以传播意图为导向的知识可视化设计探究
2017-06-23何人可
罗 昊,何人可
(湖南大学 设计艺术学院,湖南 长沙 410082)
以传播意图为导向的知识可视化设计探究
罗 昊,何人可
(湖南大学 设计艺术学院,湖南 长沙 410082)
文章从设计艺术学和认知心理学的角度出发,探讨了知识可视化设计的内涵以及“信、达、雅”的基本原则;归纳总结了围绕“知识采集”、“意图确立”、“可视化映射”、“创意草图”、“知识图表”五大环节的知识可视化设计流程与方法;并通过对“美国大选”选举地图可视化设计案例的分析,提出意图导向型知识可视化设计的重要作用。
知识可视化设计;意图导向型;传播;认知
一 知识可视化设计的由来
1975年美国心理学家帕维奥(Paivio)在其关于长时记忆的双重编码理论中提及:表象系统相较于语义系统在对信息的加工过程中具有一定的优势,即人类大脑对于形象材料的记忆效果和记忆速度要远好于语义记忆。通过大脑的视觉系统,我们可以迅速的识别、贮存、回忆起图形信息,本能地将图形信息中的理念转化为长期记忆。视觉感知相对发达这一人类的天性决定了我们在生理上更倾向于阅读图形信息,人类大脑精准的视觉输入帮助我们更快速地抓取视觉特征并理解图像知识。伴随信息社会的快速发展,知识的传播方式逐步由文字传播转为视觉传播,由传统的语言主因型文化向图像主因型文化转变[1]。如果不使用图形而只用文字表达出相同的信息,就算使用非常多的文字解释,也很难达到可视化图形传达信息的清晰程度[2]。作为一种通过交互式视觉表现的方式将思维进行外化呈现的过程[3],可视化(Visualization)在这样的背景下应运而生,并迅速成为各学界、业界热捧的观点和研究方向。
全球化、大数据浪潮席卷下的知识经济时代,人们每一天都被淹没在信息的海洋里。体量庞大和高度复杂化的社会知识,不仅造成人类快速认知的诉求得不到满足,更为用户在主动学习获取知识的过程中带来巨大负担。知识可视化(Knowledge Visualization)是在科学计算可视化、数据可视化、信息可视化基础之上发展起来的新兴研究领域,应用视觉表征手段,促进群体知识的传播和创新[4]。除开在可视化对象与可视化目的上的不同外,知识可视化与数据、信息可视化还有着更显著的区别:从本质上来说,数据、信息可视化实现的是人-机之间的可视化界面,它是研究人和计算机传达出的信息以及两者间互相影响的技术[5];知识可视化的交互类型是间于人与人的,其可视化方式为绘制的草图、知识图表、视觉隐喻,而非计算机图形或图像。
认知心理学与图形设计学作为知识可视化的两个基础,前者主要研究人是怎样感知和认识世界(理论层),后者为其提供更具效率与艺术张力的表现手段(实践层)。与人类其他抽象思维活动相比,视觉思维来源于感性体验并能完成一系列的认知任务[6]。图形设计学正是借助这种视觉思维通过图形、图表等表现方式大大提高学习者思维认知的绩效,使他们的认知水平提升到一个新的层面上,从而理解和解决各种更加复杂的问题[7]。由此,从与图形设计学休戚相关的设计艺术领域出发,知识可视化设计可以被认为是一项基于视觉思维的、对复杂知识进行重构和传达的工作,它的目的更多的是在于向受众传播某种见解和观点、意见和态度、期望和预测等,实现对知识内容的解释或分析,从而促进人们完善对某一事物的整体认知。
二 知识可视化设计的基本原则
知识可视化设计应遵循以下三点基本原则:
1.“信”——真实性、准确性
知识可视化设计传递的内容和输出的成果首先必须是详实的、可靠的、有效的,只有信息准确、含义明晰的可视化设计才能帮助设计者与学习者之间进行无碍和有价值的知识传播。
2.“达”——效率性、规律性
知识可视化是将重点的知识可视化,而不是将所有的数据、信息都可视化出来[8]。效率性原则体现在设计师往往需要化繁为简、深入浅出地放大相关重点内容,通过合理的视觉化引导让最简明扼要、最需要被强调的核心知识内容突显出来,尽快被用户快速捕捉。合乎规律性的可视化审美实践才能成功地吸引并诱导用户进入到富有感染力的“图式”世界[9]。“图式”世界固然美好,但合乎规律性是必要的前提,可视化不能为美而美,不能因为追求美学上的视觉效果而牺牲掉可视化设计中的规范和秩序。
3.“雅”——愉悦性、故事性
美观且充满艺术张力的可视化设计总是能在第一时间抓住观众的眼球,引人入胜的愉悦感大大有助于社交群体间人与人的知识传播。故事性也是一个优秀的可视化和可视分析系统不可缺少的要素,富于故事性的可视化设计手段不仅将信息包装得更为有趣,在表达观点的时候更具说服力,更重要的是,利用构建场景(营造情境)表现的叙事性可视化手法可有效地帮助人们去记忆事件并获取深度认知。
三 知识可视化设计的流程与方法
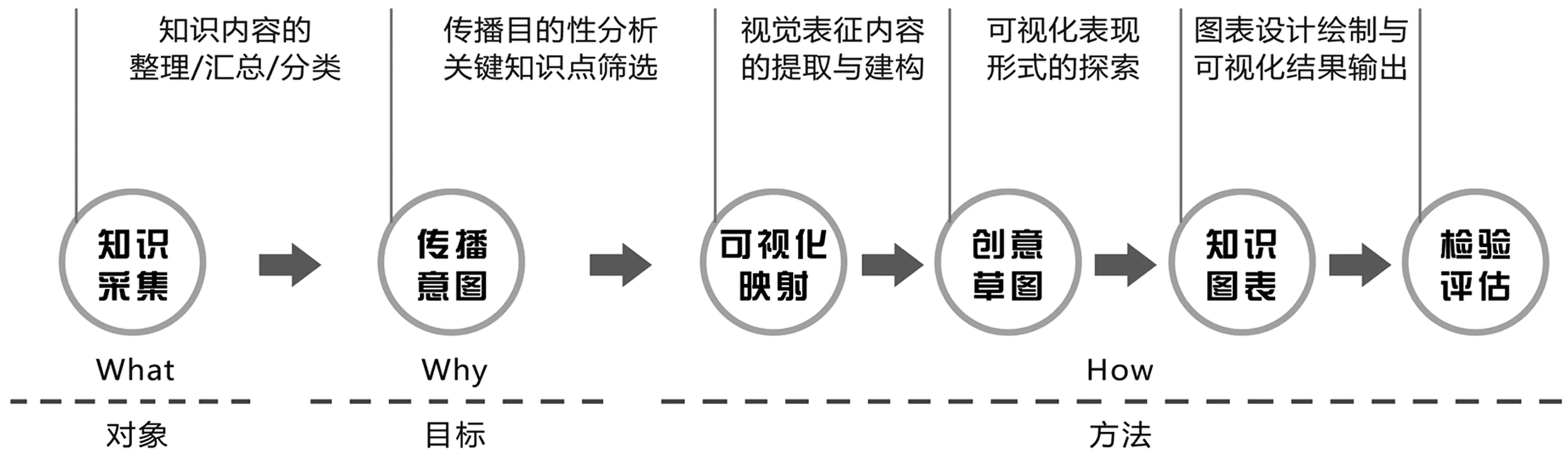
知识可视化设计的流程可以划分为“知识采集”、“意图确立”、“可视化映射”、“创意草图”、“知识图表”和“检验评估”这几个主要阶段(见图1)。

图1 知识可视化设计的流程
1.知识内容的采集
对知识内容的采集是一个将知识总量递减、价值提升的加工过程,包括结合调研等手段对知识内容进行整理分析、归纳汇总。在知识可视化设计的最初阶段,设计师需要弄清可视化对象的基本属性,即对何种类型的知识内容进行可视化设计。可视化设计的知识内容一般来说可划分为数据型知识和概念型知识。
2.传播意图的确立
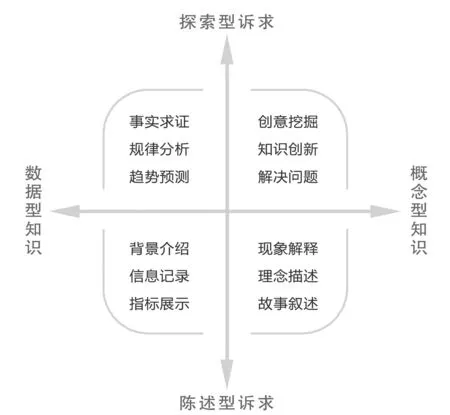
知识可视化设计的实质是通过信息图形对知识内容的图解化表达与视觉化传播。信息图形是具有明确使用目的的图形,因此,在进行图形设计之前,设计师首先要深入分析人们的使用需求,然后才能根据具体的需求确定图形表现的内容[10]。面向受众认知需求与预期的传播意图(设计目的)一直贯穿在可视化设计的全过程当中,它能够很好地帮助设计师具有针对性地去筛选关键知识点、构建视觉表征、选择可视化工具及设计表现形式,并合理利用所需资源从而做出一系列正确有效的设计决策。只有确立了清晰的传播意图(设计目的)才能使整个设计有一条合理的设计思路,才能使知识可视化的传播效果具有针对性。因此,传播意图的及早明确对知识可视化设计至关重要。认知心理学中,受众对知识的认知需求可以分为“探索型”与“陈述型”两类,借助下面的一张四象限图我们能够归纳总结出12种基本的可视化设计传播意图(见图2)。

图2 知识可视化设计的传播意图分析
以探索型传播意图为导向的可视化设计作品往往采用一种持续而开放的方式,利用视觉化手段引人深思。设计者需要鼓励用户并让他们参与其中,推进故事的发展,甚至引导用户自己去完成故事的最后一章[11]。
3.可视化映射
可视化设计者想要将新的知识内容无碍地传达给学习者,就必须将知识内容和视觉要素之间联系起来,通过构建合理的知识可视化结构设计出合适且有效的知识视觉表征内容,这一过程被称为可视化的映射。知识表征是指知识的外在表现形式,与此相对应的是承载知识的图解手段,也是直接作用于人的感官的刺激材料[12]。知识可视化视觉表征设计包括形式设计、内容设计和效用设计三个层面。设计师可以通过肖似类视觉表征(icon)的外观相似来实现对形态性知识的可视化;可以利用导引类视觉表征(index)的关联关系来实现内容性知识的可视化;还可以利用象征类视觉表征(symbol)的约定俗成来实现效用性知识的可视化[13]。
4.创意草图
创意草图阶段的主要任务是充分发挥设计师的思维创造力,对各种视觉表现形式进行迭代性探索。设计师们可以尝试利用已有的知识可视化工具如概念图(Concept Map)、思维导图(Mind Map)、认知地图(Cognitive Map)、语义网络(Semantic Network)和思维地图(Thinking Map)对不同层次的视觉形式进行挖掘[14]。通常地,视觉表层形式(物质材料)包含的要素有形状(点、线、面)、色彩等;视觉深层形式(结构关系)包含的要素有空间关系、力(平衡、韵律和对称)等。
5.知识图表的设计与绘制
知识图表的设计绘制工作从本质上而言是一项知识视觉转化过程,即将知识内容转化为具象的可视化的视觉形式,其中包含知识整体信息的视觉转化,知识结构信息的视觉转化和知识单元信息的视觉转化等。从视觉表现形式上可以将知识图表(infographic)归纳为六个类别,它们分别是:图解(Diagram)、图表(Chart)、表格(Table)、统计图(Graph)、地图(Map)和图形符号(Pictogram)。其中图解主要运用插图对事物进行说明;图表运用图形、线条及插图等,阐明事物的相互关系;设置有纵轴与横轴的表格则根据特定标准进行信息区分;统计图一般通过数值来表现变化趋势或进行类比对照;地图往往用来描述在特定区域和空间里的位置关系信息;图形符号则是不使用文字,运用图画象征语义直接传达信息。
6.检验与评估
知识图表设计绘制工作的完成并不意味着整个可视化设计工作就结束了,知识可视化设计最终输出的成果必须接受细致的检验和完善的评估从而确保知识内容可视化传播的有效性,设计的成功与否取决于受众群体对知识可视化结果的接受和理解程度。一个优秀的可视化设计应该具备如下五个特征:(1)真实——可视化须尽可能客观准确地还原数据、信息和知识本身;(2)明晰——可视化须清楚可见,并使用适当的工具构建良好的可识别维度;(3)迷人——可视化应具有一定的美感并可以让用户关注到有价值的相关信息;(4)深刻——可视化能够揭示隐藏的知识;(5)启发——可视化能有助于知识创新探索。
四 意图导向型的知识可视化设计案例分析
借助可视化设计手段呈现美国总统大选结果早已是世界各新闻媒体报道的典型手法。选举期间,电视新闻报道以及相关网站会发布一张基于美国地理的“选举地图”,让民众实时获取各地州投票情势。在2016美国大选的“选举地图”中,各州投票结果用“共和党红(特朗普)”或“民主党蓝(希拉里)”明显标示。之所以采用对立的红-蓝基色来代表选举中处于竞争关系的共和党与民主党,是基于长久以来美国民众对国内党派政治象征色彩的认知惯例。
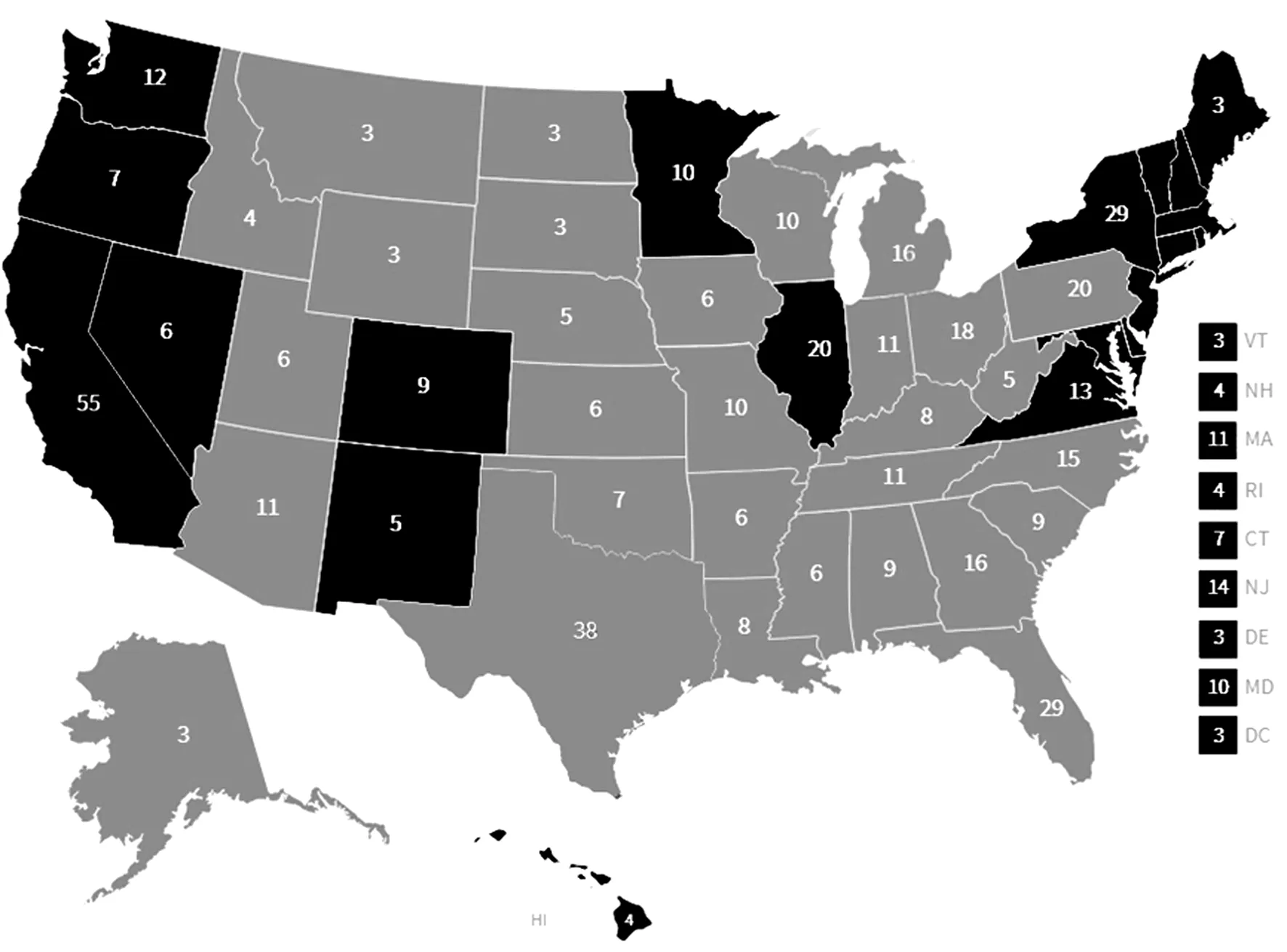
福克斯新闻频道采用传统常见的面量图(Choropleth maps)又叫地区分布图来对选举情况进行可视化设计(见图3)。面量图的特点就是在不同区域会根据统计数据的大小完整填充颜色,使得相关数据的统计结果以色块面积这一视觉指标呈现出来,但这样的可视化方案曾在2012年的奥巴马大选上就被广为诟病和质疑。原因在于美国是个人口分布不均衡的国家,某些州人口稀少、拥有较少的选举人票数,但该州的范围在地图上却占有很大一块面积,这就容易造成支持票数与地图对应面积不成比例地被凸显和放大。通常面积广大的偏乡州多为共和党势力范围,因此我们能够在地图上很明显地看出红色(图中浅色)局面(共和党势力范围)的压倒性优势,这也在一定程度上看出Fox News的传播意图和政治倾向。

图3 福克斯新闻频道2016“美国大选”地图可视化设计方案 注:原图为彩色版本,因受限于黑白印刷特此说明:浅色色块为“共和党红”,深色色块为“民主党蓝”
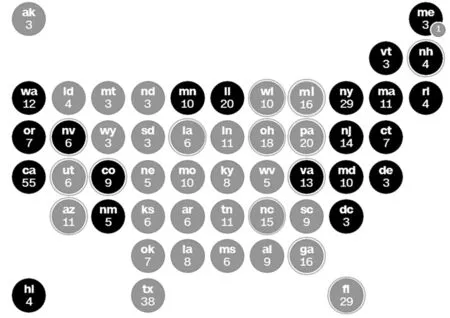
相对而言,CNN则把对信息的关注聚焦点放在了各州所持有的有效选举票数上。可视化方案采用灵活的气泡图(Bubble-map),将各州用大小相同的圆形表示(见图4),积极传达出各州民主平等的设计意图,虽然一定程度地在视觉形式上割裂了地理区域的相对关系并牺牲了每一州的形状和边界的实际样貌,但对于熟悉美国地理信息的本土读者民众而言,还是能非常快捷明晰地获取到每个州所持的选举人票数情况和政治立场关系。特别地,该设计方案中还用线圈标注出几个竞争最为激烈的关键州(立场摇摆州),将选举的实时动态情势和民众最为关注的重点信息纳入了设计的考量。

图4 美国有线电视新闻网2016“美国大选”地图可视化设计方案 注:原图为彩色版本,因受限于黑白印刷特此说明:浅色圆形为“共和党红”,深色圆形为“民主党蓝”
作为置身美国本土之外的国外媒体如英国金融时报(Financial Times),在可视化方案的表现形式上力求曝露和展示更多完整的细节信息:可视化设计中不仅保持各州地理形状和边界的实际样貌,更使用小圆点来表现各州的支持票数(见图5),希望通过蓝红点的数量,精确表达各州占整体大选的份量,这样就使得各州获得的选举人票数多寡能轻易通过视觉辨认;另外,由于选举人票是一个个不连续的圆点,读者还能观察到例如选举人票在图中最右上角的缅因州(Maine)产生分裂的特殊情况,即选举人对所属政党的不忠诚等敏感化的政治问题。

图5 《金融时报》2016“美国大选”地图可视化设计方案 注:原图为彩色版本,因受限于黑白印刷特此说明:浅色圆点为“共和党红”,深色圆点为“民主党蓝”
从以上的三个案例中我们不难看出各家新闻媒体在可视化设计方案的选择上不尽相同:福克斯新闻选择着力以陈述式手段去展现概念型知识内容;CNN强调传达数据型知识内容对大选的影响;金融时报的可视化设计方案则更贴近民众的探索型诉求,致力于对事实的求证并引人进行思考。所以,选择何种可视化方案和视觉表现形式完全取决于媒体希望为读者解答什么样的问题或是传达出什么样的见解,也就是取决于何种传播意图。
五 小 结
日益重要的可视化科学催生了“知识图解”时代的来临,又一轮新兴且复杂的议题摆在了我们面前。知识可视化致力于群体间的知识视觉化传达和认知沟通,带有极强的传播目的性。设计师被要求从用户的认知需求与预期出发,在美学形式与功能的权衡之间做出合理的设计表达,将繁复、多维的知识内容顺畅地传递给大众。作者认为以传播意图为导向的知识可视化设计能使其可视化的传播效果更具针对性和更加有效,可以更好地帮助我们“用视觉去思考”,从而最终促进社会知识的创新。
[1] 初苗,田少辉.知识可视化设计方法研究[J].科技展望,2016,26(15):267-268.
[2] Franks,Bill.Taming The Big Data Tidal Wave[M].Indianapolis:Wiley Publishing,2012.
[3] [7] 马健.思维可视化技术与教学过程的整合[J].中国信息技术教育,2013(10):79-81.
[4] 周宁,陈勇跃,金大卫等知识可视化框架研究[J].情报科学,2007,25(4):566-569.
[5] 高立伟.关于大数据时代数据信息可视化的研究[J].电子世界,2013(16):19-19.
[6] 许世虎,宋方.基于视觉思维的信息可视化设计[J].包装工程,2011(16):11-14.
[8] 王晰,辛向阳.信息可视化及知识可视化对医疗决策的影响探究[J].包装工程,2015(20):8-11.
[9] 贺沁洋.信息可视化语境中的美学探议[J].装饰,2013(5):82-83.
[10] 吴琼.从表现到解读——谈信息图形设计的特征[J].装饰,2011(8):68-70.
[11] Tim Brown.Change by Design:How Design Thinking Transforms Organizations and Inspires Innovation [M].New York:HarperCollins Publishers,2009.
[12] 吕永峰.读图时代可视化及其技术分析[J].现代教育技术,2015,25(2):19-25.
[13] 赵慧臣.知识可视化视觉表征的内容构建方法[J].现代教育技术,2011,21(9):29-33.
[14] 赵国庆,黄荣怀,陆志坚.知识可视化的理论与方法[J].开放教育研究,2005,11(1):23-27.
Design Research on Intention-Oriented Knowledge Visualization
LUO Hao,HE Ren-ke
(School of Design,Hunan University,Changsha 410082,China)
From the perspective of artistic design and cognitive psychology,this paper is to discuss the connotation of knowledge visualization design and fundamental principles of faithfulness,expressiveness and elegance;it makes a generalization on the process and method of five steps of knowledge visualization design centering on knowledge collection,intention ascertainment,visualization mapping,idea sketch and infographic;also,with a visualization design case analysis of the electoral map of American Presidential Election,it points out the importance of intention-oriented knowledge visualization design.
knowledge visualization design;intention-oriented;communication;cognition
2016-10-19
罗昊(1987—),男,湖南长沙人,湖南大学设计艺术学院博士生,研究方向:交互设计、服务设计与设计管理。
TB472;J511
A
1008—1763(2017)03—0150—05
