基于HTML5的教室信息电子看板设计
2017-07-12俞新凯

摘要:作为新一代网页语言标准,HTML5为绝大多数浏览器和Web应用开发者提供了强大的技术支持和兼容性。HTML5具备更广泛的多媒体特性,支持网页端的Audio、Video播放功能,在图形及报表展现方面也比原来的HTML标准更胜一筹。设计了基于HTML5的教室信息电子看板实现方案,利用电子看板(网页看板)实时呈现教学情况,为教务管理提供有效的信息化手段。
关键词:HTML5;看板;SVG;跑马灯;数据抽取
DOIDOI:10.11907/rjdk.171377
中图分类号:TP319
文献标识码:A 文章编号:1672-7800(2017)006-0084-02
0 引言
教室是师生从事教学活动的最重要场所,如何提高教室使用率、改善课堂教学环境,是考量高校人才培养质量的重要指标。基于传统人工巡查、统计上报的工作模式,对了解和掌握课堂教学信息存在滞后性,当出现教学资源不足、教学事故等有关问题时不能及时进行管理。同时历史数据难以形成连续性的统计报表,统计效果不够直观。
本文基于HTML5的网页标准和有关规范,开发了一套用于实时展现教室资源使用情况的网页看板系统(以下称Kanban系统),为考核部门提供师生到课率等信息,为实训管理部门提供教室利用率等信息,为教务部门提供教学资源使用率等信息,为学校管理层提供全方位的报表信息,为制订教学管理制度和基础设施投入方案提供决策依据。
1 HTML5
相比于以前版本的HTML、XHTML,HTML5是一个更加通用的标准,得到了世界主流软件提供商和开源组织的支持,具有更强的互联网交互及展现能力。
(1)采用HTML5标准和规范开发的Web应用,可以同时运行在PC机和平板电脑、手机等移动智能终端上。
(2)各大主流浏览器均支持HTML5,如Safari、Chrome、Firefox、IE9、Opera等[1],Web应用开发可在众多浏览器上重复测试。
(3)增加了全新的
(4)增加了全新的
(5)HTML5支持视频和音频播放功能,均有对应的
(6)HTML5与CSS3完美融合,使网页展现力更加强大,无论是2D还是3D界面元素都变得富有动感效果[3]。
(7)HTML5对前版本的HTML标签和语法进行了科学合理的裁剪,摒弃了一些过时的标签,局部修改和完善了语法规则,增强了整体代码的健壮性、一致性,使开发者更易于掌握其技术特点,开发效率大大提高。
2 网页看板
Kanban系统早期应用于生产车间的流水线,在看板显示屏上显示投入物料、工位号、生产计划、生产节拍、实时产量等数据,在日常生产管理过程中起到监督、控制、跟踪等作用[4],现广泛应用于生产管理、金融市场行情、公共服务窗口、客户等候队列等。
看板显示终端硬件采用LED屏、LCD显示器等。为实现更加丰富的报表及图形展现功能,本系统采用大屏LCD显示器作为显示终端。用户可通过办公电脑或手持智能终端打开网页,或将大屏终端设备安装在楼宇过道上,方便教务管理者随时掌握教学场地使用情况。
2.1 看板表格模板设计
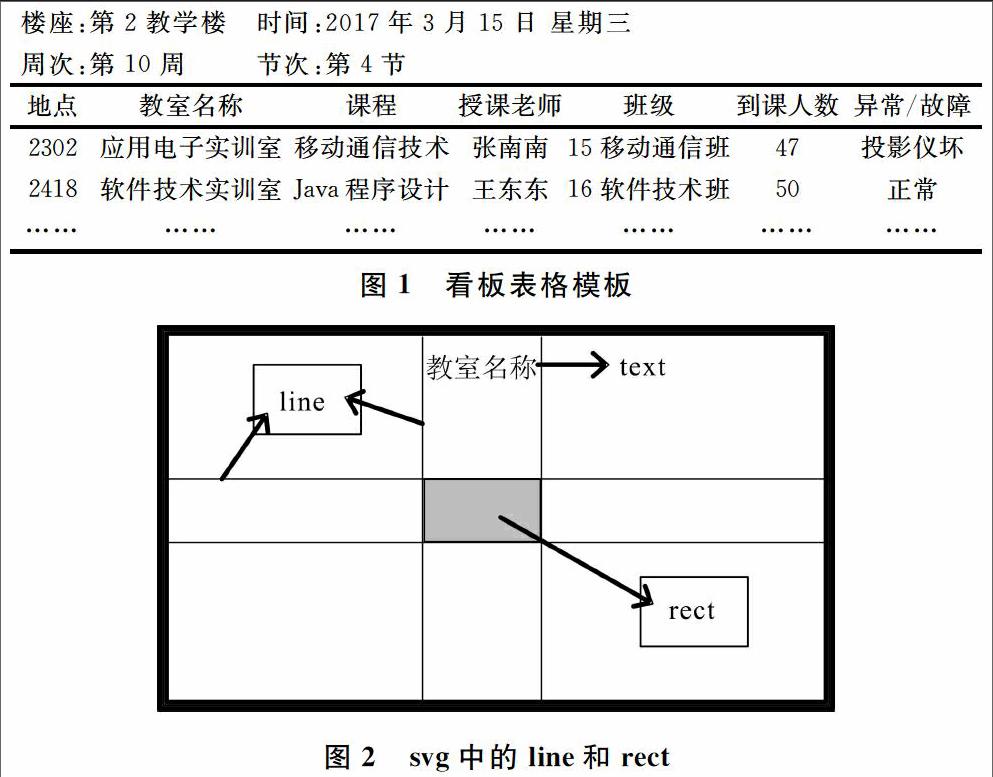
教学场地(教室、实训室、实验室、实训车间等)信息一般包括上课时间、上课地点、课程名称、上课老师、班级、授課内容、到课人数、实训设备、教学耗材、设备故障等。看板表格按二维表方式呈现,用户可根据数据的关注维度来设置数据列,如图1所示。
HTML实现表格及布局的标签有两个:和
(4)为满足用户不同的报表需求,看板显示屏的表格模板必须定制,即用户可以在软件界面上对表格模板按需设计,如画线、分区域、拖放等,并将模板数据保存到数据库中。
2.2 跑马灯控制
在单元格区域无法完全显示文本内容时,则需要用跑马灯式的走字方式。文字跑马灯的控制通过JavaScript脚本程序来实现[5]。
(1)对看板表格中所有实时数据,根据字体大小和内容长度,判断其是否完全容纳于单元格区域中,如果长度超出,则需要显示为跑马灯。
(2)为所有内容长度超出单元格区域的
(3)网页看板的所有元素加载完毕后,启动所有跑马灯函数,显示屏开始走字。
2.3 数据列筛选
受到屏幕宽度限制,无法在一个画面中同时显示所有数据项(上课时间、上课地点、课程名称、上课教师、班级、授课内容、到课人数、实训设备、教学耗材、设备故障等)。因此,在Kanban系统中要提供数据定制功能,允许用户将其关心的主要数据显示在看板上,其它则不显示。用户对数据项进行筛选,以可视化的方式在看板模板设计界面中操作,并保存到数据库中,由看板展现层和程序功能模块在数据库中自动抽取。
- 软件理论与方法
- 基于多核属性学习的视频多概念检测研究
- 基于本地代理和索引信息的代码侵权检测方法
- 基于测试需求的持续集成环境研究与实践
- 一种基于支持向量机的场景标注方法
- 基于无线传感网络分簇结构的软件架构
- 基于ASP.NET的页面静态化实现方法研究
- 软件设计与开发
- 基于RFID的室内无线定位实验教学系统设计
- 基于Modbus通信协议的油田RTU调试软件设计与实现
- 离散型制造业进销存管理信息系统设计与实现
- 基于4G物联网技术的无人船云控制系统设计与实现
- 医疗保险数据可视化系统设计与实现
- 融合文化和时间的学习资源推荐研究
- 基于自动组卷与判卷的在线考试系统设计
- 全国大学英语等级考试成绩定制查询系统设计与实现
- 基于Android的停车位与充电柱预约系统设计与实现
- 数字信号处理教学辅助软件设计与实现
- 基于RoR的高校毕业审核系统设计与实现
- 基于HTML5的教室信息电子看板设计
- 深井应变地震仪一体化软件设计
- 基于物联网的沿海湿地环境监测系统设计与实现
- “二十四节气养生”科普系统APP设计与开发
- 基于分布式思维的云计算数据挖掘平台设计
- 基于云存储和Android平台的汽车销售管理APP设计
- 基于模糊PID控制器的叶菜温室测控系统设计
- 基于Bootstrap的响应式网页设计
- 基于移动终端的多元立体资源包设计与实现
- 基于北斗卫星的手机定位跟踪系统设计与实现
客服热线:400-656-5456 客服专线:010-56265043 电子邮箱:longyuankf@126.com
电信与信息服务业务经营许可证:京icp证060024号
Dragonsource.com Inc. All Rights Reserved
2.4 数据行分页显示
受到屏幕高度限制,教室数量远远超出一个屏幕画面中的数据行数。因此,必须进行分页显示,可通过Kanban系统的后台线程程序定时刷新数据源,将表格中的行号与数据记录的行号进行动态绑定,而前端脚本程序则定时按行号去取后台数据源。分页停留时间的长短可以根据屏幕数据量的多少来定,通过合理算法智能算出,不需人工设置。
3 实时数据抽取
展现层和需求定制化功能实现后,即可进行原始数据实时更新。
(1)数据来源。有3种方式:①Kanban系统从学校的教务系统数据库中定时抽取。这种方式最有效,因为可以同步更新因调课而产生的排课变化;②按固定的Excel模板将排课数据导入到Kanban系统中,这种方式存在人工误操作及信息延时的弊端;③其它人工录入或自动采集方式,如授課内容、到课人数、教学耗材、设备故障等信息。
(2)实时更新。由于看板屏幕显示的是当前时刻教室的使用情况,而教室每天每节次安排的上课数据不一样,因此Kanban系统的后台程序必须有相应的线程对数据定时刷新。
(3)展现层数据抽取。后台的所有教室状态数据得到实时更新之后,前端页面的脚本程序就可以定时抽取后台数据了,这里的异步交互技术可以采用Ajax技术[6],做到“页面不刷新,数据刷新”,为用户提供舒适的体验效果。
4 结语
基于HTML5的教室信息Kanban系统具有以下特点:①动态展现图形化的教学楼、楼层、教室实时运行状况,提供所有教室的全方位数据[7];②实时统计师生到课率,提高教学管理水平;③实时对课堂声音和视频进行采样,为教学评价提供依据;④设计大屏幕实时显示画面,可以按需定制形式各样的报表数据,加强师生自律性;⑤系统不仅能发布课程安排信息,还能显示当前无课教室的位置分布,发布所有教室当前状况信息,方便管理人员根据教室的使用数据对教学资源进行优化配置。
通过运行,Kanban软件功能稳定,可逐步向同类院校推广。
参考文献:
[1]刘华星,杨庚.HTML5——下一代Web开发标准研究[J].计算机技术与发展,2011 (8):55-56.
[2]纪陵,蒋衍君,施广德.基于SVG 的电力系统图形互操作研究[J].电力自动化设备,2011 (7):105-107.
[3]石磊.浅谈CSS3中的3D动画技术原理[J].电脑知识与技术,2015 (5):227-229.
[4]方轩,熊树平.电子看板在企业物流管理中的运用[J].物流工程与管理,2009 (10):59-62.
[5]张淑红.Javascript跑马灯效果浅析[J].科技资讯,2012 (35):22-25.
[6]HAYWARD,JONATHAN.Django JavaScript Integration:AJAX and jQuery[M].Packet Publishing,2011.
[7]沈萍萍.智慧教室监控管理架构分析[J].电脑知识与技术,2016 (30):213-216.
(责任编辑:杜能钢)


