基于jQuery Mobile的健身管理WebApp的设计与实现
2017-08-29刘然
刘 然
(西安石油大学 电子工程学院,陕西 西安 710065)
基于jQuery Mobile的健身管理WebApp的设计与实现
刘 然
(西安石油大学 电子工程学院,陕西 西安 710065)
基于jQuery Mobile框架、结合个人健身用户的需求,利用CSS、HTML5、PHP技术,开发一款应用于手机端的在线健身管理系统。实现手机端的个人健身日程安排管理,个人体重变化记录等多种功能。该系统实用性较强,功能全面,设置简洁,无多余广告的干扰,给健身人士带来了许多便利。
jQuery Mobile;WebApp;PHP;HTML5;健身管理
随着社会文化,国家经济实力的快速发展,人们对自身身体素质的重视程度越来越高,引发了健身热潮。为了更好地管理时间与身体状况,各种健身App应用而生。
现阶段的健身App大多为应用于IOS与Android操作系统的Native App,由于基于IOS 与Android的操作系统的Native App开发语言不同,导致移植性差[1]。同时现阶段健身Native App存在插件过多,系统功能繁杂,广告植入过多等问题[2]。
综上,本文开发了一款基于jQuery Mobile框架的健身Web App,其具有开发难度小,移植性好,可应用于各种不同的手机操作系统的优点,并且系统设置简洁,无多余广告干扰,功能齐全,实用性强,可给健身用户带来更好的用户体验[3]。
1 系统功能
1.1 系统总体设计
本文开发一款跨平台的健身WebApp。用户可以通过浏览器登录系统,在系统中查看自己所在健身房的课程安排,记录体重变化。如用户在室外时,还可以利用系统中的跑步计时功能,记录运动时间。最后系统还包括日历记事模块,用户可以在该日历中记录未办日程,或健身计划等事项,帮助用户更好地管理时间。整体设计包括6个模块,如图1所示。

图1 整体设计框图
1.2 模块功能简介
6个模块的功能分别是:
1) 登录注册界面
2) 菜单
3) 课程安排计划表:记录健身房课程安排,方便健身者随时查看课表的更新状态。
4) 体重变化折线图:方便健身者记录体重变化情况,监视身体变化情况。
5) 跑步秒表计时:方便健身者记录运动时长。
6) 日历:方便健身者规划健身安排,查看身体状况在一段时间内的变化情况。
1.3 系统特点介绍
1) 使用jQuery Mobile技术实现移动软件的跨平台和跨设备开发, jQuery Mobile是基于jQuery JavaScript库和HTML5发展而成的移动应用用户界面系统[4]。基于jQuery Mobile开发的移动应用,体积轻量,用户体验与界面风格统一,并兼容大量移动平台。在前端页面的呈现方面,jQuery Mobile实现了界面美化和对移动设备浏览器的兼容。在大多数开发场景下,jQuery Mobile应用开发不需要过多关心jQuery JavaScript库的实现方式,只需要在页面中引用合适的jQuery版本既可。能够在Android、IOS、Windows Phone等手机平台上运行,减少开发的工作量。实现“一次开发,多次运行”[5]。
2) 后台使用PHP技术,采用ThinkPHP框架,代码简洁,上手快,减少了开发工作量,缩短了开发周期。 ThinkPHP是一个快速、兼容而且简单的轻量级国产免费开源PHP开发框架,作为一个整体开发解决方案,ThinkPHP能够解决应用开发中的大多数需要,因为其自身包含了底层架构、兼容处理、基类库、数据库访问层、模板引擎、缓存机制、插件机制、角色认证、表单处理等常用的组件,并且对于跨版本、跨平台和跨数据库移植都比较方便。并且每个组件都是精心设计和完善的,应用开发过程仅仅需要关注您的业务逻辑[6]。
3) 使用AJAX技术保存用户的注册登录信息,存储在云数据库中。
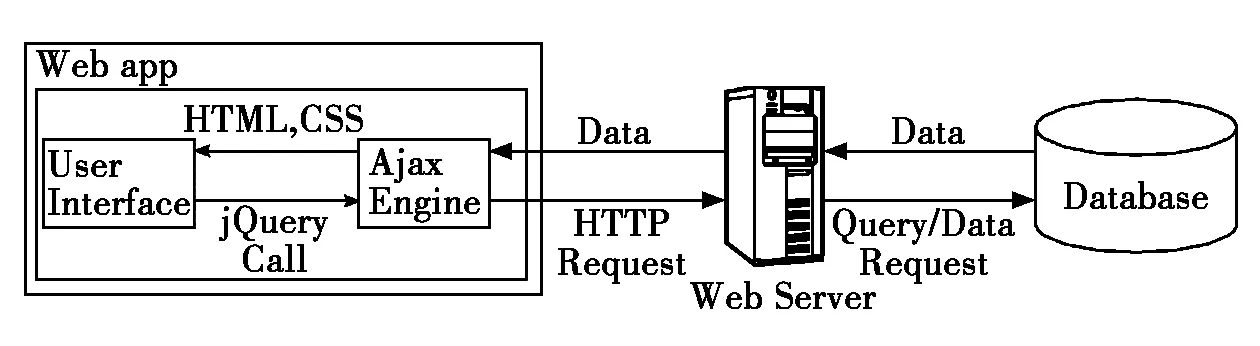
WebApp与后台交互流程如图2。

图2 WebAPP与后台交互流程图
3 系统的实现
3.1 Web App的安装环境
1) 客户端
手机操作系统:Androis、IOS、Windows phone等。
手机浏览器:UCweb浏览器、Chrome浏览器、Opera浏览器、Firefox浏览器等。
本文以iphone5为操作平台,使用UCweb浏览器。
2) 服务器端。
硬件配置:Pentinum Ⅱ400以上的中央处理器;256M以上的主存储器空间;10G以上的硬盘空间;
操作系统:Windows/Linux
3) 服务器安装配置
本系统基于Java平台开发,使用SSH开发框架。后台数据库服务器采用MySQL5.7版本,应用服务器采用Tomcat9.0版本。由于Java本身的跨平台性,服务器端系统既可以部署在Windows操作系统上,也可以部署在Linux操作系统上。同时,本系统服务器端使用了新浪云平台。文本以Windows操作系统环境下的部署为例。
3.2 Web App各模块功能实现
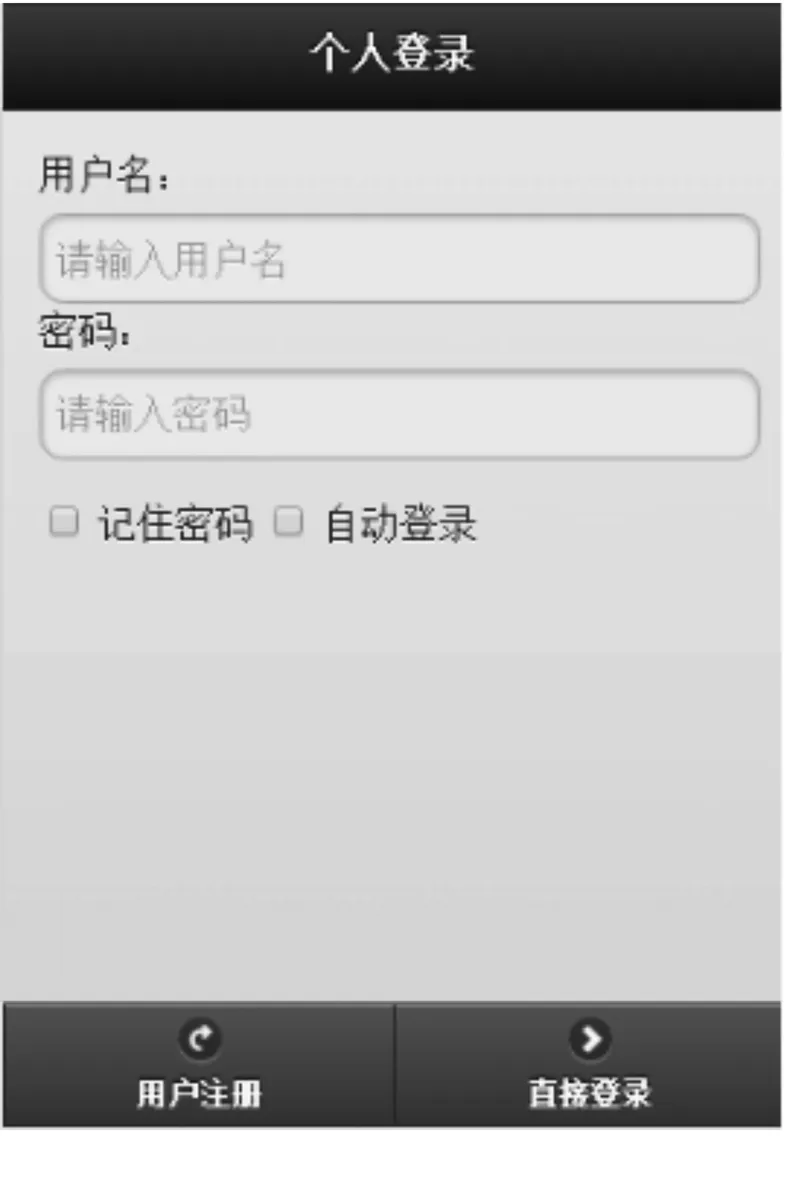
3.2.1 登录界面
登录页面作为首页,若用户为已注册用户,在用户名与密码输入框输入密码,点击右下角的直接登录,此时系统通过Ajax技术将数据提交到服务器端进行验证,若验证成功,服务器返回信息到客户端,用户便可进入用户界面。登录页面中还可以勾选记住密码和自动登录选框,勾选记住密码后在一定的时间内,用户登录时将不需要重新输入用户名与密码;自动登录指系统每次打开后,便会按照记忆的用户名与密码自动登录到用户界面。
若用户为未注册用户,用户可点击左下角用户注册。进而进入注册页面,在注册界面内输入想注册的用户名与密码,点击确认后,系统通过Ajax技术将数据提交到服务器,服务器将数据插入数据库。接着便可点击下方返回登录,返回到登录界面,重新登录。
登录界面与注册界面分别如图3、图4所示。

图3 用户登录界面

图4 用户注册界面
3.2.1 菜单页面
菜单页面包括本Web App所包含的所有功能列表,右边的数字表示相关功能的未读信息数目。用户可点击任一列表项,跳转到相关页面。
菜单页面如图5所示。

图5 菜单页面
3.2.3 课程安排计划表
课程安排计划表:用于记录健身房课程安排,用户可在自定义课表中输入课程。若用户想要选某节课,便可双击该时段课程,课程在列表中背景变为蓝色。若用户不再进行某已选课程的训练,再次双击,该课程背景蓝色取消。
3.2.4 体重变化折线图
体重变化折线图界面:用户进入界面后,首先可以在今日体重输入框输入今天的体重,页面便会显示最近一周的体重变化折线图。便于用户对体重的监测。
3.2.5 跑步秒表计时
跑步秒表计时模块:若用于用户在室外跑步,可以进入到系统,打开跑步计时模块,记录跑步时间与里程数。用户进到界面后,点击界面的开始跑步按钮,模块开始记录时间,与里程。此模块需要打开GPS,打开GPS后,系统将定位用户所在地点,当用户开始跑步后,将根据GPS返回的数据记录用户所跑的里程距离,并显示所花费的时间。当用户结束运动,想要停止计时,点击页面结束跑步按钮。计时与里程计数功能停止。此时模块将会将记录数据提交给服务器,服务器提交给数据库,数据库保存当次跑步公里数与时间,以保证用户日后可以访问到之前所跑公里数。
3.2.6 日历
日历模块,用于用户备忘,用户可在相关的日期中加入所要记录的事宜,或者备忘事宜,并可设置提醒,在设置好的时段若系统处于运行阶段,便会以闹铃的方式提醒用户,大大方便了用户的日程管理。
4 系统测试
开发完成后,分别在Android和ios手机操作系统的各大浏览器(UC web浏览器、chrome浏览器、Opera浏览器、Firefox浏览器)对本设计完成的WebApp进行了测试,系统的适应情况好,能自适应的满足不同屏幕的界面缩放。功能简洁,无多余插件,实用性高,能较好的满足健身用户的需求。
5 结论
本文利用jQuery Mobile技术实现了一个移动端的健身日程管理Web App,主要介绍了其基本功能以及前端的技术实现。本系统作为一个针对健身者健身管理的工具软件,其实用性较强,设置简洁,用户无需下载,在浏览器端访问即可,大大方便健身者的健身及日程安排。
同时本系统开发功能不够全面,在后期开发中,可加入用户体脂记录,用户心率检测等功能。
[1] 宋利,张伟兵,王海荣.基于移动互联网的个人学习助理开发研究[J].软件工程,2016,19(6):34-37.
[2] 柳瑞雪,石长地,孙众.学习管理系统和社交平台学习知识建构层次分析[J].中国远程教育,2016(7):10-19.
[3] 黎佳.基于JQuery的”小管家”系统[J].科学导刊,2016(2):145-146.
[4] 张欣毅.JQuery mobile移动网站开发[M].北京:清华大学出版社,2015:186-330.
[5] 李方方.基于jQuery Mobile的EMM记事本的设计与开发[J].计算机光盘软件及应用,2014(11):276.
[6] 王彩云.基于Android的多功能备忘录的设计与实现[D].福州:福州大学,2014.
Design and Implementation of Fitness Management System Based on jQuery Mobile
Liu Ran
(ElectronicEngineeringCollege,Xi’anShiyouUniversity,Xi’anShaanxi710065,China)
The paper introduces the development of an online fitness management system used in mobile phone based on jQuery Mobile framework and with the use of CSS, HTML5 and PHP technology so as to meet the needs of individual fitness users. It can achieve the functions of personal fitness schedule management, personal changes in weight and others in mobile phone side. The system has the advantages of practical, functional, simple, no extra advertising interference, and can bring a lot of convenience to the fitness.
jQuery mobile; WebApp;PHP;HTML5;fitness management system
2017-06-01
刘 然(1991- ),女,山西太原人,硕士研究生,主要研究方向为电路与系统。
1674- 4578(2017)04- 0063- 03
TP311.5
A
