以Javascript与JQuery两种方式实现web前端开发中常见的树形动画
2017-06-05吴瑕
电脑知识与技术 2017年10期
吴瑕


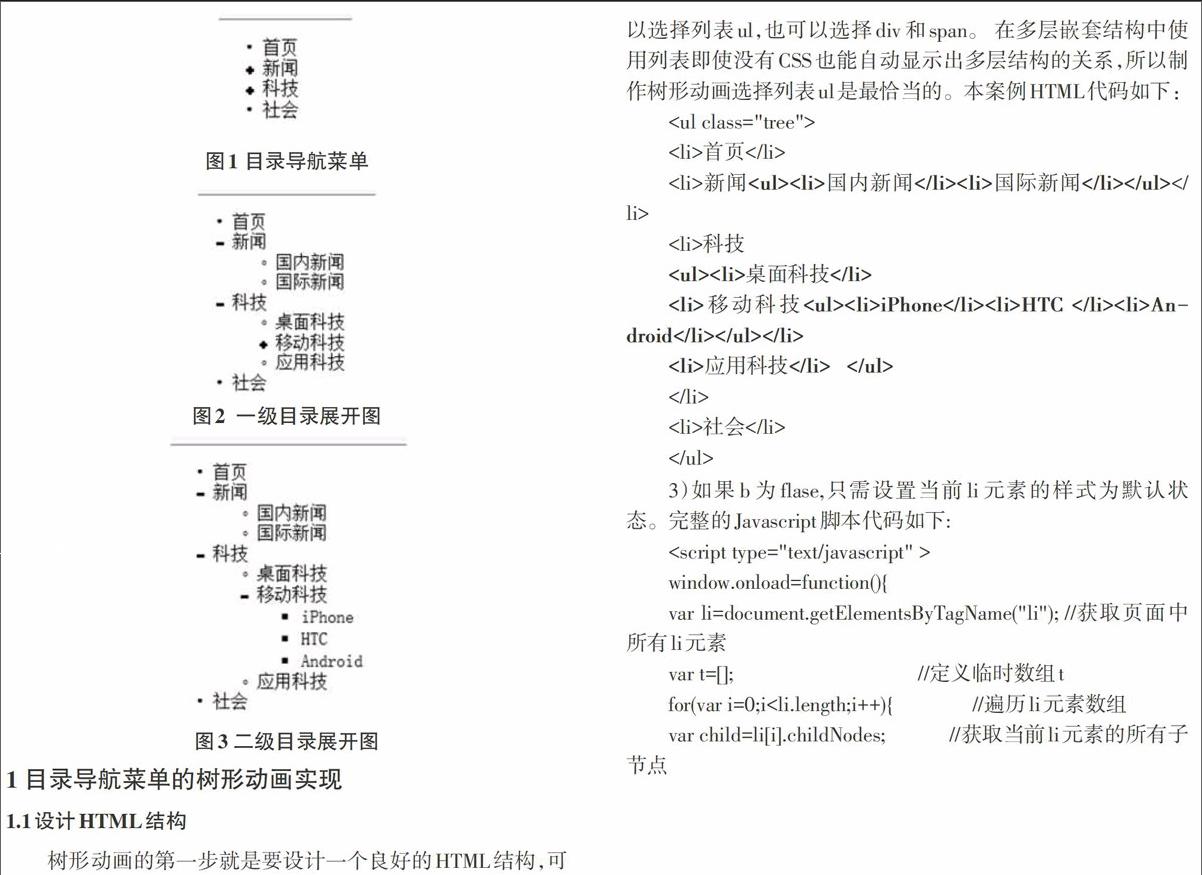
在Web前端开发中,很多菜单通常以层次结构列表形式展示,如目录导航菜单、多级菜单等。因这种层次结构列表里内容相互嵌套,具有较复杂的包含关系,所以网页前端开发者常常青睐于将这种菜单设计成类似树形动画的效果,可以让用户有更好的交互体验。本文介绍网页常见的目录导航菜单(如图1、2、3)设计成树形动画的两种实现方式,即:Javascript编码与jQuery编码。
1.2使用Javascript编码实现
使用Javascript直接设计树形动画的思路是:
1)遍历li元素集合,不管当前li元素处于什么层次位置,检测该li元素是否包含ul元素,如果有,则设置临时标识变量b为true,否则设置变量b为false。
2)如果b为true,设置当前li元素的样式(如鼠标样式、列表项目符號),获取该li元素包含的第一个ul元素并隐藏,再为该li元素绑定click事件处理函数。在click事件处理函数中,以ul元素是否显示为条件,分别隐藏或显示ul元素,同时动态修改当前li元素的样式。
2.小结
在Web前端开发中以Javascript与iQuery两种方式通常都可以很好的实现相同效果的网页交互、动画、特效等,因iQuery对各种浏览器事件、DOM对象等都进行了大量封装,让开发者不用考虑各种浏览器兼容问题,所以在编码时可以事半功倍。但是jQuery是一个特化的框架,代码执行速度比原生Javascript慢,而且它不是一个完整的解决方案,所以在很多底层开发时仍然离不开Javascript,因而在实际开发中应根据具体隋况而定。
