基于HTML5的全景漫游技术在校园中的应用
2017-06-05张姣姣司占军
张姣姣 司占军



摘要:随着虚拟现实技术和计算机技术的迅速发展,人们对交互体验要求越来越高。全景漫游技术可以在三维空间内自由切换场景,且具有较强的交互性及逼真感,与传统的展示方式相比,更加生动直观。在基于HTML5的全景漫游技术的基础上,设计并制作天津科技大学河西校园全景漫游平台,该平台具有校园整体浏览、实景展示、实景漫游、等功能,方便师生快速、准确地了解校园楼层分布,同时也起到了宣传学校作用,具有深远的意义。
关键词:全景漫游;HTML5;720云台;位置信息
中图分类号:TP319
文献标识码:A
文章编号:1009-3044(2017)10-0233-02
全景漫游系统是指对实体建筑及景物进行仿真,用计算机制作的虚拟影像再现真实世界。目前,在互联网上进行展示全景图像的第三方技术有VRML、X3D、Java、QuickTime、Flash等。这几种展示方式都需要一定的语言基础和安装浏览器插件,且不能够跨平台发布。也可以通过VRP、Unity3D、Virtools、Pan02VR等软件开发,且软件仿真操作起来较为复杂。HTML5技术是目前比较新的一种技术,它的出现可以解决一次开发,多平台应用,并且不需要安装额外的插件,具备统一的标准,720云平台就是基于HTML5进行开发。基于HTML5的全景漫游校园展示其意义在于为广大师生提供更直接的途径和准确的地理位置,同时也起到了宣传学习的作用。
1.开发环境与软件
开发环境:windows 7系统
制作软件:在PhotoShop中处理拍摄的照片、在PTGui中拼接全景图、在720云平台中进行全景漫游的制作设置。
2.设计思路
首先进行相应地点的图片信息的采集,使用单反相机采集图片,同一地理位置分角度采集多张图片,角度设定囊括全方位的图像,并保证每张图片与其他图片有相应的定位点。然后用PTGui进行全景图的拼接,在PhotoShop中对图像进行修饰调整,使得拼接后的全景图片色调一致。接下来用720云网页端进行全景漫游的制作设置,并在客户端实现效果,导出HT-ML5文件,发布平台。
3.设计与实现
3.1前期图像素材准备
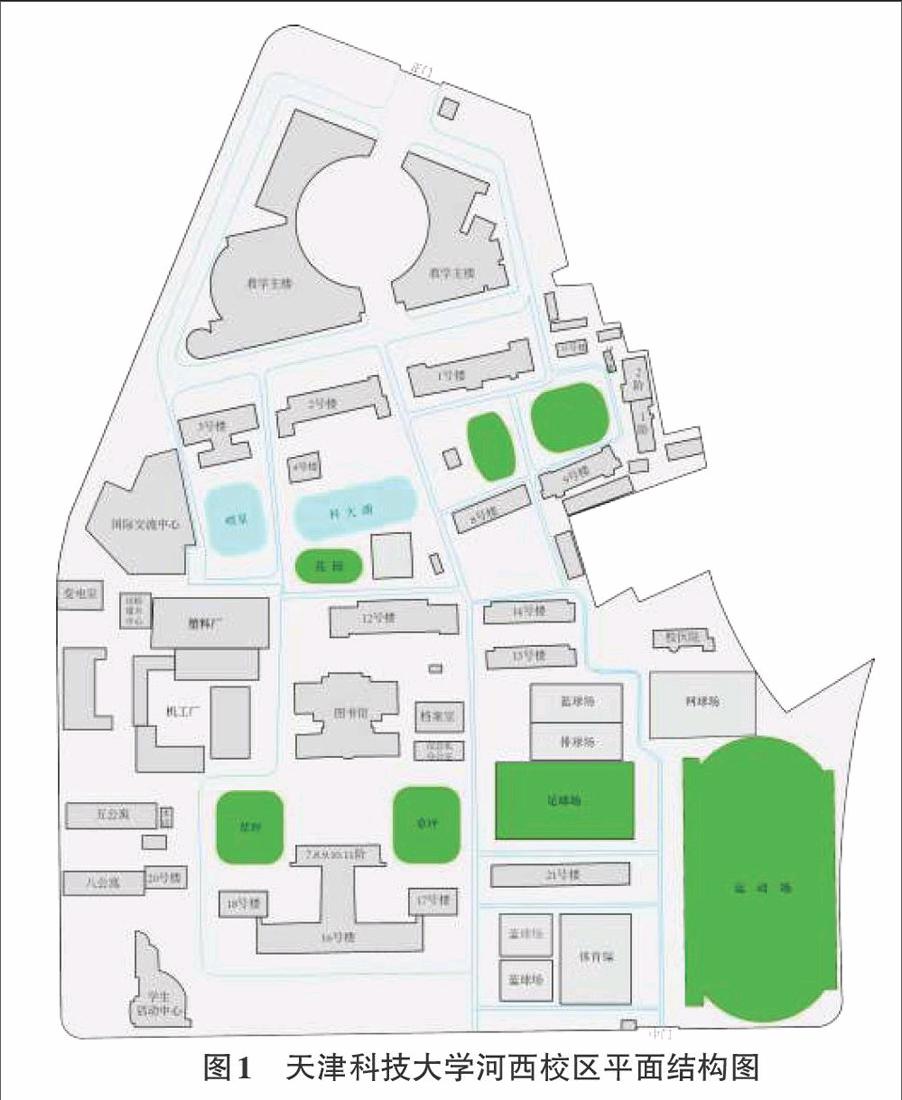
校园基本地理信息的采集:在网上查看校园平面地图,确定校园中主要的地理位置点,下载校园平面地图,在上面将地理位置点一一标注,一共54个采集点这是后面我们要采集图片素材的位置。天津科技大学河西校区的校园结构图如图1所示。
图像素材的采集及处理:这里我们主要使用全景相机、全景云台和脚架进行图片采集,在开始拍摄之前,选择合适的位置点,调好相机的曝光度固定相机拍摄参数拍摄。在拍摄校园全景图像素材时一般选择在清晨六点到七点三十和八点至九点三十之间,此段时间校园路上学生最少、车辆存放较为固定街道上的行人车辆比较少,对拍摄遮挡影响最少,并且光线效果最为适合,不会发生过度曝光等不良影响,照片素材质量相对较好;拍摄天气大多选择在晴天没有雾霾能见度较好,能够将校园场景中的建筑清晰完整的拍摄下来的天气。另外为了保证全景图的效果,在拍摄样片时曝光量、对焦距离、反差和白平衡条件等务必保持一致。本课题全景图的拍摄实现是通过在设计好的采集位置,利用采集工具水平360度拍摄12张照片和天地各一张照片,共采集742张图片。将光线有问题的图片放入PhotoShop中进行调整及处理。
整理素材:对所有的图片分景点保存,每个景点专门存入特定的文件夹,标题就是对该景点的描述。分组后的图片素材如图2所示:
3.2全景圖的拼接
PTGui是Helmut Dersch公司的全景制作工具的一个用户界面。PTGui通过为全景制作工具fPanorama Tools)提供可视化界面来实现对图像的拼接,从而创造出高质量的全景图象。使用PTGui可以快捷方便地制作出炫目的全景图片,导人图片之后配准镜头参数然后就可以自动的拼接和融合为全景图像。该软件拥有丰富的功能,支持多种视图和映射方式,用户也可以自行修改和添加控制点来提高拼接的精度,支持多种格式的图像文件输入,输出可以选择为高动态范围的图像,拼接后的图像明暗度均一,基本上没有明显的拼接痕迹,可以说是Windows平台下非常不错的全景生成软件。
将整理好的图片分位置导入PTGui软件中,并设置镜头类型为“直线”;对准图像,进行识别对准;选择“优化全景图”工具,进行优化;创建全景图。
3.3漫游平台的制作
进入720云的网页端,注册并登录720云。将处理好的图片上传云台,选择图片所在文件夹,将图片导入(需要注意的是全景图像要符合2:1或者1:1的尺寸),完成导人后点击下方的发布选项。发布后进入作品管理界面找到命名文件夹,点击文件夹右侧编辑选项进入编辑界面。为了实现校园全景漫游,需要将所有全景图像进行热点链接,通过热点达到图像的切换目的。点击全景高级设置进入操作界面,鼠标左键按住进行拖动,找到合适的位置点击确定初始视角。然后设置热点,点击热点一全景切换一添加热点—选择目标场景,为所有全景图像素材添加,完成相互间的连接。完成热点设置后,还可以通过编辑页面给图像添加天气效果,语音解说,背景音乐等特效对其进行修饰美化。最终效果如图3所示。
在客户端中的制作过程与网页端基本相同,这里仅重点介绍HTML5的导出功能及该文件的发布:
1)在720云客户端中通过导出功能可以将工程文件导出为HTML5版本。
2)作品文件夹名称不能使用“中文名称”、“特殊字符”来命名。离线导出后会得到一个以作品标题名称命名的文件夹。其中文件包里面包含两个文件:“html文件夹”、“win点击运行”的应用程序。html文件夹中包含的是全景作品的所有工程文件。“win点击运行”的应用程序是在本地正常运行全景的必要工具。
3)本次发布时借助XAMMP搭建本地服务器进行发布。XAMPP(Apaehe+MySQL+PHP+PERL)是一个功能强大的建站集成软件包,它易于安装且包含MySQL、PHP和Perl的@ache发行版。XAMPP的确非常容易安装和使用:只需下载,解压缩,启动即可。启动@ache服务器,将html文件夹放入XAMMP的htdoc文件夹下,通过输入localhost/html/index.ht-m1即可进行放访问。
4.结束语
本研究以天津科技大学河西校区为研究对象,介绍了全景漫游平台的制作过程。基于实景的全景漫游展示可以直观真实的展示场景信息,为用户提供位置信息服务,同样可以应用于旅游景点、博物馆内部等场景展示。
