜单中回环次数的值与当前显示的模型的回环次数值不同,则将当前模型的回环次数修改为菜单中回环次数的值。
(9)IF菜单中回环方式对应的的值与当前显示的模型的回环方式对应的值不同,则将当前模型的回环方式对应的修改为菜单中回环方式对应的值。
(10)IF菜单中纹理X、Y偏移量的值与当前显示的模型的纹理X、Y偏移量的值不同,则将当前模型的纹理X、Y偏移量的值修改为菜单中纹理X、Y偏移量的值。
5.1 3D模型加载与使用功能的实现
3D模型的导入是最为重要的一个部分,WEBGL对现在许多市面上大多数3D模型格式都能支持,在这里我们选择的是OBJ格式的模型,将由3DMAX等软件制作出来的模型导入并显示出来,我们才能实现后续的功能,程序相关代码如下:
<!--加载OBJ文件读取的JS文件-->
var loader=new THREE.OBJLoader(manager);<!--创建-->
loader.load('obj/male02/beizi1.obj',function (object){<!--读取目标文件-->
object.name="1";<!--将此模型命名为1-->
object.scale.x=object.scale.y=object.scale.z=4;<!--模型放大4倍-->
object.position.y=-100;<!--模型初始位置Y坐标为-100-->
object.traverse(function (child) {<!--找到模型下的每一个组件-->
if (child instanceofTHREE.Mesh) {<!--如果组件是一个Mesh-->
child.material.map=texture1;<!--给其附上纹理-->
}
});
scene.add(object);<!--将模型添加进场景中-->
},onProgress,onError);
5.2 菜单管理功能的实现
菜单管理导航的内容有:模型编号选择、纹理控制、部件选择和部件皮肤选择,其中纹理控制分为纹理重复的次数、纹理回环的方式、纹理在X轴上的偏移量,纹理在Y轴上的偏移量,纹理背景颜色的RGB分量选择。程序相关代码如下:
<!--加载菜单相关的JS文件-->
vargui=new dat.GUI();<!--创建-->
para={<!--所有选项初始值的设定-->
repeat:1,
wrap:1,
offsetX:0,
offsetY:0,
b:1,
g:1,
r:1,
newShading: "01",
newSkin1: "skin1",
newSkin2: "skin1",
newSkin3: "skin1",
B_01:true,<!--初始状态为勾选-->
B_02:true,
B_03:true,
};
var h;
h=gui.add(para,"newShading",["01","02","03"]).name("杯子编号").onChange(render);<!--创建一个可以下拉选择的模型选择菜单-->
h=gui.addFolder("Material control");
<!--创建一个可以打开显示更多选项的材质控制菜单-->
h.add(para,"repeat",1,5).name("纹理重复");
<!--创建一个控制纹理重复次数的选项,取值范围1到5-->
h.add(para,"wrap",1,3).name("紋理环绕").step(1);
<!--创建一个控制纹理回环方式的选项,取值范围1到3,步距为1-->
h.add(para,"offsetX",-1.0,1.0).name("纹理X偏
移").step(0.1);
<!--创建一个控制纹理X轴偏移量的选项,取值范围-1到1,步距0.1-->
h.add(para,"offsetY",-1.0,1.0).name("纹理Y偏
移").step(0.1);
<!--创建一个控制纹理Y轴偏移量的选项,取值范围-1到1,步距0.1-->
h.add(para,"b",0,1).name("蓝").step(0.1);
<!--创建一个控制纹理背景颜色蓝色分量的选项,取值范围0到1,步距0.1-->
h.add(para,"g",0,1).name("绿").step(0.1);
<!--创建一个控制纹理背景颜色绿色分量的选项,取值范围0到1,步距0.1-->
h.add(para,"r",0,1).name("红").step(0.1);
<!--创建一个控制纹理背景颜色红色分量的选项,取值范围0到1,步距0.1-->
h=gui.addFolder("model select");
<!--创建一个可以打开显示更多选项的部件控制菜单-->
h.add(para,"B_01").name("部件01").onChange(render);
<!--创建一个可以勾选的部件选择选项-->
h.add(para,"B_03").name("部件02").onChange(render);
<!--创建一个可以勾选的部件选择选项-->
h=gui.add(para,"newSkin1",["skin1","skin2","skin3"]).name("部件01Skin").onChange(render);
<!--创建一个可以下拉选择的部件皮肤选择菜单-->
h=gui.add(para,"newSkin3",["skin1","skin2","skin3"]).name("部件02Skin").onChange(render)
<!--/创建一个可以下拉选择的部件皮肤选择菜单-->
5.3 模型切换功能的实现
为了给用户提供方便也提供更多的选择,我们再一个界面中为用户提供多种模型的选择,所以菜单中第一项就是一个下拉菜单,可以选择模型,并且切换的很快,实际上是一开始就加载了所有模型,只是每次只显示其中一个。相关代码如下:
loader.load('obj/male02/beizi2.obj',function(object){
object.name="2";
object.position.y=-100;
object.scale.x=object.scale.y=object.scale.z=4;
object.traverse(function (child) {
if (child instanceofTHREE.Mesh){
child.material.map=texture1;
texture=texture1;
}
});
object.visible=false;
<!--在将模型添加进场景前将模型的可见属性设置为不可见-->
scene.add(object);
},onProgress,onError);
if(model=="01"){
if(mesh1.visible==false)
mesh1.visible=true;
<!--当用户选择01时,将另外两个模型的可见属性修改为不可见,将第一个模型修改为可见-->
mesh2.visible=false;
mesh3.visible=false;
mesh=mesh1;
}
if(model=="02"){
mesh1.visible=false;
mesh2.visible=true;
mesh3.visible=false;
<!--当用户选择02时,将另外两个模型的可见属性修改为不可见,将第二个模型修改为可见-->
mesh=mesh2;
}
if(model=="03"){
mesh1.visible=false;
mesh2.visible=false;
mesh3.visible=true;
<!--當用户选择03时,将另外两个模型的可见属性修改为不可见,将第三个模型修改为可见-->
mesh=mesh3;
}
5.4 纹理控制功能模块的实现
5.4.1 纹理的加载功能的实现
在3D模型加载并显示之后,我们还需要给其附上纹理才能达到真实好看的效果,首先就需要与3D模型加载类似的对纹理进行加载,程序相关代码如下:
var texture1=new THREE.Texture();<!--创建-->
var loader=newTHREE.ImageLoader(manager);<!--创建-->
loader.load('textures/01.jpg',function (image) {<!--读取目标文件的路径-->
texture1.image=image;<!--加载-->
texture1.needsUpdate=true;<!--开启纹理实时更新-->
});
5.4.2 纹理控制各项功能的实现
用户可以对贴在模型上的纹理进行调整,以达到自己想要的效果,重复次数即这张纹理在整个模型上重复的次数,数字越大每张图片的大小越小;回环方式即纹理在模型上的回环方式共有三种,第一种为正常的不断重复,第二种为将图片边缘的像素拉长,第三种为镜像重复;X和Y轴的偏移量则是直观的拖动后就会向相应的方向移动,以便用户将图片调整到模型上自己想要的位置;RGB三种分量即用户可以自己设置整个模型的背景(基础)颜色,尤其在不想要任何图片只想要纯色时,可以自由的调整,只需拉动相应颜色的条即可,程序相关代码如下:endprint
function change(texture,color){
if(texture !=null){<!--在纹理不为空的情况下才能进行各项属性的修改-->
texture.repeat.x=texture.repeat.y=para.repeat;<!--將菜单中的重复次数赋给纹理-->
texture.offset.x=para.offsetX;<!--将菜单的X轴偏移量赋给纹理-->
texture.offset.y=para.offsetY;<!--将菜单的Y轴偏移量赋给纹理-->
if(para.wrap==1){
texture.wrapS=texture.wrapT=THREE.RepeatWrapping;
<!--修改纹理的回环方式为第一种-->
}else if(para.wrap==2){
texture.wrapS=texture.wrapT=THREE.ClampToEdgeWrapping;
<!--修改纹理的回环方式为第二种-->
}else if(para.wrap==3){
texture.wrapS=texture.wrapT=THREE.MirroredRepeatWrapping;
<!--修改纹理的回环方式为第三种-->
}
texture.needsUpdate=true;<!--纹理实时更新-->
}
color.b=para.b;<!--将菜单中蓝色分量赋给纹理-->
color.g=para.g;<!--将菜单中绿色分量赋给纹理-->
color.r=para.r;<!--将菜单中红色分量赋给纹理-->
}
6 实验结果及讨论(Experiment result and
discussions)
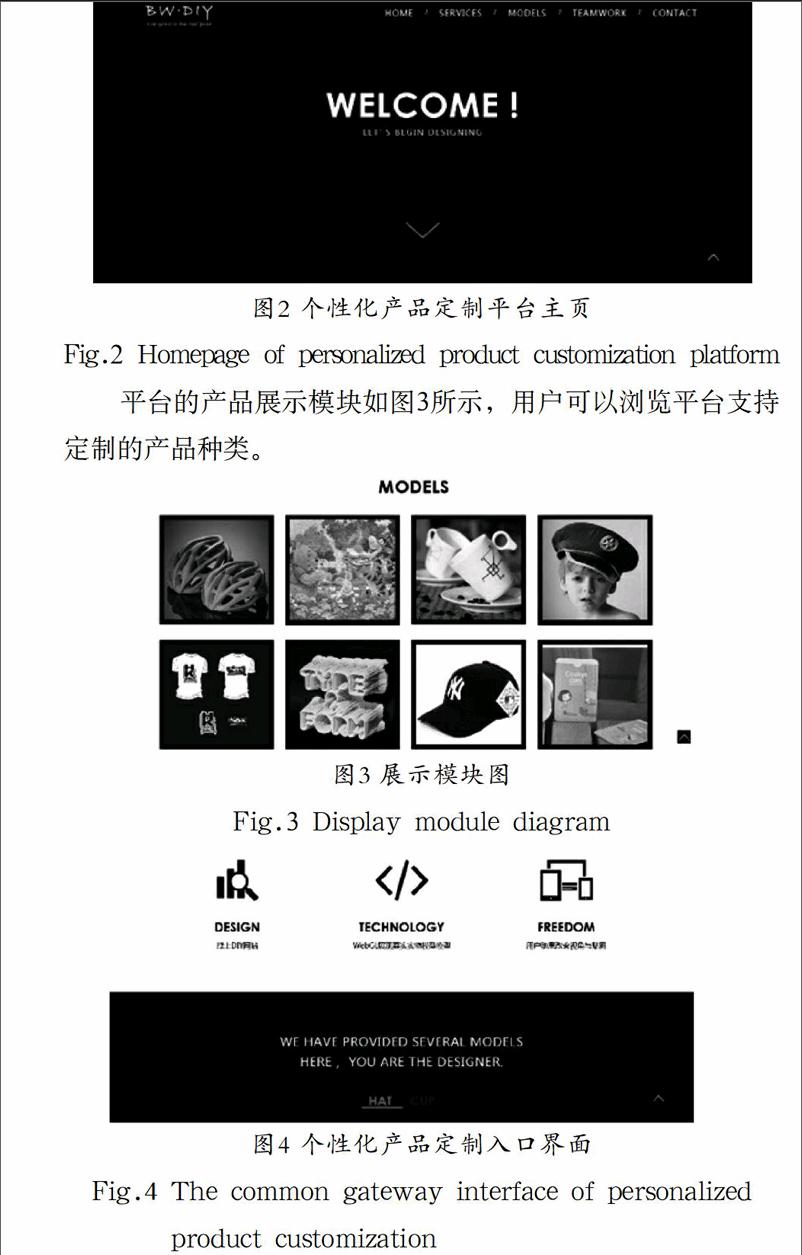
基于WebGL的个性化产品定制平台的开发与运行的环境:开发环境为普通的PC机,开发软件为Dreamweaver、3ds Max、Photoshop等,开发语言为HTML、JavaScript、WebGL等。运行环境为Windows 95/98/2000/XP+IE5.5、Windows media player以上版本。平台的主页如图2所示,用户可以通过主页中的各个按钮实现到各个功能模块的切换。
平台的产品展示模块如图3所示,用户可以浏览平台支持定制的产品种类。
product customization
平台的产品定制入口界面如图4所示,用户根据需要点击相应的产品名称进入对应的用户DIY产品界面。
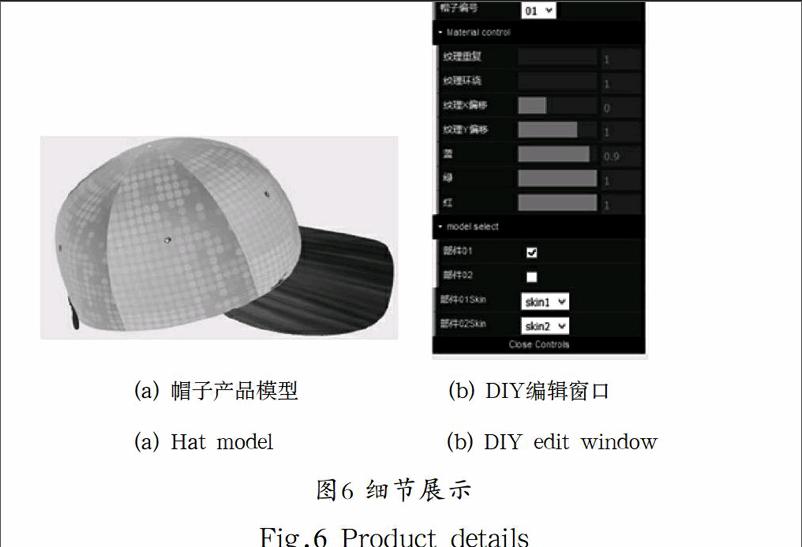
平台的帽子定制页面如图5所示,以帽子产品定制为例,帽子产品模型如图6(a)所示,DIY编辑窗口如图6(b)所示,用户可以根据对不同帽子编号的选择来定制不同样式的帽子,帽檐为部件1,帽盖为部件2,用户可以分别对部件1和部件2的纹理贴图进行选择,并且对贴图的三色偏移量和纹理坐标进行设置。此外,用户还可以勾选不同的部件来对其进行单独的设置。
7 结论(Conclusion)
本文以线上个性化产品定制平台的开发为例,结合《网站设计》实验教学过程中的内容与方法实践研究,深入浅出地对WebGL在当下新兴领域DIY产品定制网站开发中的关键技术进行详细地剖析,使学生能够更加容易地、有效地理解并掌握WebGL的关键技术及其发展动态;通过技术与艺术相结合,在网络经营等方面也有着巨大的潜力和应用价值。
参考文献(References)
[1] 彭飞,等.基于Web的个性化产品定制系统的体系结构研究[J].机械设计,2002(3):3-5.
[2] 祁国宁,顾新建.大批量定制—21世纪制造业的主流生产模式[J].国际学术动态,2006(6):28-33.
[3] 安琳.面向动态需求的产品定制系统构建方法研究[D].陕西:西北工业大学,2005.
[4] 魏海燕,等.面向虚拟产品开发的机床动态设计系统研究[J].机床与液压,2003(4):97-98.
[5] 李伯虎,等.复杂产品虚拟样机工程的研究与初步实践[J].系统仿真学报,2002,14(3):336-340.
[6] 杨宇航,苏曼迪,李雅峰.基于Transom Jack仿真支持平台的维修仿真系统[J].计算机工程与设计,2006,27(7):1265-1268.
[7] 赵占西.产品造型设计材料与工艺[M].北京:机械工业出版社,2012.
作者简介:
杨 猛(1982-),男,博士,副教授.研究领域:计算机图形学,虚拟现实,增强现实,WebGL计算机动画.
李 晔(1995-),女,本科生.研究领域:计算机图形学.
刘 帅(1994-),男,本科生.研究领域:计算机图形学.
赵思敏(1995-),女,本科生.研究领域:计算机图形学.
何临风(1995-),男,本科生.研究领域:计算机图形学.
韩 月(1994-),女,本科生.研究领域:计算机图形学.
杨 刚(1977-),男,博士,副教授.研究领域:计算机图形学,虚拟现实.endprint